vue框架学习总结
认识快捷方式:和@
在vue中很多方法和函数,但是这些方法都是v-开头的,由于有很多方法经常被调用,因此会出现省略形式
比如:和@
:代表着v-bind:–数据绑定
-----
若此时没有用v-bind,那么vue并不会知道url是一个变量,而是把它当做一个字符串对待.
@代表着v-on:—代表着数据监视,同时也更多的用在点击事件上面
//handleClick是一个方法,在Vue的对象中的一个methods的json对象中
v-on:click="handleClick" ----- @click="handleClick"
methods: {
handleClick () {
alert(' 处理点击')
}
}
//全部代码
new Vue(
{
el: '#app',
data: {// data 的所有属性都会成功 vm 对象的属性 , 而模板页面中可以直接访问
msg: 'NBA I Love This Game!',
url: 'http://www.baidu.com'
},
methods: {
handleClick () {
alert(' 处理点击')
}
}
})
常用指令
-
- v:text : 更新元素的 textContent 相当于Dom中的InnerText
-
- v-html : 更新元素的 innerHTML 相当于Dom中的InnerHtml
-
- v-if : 如果为 true, 当前标签才会输出到页面
-
- v-else: 如果为 false, 当前标签才会输出到页面
-
- v-show : 通过控制 display 样式来控制显示/隐藏
-
- v-for : 遍历数组/对象
-
- v-on : 绑定事件监听, 一般简写为@
-
- v-bind : 强制绑定解析表达式, 可以省略 v-bind
-
- v-model : 双向数据绑定,相当于value
-
- ref : 指定唯一标识, vue 对象通过$els 属性访问这个元素对象
-
- v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
修改项目私有的node_mudule为公用的node_mudule,节省内容空间,主要就修改一点配置就行.
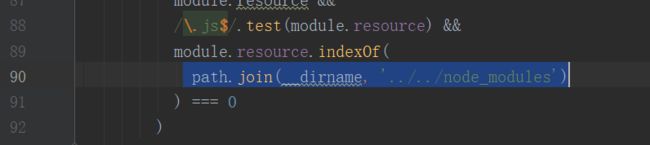
修改文件build/webpack.prod.conf.js的第90行代码,也就是修改相对路径
//原先代码为: path.join(__dirname, '../node_modules')
path.join(__dirname, '../../node_modules')
认识data
如果你刚开始学习data,你对data肯定不会陌生,因为在data中我们会存放一些变量在里面,比如我们在input的输入框中 想要获取它的值,这时候我们会用到组件v-modle,但是v-model中放的变量应该在data中定义一下,此时分为两类,
1、在App.vue中初始化
data: {
title:'这个是标题',
content:'这个是内容'
}
这种的data内容用的不多
2、在App.vue中返回函数(用的比较多)
此时的data一般是json数据(数组或者json对象)
比如:
比如上面的代码为App.vue中的部分代码,此时在其他组件中需要用到todos这个数组,因此使用data返回一个函数
data () {
return {
todos:[
{title:'吃饭',complete: false},
{title:'睡觉',complete: true},
{title:'打代码',complete: false}
]
}
}
此函数代码是简写,与下面的代码一样:
data: function () {
return {
todos:[
{title:'吃饭',complete: false},
{title:'睡觉',complete: true},
{title:'打代码',complete: false}
]
}
}
这样每一个实例的data属性都是独立的,不会相互影响了。所以,你现在知道为什么vue组件的data必须是函数了吧。这都是因为js本身的特性带来的,跟vue本身设计无关。其实vue不应该把这个方法名取为data(),应该叫setData或其他更容易立即的方法名。
谈谈一个函数的set(value)和get()方法
先说明一下 set方法是监视,是监视,是监视.
get方法是读取方法中返回的值,然后把该值传到界面上显示出来.比如一个checkbox中有一个函数方法
get(){
return true
}
这样的话该复选框永远都是选中的状态.
set方法是监视该组件(比如checkbox),它可以监控checkbox的实时状态,而set(value)中的value就是该复选框的状态,如果选中的话就是true,反之是false.