- 吴恩达机器学习笔记复盘(二)监督学习和无监督学习
wgc2k
机器学习机器学习笔记学习
监督学习经济价值以及定义监督学习是机器学习中创造了99%经济价值的类型,它是学习输入到输出映射的算法,关键在于给学习算法提供包含正确答案(即给定输入X的正确标签Y)的学习例子。生活中的例子邮件分类,输入是电子邮件,输出是判断邮件是否为垃圾邮件。语音识别,输入音频剪辑,输出文本记录。机器翻译,输入一种语言文本,输出其他语言的相应翻译。在线广告,输入广告和用户信息,预测用户是否点击广告,为公司带来大量
- uCOS-II学习笔记(一)
abc94
uCOS-II任务dosborlandos编译器数据结构
第一章:范例在这一章里将提供三个范例来说明如何使用µC/OS-II。这一章是为了让读者尽快开始使用µC/OS-II。1.00安装µC/OS-II1.01INCLUDES.H#include"includes.h"INCLUDE.H可以使用户不必在工程项目中每个*.C文件中都考虑需要什么样的头文件。换句话说,INCLUDE.H是主头文件。这样做唯一的缺点是INCLUDES.H中许多头文件在一些*.C
- C语言数据结构——变长数组(柔性数组)
Iawfy22
数据结构c语言柔性数组
前言这是一位即将大二的大学生(卷狗)在暑假预习数据结构时的一些学习笔记,供大家参考学习。水平有限,如有错误,还望多多指正。本文主要介绍了如何手动实现一个变长数组,以及实现其部分功能(如删除、查找、添加、排序等)变长数组介绍变长数组又可以叫柔性数组,与一般数组不同,它是一个动态的数组,具体表现为可以根据数组里面元素个数的多少而自动的进行扩容,以便达到变长(柔性)的特点。预备知识为了实现自动边长扩容这
- C语言学习笔记-进阶(17)预处理详解
John.Lewis
c语言学习笔记
1.预定义符号C语言设置了一些预定义符号,可以直接使用,预定义符号也是在预处理期间处理的。__FILE__//进⾏编译的源⽂件__LINE__//⽂件当前的⾏号__DATE__//⽂件被编译的⽇期__TIME__//⽂件被编译的时间__STDC__//如果编译器遵循ANSIC,其值为1,否则未定义举个例子:printf("file:%sline:%d\n",__FILE__,__LINE__);2
- 图神经网络学习笔记—高级小批量处理(专题十四)
AI专题精讲
图神经网络入门到精通人工智能
小批量(mini-batch)的创建对于让深度学习模型的训练扩展到海量数据至关重要。与逐条处理样本不同,小批量将一组样本组合成一个统一的表示形式,从而可以高效地并行处理。在图像或语言领域,这一过程通常通过将每个样本缩放或填充为相同大小的形状来实现,然后将样本在一个额外的维度中分组。该维度的长度等于小批量中分组的样本数量,通常称为batch_size。由于图是能够容纳任意数量节点或边的最通用的数据结
- 简单了解WIndow和Linux的路径含义
alive903
Linuxlinuxwindows
目录1>路径概念2>绝对路径2.1>window绝对路径2.2>Linux绝对路径3>相对路径3.1>window相对路径3.2>Linux相对路径很高兴你能看到这篇文章,同时我的语雀文档也更新了许多嵌入式系列的学习笔记希望能帮到你:https://www.yuque.com/alive-m4b9n1>路径概念路径是用来描述一个文件或目录在文件系统中的位置的方式。路径可以是文件系统中的唯一标识符,
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- 【学习笔记】GitLab 使用技巧和说明和配置和使用方法
铜锣烧1号
pythongitgitlabpycharm
GitLab使用技巧和说明1.注册账号和登录注册账号:访问GitLab官网,点击“Signup”按钮,填写必要的信息(如用户名、邮箱、密码)完成注册。普通用户注册后需要管理员审批,如果有管理员权限可以直接登录使用。登录:使用注册的账号和密码登录GitLab。2.创建项目创建项目:登录后,点击页面右上角的加号图标,选择“Newproject”创建新项目。在项目创建页面,填写项目名称、描述和可见性等信
- 『FFmpeg学习笔记』MAC系统电脑安装FFmpeg以及使用
AI大模型前沿研究
