整理文件时翻出一个好久前做的泡泡屏保的特效,纯JS+CSS做的。回想了下,是去年年初时看见XP下那个流行的泡泡屏保,突然想移植到JS版本来。但有做着才发现有不少麻烦的问题解决不好,于是没继续。
DEMO: https://www.etherdream.com/funnyscript/bubbles/
和XP系统自带的那个屏保一样,从屏幕一个角落里冒出很多泡泡,然后在屏幕里碰撞反弹。泡泡有着半透明的渐变色,并且颜色也是在不停的变换。
当时这个效果分析了不少时间。如果是用flash那就再简单不过了,把泡泡蒙板的灰色通道复制到一个纯色的背景层的Alpha通道就可以了。但是网页里除非用HTML5的canvas,单凭纯粹的CSS还没那么强大的位图处理能力。在CSS里,和透明度有关的道具也只有这几个:png图片,css alpha值,rgba(),chroma滤镜,mask滤镜,AlphaImageLoader滤镜,以及CSS3的渐变。
你也许会说,这不是很简单,给png图片层设置各种background-color,不就可以实现颜色的变换了吗。事实上,背景色不但混合到了半透明像素中,连泡泡外的四个边角也给填充了,这样就成了方块,而不是泡泡了,并且颜色也不正确。显然没有这么简单。
因为泡泡是半透明渐变的材质,chroma和mask这些过滤单色的滤镜都派不上用场。而rgba的背景色同样也会出现多余的背景。 AlphaImageLoader滤镜经测试,实际显示出来的图片在background之上, 与载入png效果一样。而CSS3的渐变和本例的蒙板配合起来比较困难,而且兼容性也有问题。
本例的困难之处在于:图片本身不仅是半透明渐变的,并且这些渐变点的颜色还能通过脚本改变。考虑了很久,既然没有一个简便的方法,那不如就用复杂的吧~
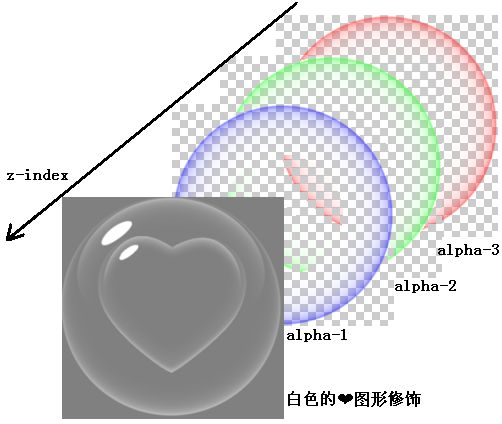
大家都知道,颜色都是RGB组成的,调整3种原色的比例,就可以变出各种颜色。我们不妨把灰色蒙板事先填入R,G,B三种纯色,保存为3张图片。这样就有了100%的红色泡泡,绿色泡泡,蓝色泡泡。把他们叠在同个位置,然后给3张图片设置不同的css alpha值,于是就有了各种颜色的泡泡,并且半透明的像素仍然保留!
于是这个彩色的问题就解决了。不过值得注意的是,蓝色位于最顶层,而红色则是最底层。即使是红色层100%的不透明,也会被蓝色和绿色层的PNG层层剥削,很明显的减淡。所以实际显示时,还需给蓝和绿层分别加个权值,以保证红色通道不会那么的微弱,而蓝的那么的明显。不过在IE里的显示效果仍是蓝色很明显,不知道IE的透明度计算方式和标准浏览器有什么不同。。。 (2010/2/1)
后续:当时对ie的mask滤镜理解不对,mask滤镜并非是单色的过滤,而是:用指定的RGB颜色替换容器内所有点的RGB,并且Alpha'=255 - Alpha。所以ie下只要把蒙板图片的Alpha通道取反,然后同时用AlphaImageLoader和Mask滤镜,即可达到效果,Mask滤镜的color参数就是泡泡的颜色。另在Webkit内核的浏览器下,可以使用-webkit-mask-image直接应用一个图片蒙板!(2011/11/10)