本文摘自Google
原文地址1:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3#port-forwarding
原文地址2:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/local-server
注意:需要FQ才能访问原文地址
原文翻译内容:
主机开发计算机网络服务器上的站点,然后从Android设备访问内容。
使用USB电缆和Chrome DevTools,可以运行从开发机器网站,然后查看该网站在Android设备上。
TL; DR
- 端口转发,您可以查看您的Android设备上从开发机器的Web服务器内容。
- 如果您的Web服务器使用的是自定义域,你可以设置你的Android设备在使用自定义域映射域访问内容。
设置端口转发
端口转发使您的Android设备到的正在开发计算机的Web服务器上访问内容。端口转发的工作原理是建立在Android设备上映射到一个TCP端口在开发机器上监听TCP端口。端口之间的通信通过Android设备和开发计算机之间的USB连接出行,因此连接不依赖于你的网络配置。
要启用端口转发:
- 设置远程调试您的开发机和Android设备之间。当你完成,你应该看到的左侧菜单Android设备检查设备对话框和 连接状态指示灯。
- 在检查设备在DevTools对话框中,启用端口转发。
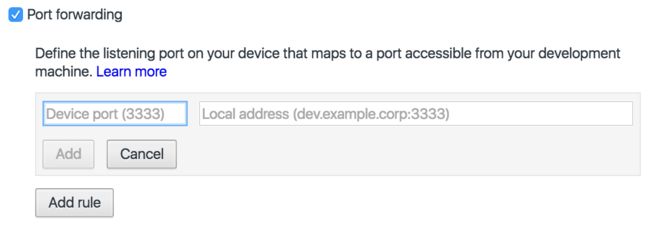
- 点击添加规则。
1.在设备端口左侧文本框,输入localhost从中你希望能够访问该站点在Android设备上的端口号。例如,如果你想访问从网站上localhost:5000 您可以输入5000。1.在本地地址右侧文本框,输入IP地址或主机名上你的网站是您的开发机器的Web服务器上运行,其次是端口号。例如,如果您的网站上运行localhost:7331,你会进入localhost:7331。1.单击添加。
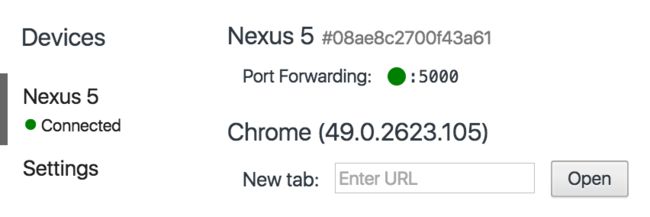
端口转发现在成立。你可以看到前进中的设备选项卡上的端口的状态指示灯检查设备对话框。
要查看的内容,打开Chrome浏览器在Android设备上,转到localhost您在指定的端口设备端口字段。例如,如果你输入5000的字段,然后你会去 localhost:5000。
地图自定义地域
自定义域映射使您能够从使用自定义域在开发机器上的Web服务器在Android设备上观看内容。
例如,假设您的网站使用了第三方JavaScript库,仅适用于列入白名单的域chrome.devtools。所以,你创建一个在您的条目hosts在开发机器上的文件映射到这个域localhost(即127.0.0.1 chrome.devtools)。设置自定义域映射端口转发后,您就可以在URL查看网站在Android设备上chrome.devtools。
设置端口转发到代理服务器
