【Bootstrap框架】——组件(Component)
| 1.图标字体 |
图标字体本身也是字体,与普通字体不同,内容是图标。
Bootstrap提供了一套专用于Web/移动开发图标字体,Glyphicons Halflings字体图标。
@font-face { /*声明一种服务器端字体*/
font-family: 'Glyphicons Halflings';
src: url(../fonts/glyphicons-halflings-regular.eot);
...}
.glyphicon { /*使用服务器端字体*/
position: relative;
font-family: 'Glyphicons Halflings';
... }
span中不能放其他元素及文字
<p>
<span class="glyphicon glyphicon-alert">span>您的浏览器不支持cookie
p>
<button type="button" class="btn-success btn">
<span class="glyphicon glyphicon-ok">span>
button>常见图标:
- 首页:class=”glyphicon glyphicon-home”
- 用户:class=”glyphicon glyphicon-user”
- 配置:class=”glyphicon glyphicon-cog”
- 定位:class=”glyphicon glyphicon-map-marker”
- 点赞:class=”glyphicon glyphicon-thumbs-up”
- 鄙视:class=”glyphicon glyphicon-thumbs-down”
- 打分:class=”glyphicon glyphicon-star”
- 刷新:class=”glyphicon glyphicon-refresh”
- 前进:class=”glyphicon glyphicon-chevron-left”
- 后退:class=”glyphicon glyphicon-chevron-right”
- 箭头左:class=”glyphicon glyphicon-arrow-left”
- 箭头右:class=”glyphicon glyphicon-arrow-right”
- 对勾:class=”glyphicon glyphicon-ok”
- 叉号:class=”glyphicon glyphicon-remove”
- 播放:class=”glyphicon glyphicon-play”
- 暂停:class=”glyphicon glyphicon-pause”
| 2.按钮组 |
class=”btn-group”
<div class="btn-group">
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-fast-backward">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-backward">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-play">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-pause">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-stop">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-forward">span>button>
<button type="button" class="btn-info btn"><span class="glyphicon glyphicon-fast-forward">span>button>
div>| 3.下拉菜单 |
所有的下拉菜单必须的结构:
隐藏元素是绝对定位,父元素相对定位
下拉菜单(父元素,相对定位):class=”dropdown”
下三角箭头:class=”caret”
下拉菜单(子元素,绝对定位):class=”dropdown-menu”
下拉动作:data-toggle=”dropdown”
代码:
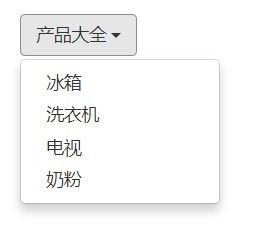
<div class="dropdown">
<a data-toggle="dropdown" class="btn btn-default" href="#">
产品大全 <span class="caret">span>
a>
<ul class="dropdown-menu">
<li><a href="#">冰箱a>li>
<li><a href="#">洗衣机a>li>
<li><a href="#">电视a>li>
<li><a href="#">奶粉a>li>
ul>
div>效果图:
下拉菜单的分组:class=”dropdown-header
分割线:class=”divider”
代码:
<ul class="dropdown-menu">
<li class="dropdown-header">家电li>
<li><a href="#">冰箱a>li>
<li><a href="#">洗衣机a>li>
<li><a href="#">电视a>li>
<li class="divider">li>
<li><a href="#">奶粉a>li>
<li><a href="#">尿不湿a>li>
ul>| 4.导航 |
Bootstrap提供了两种形式的导航,标签页式导航(tab)和胶囊式导航(pill)
标签页式导航
标签页式导航:class=”nav nav-tabs”
选中的那个元素: class=”active”
代码:
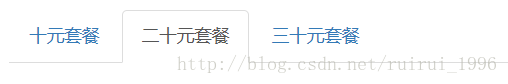
<ul class="nav-tabs nav">
<li><a href="#">十元套餐a>li>
<li class="active"><a href="#">二十元套餐a>li>
<li><a href="#">三十元套餐a>li>
ul>胶囊式导航
胶囊式导航:class=”nav-pills nav”
占满一整行:class=”nav-justified”
