MVC+EasyUI实现查询显示到相应表格
这里要说的显示界面是Razor页面,我们要使用easyui首先应该在界面中添加相应的引用,如下代码,这些都是必要的引用文件,可以根据自己所存放的路径来添加src地址。
@*添加Jquery EasyUI的样式*@
下面是实现对EasyUI的DataGird控件操作的JS代码
@*实现对EasyUI的DataGird控件操作的JS代码*@
//窗体控件加载完执行
$(function () {
$("#btnSearch").click(function () {
var pars = { name:$("#txtName").val() };
//有参数时执行此方法
initTable(pars)
});
//无参数时执行此方法
initTable("");
});
//实现DataGird控件的绑定操作
function initTable(pars) {
$('#tableShowData').datagrid({ //定位到Table标签,Table标签的ID是tableShowData
fitColumns: true,
url:'/ExcellentDispatch/QueryInfo', //指向后台的Action来获取当前用户的信息的Json格式的数据
title: '卓越派遣信息查询', //表格标题
iconCls: 'icon-save',
height: 500,
nowrap: true,
loadMsg: '正在加载用户的信息...',
autoRowHeight: false,
striped: true,
collapsible: true,
pagination: true,
rownumbers: true,//添加列数字
//sortName: 'ID', //根据某个字段给easyUI排序
//sortOrder: 'asc',
remoteSort: false,
idField: 'ID',//主键
queryParams: pars, //异步查询的参数
pageList: [5, 10, 15, 20, 25,30],//分页的分组设置
pageSize: 10,//每页的默认值大小
columns: [[
{ title: '全选',checkbox:true},
{ field: 'companyName', title:'单位名称' },
{ field: 'ID', title: '档案编号' },
{ field: 'name', title:'姓名' },
{ field: 'sex', title: '性别'},
{ field: 'idNumber', title:'身份证号' },
{ field: 'receivemode',title: '接收方式' },
{ field: 'myidentity',title: '本人身份' },
{ field:'educationBackground', title: '学历' },
{ field: 'oldworkplace',title: '原工作单位' },
{ field: 'isrecord', title:'档案在否' }
]],
//表头的按钮
toolbar: [{
id: 'btnCancle',
text: '删除',
iconCls: 'icon-cancel',
handler: function () {
//实现直接删除所有数据的方法
Delete();
}
}, '-', {
id: 'btnDetail',
text: '详细',
iconCls: 'icon-remove',
handler: function () {
//展示所选人员的详细信息方法
Show();
}
}, '-', {
id: 'btnEdit',
text: '编辑',
iconCls: 'icon-edit',
handler: function () {
//编辑所选人员的信息方法
Update();
}
}, '-', {
id: 'btnCheckout',
text: '导出',
iconCls: 'icon-undo',
handler: function () {
//实现修改的方法
Checkout();
}
}]
});
} 下面是我们easyui绑定的表格
请输入姓名:
Controller 代码
public ActionResultQueryInfo()
{
try
{
int pageIndex;
int pageSize;
//查询参数
string name =Request["name"];
if (name == null)
{
name = "";
}
//当前页码值
if(!int.TryParse(Request["page"], out pageIndex))
{
pageIndex = 1;
}
//每页值大小
if(!int.TryParse(Request["rows"], out pageSize))
{
pageSize = 5;
}
//总页数
int totalCount;
//分页查询查到的结果集
var AllList =myExcellentDispatch.QueryInfo(pageSize, pageIndex, out totalCount,name).ToList();
//rows必须给赋值,这是easyui前台显示需要的
var rows = from c in AllList
select new
{
ID = c.ID,
companyName =c.companyName,
name = c.name,
sex = c.sex,
idNumber =c.idNumber,
myidentity =c.myidentity,
receivemode =c.receivemode,
educationBackground = c.educationBackground,
oldworkplace =c.oldworkplace,
isrecord =c.isrecord,
};
//返回Json格式的字符串(必须有rows和total,名字要和easyui声明的变量一致)
return Json(new { rows = rows,total = totalCount }, JsonRequestBehavior.AllowGet);
}
catch (Exception)
{
throw;
}
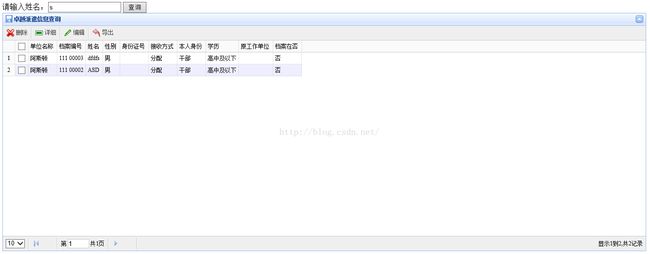
}需要说明的是mvc使用json格式的字符串不需要引用System.Web.Script.Serialization命名空间,这也是它非常便利的一点,mvc还有很多方便快捷的地方,这也是mvc魅力所在吧!下面看下效果图吧~
页面初始化
查询名字中包含“s”的记录