简介
获得 Worklight
Download IBM Worklight Developer Edition 5.0 现在是免费的,并且没有使用期限!
移动应用程序已经成为我们企业生活和个人生活不可或缺的一部分。因此,被几乎所有地方的很多企业用于联系和吸引他们忙碌的客户、合作伙伴和员工。受到智能手机设备日益增长的市场份额的推波助澜,很多人期望移动设备的快速采纳在百分比上继续上升,并成为用户执行日常任务、访问信息和完成业务交易的主要渠道。
由于移动应用程序开发在一些方面与传统企业应用程序开发存在重大区别,所以企业在开始复杂的移动策略之前,需要提前进行规划,确保所有必要的参与方都理解开发移动应用程序所需的大致流程。为了提供一些指南,本文将简要介绍使用 IBM® Worklight™ 移动开发平台针对移动平台(比如 iOS 和 Android)开发、部署和发布应用程序过程中涉及到的八个主要步骤。
1. 发现过程
第一步首先是理解移动业务需求和定义企业移动策略。发现阶段在整个移动应用程序开发生命周期中占有举足轻重的地位。它通过分析移动的挑战、目标和约束来设置移动的版本和策略。
例如,需要确定您所需开发的移动应用程序的类型,可以是 Web、原生、混合类型,或者它们的组合。还必须决定支持哪些移动平台,例如 iOS、Android、Blackberry、Windows® Phone 等。图 1 突出显示了定义移动策略时需要考虑的领域。
图 1. 移动策略考虑因素

发现阶段的另一个结果是为企业确定关键移动场景和应用程序支持用例。这些用例或者应用程序理念应该被转换成原型、线框和移动应用程序脚本。
回页首
2. 成为受支持移动平台上注册的开发人员
为了能够通过各种移动应用商店(比如 Apple 的 App Store 或 Google Play)部署或发布应用程序,所有移动平台都需要开发公司或个人成为注册的开发人员。只有注册的开发人员才可以向平台的相关应用商店提交应用程序。因此,您需要在开发生命周期的早期阶段注册到这些平台计划。
- iOS:要在实际的 iOS 设备上测试应用程序或者准备在应用商店发布应用程序,需要作为单个开发人员或公司在 Apple 的 iOS Developer Program 注册。注册需要一定的费用。
- Android:开发人员或公司需要设置一个 Google Play 帐号,才能够将 Android 应用程序发布到 Google Play。这是一个三步过程,包括创建开发人员档案、同意 Developer Distribution Agreement 和使用 Google Checkout 支付注册费用。
- Blackberry:要将 Blackberry 应用程序发布到 Blackberry App World,首先需要具有 供应商帐号。没有供应商帐号的开发人员无法提交应用程序以发布到 BlackBerry App World。
- Windows Phone:同样,需要成为注册的 Windows Phone 开发人员,才能将应用程序提交到 Windows Phone Marketplace。可以在 Microsoft App Hub 完成注册。
回页首
3. 准备 Worklight 移动应用程序开发环境
正确地设置 Worklight 开发环境是开发和测试移动应用程序过程中的重要环节。总之,您将安装 Eclipse 和 IBM Worklight Studio 作为 Worklight 移动应用程序的开发 IDE。还需要安装受支持的移动平台 SDK。此外,您可能还希望为源代码控制管理设置团队开发环境。
Worklight Studio 是一个基于 Eclipse 的 IDE;您需要首先在工作站安装 Eclipse,然后再安装 Worklight Studio。Worklight Studio 在 Windows、Mac OS 和 Linux® 操作系统上都受支持。如果计划为 iOS 环境开发 Worklight 应用程序,您可以在任一这些操作系统上进行开发。但是,由于 Apple 设置的限制,您只能够在 Mac OS 机器上编译 iOS 项目。
- 安装 Eclipse
Worklight Studio 的当前版本需要 Eclipse Indigo (3.7.2)。您可以免费 下载 Eclipse IDE。
