`元素中的字体:(4) 内联元素的尺寸: (5) 元素的百分比高度: (6) 元素溢出的处理: 21、怪异Quirks模式是什么,它和标准Standards模式有什么区别?
从IE6开始,引入了Standards模式,标准模式中,浏览器尝试给符合标准的文档在规范上的正确处理达到在指定浏览器中的程度。
在IE6之前CSS还不够成熟,所以IE5等之前的浏览器对CSS的支持很差, IE6将对CSS提供更好的支持,然而这时的问题就来了,因为有很多页面是基于旧的布局方式写的,而如果IE6 支持CSS则将令这些页面显示不正常,如何在即保证不破坏现有页面,又提供新的渲染机制呢?
在写程序时我们也会经常遇到这样的问题,如何保证原来的接口不变,又提供更强大的功能,尤其是新功能不兼容旧功能时。遇到这种问题时的一个常见做法是增加参数和分支,即当某个参数为真时,我们就使用新功能,而如果这个参数 不为真时,就使用旧功能,这样就能不破坏原有的程序,又提供新功能。IE6也是类似这样做的,它将DTD当成了这个“参数”,因为以前的页面大家都不会去写DTD,所以IE6就假定 如果写了DTD,就意味着这个页面将采用对CSS支持更好的布局,而如果没有,则采用兼容之前的布局方式。这就是Quirks模式(怪癖模式,诡异模式,怪异模式)。
区别:总体会有布局、样式解析和脚本执行三个方面的区别。
盒模型: 在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在Quirks 模式下,IE的宽度和高度还包含了padding和border。
设置行内元素的高宽: 在Standards模式下,给等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。设置百分比的高度: 在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置百分比的高度,子元素设置一个百分比的高度是无效的用margin:0 auto设置水平居中:使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效。
22、说说你对边距折叠的理解?
外边距折叠: 相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)相邻: 没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系垂直方向外边距合并计算:
23、内联与块级标签有何区别?
Html中的标签默认主要分为两大类型,一类为块级元素,另一类是行内元素,许多人也把行内称为内联,所以叫内联元素,其实就是一个意思。为了很好的布局,必须理解它们间的区别。
24、说说隐藏元素的方式有哪些?
a、使用CSS的display:none,不会占有原来的位置
25、为什么重置浏览器默认样式,如何重置默浏览器认样式?
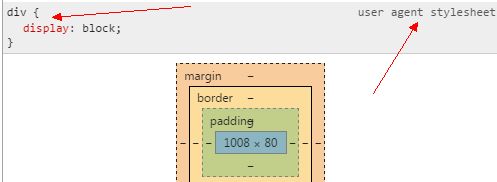
每种浏览器都有一套默认的样式表,即user agent stylesheet,网页在没有指定的样式时,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。但这样会有很多兼容问题。
a、最简单的办法:(不推荐使用)*{margin: 0;padding: 0;}。
b、使用CSSReset可以将所有浏览器默认样式设置成一样。
c、normalize:也许有些cssreset过于简单粗暴,有点伤及无辜,normalize是另一个选择。bootstrap已经引用该css来重置浏览器默认样式,比普通的cssreset要精细一些,保留浏览器有用的默认样式,支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。
天猫 使用的css reset重置浏览器默认样式:
@charset "gb2312";
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin : 0 ;
padding : 0
}
body, button, input, select, textarea {
font : 12px "microsoft yahei" ;
line-height : 1.5 ;
-ms-overflow-style : scrollbar
}
h1, h2, h3, h4, h5, h6 {
font-size : 100%
}
ul, ol {
list-style : none
}
a {
text-decoration : none ;
cursor :pointer
}
a:hover {
text-decoration : underline
}
img {
border : 0
}
button, input, select, textarea {
font-size : 100%
}
table {
border-collapse : collapse ;
border-spacing : 0
}
.clear {
clear :both
}
.fr {
float :right
}
.fl {
float :left
}
.block {
display :block ;
text-indent :-999em
}
26、谈谈你对BFC与IFC的理解?(是什么,如何产生,作用)
(1)、什么是BFC与IFC
b、BFC是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。也可以说BFC就是一个作用范围。
c、在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 block ,或者是 inline ,但不能同时属于这两者。并且, Block boxes(块框) 在 block formatting context(块格式化上下文) 里格式化, Inline boxes(块内框) 则在 Inline Formatting Context(行内格式化上下文) 里格式化。
(2)、如何产生BFC
CSS3触发BFC方式则可以简单描述为:在元素定位非static,relative的情况下触发,float也是一种定位方式。
(3)、BFC的作用与特点
如果一个浮动元素后面跟着一个非浮动的元素,那么就会产生一个重叠的现象。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态,当float不为none时,position为absolute、fixed时元素将脱离标准流。
27、说说你对页面中使用定位(position)的理解?
