Vue实战笔记
配置环境, 使用stylus语法
下载stylus包
npm install stylus --save
npm install stylus-loader --save

建立HomeHeader主页头部组件,

iconfont的使用,~~~

建立一个iconfont文件夹放入上面的4个文件,在上一级目录放入iconfont.css, 把css的路径修改
![]()
在main.js中引入

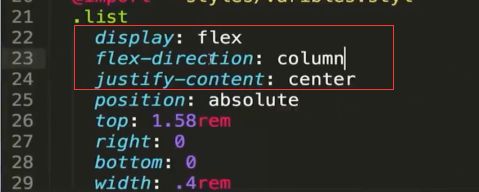
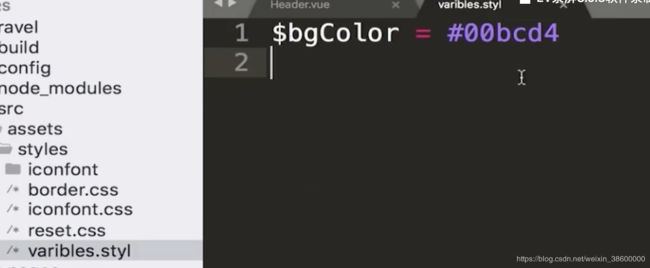
使用styl创建全局变量css, 使通用的css引用

css的导入要加入@

把代码提交到git上的命令 git add .
git commit -m ‘项目描述’

轮播图 使用github的 vue-awesome-swiper



git checkout master 切换到master分支
git merge origin/index-swiper 合并swiper分支
git push 提交

图标导航布局和翻页

产品栏和周末栏


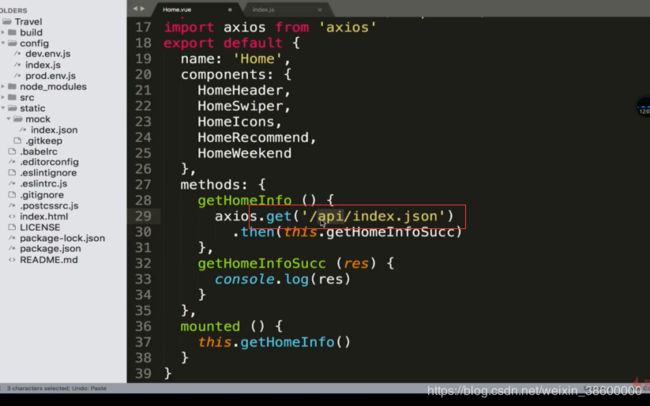
在主组件请求数据再分配到各个子组件

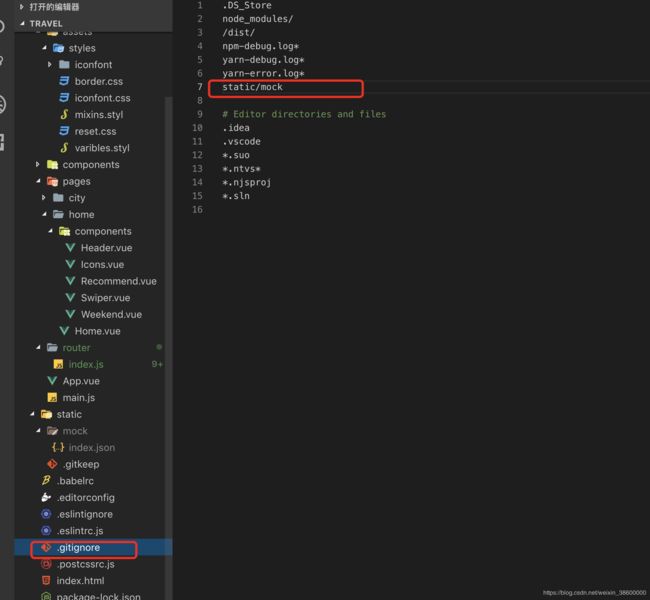
在静态资源目录下存放数据文件

在gitignore文件添加数据文件路径使文件不更新到git本地和线上仓库

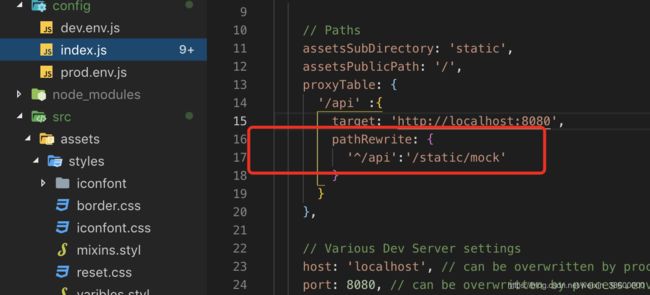
在配置文件下将请求的接口路径接到静态文件目录下的数据文件,在写
axios.get(/api/index.json)函数时改变请求的默认路径为api开头,而不是static