切换点击样式:data-toggle=”tab”
代码:
<ul class="nav-pills nav">
<li><a href="#" data-toggle="tab">十元套餐a>li>
<li class="active"><a href="#" data-toggle="tab">二十元套餐a>li>
<li><a href="#" data-toggle="tab">三十元套餐a>li>
ul>其他导航参考:http://v3.bootcss.com/components/#nav
| 5.面包屑、分页、标签、徽章、巨幕、页头、水井(well)、面板 |
面包屑(路径导航)
class=”breadcrumb”
代码:
<ol class="breadcrumb">
<li><a href="#">Homea>li>
<li><a href="#">Librarya>li>
<li class="active">Datali>
ol>分页
class=”pagination”
class=”page”
代码:
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>翻页等更多效果参考:http://v3.bootcss.com/components/#breadcrumbs
标签
class=”label label-default”
代码:
<h3>Example heading <span class="label label-default">Newspan>h3>徽章
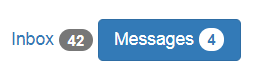
class=”badge”
代码:
<a href="#">Inbox <span class="badge">42span>a>
<button class="btn btn-primary" type="button">
Messages <span class="badge">4span>
button>巨幕
class=”jumbotron”
代码:
<div class="jumbotron">
<h1>Hello, world!h1>
<p>...p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn morea>p>
div>页头
页头组件能够为 h1 标签增加适当的空间,并且与页面的其他部分形成一定的分隔。
class=”page-header”
代码:
<div class="page-header">
<h1>Example page header <small>Subtext for headersmall>h1>
div>水井(well)
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
class=”well”
代码:
"well">...| 6.警告框 |
警告框:class=”alert alert-danger”
关闭×的样式:class=”close”
有下面那句必须加这个:class=”alert-dismissable”
关闭×:×
关闭警告框:data-dismiss=”alert”
代码:
<div class="alert alert-danger alert-dismissable">
<span class="close" data-dismiss="alert">×span>
<span class="glyphicon glyphicon-alert">span>
您的浏览器禁用了cookie!本站的部分功能无法启用!
div>| 7.媒体对象 |
常用于显示用户的评论、帖子、商品列表。
结构分为三部分:左(可选)、主体、右(可选)
结构代码:
<div class="media">
<div class="media-left">div>
<div class="media-body">div>
<div class="media-right">div>
div>代码:
<div class="media">
<div class="media-left media-middle">
<a href="#"><img class="media-object" src="img/1.jpg">a>
div>
<div class="media-body">
<h3 class="media-heading">世界名画:红花似火h3>
<p>Lorem...etur veniam voluptates!p>
div>
div>
<div class="media">
<div class="media-body">
<h3 class="media-heading">世界名画:荒漠金字塔h3>
<p>Lorem...etur veniam voluptates!p>
div>
<div class="media-right media-middle">
<a href="#"><img class="media-object" src="img/2.jpg">a>
div>
div>| 8.列表组 |
提供整体外边框+每个条目的下边框的一个集合组件
结构代码:
"list-group">
li*n
详细参考:http://v3.bootcss.com/components/#list-group
| 9.响应式导航条 |
响应式导航条的两种状态
- 全部展开状态(在lg/md/sm屏幕显现):LOGO、菜单、按钮、链接、表单、普通文本都处于同一行中。
- 收缩状态(在xs屏幕显现)有头部和折叠菜单两部分。头部分为LOGO和触发按钮。折叠菜单包含菜单、链接、表单、文本等。
响应式导航条的分类
按颜色分类
- 浅色底深色字:.navbar-default
- 深色底浅色字:.navbar-inverse
按定位方式分类
- 静态定位:默认值 position:relation
- 固定定位:.navbar-fixed-top、.navbar-fixed-bottom
以收缩状态为参考点
固定在顶端:class=”navbar-fixed-top”
可以通过给body加margin-top/margin-bottom
折叠导航条的头部:class=”navbar-header”
折叠导航条的内容:class=”navbar-collapse”
品牌商标样式:class=”navbar-brand”
三个横线的按钮:
引用块内容