数据可视化 |(一)概述
文章目录
- 干什么
- 有什么用
- 数据分析可以用来做决策
- 数据分析需要人的参于
- 数据分析和视觉
- 综上
- 何为美丽
- 新颖
- 充实
- 高效
- 美感
- 经典案例
- 元素周期表
- 第伦敦地铁图
- 面临的挑战
- 太多方法可以选择
- 数据集太大,但是资源有限
- 法宝之一:交互
干什么
从宏观的角度来看,数据可视化就是“你给我一些数据,我给你一些图片”。更学术的来说,就是一个把信息映射成视觉效果的过程。
最开始的数据可视化方法就是一些简单的表格,但是现在可视化的方法可以说是五花八门。大家比较熟悉的可视化的方法有条形图、折线图、饼图、直方图、散点图、箱线图等。

稍微不太熟悉的可能有平行坐标、并行集、力导向图、标签云等。


但不是随随便便什么图片都行,这些图片要高效地对这些数据进行描述、探索、总结。往往它们会由点、线、坐标轴、符号、单词、阴影和颜色等视觉元素所构成。
大家可以观察一下下面这些数据:
 如果你给我的是下面这张图,那么我的内心也是下面这张图。
如果你给我的是下面这张图,那么我的内心也是下面这张图。

但如果你给我这张图,那么我很快能发现这些数据的一些特点。

有什么用
有的人可能会疑问为什么费这么大的功夫做这些五花八门的图,数据可视化到底有什么用?
数据分析可以用来做决策
我们得知道为什么我们需要分析数据。分析数据可以到的信息,可以用来做决策。
早在埃及法老们开始修建金字塔的几千年前,闪米特人和当地的土著就在尼罗河畔辛勤耕耘了。他们选择之所以选择这个地方定居,除了气候温暖之外,最重要的是每年尼罗河都会发洪水,洪水退去之后留下了大片肥沃的土地供他们耕耘。为了准确的预测洪水到来和退去的时间,以及洪水的大小,当时的埃及人开始观察天象,并且在观察数据的基础上开创了天文学。这个就是分析数据来做决策的一个很好的例子。

数据分析需要人的参于
在机器学习家喻户晓的时代,把数据直接交给机器做决策不就好了吗?为啥还需要人的参与呢?这是因为在大多数情况下,人们面对数据不知道提出什么的问题,甚至不能提前知道自己提的问题的是否正确。面对这种情况,统计学和机器学习表示无能为力。

数据分析和视觉
现在我们知道了从数据里获得信息需要人的参与,那么为什么需要眼睛呢?为什么不是数据可听化、数据可闻化,甚至数据可尝化呢?
- 在几种感官系统中,视觉系统获得信息是最高效的。因为它可以并行处理视觉信息,比如你可以很迅速地从一片蓝色的点中找到一个红色的点,就是因为你的视觉系统同时识别这些点的颜色。相比之下,耳朵只能线性地获得信息,而我们也从来没有听说过人的鼻子和嘴巴可以感知大量的复杂信息,对它们的探索还在一个很初始的阶段。
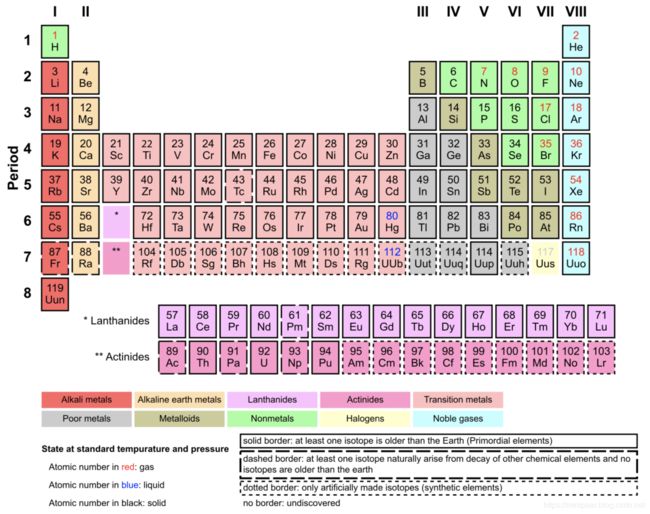
- 图片可以加速人们查找和识别信息,因为信息会和空间信息相关联。比如说,如果将有关联的事物放在一起,在不借助任何标签的情况下,我们也能轻易找到和识别这些事物,下面提到的元素周期表就是很好的例子。同时图片也很易于理解,就像很少有人能一眼看出一组数据的模式,但是小孩都能看懂条形图。

