06 day5-Vue.js黑马全家桶笔记-webpack
前端工程化
- (一) 模块化相关规范
- (1)模块化概述与分类
- 1.1 浏览器端的模块化
- 1.2 服务器端的模块化:CommonJS
- 1.3 大一统的模块化规范-ES6模块化
- 1.4 在NodeJS中安装babel
- 1.5 ES6模块化的基本语法
- (二) webpack用法
- (1) webpack的概念
- (2) webpack的基本使用
- 2.1 列表隔行变色兼容性问题
- 2.2 安装webpack
- 2.3 设置webpack的打包入口/出口
- 2.4 设置webpack的自动打包
- 2.5 配置html-webpack-plugin
- 2.6 webpack中的加载器
- (三) Vue单文件组件
- (1)Vue单文件组件使用
- (2)在webpack中使用vue
- (3)使用webpack打包发布项目
(一) 模块化相关规范
(1)模块化概述与分类
- 传统开发模式的主要问题
① 命名冲突
② 文件依赖 - 通过模块化解决上述问题
① 模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成
员,也可以依赖别的模块
① 模块化开发的好处:方便代码的重用,从而提升开发效率,并且方便后期的维护
1.1 浏览器端的模块化
1).AMD(Asynchronous Module Definition,异步模块定义)
代表产品为:Require.js (http:/ /www. requirejs. cn/ )
2).CMD(Common Module Definition,通用模块定义)
代表产品为:Sea.js(https:/ /seajs.github. io/seajs/docs/)
1.2 服务器端的模块化:CommonJS
- 模块分为单文件模块与包,一个文件就是一个模块,都拥有独立的作用域。
- 模块成员导出: exports或者module.exports
- 模块成员导入: require (‘模块标识符’)
1.3 大一统的模块化规范-ES6模块化
在 ES6 模块化规范诞生之前,Javascript 社区已经尝试并提出了 AMD、CMD、Commons等模块化规范。但是,这些社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
- AMD 和 CMD 适用于浏览器端的 Javascript 模块化
- CommonJS 适用于服务器端的 Javascript 模块化
因此,ES6 语法规范中,在语言层面上定义了 ES6模块化规范,是浏览器端与服务器端通用的模块化开发规范。
Es6模块化规范中定义:
- 每个js 文件都是一个独立的模块
- 导入模块成员使用 import 关键字
- 暴露模块成员使用 export 关键字
1.4 在NodeJS中安装babel
- A.安装babel
1.打开终端,输入命令:npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
2.安装完毕之后,再次输入命令安装:npm install --save @babel/polyfill
- B.创建babel.config.js
在项目根目录中创建babel.config.js文件。
编辑js文件中的代码如下:
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
-
C.创建index.js文件
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok"); -
D.使用npx执行文件
打开终端,输入命令:npx babel-node .\index.js
1.5 ES6模块化的基本语法
- 1.默认导出与默认导入
A. 默认导出语法export default 默认导出的成员,test.js
let num = 100; export default{ num }
B. 默认导入:import 接收名称 from “模块标识符”,如下:
import test from "./index.js"
console.log(test)
C.输入命令:npx babel-node .\index.js,终端输出 {num: 100}
注意:在一个模块中,只允许使用export default向外默认暴露一次成员,千万不要写多个export default。
如果在一个模块中没有向外暴露成员,其他模块引入该模块时将会得到一个空对象
- 2.按需导入/导出
A.按需导出
export let num = 998;
export let myName = "jack";
export function fn = function(){ console.log("fn") }
B.按需导入
import { num,fn as printFn ,myName } from "./index.js"
//同时导入默认导出的成员以及按需导入的成员
import test,{ num,fn as printFn ,myName } from "./index.js"
console.log(num)
C.输出 998
注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出
- 3.直接导入并执行代码
有时候,我们只想单纯执行某个模块中的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码。
import "./test2.js";
(二) webpack用法
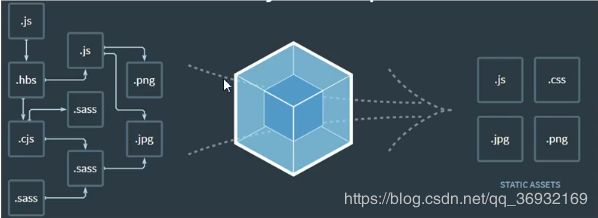
(1) webpack的概念
- webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。文件依赖关系错综复杂,静态资源请求效率低,模块化支持不友好,浏览器对高级 Javascript特性兼容程度较低,etc…
- webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性

(2) webpack的基本使用
2.1 列表隔行变色兼容性问题
-
A.创建项目目录并初始化
创建项目,并打开项目所在目录的终端,输入命令:npm init -y,初始化包配置管理文件package.json -
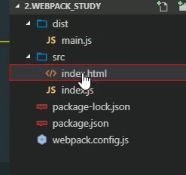
B.创建src源代码目录,首页
在项目目录src中创建index.html页面,并初始化页面结构:在页面中摆放一个ul,ul里面放置几个li,导入index.js -
C.安装jQuery
打开项目目录终端,输入命令:
npm install jQuery -S,安装jQuery -
D.模块化导入jQuery
src中创建index.js文件打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