要映射自定义域,你必须运行在开发机器上的代理服务器。代理服务器的例子是查尔斯,鱿鱼和提琴手。
要设置端口转发到代理:
- 运行代理服务器,请注意,它使用的端口。注:代理服务器和Web服务器必须在不同的端口上运行。
- 设置端口转发到你的Android设备。对于 本地地址栏中,输入localhost:之后,你的代理服务器上运行的端口。例如,如果是在端口上运行8000,那么你会进入localhost:8000。在设备端口字段中输入您希望您的Android设备上侦听,如数字3333。
在设备上配置代理服务器设置
接下来,你需要配置你的Android设备与代理服务器进行通信。
- 在Android设备上进入设置 > 的Wi-Fi。
- 。长按您当前连接到网络的名称 注:代理设置每个网络应用。
- 点击修改网络。
- 点击高级选项。代理设置显示屏。
- 点击代理菜单,并选择手动。
- 对于代理主机字段中输入localhost。
- 对于代理端口字段中,输入你输入的端口号, 设备端口前面的部分。
- 点击保存。
通过这些设置,您的设备转发其所有请求在您的开发机器上的代理服务器。代理使代表设备的请求,所以您的自定义本地域名请求妥善解决。
现在,你可以在你的Android设备上的Android访问自定义域就像你在开发机器上。
如果您的Web服务器正在运行掀起了非标准端口的,记得要求从你的Android设备中的内容时指定的端口。例如,如果你的Web服务器使用的是自定义域 chrome.devtools端口7331当您从您的Android设备的网站,你应该使用URLchrome.devtools:7331。
提示:要恢复正常浏览,请记住恢复您的Android设备上的代理服务器设置,你从开发机断开后。
个人理解:
1、打开电脑chrome,手机通过USB连接电脑,电脑F12打开开发人员工具
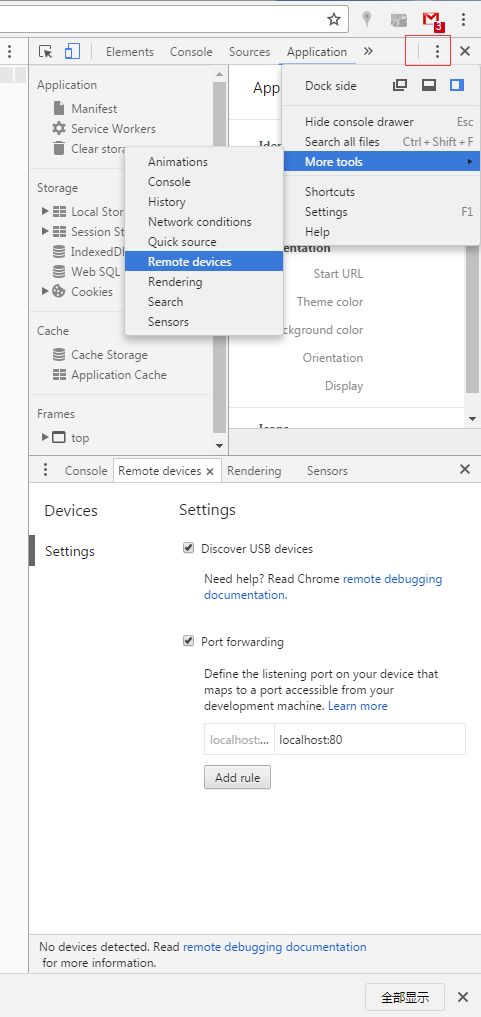
2、选择右边的三个点的图标-----More Tools-----Remote Devices 打开远程调试窗口
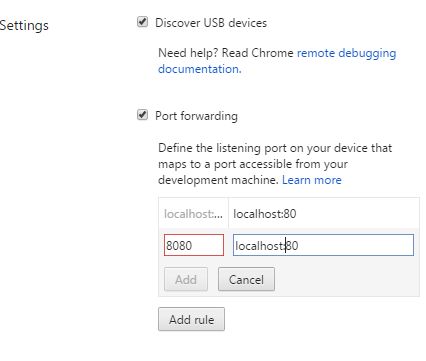
3、勾选发现USB设备和端口转发复选框,然后点击添加规则,左边输入需要在手机端映射的端口,右边输入你电脑上的映射端口。左边的只需要输入端口就可以了保存后会默认带上localhost,右边的需要输入localhost:port
注:我的8080端口已经映射了,所以这里会变红提示错误,只需换个端口就可以了,我的本地端口是80,你们的需要看IIS的网站端口是多少
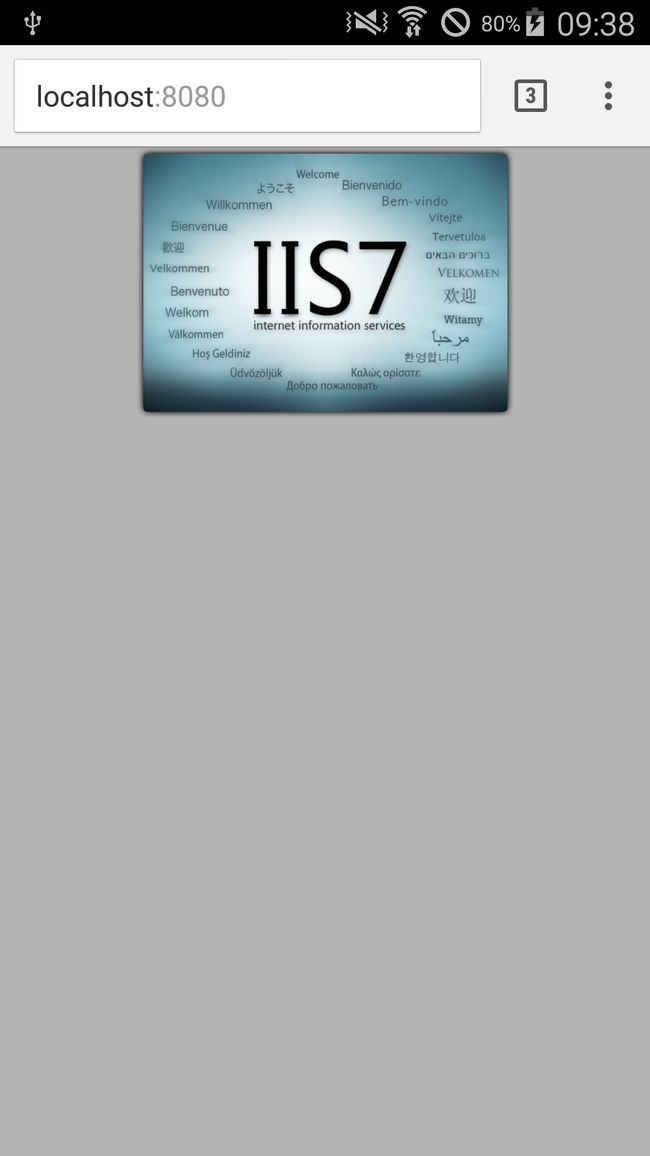
4、添加规则之后,打开你手机输入localhost:8080,对应你的电脑就是localhost:80,看看能不能出来IIS的标志
5、如果可以出来,恭喜你成功了
接下来你就可以在你手机上模拟你在电脑上写的Html网页等手机端页面或应用程序
楼主才疏学浅,不喜勿喷