vue+Element搭建后台管理系统(三)如何在vue中使用 axios
搭建好vue框架,引入了 elementUI,下面我们就该请求数据了,之前vue请求数据都是用Vue-resource,但自从vue2.0以后,大部分人在vue项目中请求数据都有axios,并且vue框架的作者尤雨溪大大也建议大家在vue中使用axios
第一步、安装axios
npm install --save axios vue-axios第二步、项目中引入axios
axios一般我们是绑定在vue的原型对象上,全局使用的
import axios from 'axios'
import Qs from 'qs'
//QS是axios库中带的,不需要我们再npm安装一个
Vue.prototype.axios = axios;
Vue.prototype.qs = Qs;第三步、在.vue文件中具体使用axios
this.axios
.get("https://www.apiopen.top/novelApi")
.then(function(response) {
console.log(response);//成功回调函数
})
.catch(function(error) {
console.log(error);//失败回调函数
});这样我们就成功的使用了axios的get请求了
下面是axios的post请求:
this.axios
.post(`https://www.apiopen.top/journalismApi`)
.then(function(response) {
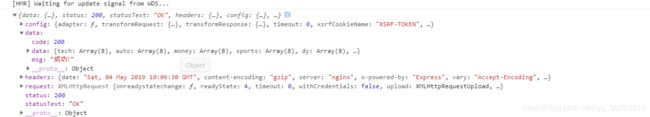
console.log(response); //成功回调函数
})
.catch(function(error) {
console.log(error); //失败回调函数
});有一点需要我们注意,就是打印this时,始终是undefined,但是又能够调用绑定在vue实例上的$message方法,
解决方法:在调用axios之前先保存this,const that = this,然后在回调中使用that代替this;
第四步、如何使用axios进行跨域请求
如果要使用axios直接进行跨域访问是不可以的这是就需要配置代理了
通常我们是使用 http-proxy-middleware 中间件作为代理
下面是安装,使用 http-proxy-middleware 的步骤:
安装 http-proxy-middleware
npm install -S http-proxy-middleware然后在config文件夹下的index.js文件中,找到proxyTable{},改为这样:
proxyTable: { // 在这里配置如下代码
'/api': {
target:'https://www.apiopen.top', // 你请求的第三方接口
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin:true, // 跨域,需要进行这个参数配置
pathRewrite:{ // 路径重写,
'^/api': '/api' // 替换target中的请求地址,也就是说以后你在请求https://www.apiopen.top这个地址的时候直接写成/api即可。
}
}
},在需要调接口的组件中这样使用:
this.axios
.get(
`api/novelApi`,
)
.then(function(response) {
console.log(response); //成功回调函数
})
.catch(function(error) {
console.log(error); //失败回调函数
});第五步、带参数请求数据
带参数请求是我们常用的请求,下面就讲解axios的get带参数请求
这里的api 依然是跨域代理
this.axios
.get(`api/weatherApi`, {
params: {
city: '成都',
}
})
.then(function(response) {
console.log(response); //成功回调函数
})
.catch(function(error) {
console.log(error); //失败回调函数
});axios的post带参数请求,可以使用下面的方法:
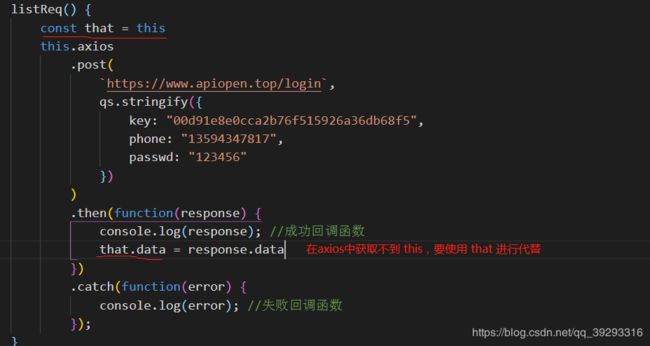
this.axios
.post(
`https://www.apiopen.top/login`,
qs.stringify({
key: "00d91e8e0cca2b76f515926a36db68f5",
phone: "13594347817",
passwd: "123456"
})
)
.then(function(response) {
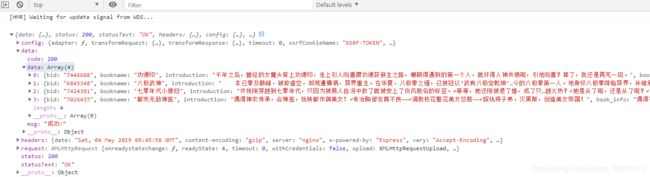
console.log(response); //成功回调函数
})
.catch(function(error) {
console.log(error); //失败回调函数
});在这里我们使用了qs对post请求的参数进行了处理,注意不要忘记引入qs
相信到这里,大家对axios的安装以及请求数据都有了一定的认识