注意:此时项目运行会有错误,因为import $ from “jquery”;这句代码属于ES6的新模块语法代码,在浏览器中可能会存在兼容性问题
所以我们需要webpack来帮助我们解决这个问题。在首页导入的时候导入兼容后的代码(打包后的就是)
2.2 安装webpack
1).打开项目目录终端,输入命令:
npm install webpack webpack-cli -D
2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack, 在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"//可以设置为development(开发模式),production(发布模式)
}
补充:mode设置的是项目的编译模式。如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些。如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
3).修改项目中的package.json文件的script节点下添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts节点下的脚本,可以通过 npm run 运行,
4).运行dev命令会启动webpack进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
npm run dev
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件(兼容后的),将其引入到html页面中。dist自动创建。
index.html中引入改为src="../dist/main.js"
2.3 设置webpack的打包入口/出口
- 在webpack 4.x中,默认会将src/index.js 作为默认的打包入口js文件;默认会将dist/main.js 作为默认的打包输出js文件
- 如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下:
var path = require('path')//导入node.js 中专门操作路径的模块
module.exports = {
mode:"development",
entry: path.join(__dirname, './src/main.js'), // 入口文件,__dirname代表根目录
output: { // 指定输出选项
path: path.join(__dirname, './dist'), // 输出路径
filename: 'bundle.js' // 指定输出文件的名称
}
}
npm run dev 发现dist目录下生成bundle.js,.html引用一下即可。
2.4 设置webpack的自动打包
- 默认情况下,我们更改入口js文件的代码,需要重新运行命令打包webpack,才能生成出口的js文件,那么每次都要重新执行命令打包,这是一个非常繁琐的事情,那么,自动打包可以解决这样繁琐的操作。
- 实现自动打包功能的步骤如下:
A.安装自动打包功能的工具:webpack-dev-server
npm install webpack-dev-server -D
B.修改package.json中的dev指令如下:
"scripts":{ "dev":"webpack-dev-server" }
C.将src/index.js中引入的js文件路径更改为:
D.运行npm run dev,进行打包
E.打开网址查看效果:http://localhost:8080中,点击src - 注意:webpack-dev-server会启动一个实时打包的http服务器;自动打包的输出文件,虚拟的看不到,默认放到了服务器的根目录中.
2.5 配置html-webpack-plugin
- 使用html-webpack-plugin 可以生成一个预览页面。
- 因为当我们访问默认的 http://localhost:8080/的时候,看到的是一些文件和文件夹,想要查看我们的页面,还需要点击文件夹点击文件才能查看,那么我们希望默认就能看到一个页面,而不是看到文件夹或者目录。
- 实现默认预览页面功能的步骤如下:
- A.安装默认预览功能的包:html-webpack-plugin
npm install html-webpack-plugin -D - B.修改webpack.config.js文件,如下:
- A.安装默认预览功能的包:html-webpack-plugin
//导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require("html-webpack-plugin");
//创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({
//设置生成预览页面的模板文件
template:"./src/index.html",
//设置生成的预览页面名称,该文件存在于内存中,在目录中不显示
filename:"index.html"
})
-
C.继续修改webpack.config.js文件中向外暴漏的配置对象,添加plugins信息,plugins数组是webpack打包期间会用到的一些插件列表:
module.exports = { plugins:[ htmlPlugin ] } -
补充:配置自动打包相关参数
在自动打包完毕之后,默认打开服务器网页,实现方式就是打开package.json文件,修改dev命令:
// --open打包完成后自动打开浏览器页面
// --host配置IP地址
// --port配置端口
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
2.6 webpack中的加载器
- 通过loader打包非js模块:默认情况下,webpack只能打包js文件,如果想要打包非js文件,需要调用loader加载器才能打包,loader加载器包含:
1).less-loader
2).sass-loader
3).url-loader:打包处理css中与url路径有关的文件
4).babel-loader:处理高级js语法的加载器
5).postcss-loader
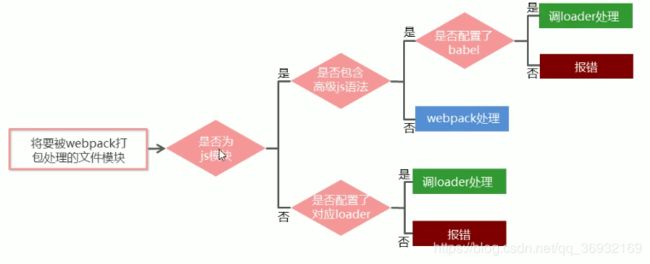
6).css-loader,style-loader - loader的调用过程:

注意:指定多个loader时的顺序是固定的,而调用loader的顺序是从后向前进行调用
A.安装style-loader,css-loader来处理样式文件
1).安装包
npm install style-loader css-loader -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
plugins:[ htmlPlugin ],
module : {
