SuperMap iClient for JavaScript 时空数据动画的实现(二)
前篇我们介绍了时空数据的基本概念及如何创建时空数据动画。具体详细内容请访问SuperMap iClient for JavaScript 时空数据动画的实现(一)该篇我们着重介绍时空动画效果中的其他三个变形,让你的时空动画效果更佳绚丽!
阅读SuperMap.Layer.AnimatorVector的API参考我们发现里面有两个这样的属性:
| 名称 |解释|
|: -------------: |:-------------?
| renderer | 渲染方式,在初始化 AnimatorVector 时根据 rendererType 属性生成, 这里只会是动画渲染,即 AnimatorCanvas 或它的子类,如果浏览器不支持则为空 {SuperMap.Renderer}|
| rendererType | {String} 渲染类型,当前支持: 1、基本动画渲染:”AnimatorCanvas” 2、点闪烁、尾巴渲染:”TadpolePoint” 3、线伸缩渲染:”StretchLine” 4、点发射渲染:”RadiatePoint” 默认为 “AnimatorCanvas” |
其中rendererType的默认渲染类型AnimatorCanvas是基础的渲染类型,可以用来创建一些简单的动画效果,这点在前篇我们做了详细的解释 ,那么其他三种渲染类型又有什么神奇的效果呢?接着往下看:
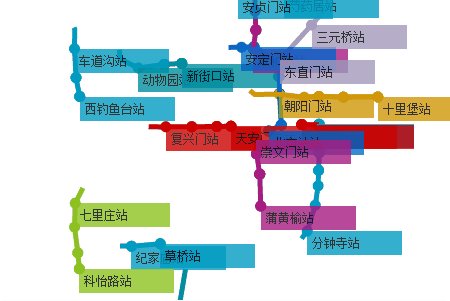
RadiatePoint点发射渲染效果
这是什么样的效果呢?直接看图

对,就是这种“粒子束”的效果,那么怎么创建这种效果呢?
首先在初始化AnimatorVector的时候指定其rendererType
var animatorVector = new SuperMap.Layer.AnimatorVector("Vector Layer", {rendererType:"RadiatePoint"},{
speed:1,
startTime:0,
endTime:100
});
rendererType 定义AnimatorVector的渲染类型renderer 则主要用于控制具体渲染参数,指定了rendererType 为RadiatePoint那么renderer类型就自动生成为SuperMap.Renderer.RadiatePoint
SuperMap.Renderer.RadiatePoint的主要属性:
| 名称 | 解释 |
|---|---|
| dataField | 存放数据的字段,获取数据通过feature.attributes[dataField]获取 {String} 默认为null |
| items | {Array} 线子对象数组, 此数组用于设置每条线长度、代表的数据范围和style |
items是个object数组起主要构成为:
var item1={ start:0,
end:50,
length:100,
style:{
strokeOpacity: 1,
strokeColor: "#00FF00",
strokeWidth: 1
}};
其中style就是表现样式,和vector.feature的style一致,[start,end)表明这个item的匹配范围,在这个范围内的feature使用该item的样式,匹配字段由表里的dataField属性指定,通过feature.attributes[dataField]获取。length代表粒子束尾巴的长度,取值[0,100]。
下面我们创建一对不同状态下的同一地物点
animatorVector.addFeatures(
[
new SuperMap.Feature.Vector(
new SuperMap.Geometry.Point(0,0),
{
FEATUREID:0,//相同的FEATUREID表示这是不同时空状态下的同一个点
TIME:0,
dataF:60//用于匹配样式范围的字段,同一个点这个值应该一样,如果不一样以初始状态的值进行匹配
}
),
new SuperMap.Feature.Vector(
new SuperMap.Geometry.Point(5000000,0),
{
FEATUREID:0,
TIME:100,
dataF:60
}
)
]
);
然后设置好render就可以渲染了
