Android 简单实现视频弹幕功能
效果图:
上图:代码随机生成的弹幕及弹幕输入栏
下图:绿色框的弹幕为用户手动添加发送的弹幕
1.准备工作
准备一个视频文件,将该视频文件放到res/raw目录下。
需要将视频设置为横屏播放,即往配置文件中添加android:screenOrientation="landscape":
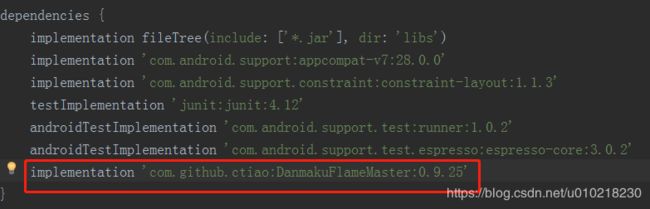
这里用到了哔哩哔哩开源的弹幕效果库DanmakuFlameMaster,需要配置到模块的build.gradle的dependencies中
注:DanmakuFlameMaster的版本最好使用在0.9以上,否则会存在一些弹幕bug
2.布局
使用一个相对布局,弹幕浮于视频之上,底部是弹幕文字输入栏,右下角为弹幕发送按钮:
3.视频弹幕的实现
<1>播放视频使用VideoView来进行播放;
<2>关于弹幕库的使用,需要创建一个DanmakuContext的实例和一个弹幕的解析器(这里直接创建了一个全局的BaseDanmakuParser),创建完成后就可以调用DanmakuView的prepare()方法了,调用这一方法后会自动调用回调函数中的prepared()方法,在这个方法中调用了start方法,弹幕就此开始工作了;
<3>需要在onPause()、onResume()、onDestroy()方法中执行一些操作,以保证DanmakuView的资源可以得到释放。
下面附上完整代码
package com.mega.mydanmudemo;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.VideoView;
import java.util.Random;
import master.flame.danmaku.controller.DrawHandler;
import master.flame.danmaku.danmaku.model.BaseDanmaku;
import master.flame.danmaku.danmaku.model.DanmakuTimer;
import master.flame.danmaku.danmaku.model.IDanmakus;
import master.flame.danmaku.danmaku.model.android.DanmakuContext;
import master.flame.danmaku.danmaku.model.android.Danmakus;
import master.flame.danmaku.danmaku.parser.BaseDanmakuParser;
import master.flame.danmaku.ui.widget.DanmakuView;
public class MainActivity extends AppCompatActivity {
private boolean showDanma;
private VideoView mVideoView;
private DanmakuView mDanmu;
private BaseDanmakuParser mBaseDanmakuParser = new BaseDanmakuParser() {//弹幕解析器
@Override
protected IDanmakus parse() {
return new Danmakus();
}
};
private DanmakuContext danmakuContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
setOnListener();
}
/***
* 一些初始化工作
*/
private void init() {
String uri = "android.resource://" + getPackageName() + "/" + R.raw.danmu;
mVideoView = (VideoView)findViewById(R.id.video_view);
mVideoView.setVideoPath(uri);
mVideoView.start();
mDanmu = (DanmakuView)findViewById(R.id.danmu);
mDanmu.enableDanmakuDrawingCache(true);
danmakuContext = DanmakuContext.create();
danmakuContext.setScaleTextSize(1.1f);
mDanmu.prepare(mBaseDanmakuParser,danmakuContext);
}
/***
* 弹幕的准备工作,发送按钮监听。。
*/
private void setOnListener(){
mDanmu.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
showDanma = true;
mDanmu.start();//启动弹幕
generateSomeDanmu();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
final LinearLayout operate_view = (LinearLayout)findViewById(R.id.operate_layout);
Button send = (Button)findViewById(R.id.send);
final EditText editText = (EditText)findViewById(R.id.edit);
mDanmu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (operate_view.getVisibility() == View.GONE){
operate_view.setVisibility(View.VISIBLE);
}else{
operate_view.setVisibility(View.GONE);
}
}
});
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = editText.getText().toString();
if (!TextUtils.isEmpty(content)){
InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
imm.hideSoftInputFromWindow(editText.getWindowToken(),0);
addDamu(content,true);
editText.setText("");
operate_view.setVisibility(View.GONE);
}
}
});
getWindow().getDecorView().setOnSystemUiVisibilityChangeListener(new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
if (visibility == View.SYSTEM_UI_FLAG_VISIBLE){
onWindowFocusChanged(true);
}
}
});
}
/***
* 随机产生一些弹幕
*/
private void generateSomeDanmu() {
new Thread(new Runnable() {
@Override
public void run() {
while (showDanma){
int time = new Random().nextInt(300);
String content = "" + time;
addDamu(content,false);
try {
Thread.sleep(time);
}catch (Exception e){
e.printStackTrace();
}
}
}
}).start();
}
/***
* 添加弹幕的方法
* @param content 弹幕的内容
* @param isSelf 是否是用户发送的弹幕
*/
private void addDamu(String content,boolean isSelf) {
BaseDanmaku danmaku = danmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = 5;
danmaku.priority = 0;
danmaku.textSize = sp2px(20);
danmaku.setTime(mDanmu.getCurrentTime());
danmaku.textColor = Color.argb(new Random().nextInt(256), new Random().nextInt(256),
new Random().nextInt(256),new Random().nextInt(256));
if (isSelf){
danmaku.borderColor = Color.GREEN;
}
mDanmu.addDanmaku(danmaku);
}
private float sp2px(int i) {
final float fontScale = getResources().getDisplayMetrics().scaledDensity;
return (int)(i* fontScale +0.5f);
}
@Override
protected void onPause() {
super.onPause();
if (mDanmu!= null && mDanmu.isPrepared()){
mDanmu.pause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mDanmu!=null&& mDanmu.isPrepared()&& mDanmu.isPaused()){
mDanmu.resume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
showDanma = false;
if (mDanmu != null){
mDanmu.release();
mDanmu = null;
}
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT>=19){
View deview = getWindow().getDecorView();
deview.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_STABLE
|View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
|View.SYSTEM_UI_FLAG_FULLSCREEN
|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
|View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
|View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}