使用css布局position非常重要,语法如下:(1)、static (2)、relative (3)、absolute (4)、fixed (5)、center (6)、page (7)、sticky
28、如何解决多个元素重叠问题?
使用z-index属性可以设置元素的层叠顺序
29、页面布局的方式有哪些?
方式:双飞翼、多栏、弹性、流式、瀑布流、响应式布局
(1)、双飞翼布局 (2)、多栏布局 (3)、弹性布局(Flexbox)
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
综合而言,Flexbox布局功能主要具有以下几点:(4)、瀑布流布局 优点 缺点 (5)、流式布局(Fluid) (6)、响应式布局 优点 缺点
30、overfloa:hidden是否形成新的块级格式化上下文?
会形成,触发BFC的条件有:
31、解释下 CSS sprites,以及你要如何在页面或网站中使用它?
CSS Sprites就是把网页中一些小图片整合到一张图片文件中,再利用CSS的`background-image`,`background- repeat`,`background-position`的组合进行背景定位,`background-position`可以用数字能精确的定位出背景图片的位置。可以减少http请求。
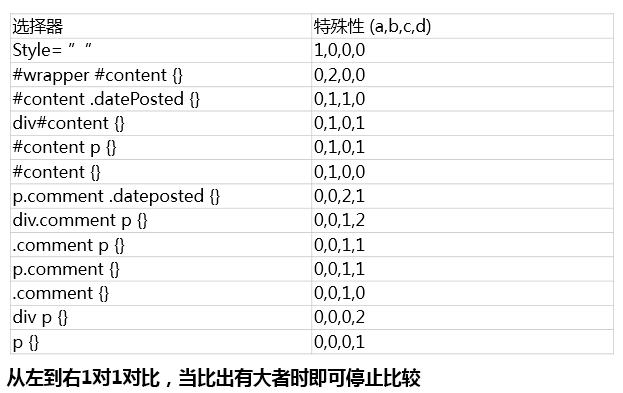
32、书写高效 CSS 时会有哪些问题需要考虑?
a、样式是:从右向左的解析一个选择器
33、css sprite是什么,有什么优缺点?
回答一
CSS Sprites也就是通常说的CSS精灵,也有人称为雪碧图,是对网页中加载的图片的处理技术。在一个网页中可能有多张小的图片,如图标等,会向服务器发送多个请请求,请求数越多,服务器的压力就越大,精灵技术就是先将多张小的图片合并成一张图片,然后在CSS中分开为多张小图片的一种技术。如下图所示:
优点: 缺点: 回答二 (1)、概念: 将多个小图片拼接到一个图片中。通过background-position和元素尺寸调节需要显示的背景图案。(2)、优点: (3)、缺点 :
34、CSS 属性是否区分大小写?
不区分,HTML,CSS都对大小写不敏感,但为了更好的可读性和团队协作一般都小写,而在XHTML 中元素名称和属性是必须小写的。
35、display: none与visibility: hidden的区别?
联系:它们都能让元素隐藏
36、PNG,GIF,JPG的区别及如何选择?
GIF JPEG PNG
37、如何水平居中一个元素?
(1)、如果需要居中的元素为"常规流中inline元素" (2)、如果需要居中的元素为"常规流中block元素" (3)、如果需要居中的元素为"浮动元素" (4)、如果需要居中的元素为"绝对定位元素"
38、position:absolute和float属性的异同 ?
A:共同点:对内联元素设置`float`和`absolute`属性,可以让元素脱离文档流,并且可以设置其宽高。
39、介绍一下box-sizing属性?
box-sizing属性主要用来控制元素的盒模型的解析模式。默认值是content-box。
标准浏览器下,按照W3C规范对盒模型解析,一旦修改了元素的边框或内距,就会影响元素的盒子尺寸,就不得不重新计算元素的盒子尺寸,从而影响整个页面的布局。
40、CSS3有哪些新特性?
CSS3实现
41、请你说一下你对Web Font的认识?
web font是应用在web中的一种字体技术,在CSS中使用font-face定义新的字体
font-face优点 (1)、可缩放性(Scalability) (2)、尺寸(Size) (3)、可维护性(Maintainability) (4)、可推广性(Adoption) (5)、灵活性(Flexibility)
42、请简要说说CSS 预处理器与 CSS 后处理器?