animatorVector.renderer.items=[item1,item2];
animatorVector.renderer.dataField="dataF";
animatorVector.animator.start();
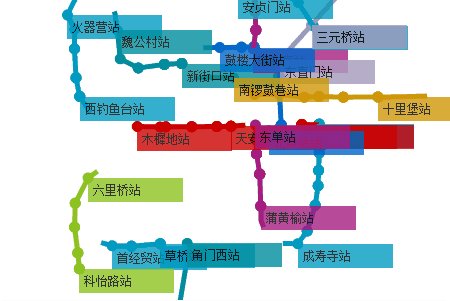
StretchLine线伸缩渲染效果
这是什么样的效果呢?直接看图

与前面一样初始化 AnimatorVector的时候指定其rendererType
var animatorVector = new SuperMap.Layer.AnimatorVector("Vector Layer", {rendererType:"StretchLine"},{
speed:1,
startTime:0,
endTime:100
});
SuperMap.Renderer.StretchLine的设置就比较简单了,因为其使用vector自身的style样式渲染,所以其本身并没有什么参数需要设置。
由于这种渲染主要是体现线的延展伸缩效果,那么对线数据的构成就有我们需要特别注意的地方了,我们来看一下它的vector数据是什么样子的
animatorVector.addFeatures(
[
new SuperMap.Feature.Vector(
new SuperMap.Geometry.LineString([
new SuperMap.Geometry.Point(0,0),
new SuperMap.Geometry.Point(2500000,0)
]),
{ //attribute
FEATUREID:0,
TIME:0
},
{//style
strokeColor: "blue"
}),
new SuperMap.Feature.Vector(
new SuperMap.Geometry.LineString([
new SuperMap.Geometry.Point(0,0),
new SuperMap.Geometry.Point(2500000,0),
new SuperMap.Geometry.Point(5000000,0)
]),
{ //attribute
FEATUREID:0,
TIME:100
},
{//style
strokeColor: "blue"
})
]
);
代码中定义了两个状态下的线vector,值得注意的是,要想达到线伸展的效果,后一状态的线数据需包含前一状态线数据的所有节点。
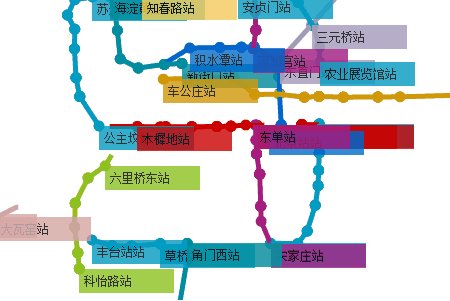
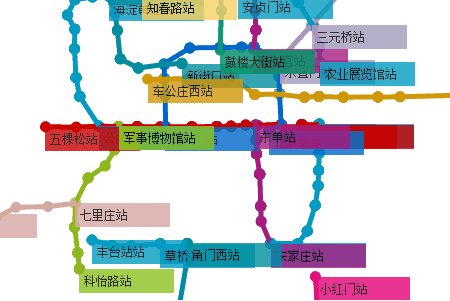
TadpolePoint点闪烁渲染效果
这是什么样的效果呢?直接看图
首先在初始化AnimatorVector的时候指定其rendererType为TadpolePoint
SuperMap.Renderer.RadiatePoint的主要属性:
| 名称 | 解释 |
|---|---|
| glint | {Boolean} 是否开启闪烁效果,默认为true。 |
| tail | {Boolean} 是否开启尾巴效果,默认为true。 |
这两个属性见闻知意我就不过多解释了。
我们主要来看看这种渲染方式下的vector数据构成咋样的
animatorVector.addFeatures([new SuperMap.Feature.Vector(
new SuperMap.Geometry.Point(0,0),
{ //attribute
FEATUREID:0,
TIME:0
},
{//style
fillColor: "blue",
pointRadius:5
}),
new SuperMap.Feature.Vector(
new SuperMap.Geometry.Point(5000000,0) ,
{ //attribute
FEATUREID:0,
TIME:100
},
{//style
fillColor: "blue",
pointRadius:5
})
]
数据上和默认渲染方式AnimatorCanvas的构成基本一致,这里需要注意一点的是对于点数据style一定要指定pointRadius的大小哦,不然点渲染不出来。
以上就是三种时空动画渲染变形的具体使用方法,当然每种渲染方式都提供了渲染重写方法(具体参见API文档),方便用户自定义渲染效果,这点适合对Canvas绘画机制比较熟悉的大神。