大模型笔记macosffmpegM1
MAC系统电脑安装FFmpeg文章目录一.安装FFmpeg1.1.MACbrew安装FFmpeg1.2.MAC官网下载FFmpeg压缩包1.3.Windows安装1.4.Linux安装二.FFmpeg的使用2.1.音频操作2.1.1.如果不转换,直接输出aac2.1.2.将音频输出为wav2.1.3.将aac转换为wav2.1.4.双声道分离2.1.5.使用FFmpeg将音频和视频合并2.2.字幕
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- C++ 并发编程实战 学习笔记
myc13381
c++笔记
C++并发编程学习笔记目录一.基本接口二.初步了解多线程三.线程所属权管理四.线程间共享数据五.同步并发操作六.C++内存模型和原子类型操作七.基于锁的并发数据结构设计八.无锁数据结构九.并发代码设计十.高级线程管理十一.并行算法十二.参考资料基本接口std::thread常用成员函数构造和析构函数//默认构造函数,创建一个线程,什么也不做thread()noexcept;//初始化构造函数,创建
- RecyclerView学习笔记(1) ChildHelper.Bucket
奋斗小小鸟cy
Androidandroid数据结构
简介toString方法set方法get方法clear方法countOnesBefore方法reset方法insert方法remove方法总结简介RecyclerView中的ChildHelper.Bucket是一个工具类,实现了类似List的数据结构,从而达到减少内存占用的目的。Bucket是一个链表结构,有两个字段:mData用于存储当前信息,next指向下一个数据publicstaticcl
- RxSwift 学习笔记第二篇之Observables
我叫柱子哥
#RxSwiftrxswiftObservableSwift
目录前言一、什么是Observables二、创建Observable的几种方式1.just1.含义2.实用场景2.of1.含义3.from4.create5.interval三、订阅Observable四、取消订阅(DisposeBag)五、常见操作符六、总结前言这篇博客主要介绍Observables的用法。一、什么是ObservablesObservables是Rx的核心。在Rx中我们看到“Ob
- React学习笔记16
充气大锤
React学习笔记react.js学习笔记javascript前端vue.js
一、useReducer作用:和useState的作用类似,用来管理相对复杂的状态数据使用:1、定义一个reducer函数(根据不同的action返回不同的新状态)2、在组件中调用useReducer,并传入reducer函数的状态和初始值import{useReducer}from"react"functionreducer(state,action){switch(action.type){c
- C语言 进阶指针学习笔记
flashier
C语言学习记录c语言学习笔记
文章目录字符指针指针数组数组指针数组名数组传参函数指针函数指针数组指向函数指针数组的指针回调函数Qsort的使用通过冒泡排序模拟实现qsort大部分的内容都写在代码注释中指针有类型,指针的类型决定了指针的±整数的步长,指针解引用操作的时候的权限字符指针#includeintmain(void){constchar*str1="Hello,World!";constchar*str2="Hello,
- Python个人学习笔记(14):函数(匿名函数、内置函数(下)、三元表达式)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
九、匿名函数lambda表达式语法规则:变量=lambda参数1,参数2,…:返回值例:用lambda简化下述操作deffunc(a,b):returna+bret=func(1,2)print(ret)代码:fn=lambdaa,b:a+bprint(fn)print(fn(12,13))结果:at0x000001E751EAAF20>25可以帮我们一句话创建函数可以与某些内置函数一起用十、内置