rules:[
//test设置需要匹配的文件类型,支持正则
{ test:/\.css$/,use:['style-loader','css-loader']},
//use表示该文件类型需要调用的loader
]
}
}
B.安装less,less-loader处理less文件
1).安装包
npm install less-loader less -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
module : {
rules:[
{ test:/\.less$/,use:['style-loader','css-loader','less-loader']}
]
}
}
C.安装sass-loader,node-sass处理scss文件
1).安装包
npm install sass-loader node-sass -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
module : {
rules:[
{ test:/\.scss$/, use:['style-loader','css-loader','sass-loader']}
]
}
}
补充:安装sass-loader失败时,大部分情况是因为网络原因,详情参考:
https://segmentfault.com/a/1190000010984731?utm_source=tag-newest
D.安装post-css自动添加css的兼容性前缀(-ie-,-webkit-)
1).安装包
npm install postcss-loader autoprefixer -D
2).在项目根目录创建并配置postcss.config.js文件
const autoprefixer = require("autoprefixer");
module.exports = {
plugins:[ autoprefixer ]
}
3).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
module : {
rules:[
{test:/\.css$/,use:['style-loader','css-loader','postcss-loader']}
]
}
}
E.打包样式表中的图片以及字体文件
在样式表css中有时候会设置背景图片和设置字体文件,一样需要loader进行处理
使用url-loader和file-loader来处理打包图片文件以及字体文件
1).安装包
npm install url-loader file-loader -D
2).配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
module : {
rules:[
{ test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/, use:"url-loader?limit=16940" }
//limit用来设置字节数,只有小于limit值的图片,才会转换
//为base64图片,相等时url路径,大于时显示base64格式加载更快
]
}
}
F.打包js文件中的高级语法:在编写js的时候,有时候我们会使用高版本的js语法
有可能这些高版本的语法不被兼容,我们需要将之打包为兼容性的js代码
我们需要安装babel系列的包
A.安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
B.安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
C.在项目根目录创建并配置babel.config.js文件
module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
D.配置规则:更改webpack.config.js的module中的rules数组
module.exports = {
......
module : {
rules:[
{ test:/\.js$/,use:"babel-loader",exclude:/node_modules/}
//exclude为排除项,意思是不要处理node_modules中的js文件
]
}
}
(三) Vue单文件组件
(1)Vue单文件组件使用
- 传统Vue组件的缺陷:
全局定义的组件不能重名,字符串模板缺乏语法高亮,不支持css(当html和js组件化时,css没有参与其中),没有构建步骤限制,只能使用H5和ES5,不能使用预处理器(babel) - 解决方案:
使用Vue单文件组件,每个单文件组件的后缀名都是.vue,每一个Vue单文件组件都由三部分组成:
1).template组件组成的模板区域
2).script组成的业务逻辑区域
3).style样式区域
代码如下:
组件代码区域
补充:安装Vetur插件可以使得.vue文件中的代码高亮
- 配置.vue文件的加载器
A.安装vue组件的加载器
npm install vue-loader vue-template-compiler -D
B.配置规则:更改webpack.config.js的module中的rules数组
const VueLoaderPlugin = require("vue-loader/lib/plugin");
const vuePlugin = new VueLoaderPlugin();
module.exports = {
......
plugins:[ htmlPlugin, vuePlugin ],
module : {
rules:[
...//其他规则
{ test:/\.vue$/, loader:"vue-loader" }
]
}
}
(2)在webpack中使用vue
上一节我们安装处理了vue单文件组件的加载器,想要让vue单文件组件能够使用,我们必须要安装vue,并使用vue来引用vue单文件组件。
- A.安装Vue
npm install vue -S - B.在index.js中引入vue:
import Vue from "vue" - C.创建Vue实例对象并指定el,最后使用render函数渲染单文件组件。
1. 导入 Vue 构造函数
import Vue from vue
2.导入 App 根组件
import from components/App,ve'
const vm = new Vue({
3.指定 vmn 实例要控制的页面区域
el: '#app',
4. 通过 render 函数,把指定的组件渲染到 e1区域中
render:h => h(App)
})
(3)使用webpack打包发布项目
在项目上线之前,我们需要将整个项目打包并发布。
- A.配置package.json
"scripts":{
"dev":"webpack-dev-server",
"build":"webpack -p"
}
- B.在项目打包之前,可以将dist目录删除,生成全新的dist目录