- 安装 IBM Worklight Studio
可以在安装了 Eclipse 之后安装 IBM Worklight Studio。有三个版本的 Worklight Studio 可用:Developer(您可以免费下载来开始开发移动应用程序)、Consumer 和 Enterprise。Worklight Studio 可以从 Eclipse Marketplace 安装,或者使用 IBM Installation Manager 或作为 Eclipse 插件安装。有关安装的详细信息,请参阅 IBM Worklight 产品库。
- 安装移动 SDK
如果计划利用 Worklight 开发混合或原生移动应用程序,您需要为相关的受支持移动平台安装和配置 SDK(和开发 IDE)。根据平台的不同,安装和配置过程也会不同,下面是对于一些流行的移动平台会遇到的步骤。
- iOS:必须 下载 Xcode,这是一个用于开发 iOS 和 Mac 应用程序的 Apple IDE。您可以使用 Xcode 来管理测试设备,使用 iPhone 或 iPad 仿真器,以及在 iPhone 或 iPad 设备上安装应用程序。
- Android:必须安装 Android SDK 和 针对 Eclipse 的 Android Development Tools (ADT) 插件。Android SDK 提供使用 Java™ 编程语言在 Android 平台上开发应用程序时所需的工具和 API。针对 Eclipse 的 ADT 插件是一个集成环境,您可以在该环境中构建丰富的 Android 应用程序。
- BlackBerry:WebWorks 应用程序开发需要您下载和安装 Blackberry Ripple Emulator、Blackberry WebWorks SDK 和 Blackberry Simulator。
- Windows Phone:必须下载和安装 Microsoft Visual Studio 2010/2012 和 Windows Phone SDK。还必须在开发环境中下载和安装 Zune 软件,以在 Windows Phone 手机上运行您开发的应用程序。
- 准备团队开发环境
使用诸如 IBM Rational® Team Concert 的软件准备团队开发环境对于管理高度动态的移动应用程序开发是一种很好的做法。但是请记住,在利用源代码控制系统管理 Worklight 应用程序时,不应该将 Worklight 项目生成的一些文件添加到源代码控制系统(参见 参考资料)。
回页首
4. 设计和开发移动应用程序
现在进入最有趣的部分。设计人员和开发人员合作,使用 Worklight 移动平台和原生移动开发工具构建移动应用程序。
还跟在 Worklight Studio 中开发 Worklight 支持的应用程序一样,也是使用熟悉的 Web 技术(比如 HTML、CSS 和 JavaScript™)进行开发,也支持最新的 HTML5 和 CSS3 标准。您可以对跨环境 UI 服务(比如访问移动设备的标签栏或菜单)使用 Worklight 客户端 SDK。开发人员也可以灵活选用自己喜欢的 JavaScript 库和 UI 工具包。
Worklight 并不仅仅将开发过程局限为用 Web 技术编写代码。它为目标移动平台生成原生应用程序项目,以便编译原生程序包,通过应用商店进行发布。特定于设备的原生代码可以添加到这些生成的原生应用程序项目,并与使用 Web 技术编写的代码组合在一起。
回页首
5. 开发环境中的单元测试
在开发过程中,要及早地、经常地规划移动应用程序单元测试。这主要是因为移动测试比较麻烦,单个应用程序就面对着范围广泛的设备和平台。下面是您可以在开发环境中用于 Worklight 应用程序的一些测试方法和工具。IBM Worklight Studio 带有一个嵌入式的测试服务器,可以简化单元测试。
- 移动浏览器仿真器和应用程序预览
IBM Worklight Server 提供一个应用程序预览服务,让您能够在桌面 Web 浏览器中模拟移动 Web 工件。应用程序预览也支持 Worklight 客户端 API 的模拟。可从 Worklight Studio 测试服务器控制台使用应用程序预览。