广义上说,目标格式为CSS的预处理器是CSS预处理器 ,但本文特指以最终生成 CSS为目的的领域特定语言。
CSS 后处理器 是对CSS进行处理,并最终生成CSS的预处理器,它属于广义上的CSS 预处理器。
43、浏览器兼容包括哪些方面?兼容的一般标准是什么?
方面 兼容的一般标准
44、说说你对CSS Hack的理解?
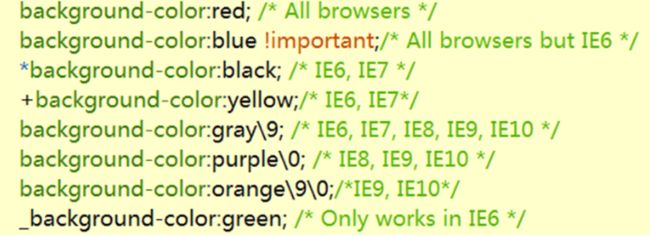
CSS Hack就是针对不同的浏览器或不同版本浏览器写特定的CSS样式达到让浏览器兼容的过程。a、条件注释法
b、样式内属性标记法
c、选择器前缀法
*html *前缀只对IE6生效
45、请简要说说什么是文档模式 (X-UA-Compatible) ?
文档模式是IE8浏览器以后的一种独有技术,他可以通过meta指定当前文档的渲染模式,如可以把IE8降级成IE6、IE7使用。文档模式的主要作用是影响浏览器显示网页HTML的方式,用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。
46、请说说javascript兼容的含义?
这里有两层意思,第一可以使用javascript操作样式与标签,强制浏览器兼容,比如先使用javascript判断浏览器类型,再操作样式与标签。
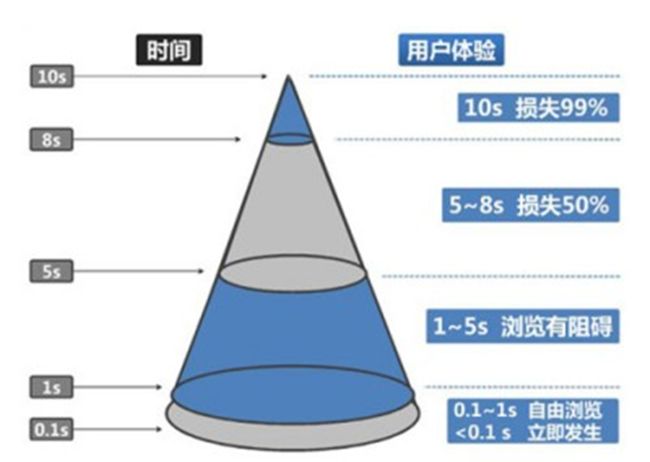
47、谈谈你对前端性能优化的认识?
在保证功能的前提下,性能也非常关键。从上图可以看出如果性能太差,响应速度慢将带非常差的用户体验,会失去大量用户。好的性能要依托如下几个方面: 要提高前端的性能可以从如下几个方面入手:
48、什么是内容分发网络(CDN)?
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定,它是一个经策略性部署的整体系统,包括分布式存储、负载均衡、网络请求的重定向和内容管理4个要件。
49、请简要说说CoffeeScript、TypeScript是什么?
javascript变得日益重要,但有很多明显的缺点,借助一种中间语言转译出优雅的javascript是解决这些问题的方法。如CoffeeScript,TypeScript。Coffee Script是JavaScript的转译语言。 了解JavaScript的发展历程:https://news.cnblogs.com/n/558565/CoffeeScript的特点:
TypeScript 是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,扩展了JavaScript的语法,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,工作于TypeScript的开发。
50、谈谈你对before、after伪元素的认识?
伪元素不是真的元素是通过CSS虚拟出的一个元素,CSS3的语法为了区分伪元素与伪类,使用"::"表示,但是前期为了兼容":"仍然可以使用。before after 注意:
51、内容还会不断补充。。。
博客数据来源声明: 本博客大部分数据来源于各大网站的收集整理改编,主要有GitHub(https://github.com)、题来了(http://www.tilaile.com)、牛客网(https://www.nowcoder.com)、一些英文网站,还有一些论坛、博客、IT招聘等网站。还有少部分数据时来源于本人自己整理添加,添加的内容主要是本人认为比较重要知识点,面试时可能会问到的题目,自己整理题目以及参考答案,答案仅供参考,答案可能存有错误或不足,欢迎大家批评指正或补充更好的答案。好让我及时更正,以免误导其他人。本博客仅提供参考作用。
转载于:https://www.cnblogs.com/SeeYouBug/p/6189115.html
你可能感兴趣的:(【干货分享】前端面试知识点锦集02(CSS篇)——附答案)
![]()
![]()
![]()
![]()
![]()