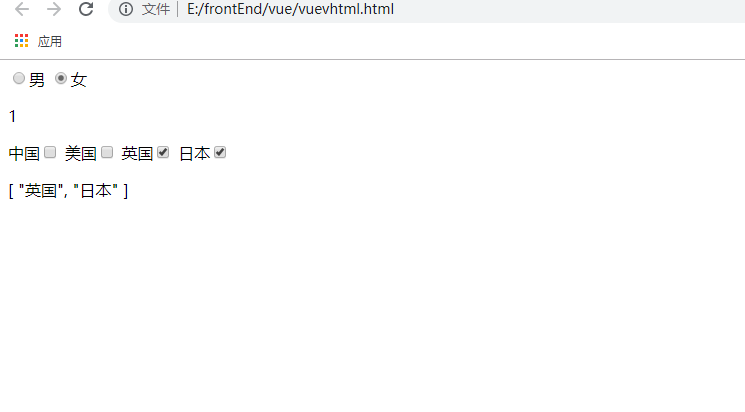
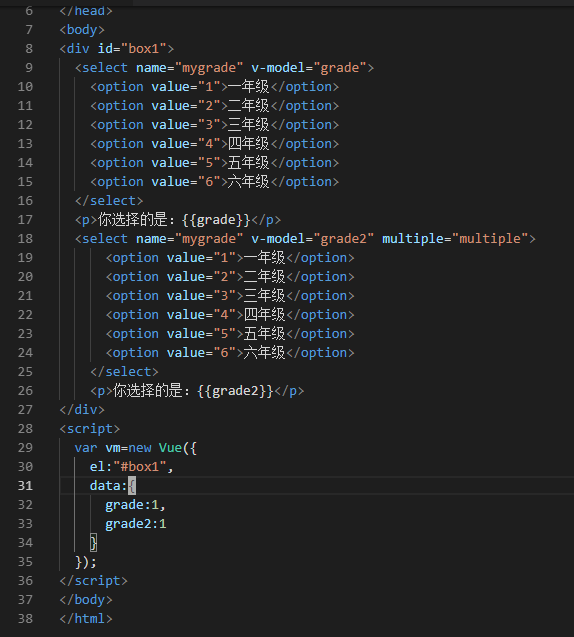
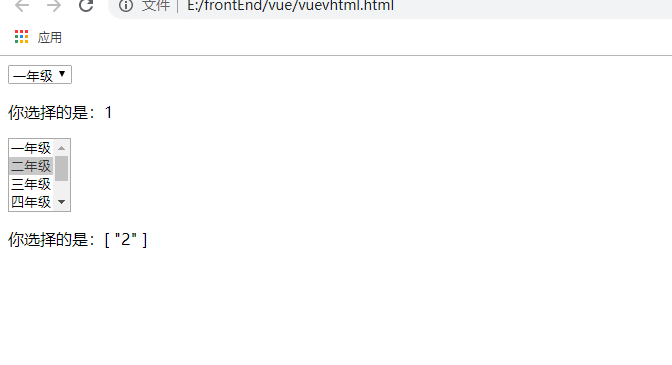
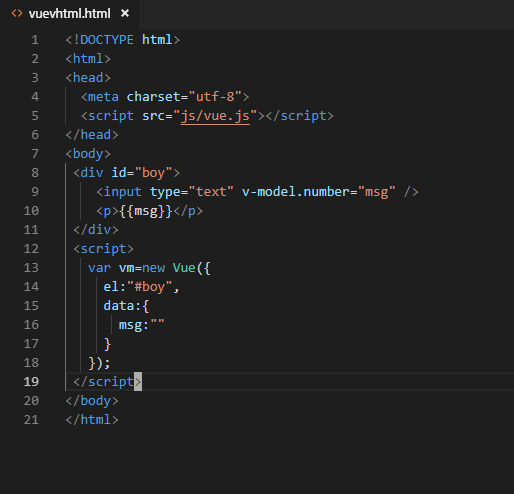
- 什么是vue的keep-alive?它是如何实现的?具体缓存了什么内容?
北辰alk
vue前端vue.js缓存spring
文章目录一、`keep-alive`的核心作用二、实现原理1.缓存管理策略2.核心源码解析(Vue2.x简化版)3.缓存生命周期三、缓存的具体内容1.缓存对象结构2.具体缓存内容四、使用示例1.基础用法2.配置缓存策略五、注意事项六、实现流程图解Vue的keep-alive是一个内置组件,用于缓存不活动的组件实例,避免重复渲染,从而优化应用性能。它常用于需要保留组件状态或避免重复加载的场景(如标签
- Python爬虫学习笔记_DAY_26_Python爬虫之requests库的安装与基本使用【Python爬虫】_requests库ip
苹果Android开发组
程序员python爬虫学习
最后Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习Python门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的Pytho
- LVGL的学习笔记第一章
期待的是什么
LVGL学习
1.屏幕对象的创建过程lv_init_lv_ll_init(&LV_GC_ROOT(_lv_disp_ll),sizeof(lv_disp_t));//注册初始化显示器链表lv_disp_drv_register_lv_ll_ins_head(&LV_GC_ROOT(_lv_disp_ll));//注册显示器到链表disp->act_src=lv_obj_create(NULL);//在显示器上创
- 嵌入式学习笔记:LVGL v8 的按钮控件使用方法
WangWEel
学习笔记microsoft嵌入式
嵌入式学习笔记:LVGLv8的按钮控件使用方法LVGL(LightandVersatileGraphicsLibrary)是一个开源的嵌入式图形库,提供了丰富的图形控件和界面设计工具,适用于各种嵌入式系统。本文将介绍LVGLv8版本中按钮控件的使用方法,并提供相应的源代码示例。LVGLv8中的按钮控件是常用的用户交互界面元素之一,它可以用于触摸屏或其他输入设备上,让用户能够与嵌入式系统进行交互。下
- LVGL v8学习笔记 | 字体的应用技巧 嵌入式
CodeMaven
学习笔记前端嵌入式
LVGLv8学习笔记|字体的应用技巧嵌入式在嵌入式系统中,显示器的使用是非常普遍且重要的功能。而为了实现更灵活、美观的用户界面,字体的应用不可或缺。本文将介绍LVGLv8中字体的基本概念以及在嵌入式系统中使用字体的方法,并提供相应的源代码示例。一、字体的基本概念在LVGLv8中,字体是以像素点阵的形式存在的。每个字符由一系列像素点组成,这些像素点排列成矩阵,在显示器上渲染出相应的字符。字体可以分为
- 02_LVGL学习笔记:深理解样式(Style)机制与应用方法
电科周杰伦
嵌入式开发LVGLLVGL嵌入式开发UI设计
样式在LVGL中,样式(Style)是用来控制对象(控件)外观的核心机制,涵盖了颜色、边框、背景、文字、阴影、渐变、圆角等视觉特性。通过样式,你可以轻松地为不同状态(如正常、按下、禁用等)指定不同的外观效果。1.样式的基本概念1.1样式对象(lv_style_t)样式对象中包含若干可配置的视觉属性,例如背景色、边框宽度、文字颜色、阴影、圆角等。每个属性都可以通过相关的API(如lv_style_s
- ClickHouse 学习笔记
金州饿霸
BigData分布式数据库clickhouse学习笔记
1.连接到ClickHouse服务器clickhouse-client--host=10.16.226.100--user=default--password2.在ClickHouse中,如果你想要单独删除一行记录,且使用的是Distributed表引擎(或者其他不支持ALTERTABLEDELETE的引擎),你将无法直接通过删除操作来实现这一目标。ClickHouse是为大规模数据分析设计的,它