添加city路由,创建city页面,再增加页面的各个组件

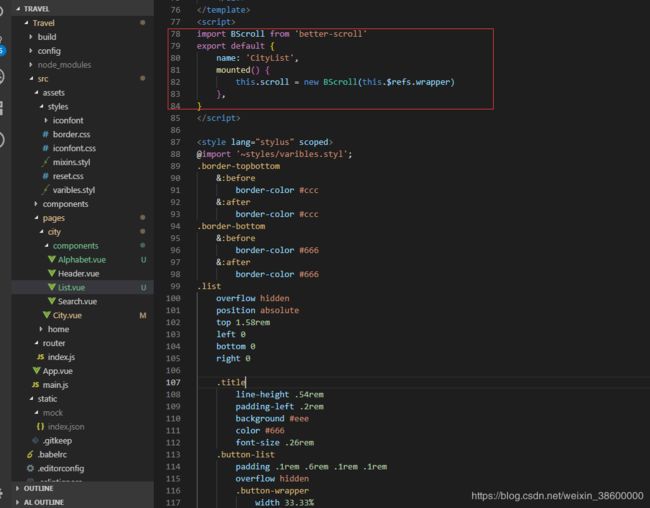
页面滚动插件下载使用

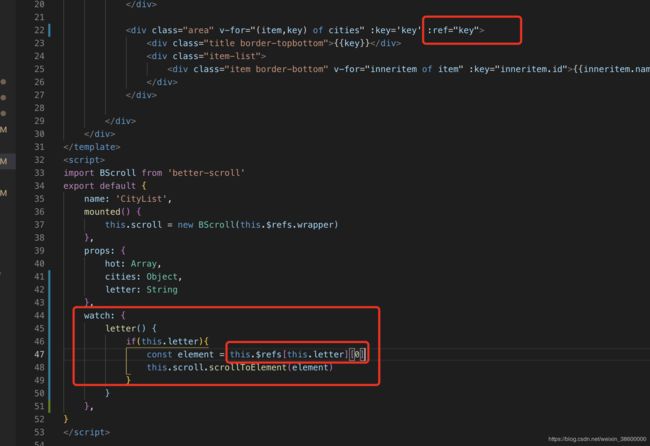
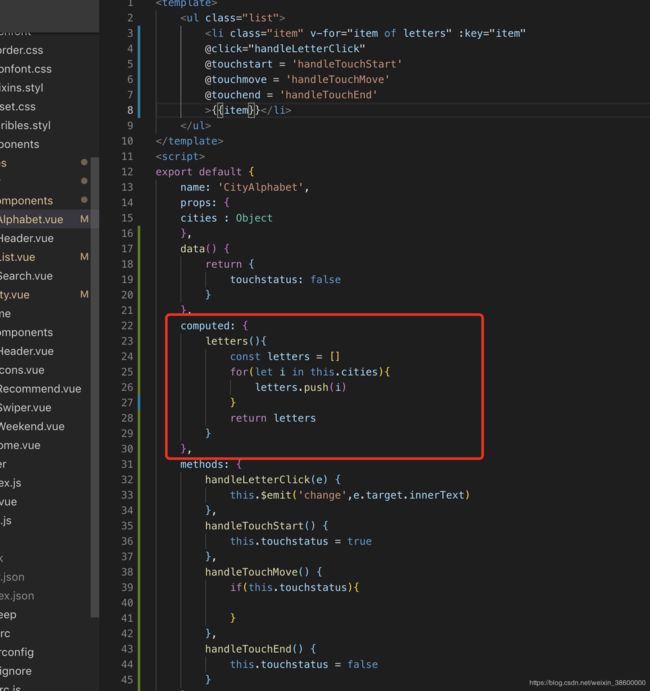
右侧字母组件
使用watch监听按得字母是哪个,定一个参数ref=key来接收dom到element上,获取的是数组,所以在后面加个[0],再scrollToElement跳转到该元素位置