在 Worklight Studio 开发环境中,可以使用移动浏览器仿真器预览和测试移动应用程序。仿真器包含一个用于模拟目标设备的框架(frame)。您可以切换这个框架,以模拟 Android、iPad、iPhone、Blackberry 及其他移动设备的不同的屏幕分辨率、窗体因子和显示方向。只有在启用了 com.ibm.imp.worklight.simulation.ui 插件时,该预览功能才可用。Apache Cordova API 模拟用户交互打包在移动浏览器仿真器中。通过 Cordova API,可以模拟很多特定于设备的特性(比如地理定位、指南针、电池,等等)。
利用移动浏览器仿真器对应用程序进行单元测试非常方便,无需安装来自设备供应商的原生 SDK。也具有快速的应用程序刷新性能,这使得重复测试更为高效。但是 UI 模拟并不总是完全匹配所模拟的物理设备上的实际 UI 外观,尤其是文本和其他元素的间距。因此,这种类型的单元测试最适合于整个框架和部件位置的早期 UI 测试。它对于测试移动应用程序中的逻辑流也是一个有效的工具。
在桌面 Web 浏览器环境中进行测试时,您可以访问各种流行的调试工具,比如 Chrome 的内置调试工具和 Firefox 的 Firebug。利用这些工具可以在 JavaScript 中设置断点,查看应用于生成的 HTML 代码的 CSS 规则,以及查看本地应用程序与服务器之间的网络流量。也强烈推荐使用基于 webkit 的浏览器,比如 Chrome 和 Safari。另一款有用的移动 Web 应用程序调试工具 Weinre 也值得考虑,这是一款开源工具。
- 移动 SDK 仿真器
这种类型的单元测试涉及到一个原生 移动 SDK 仿真器。当 Worklight 为移动平台生成的原生项目启动时(通过 Worklight Studio 或者供应商开发工具),将会弹出一个原生 OS 窗口,该窗口运行具有最新移动应用程序代码的仿真器。相对于试图模拟很多设备的特征的移动浏览器仿真器来说,移动 SDK 仿真器提供一个模拟的 UI,这几乎相当于实际设备的 UI。但是,诸如触摸响应时间之类的应用程序性能跟实际设备还是会稍有差异。这是因实际设备和开发工作站的计算能力不同造成的。对于最实际的用户体验测试,必须在实际移动设备上测试应用程序。
- 实际设备
必须在目标设备上进行移动应用程序的最终测试,以确保应用程序 UI 和性能跨所有目标设备都保持一致。必须确保实际设备与开发工作站处于同一无线网络,以便设备可以在 Worklight Studio 中访问嵌入的 Worklight 测试服务器。
- 当 Android 设备通过 USB 数据线 连接到计算机时,Eclipse ADT 插件会自动识别它,并试图向它部署应用程序。
对于未列出驱动程序的 Android 设备(比如 Kindle Fire),内置在 Worklight 生成的原生 Android 项目中的 .apk 文件将通过 USB 连接下载到设备。您可以使用设备安装工具在设备上安装 apk 文件。
- 要将一个 iOS 应用程序部署到真正的 iOS 设备上,必须具有配置文件(provisioning profile),您在参与 Apple iOS Developer Program 时会收到该文件。您通常从一个开发配置文件开始,它让 Xcode 能够识别通过 USB 数据线连接的 iOS 设备并在设备上安装应用程序。在后续阶段(比如集成测试阶段或生产阶段),您将过渡到一个发布配置文件,它允许您构建、归档和打包应用程序,使之成为一个具有正确签名的 .ipa 文件,然后可以通过 iTunes 或应用程序中心部署到设备上。
- 当 Android 设备通过 USB 数据线 连接到计算机时,Eclipse ADT 插件会自动识别它,并试图向它部署应用程序。
有关 Worklight 包含的应用程序中心的详细信息,请参见 参考资料。
回页首
6. 远程 Worklight 服务器环境中的集成测试
要利用完全后端企业系统集成测试您的移动应用程序,应用程序需要安装在一个集成或 QA 环境中,该环境已经对任何经授权的测试者可用。
IBM Worklight Server 只在 Worklight 的消费者和企业版本中可用。
- 准备集成环境
集成和 QA 测试通常在远程 Worklight 服务器环境中执行。IBM Worklight Server 使用一个数据库来存储推通知信息、用于报告和分析的统计信息以及服务器在运行时所需的元数据。因此,环境的准备既需要 Worklight 服务器设置,也需要数据库设置。
IBM Worklight Server 的安装通过 IBM Installation Manager 完成(如果在安装期间连接到了 Internet,那么 IBM Installation Manager 可以为您下载任何最新的修订包)。服务器安装向导自动配置应用程序服务器和数据库,形成一个全功能的 IBM Worklight Server。您必须选择使用哪种数据库和应用程序服务器。可选的数据库包括:
- IBM DB2 V9.7 或更高版本
- MySQL v5.1 或更高版本
- Oracle v11g 或更高版本
- Apache Derby(包括在安装映像中,仅用于测试)
可选的应用程序服务器包括:
- WebSphere Application Server Liberty Profile V8.5 或更高版本(包括在安装映像中)
- WebSphere Application Server V7.0 或更高版本
- Apache Tomcat v7 或更高版本
有关详细的安装指南,请参见 Worklight Administration Guide。
- 准备 Worklight 项目用于部署
本地开发环境和集成环境之间通常存在一些配置差异。在为集成环境构建项目之前,需要调整这些配置,以反映远程环境设置。需要调整的典型设置包括:
- worklightServerRootURL,它应该反映远程 Worklight Server 上的协议、主机、端口和上下文设置。
- 数据库类型、JDBC URL、用户名和密码。
- 任何其他可能不同的属性,比如安全特性。
对 Worklight 项目的配置做了全部所需的修改之后,就可以构建应用程序和适配器了。该任务创建一个 WAR 文件,该文件可以用于将项目配置部署到远程服务器。Worklight 应用程序和基于 JavaScript 的适配器代码被分别打包成 .wlapp 和 .adapter 文件。
- 将 Worklight 应用程序和适配器部署到集成环境
在选择的应用程序服务器上,通过以下标准的企业应用程序安装过程,生成的 WAR 文件可以部署到远程集成服务器。部署了 WAR 文件之后,您可以通过导航到 http://your-remote-server:server-port/
/console,在浏览器中打开 Worklight 控制台。在控制台中,您可以直接从 Worklight 项目路径上载和部署生成的 .wlapp 和 .adapter 文件。现在,可以在集成环境中测试您的移动应用程序了。 - 集成/QA 环境中的测试
您可以使用 第 5 步 中描述的三种类型的测试方法和工具,来测试部署到集成环境的移动应用程序。但是,由于移动浏览器仿真器在远程 Worklight Server 上不可用,所以在 Worklight 控制台上预览移动应用程序的不同环境时,将没有特定于设备的显示,所有环境都预览为移动 Web 应用程序。因此,集成测试中不太使用这种类型的测试。
无论使用移动 SDK 仿真器还是实际的移动设备,经授权的测试者都将需要原生打包文件(.apk 或 .ipa 文件)来初始安装移动应用程序。这些原生打包文件可以手动或者通过 Worklight 产品包含的应用程序中心发布。
在测试的后续迭代过程中,如果移动应用程序不具有原生代码更新,则不需要在设备上安装新的 .apk 或 .ipa 文件。通过 Worklight Server 的直接更新特性,当应用程序在设备上再次启动时,应用程序的新版本将被自动下载到设备。
如果需要指向不同的远程服务器,那么可以在设备或仿真器上直接更新服务器根 URL:
- Android:可以在运行应用程序时按菜单键访问该设置。
- iOS:可以在 iOS 一般设置中的应用程序条目下访问该设置。
回页首
7. 部署到生产