- Kotlin学习笔记之基础知识
mercyT
kotlin学习笔记
本内容是建立在有java的基础上去学习Kotlin的这门语言的,所以更多的是记录一些与java不同的之处,或者是Kotlin的特性等。基本类型在Kotlin中,所有东西都是对象,在这个意义上讲我们可以在任何变量上调用成员函数和属性。一些类型可以有特殊的内部表示——例如,数字、字符和布尔值可以在运行时表示为原生类型值,但是对于用户来说,它们看起来就像普通的类。在本节中,我们会描述Kotlin中使用的
- Kissat学习笔记
柯尼塞格475
IC设计c语言算法启发式算法
Kissat学习笔记前言SAT(BooleanSatisfiabilityProblem)是一个NP完全问题,在IC前端设计中,SAT验证是一个重要环节,它要求判定一个布尔公式是否存在一组变量赋值使其为真,于是在十几年间诞生了许多高效的SAT求解器。Kissat求解器曾在SAT竞赛中取得了优异成绩,作为CaDiCal求解器的继承者,Kissat在保持高性能的同时,通过优化内存和简化代码实现了更高的
- Python学习笔记
Helloooooworldddddd
python
eclipse中配置PyDev:Help-->InstallNewSoftware-->Add-->起名如:PyDev,网址:http://www.pydev.org/updates-->选择PyDev-->一路Next安装完之后创建新项目时,如果没有PyDev选项,则是安装的版本跟eclipse、jdk不匹配,需要卸载重新安装。卸载:Help-->AboutEclipse-->Installat
- python匿名函数的好处_python 匿名函数与三元运算学习笔记
weixin_39812142
python匿名函数的好处
匿名函数匿名函数就是不需要显示式的指定函数名首先看一行代码:defcalc(x,y):returnx*yprint(calc(2,3))#换成匿名函数calc=lambdax,y:x*yprint(calc(2,3))你也许会说,用上这个东西没感觉有毛方便呀,。。。。呵呵,如果是这么用,确实没毛线改进,不过匿名函数主要是和其它函数搭配使用的呢,如下res=map(lambdax:x**2,[1,2
- 学习笔记《编程不难》(5)——10月 Python 函数:一些应用
MoZ·T
《编程不难》学习笔记学习笔记python
一、Python函数1、几种函数类型函数类型表达式描述函数作用表达式内置函数函数名(参数)执行Python提供的基础操作(如len(),max()等)len([1,2,3]),max([1,2,3])自定义函数def函数名(参数):函数体用户自定义的函数,封装特定逻辑,便于复用defmy_function(arg1,arg2):returnarg1+arg2匿名函数(lambda)lambda参数
- 【学习笔记】Python零基础入门
疯语小咖
Python学习笔记学习python
目录前言一、Python优势二、Python解释器安装三、变量和数据类型1.驼峰式命名习惯2.变量命名规则3.基本操作符4.数据类型分类5.字符串格式化6.类型转换函数7.列表8.元组9.字典四、选择和循环控制结构1.if语句2.内联if语句3.for循环4.while循环5.错误提示语句五、函数和模块1.函数参数2.模块引入3.模块创建六、文件处理1.文本文件前两行读取2.文本文件按行循环读取3
- Python零基础快速入门学习笔记
恨不相逢未涨时
pythonpython学习笔记
文章目录1.安装python2.安装vscode3.python语法3.1流程控制3.1.1条件语句3.1.2循环语句3.2模块与包3.2.1模块3.2.2包3.3数据类型3.3.1数字(Number)3.3.2字符串(string)3.3.3列表(list)3.3.4元组(tuple)3.3.5集合(set)3.3.6字典(dict)3.4异常处理3.5类、对象、方法3.5.1类与对象3.5.2
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt