scratch3.0构建之一构建scratch-gui-develop
序言
写这个系列的blog的初始原因是孩子在学习XX少儿编程,我一看这不是基于scratch3.0定制的吗?由于在家实在闲的无聊,就研究一下如何搭建一个自己的scratch3.0网站。在站里浏览了很多文章,终于搭建成功。本文算是给自己留一个笔记吧。
简介
官网:https://scratch.mit.edu/
网上的介绍比较多,可以查看官网网站。我仅仅说一下我个人的理解,scratch3.0可以理解为HTML5版本的具备可视化编程方式的flash。其可视化编程的方式尤其适合让8~12岁孩子学习(不过经过我测试7岁半的孩子也可以理解编程思路)。如果是稍微了解一些英语,那么官网提供一套免费的在线编辑器和基础教程。
构建
构建scratch3.0,总共分为三步:
1、nodejs安装配置。
2、git安装配置。
3、下载scratch-gui-develop,并启动。
nodejs安装配置
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/,安装到默认或者你指定的路径下。这步没有图,不会的朋友建议放弃。
2、安装后测试
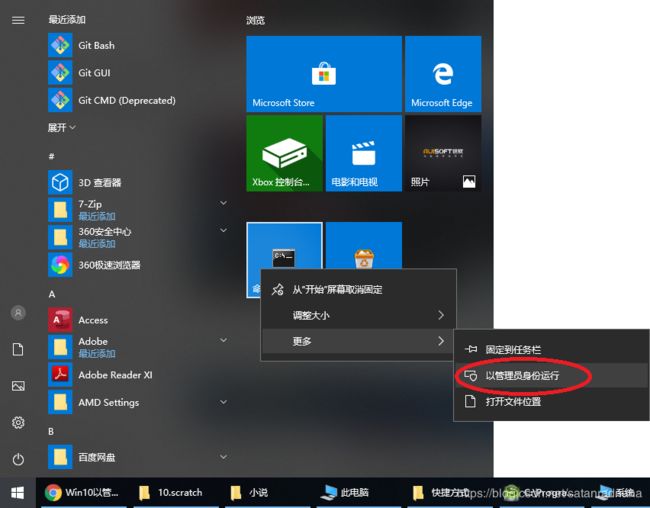
以win10操作系统为例,进入CMD界面,注意如果nodejs安装在C盘,建议后续命令操作都以管理员身份进入,
输入测试命令npm -v 和node -v,返回当前版本号即安装成功。
3、环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中。我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【C:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache”
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
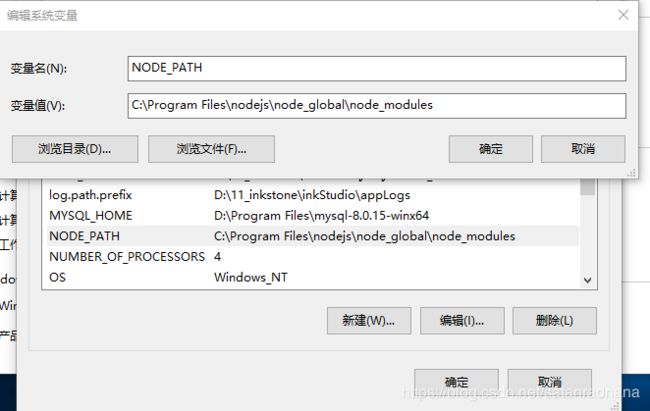
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【C:\Program Files\nodejs\node_modules】,将【用户变量】下的【Path】修改为【C:\Program Files\nodejs\node_global】
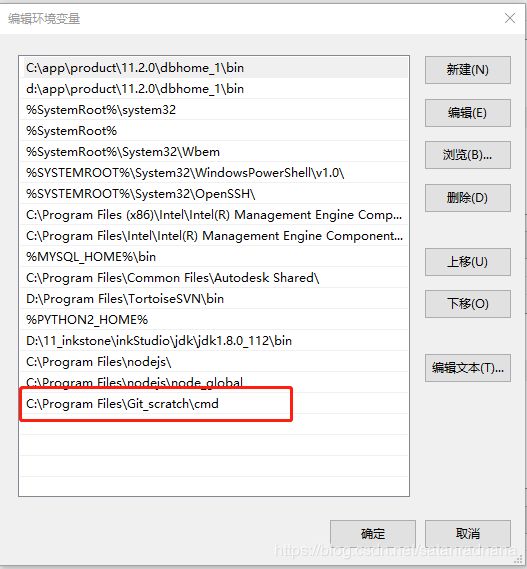
修改系统变量PATH参数,选择参数点击编辑。
将 C:\Program Files\nodejs和C:\Program Files\nodejs\node_global增加上。
4、测试
在CMD窗口下执行npm install express -g命令,得到如下图提示即成功。
git安装配置
1、下载并安装对应版本的git,官方下载地址https://git-scm.com/downloads,这步没有图,不会的朋友建议放弃。
2、配置git环境变量,这块是重点。之前安装后没有配置导致scratch-GUI安装的时候各种问题。其中一个是找不到git.exe,另外一个是ssh: connect to host github.com port 22: Connection timed out。错误就不演示了,说一下我如何配置的。错误样例可以参考以下链接:
找不到git.exe
https://blog.csdn.net/qq_34838643/article/details/96304966
ssh: connect to host github.com port 22: Connection timed out
https://blog.csdn.net/qq_42146613/article/details/82772734
配置git.exe环境变量
解决 ssh: connect to host github.com port 22: Connection timed out 错误
在CMD窗口下执行ssh -T [email protected],第一次会提示输入yes。这步是git第一次安装时提示的关键。由于电脑无法重现所以单独说明。
下载scratch-gui-develop
下载scratch-gui-develop有两种方式:
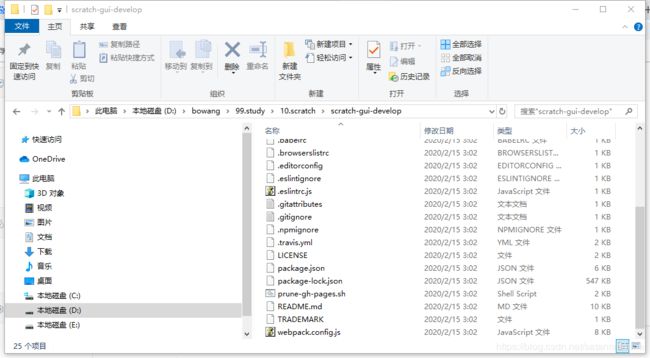
1、在网址https://github.com/LLK/scratch-gui,下载一个scratch-gui-develop.zip文件,解压后进入文件夹D:\bowang\99.study\10.scratch\scratch-gui-develop内执行npm install进行安装。
2、后来我想想第一种方法不够帅气,直接使用git命令从网上拉自我感觉更加良好一些。新建一个目录D:\bowang\99.study\10.scratch,执行命令git clone https://github.com/LLK/scratch-gui.git 。
执行cd scratch-gui命令,进入scratch-gui文件夹,再执行npm install命令。
准备工作结束啦!
运行
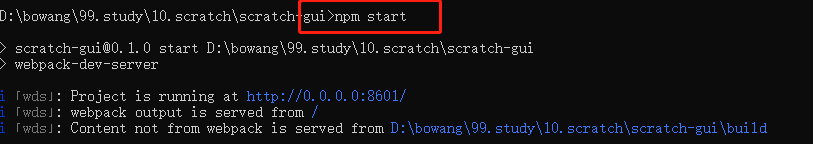
在这个目录执行npm start,出现如下提示。
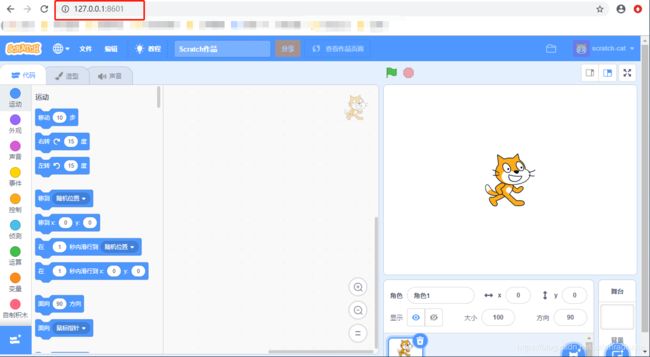
使用浏览器访问http://127.0.0.1:8601,出现如下界面。则运行成功。
后记
scratch3.0的启动非常简单,没有编程基础的人也可以启动成功。如果仅仅作为工具使用的话,功能也足够了。但是如果作为一个完善的应用,对于用户登录认证,程序的在线存储,目前还不支持。后续如果有缘再补充吧。我在本次测试中也参考这几位朋友的blog,非常感谢!!!
https://blog.csdn.net/m0_37738838/article/details/100727678
http://www.liyblog.top/p/18
https://blog.csdn.net/qq_42146613/article/details/82772734
https://blog.csdn.net/qq_34838643/article/details/96304966