把对象要取的A B C的值push到数组letters中,以便计算距离和拖动

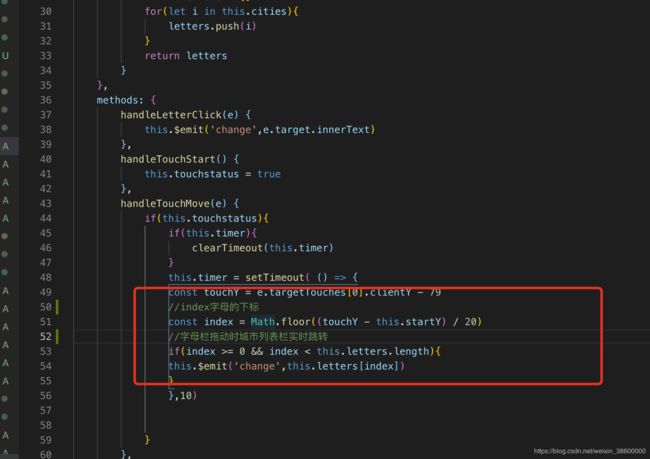
添加touchstart开始移动结束方法,
计算字母A到头部的距离和鼠标所在位置到头部距离,再鼠标位置距离减去字母的距离获得当前所在字母的所在dom元素index,


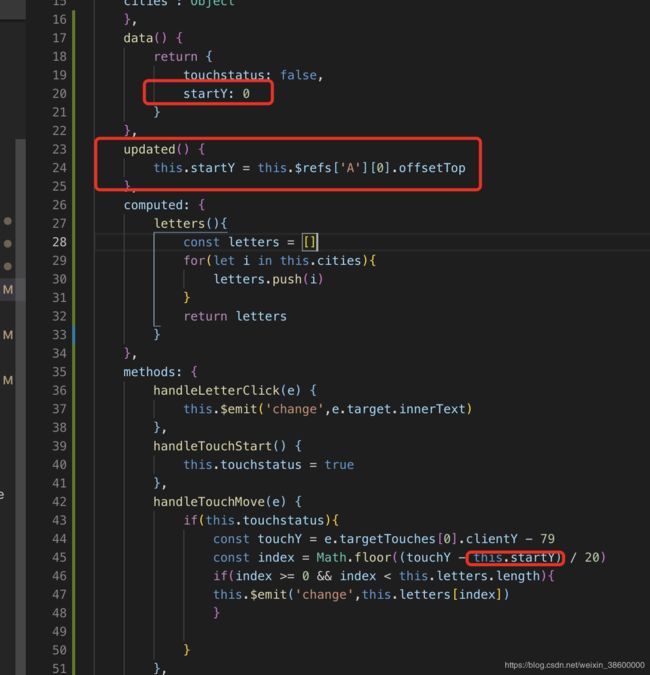
性能优化 获取到数据后,cityies值才发生变化,Alphabet才被渲染时,
当往ulphabet传送数据时,重新渲染,那么updated会被执行,页面已展示字母列表内容,获取A字母所在的dom的top的值就没有问题

节流限制一下函数的频率,如果正在做这件事情,让他延迟16毫秒或自己设定的秒数再去执行,假设16毫秒之间又执行了滑动,那么把上一次的操作清楚掉,重新执行这一次的事情

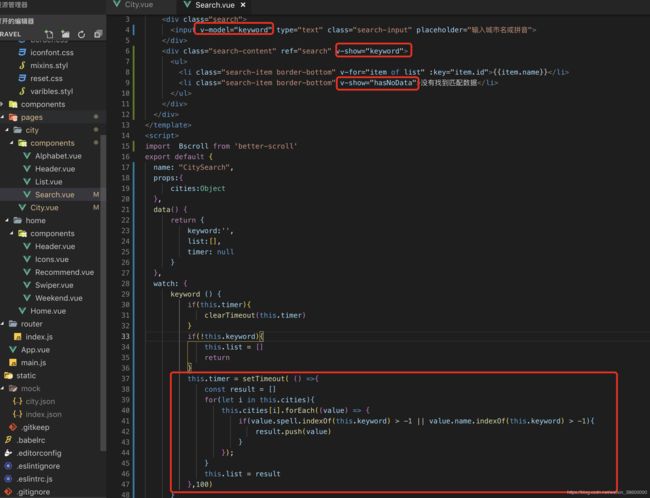
搜索栏逻辑,节流限制, 定义一个数组result,循环cities,再对cities[i]进行循环,当数据里的spall或者name的值与keyword输入的值匹配时,把值添加到数组result中,再把result返回到list数组,循环数组显示搜索数据
如果搜索栏为空,则把list置为空返回,边隐藏搜索区内容v-show,当不等于数据的长度或0时v-show=!this.list.length,显示没找到匹配

把this.list.length添加到计算函数中,返回一个函数

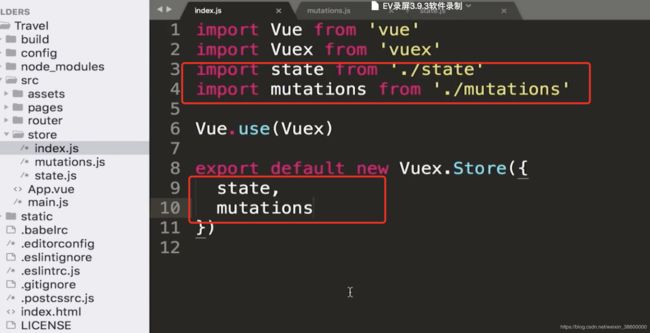
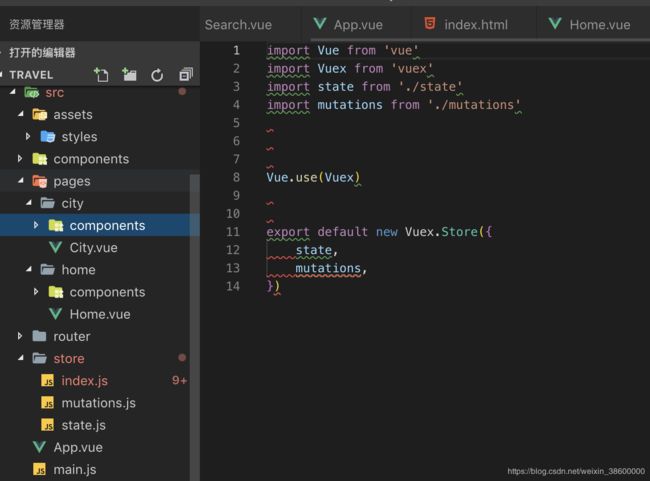
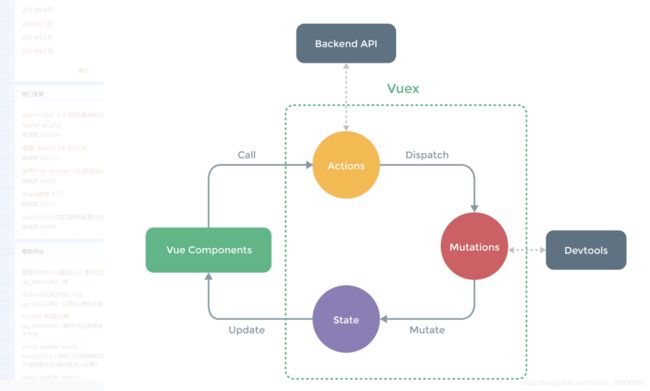
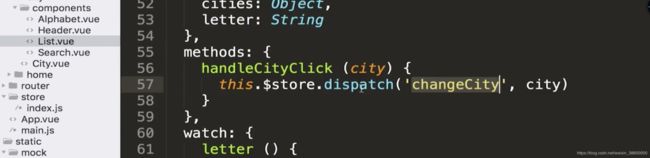
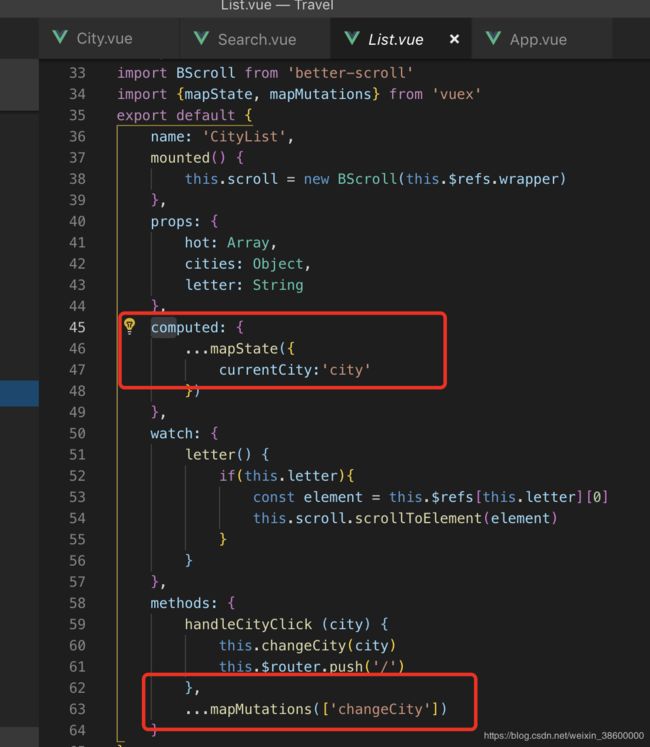
使用vuex实现home与city组件的数据共享,vuex的dispatch



改变state没有异步操作,操作也简单,组件没必要dispatch调用action进行转发,直接用commit调用mutations,vuex的action可以删除
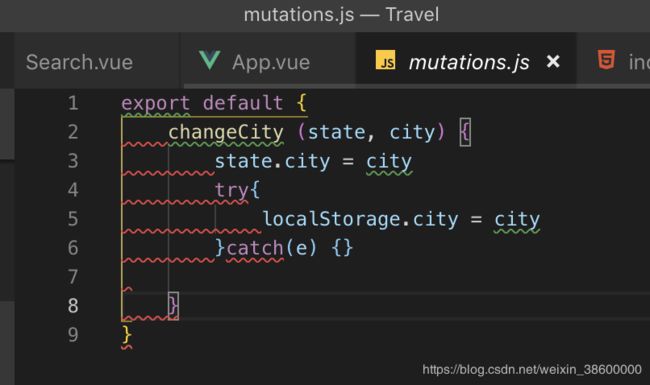
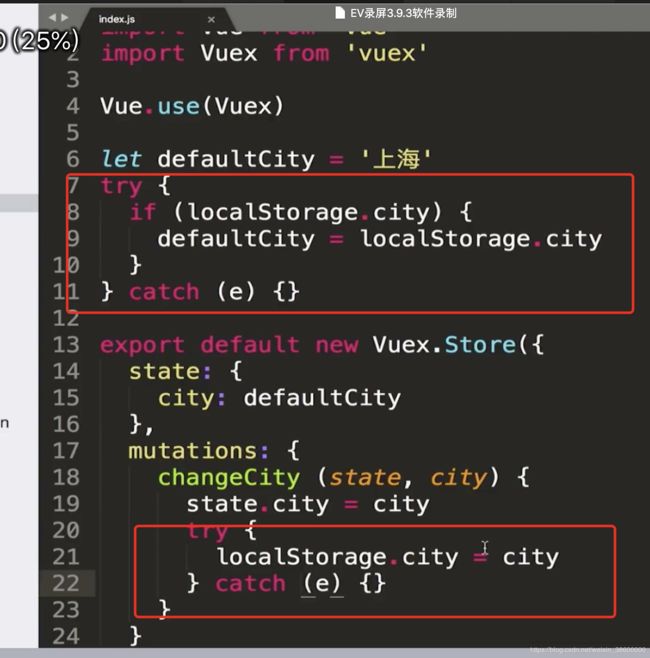
state公用数据,使用localStorage实现页面数据缓存, z使用dispatch
try catch 在隐私模式时防止本地缓存报错

可以对defaultCity和mutations进行拆分
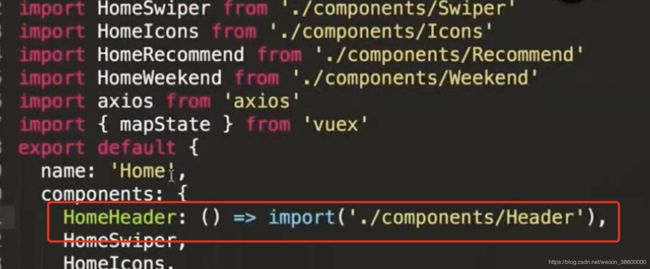
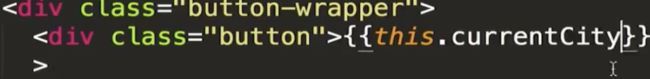
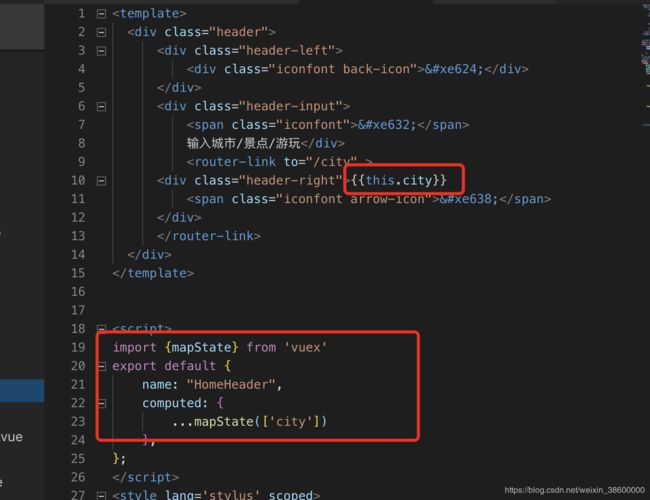
使用vuex高级API {{mapxxxx}} 把city数据映射到计算属性xxxx如:currentCity中,就可以直接调用this.currentCity



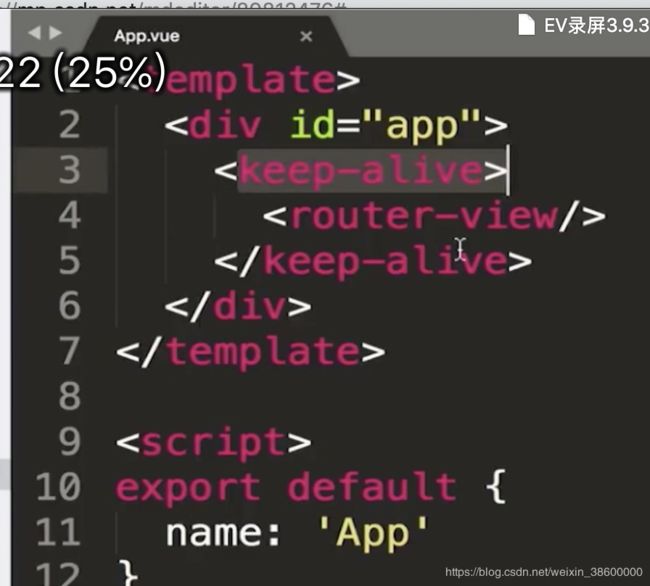
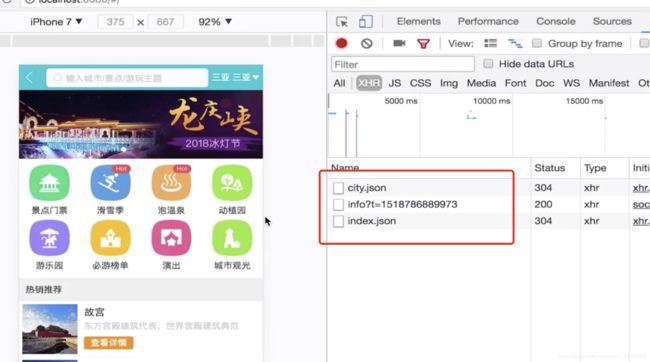
keep-alive优化网页性能,使同样的数据ajax来回请求只请求一次,


选择特定城市是要跳到特定的城市页面, 在api接口后加上city

使用keep-alive时会多出activated生命周期,在里面j也会执行的生命周期activated 函数 ,每次重新加载页面会加载,
监听最后请求与当前城市是否相同,如果相同,则不加载,不相同,则把选择的页面重新加载

第三屏,创建一个详情页的路由
paginationType,轮播数目显示的类型,fraciton是数字,
observeParents,当父级页面改变时,重新渲染页面,
observe,当页面改变时,同上

