自从H5出来之后,web前端的势头好像就有点燎原之势。国内互联网的发展就是这样,像之前的移动App(iOS、Android),简直是火的一塌糊涂。所以不管是培训机构也好,自学成才也好,都是一种途径,能掌握好就是道理。
其他的不多说,直接步入主题,且看娓娓道来。
- 前端认识
Web前端,将效果图生成网页,结合Html+Css+Js等技术;网页由文字、图片、输入框、视频、音频、超链接等组成。
| 类型 | 实例 | |
|---|---|---|
| Html | 网页结构 | 人的肢体结构 |
| Css | 美化样式 | 穿漂亮衣服,化妆 |
| Js | 行为事件 | 看见喜欢的就开心、看电视 |
- 两大关键
浏览器
网页的载体就是浏览器,现有的比较主流的浏览器包括IE、火狐、谷歌、Safari、腾讯、Opera等等。
URL
URL,也就是网页的地址。比如https://www.baidu.com
- 开发工具
现在主流的web开发工具一般用sublime、webstorm。
- HTML基础
HTML,是Hyper Text Markup Language 的缩写,俗称超文本标记语言。
//声明文档标签
//根标签
//头标签
//转码格式
Document //标题标签
//主体标签
- 标签分类
//单标签
//双标签
//双标签
- 文本标签
段落标签
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
文本标签
文本加粗标签
文本加粗标签
文本倾斜标签
文本倾斜标签
删除线标签
删除线标签
下划线标签
下划线标签

超链接
- 三种列表
//有序列表
- 有序列表
- 有序列表
- 有序列表
// 无序列表
- 无序列表
- 无序列表
- 无序列表
//自定义列表
- 小标题
- 自定义列表
- 自定义列表
- 表格
//四行三列表格
//行
四行三列表格 //列
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
四行三列表格
- 表单标签
- CSS基础
Css概念:层叠样式表(Cascading Style Sheets),用力爱美化HTML标签。
两种写法:
//外链式写法
//内嵌样式表
Css是以选择器的形式出现,对网页结构进行美化。
选择器{属性:值;属性:值}
| 属性 | 释义 |
|---|---|
| Width | 宽 |
| Height | 高 |
| background-color | 背景颜色 |
| font-size | 文字大小 |
| text-align | 内容水平对齐方式 |
| text-indent | 首行缩进 |
| color | 文字颜色 |
- 选择器类型
- 标签选择器:使用该标签的都生效。
标签名{属性:值} - 类选择器:调用者生效。
.类名{属性:值} - ID选择器:调用生效,但是一个页面只能调用一次。
//#ID名{属性:值} (这里井号会变成大标题,所以我加了注释//) - 通配符选择器:所有标签都会生效。
*{属性:值} - 交集选择器:两个或者以上选择器通过不同方式连接在一起。
标签名.类名{属性:值}
标签#ID名{属性:值}
6.后代选择器:满足包含关系,无限制隔代也可以,标签选择器、类选择器、ID选择器都可以自有组合。
标签名 标签名 类名{属性:值} - 并集选择器。
选择器,选择器,选择器{属性:值}
- 显示方式
块元素:独占一行,可以设置宽高,例如div、h1、p等。
行内元素:会在一行依次显示,不能设置宽高,自适应内容,例如span、a、strong等。
行内块元素:可以依次一行显示,并且可以设置宽高,例如input、img等。
这些相互之间可以进行互相转化,常用的是将元素转化为行内块元素。
span{
display:inline-block;
}
- 链接伪类
//默认状态
a{
color:red;
}
//链接访问之后的状态
a:visited{
color:green;
}
//鼠标放到链接上显示的状态
a:hover{
color:yellow;
}
//链接激活的状态
a:active{
color:pink;
}
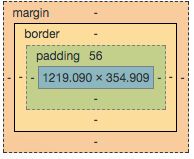
- 盒子模型
margin:外边距
border:边框
padding:内边距
! 注意 盒子的宽度=定义的内容宽度+边框宽度+左右内边距
- JS基础
Javascript是由网景公司和sun合作而作,是一款运行在客户端的网页编程语言。
- Ecmascipt 标准
- Dom 通过js操作网页元素
- Bom 通过API操作浏览器
Js主要有两种书写方式:
//内嵌式
//外链式
- 数据类型
//十进制表示
var n1=23;
//十六进制
var n2=0x4322;
//八进制
var n3=0432;
//字符串
var str="你好";
var s='123';
//布尔数据类型
var n1=12;
var n2=23;
n1==n2; //false
n1- 函数
//方法的定义
function test(){
alert("nh");
}
//方法的调用
test();