Qt学习之路14--布局管理器(QGridLayout)
上一节讲过以行列布局的QBoxLayout布局管理器,最后通过布局管理器嵌套的方式实现了两行两列的布局,今天我们学习另外一种布局管理器QGridLayout,它也能实现同样的功能。

由于网格布局管理器中的组件也是会随着窗口拉伸而发生变化的,所以也是需要设置组件之间的比例系数的,与QBoxLayout不同的是,网格布局管理器需要分别设置行和列的比例系数
layout->setRowStretch(int row, int stretch);//设置行比例系数
layout->setColumnStretch(int column, int stretch);//设置列比例系数QGridLayout使用
通过四个按钮体验一下使用QGridLayout。
QGridLayout* layout = new QGridLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);//设置组件大小可扩展
TestBtn1.setMinimumSize(160, 30);//设置最小尺寸
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(10);//设置间距
layout->addWidget(&TestBtn1, 0, 0);//往网格的不同坐标添加不同的组件
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
layout->addWidget(&TestBtn4, 1, 1);
layout->setRowStretch(0, 1);//设置行列比例系数
layout->setRowStretch(1, 3);
layout->setColumnStretch(0, 1);
layout->setColumnStretch(1, 3);
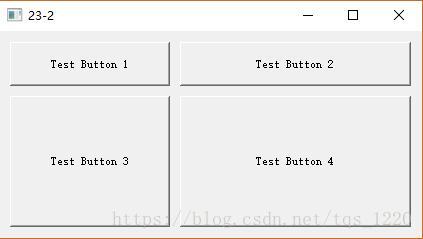
setLayout(layout);//设置顶级布局管理器在生成界面并稍微拉伸后得到的界面如下:

大概可以看出来行列的比例是1:3。
addWidget()重载版本
void QGridLayout::addWidget ( QWidget * widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = 0 )该函数是之前使用的addWidget的重载版本,较之之前,该函数多了两个参数,分别表示行列的跨度,即可以通过参数设置组件占用的行数和列数
layout->addWidget(&TestBtn1, 0, 0, 2, 1);//坐标(0,0)的组件占用两行一列
layout->addWidget(&TestBtn2, 0, 1, 2, 1);//坐标(0,1)的组件占用两行一列
layout->addWidget(&TestBtn3, 2, 0, 1, 2);//坐标(2,0)的组件占用一行两列
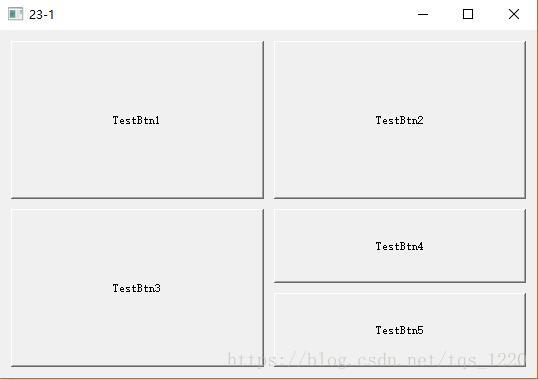
layout->addWidget(&TestBtn4, 3, 0, 1, 2);//坐标(3,0)的组件占用一行两列如果在之前的addWidget使用如上方式后得到的结果就是:

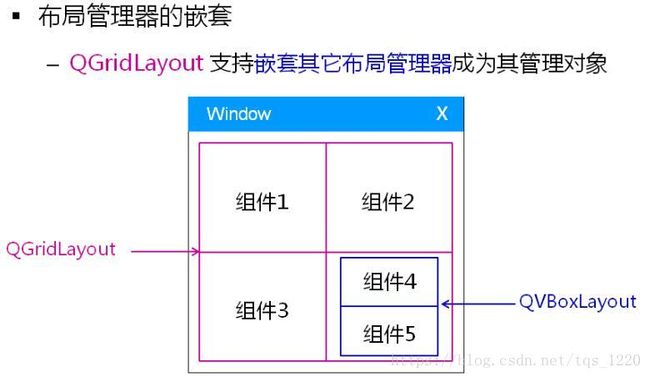
布局管理器嵌套

使用嵌套布局管理器的套路和之前的QBoxLayout是一样的,只是顶级布局管理器不光是管理组件,还要管理别的布局管理器。
QGridLayout* layout = new QGridLayout();
QVBoxLayout* vlayout = new QVBoxLayout();
/*中间省略不是太关键的五个按钮属性设置相关代码*/
layout->setSpacing(10);//设置按钮之间的距离
//将编号为123的按钮加到网格布局管理器
layout->addWidget(&TestBtn1, 0, 0);
layout->addWidget(&TestBtn2, 0, 1);
layout->addWidget(&TestBtn3, 1, 0);
//将编号为45的按钮加到垂直布局管理器
vlayout->addWidget(&TestBtn4);
vlayout->addWidget(&TestBtn5);
//布局管理器嵌套
layout->addLayout(vlayout,1, 1);
setLayout(layout);小结
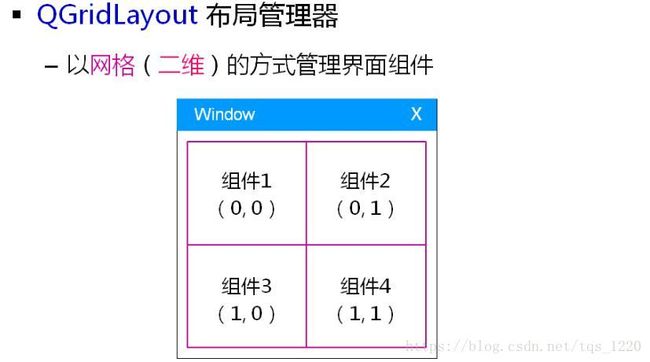
- QGridLayout以网格的形式对组件进行定位
- QGridLayout中的组件可以根据需要设置跨越多个网格
- QGridLayout支持比例系数的概念,比例系数决定了组件的相对大小