对于 Worklight 服务器端组件,部署到生产环境跟部署到集成环境非常类似。手动构建过程可由一个 Ant 脚本取代,从而使构建过程更为简单。(参见 Worklight Administration Guide。)
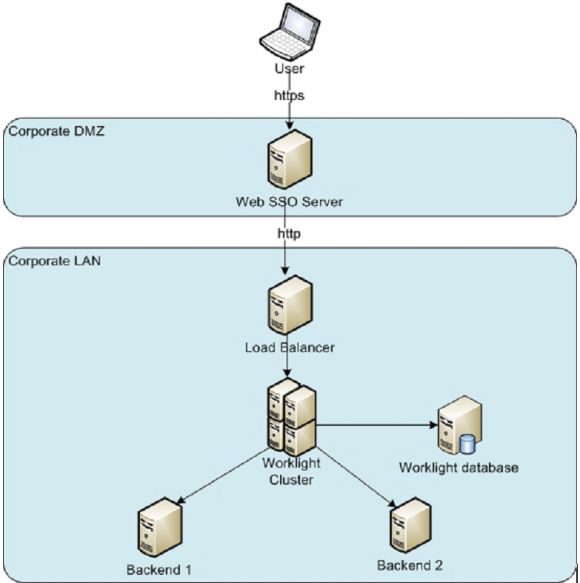
图 2 展示了生产环境中一个 Worklight 实例的典型拓扑。
图 2. 生产环境中的 Worklight 实例

注意,集群环境中设置有几个 Worklight Server,它们共享相同的数据库。.wlapp 或 .adapter 文件部署到集群中的一个服务器上时,就会自动同步到其他服务器。从集群中的服务器删除应用程序或适配器时也如此。但是,.war 文件是应用程序服务器的定制部分,因此,它必须手动部署到集群中的每个服务器。
在 Worklight 移动应用程序被部署到生产环境的同时,应该装配和发布原生应用程序包,以便发布到公共环境。对于 iOS 设备,发布过程通常需要较长时间,因为 Apple 要对发布到其 App Store 的应用程序进行审查和批准。因此,一定要提前足够的时间开始进行原生包提交。
对于 Android 设备,不存在审查和批准过程,所以发布过程相当地快。
参见 参考资料,获取平台发布指南。
下面的链接提供了关于 Apple 发布过程的指南:https://developer.apple.com/appstore/guidelines.html 下面的链接提供了关于发布过程的指南:http://developer.android.com/distribute/googleplay/publish/preparing.html。
回页首
8. 管理 Worklight 移动应用程序
Worklight 移动应用程序管理包括两部分:
- 通过平台应用商店管理的原生包。
- 通过 Worklight 控制台打包和部署的应用程序 Web 资源。
对于原生包更新管理,每个应用商店都有其自己的指导方针(参见 参考资料)。对于 Worklight 应用程序 Web 资源管理,有好几个不错的 Worklight 特性,让您能够与用户一起控制应用程序版本。
- 直接更新:将应用程序更新发布到移动设备
使用直接更新,组织可以在应用程序启动时从 Worklight Server 直接更新他们部署的 HTML5 和混合应用程序的 Web 内容。应用程序在连接到 Worklight Server 时,会自动检测新的更新,并在接收到用户确认后开始下载新部署的资源。该选项对 iPhone、iPad 和 Android 应用程序可用。
- 锁定应用程序:防止为应用程序重新部署 Web 资源
如果想要防止开发人员或管理人员错误地更新应用程序,您可以在 Worklight 控制台锁定它。该选项对 iPhone、iPad 和 Android 应用程序可用。
- 拒绝对较老应用程序版本的访问
由于逐步淘汰策略或者较老版本中出现的安全问题,有时候有必要拒绝用户对特定应用程序版本的访问。在控制台,您可以拒绝对特定移动操作系统上某个应用程序特定版本的访问,并向用户提供一条定制消息。在消息中,您还可以指定应用程序新版本的 URL(通常在适当的应用商店)。用户接收到消息,将强制关闭应用程序,或者升级到最新版本。
- 在应用程序启动时显示通知消息
类似地,您可以设置一条通知消息,在应用程序启动时显示给用户,但是不导致应用程序退出。当您想要向应用程序用户通知临时消息时(比如说计划系统停机时间),这种类型的消息很有用。
- 控制应用程序的真实性测试
应用程序首次连接到 Worklight Server 时,服务器将测试应用程序的真实性。这种测试有助于保护应用程序免遭一些恶意软件和重新打包攻击。该选项对 iPhone、iPad 和 Android 应用程序可用。您需要配置应用程序,以支持 真实性测试。
回页首
结束语
本文介绍了使用 IBM 移动应用程序开发平台开发跨平台移动应用程序时涉及到的基本步骤。还介绍了移动应用程序开发人员通常会面临的很多特定困难,以及 IBM Worklight 产品各种专门用于解决这些困难的特性。关于移动应用程序开发过程的这篇短文不仅有望帮助您正确规划您的移动策略,而且可以加速您的开发过程。