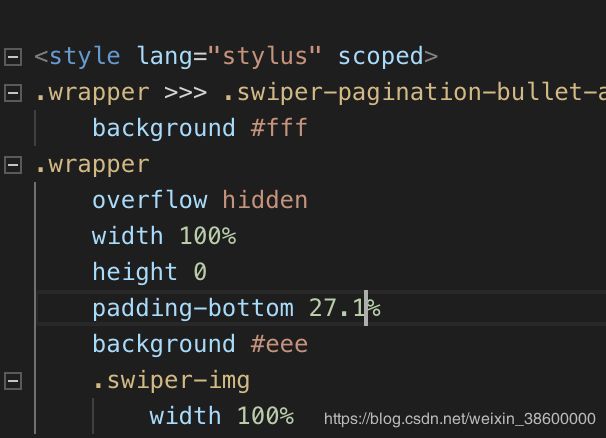
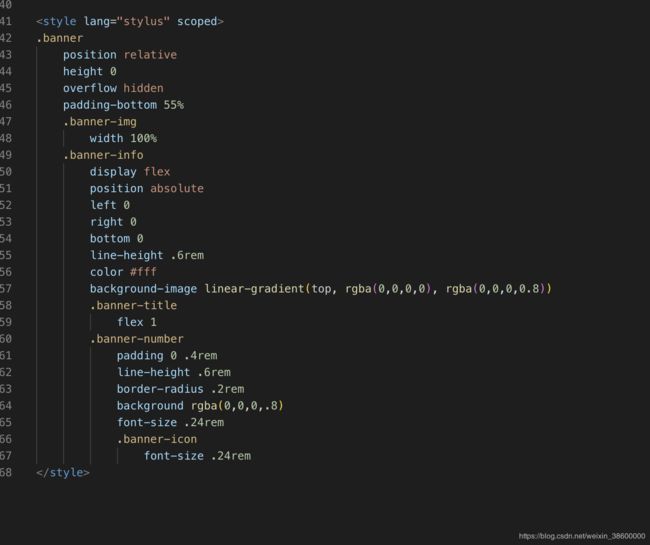
bannner的样式

详情页列表, 使用递归组件,自己调用自己


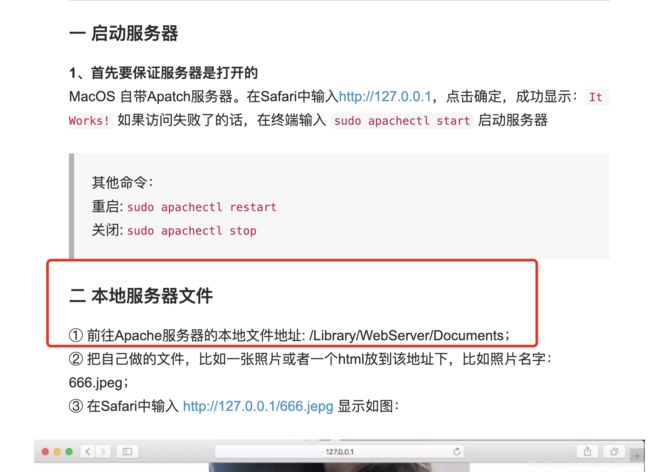
把接口指向本地的php服务器

本地服务器文件地址
sudo apachectl restart 重启
sudo apachectl start启动
sudo apachectl stop 停止


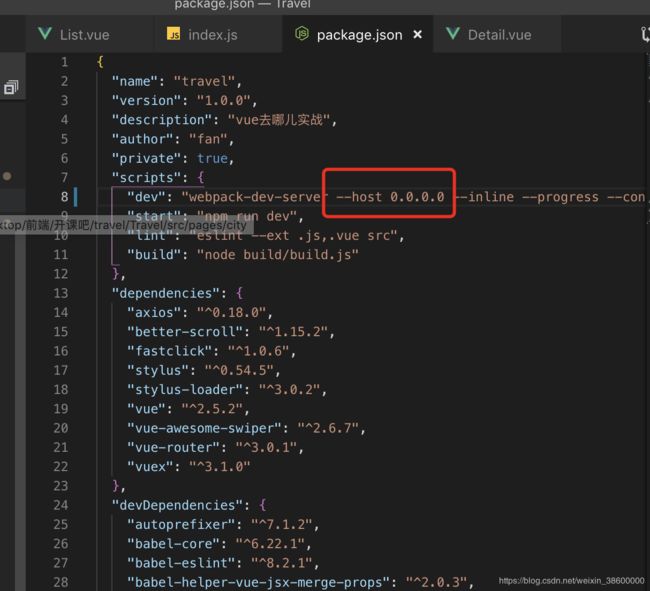
在package.json 的dev里加上–host 0.0.0.0就可以使用本机IP地址访问该网页

任何组件的异步使用,