综上
所在数据分析的初始阶段,我们可以通过数据可视化对数据有一个大概的了解,对分析任务有一个清晰的认识。
在接下来通过机器学习等方法对数据分析的时候,可以通过数据数据可视化找出算法的问题以及参数对结果的影响,改进算法和任务。这之后我们可以用数据可视化来生动地展现你的结果,还可以给用户提供一个数据可视化工具来判断这个模型做的决策是否是正确。
总的来说,数据可视化可以让人们更加高效和全面的探索和展现数据。
何为美丽
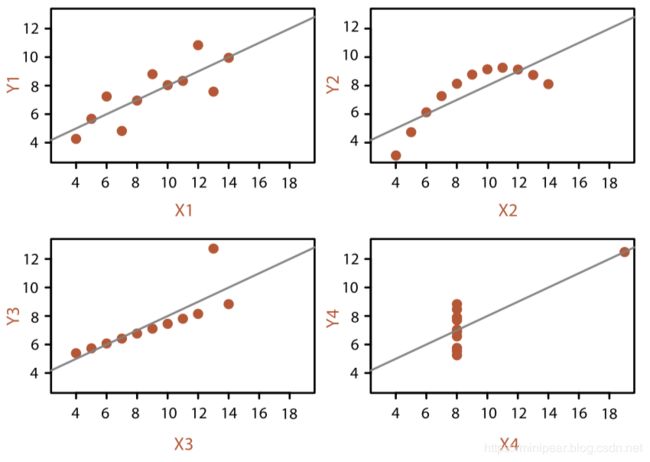
有人可能会觉得数据可视化很简单,谁还不会做一个折线图呢?但是真正美的可视化结果却不是那么容易设计出来的。比如下面这张图,相同的数据,相同的数据可视化的方法,但是获得信息的效果却天差地别。
数据可视化有的时候就是一个怪物,需要设计者具有众多技能。下面我们就一起看看数据可视化中何为美丽。
新颖
可以是一种旧的风格达到新的高度,也可以是一种崭新的角度去看数据。大家都熟悉的可视化方式(比如条形图)可能易于理解并且有效,但是很多情况下它不能让我们感觉充实和惊奇。
充实
因为可视化的作用就是给了人们一个获得信息的途径,借以增长知识,所以能否传递充实的信息至关重要。在创造一个有效的视觉效果中,往往要考虑几十个因素,但其中想要表达的信息和应用场景可以着重考虑。
“The purpose of visualization is insight, not pictures”也许就是说的这个道理。
高效
传递信息应该直接了当,不允许包含太多和主题无关的内容和信息。因为展现的信息越多,意味着读者需要花更多的时间去寻找自己需要的信息。
“It’s not just about making pretty pictures”告诉我们虽然好看,但是传递信息效率低的可视化是不成功的。
美感
最后是美感。图形化构建——包括坐标轴、布局、颜色、形状、线条和排版,合理利用这些元素来引导用户、传播信息、揭示关系、突出结论以及提高视觉魅力是必须的。
经典案例
下面我们从来看看两个相当经典的可视化案例。
元素周期表
元素周期表的天才之处在于:通过元素的编排组织介绍了元素之间的相互关系以及周期性变换的物理属性。毋庸置疑,它的信息是丰富的,其高效性也可以证明。

第伦敦地铁图
这种风格把地图从准确代表地理特征的束缚释放出来了,线条不再是歪歪扭扭的,只有简单的直线和角度。因为在地铁系统中,人们关心的只是自己和其他地铁站位置的逻辑关系,弄明白下一步自己怎么走,而不是这条地铁线路到底是如何修的。
面临的挑战
太多方法可以选择
首先是有太多可视化化方法可以选择,并且有的时候很难判断我们的可视化结果是否满足我们的设计目标。很多时候我们只是选择一个优秀的解,而不是去追求最优解。
数据集太大,但是资源有限
数据量大有这些原因
- 传感器技术和数据获取技术的进步,更多的数据被收集。
- 计算机存储能力的发展,更多的数据被存储。第三可计算的设备(收集,电脑等)的普及导致人们更容易接触到数据。
资源有限有这些原因:
- 计算机的时间和内存是有限的。
- 人的注意力和记忆里也是有限的,并且存在一张图片发生了很大的变化我们可能也意识不到的问题。
- 展现能力是有限的,也就是说屏幕大小是有限的,我们可能在一片区域绘制太多的图形,造成视觉的混乱。下面的平行坐标系就是一个很好的例子。

所以在这里有一个取舍。是选择一次性展现更多的数据,降低对用户进行引导和用户探索的需求?还是承担太多视觉元素让用户迷惑的风险。
法宝之一:交互
上面提到了当我们进行数据可视化的时候,面对的挑战之一就是数据集太大。
在这种情况下,由于人的注意力和屏幕的限制,不能将数据一次性展现出来。但是交互可以改变视角,可以让人们在不同层次的细节上观察数据。我们可以从高层次概览数据的总结性特点,也可以观察其中很小一部分的全部细节,最妙的是交互可以把两者放在一张图中联系起来。
下面的树形图就是一个很好的例子。我们可以通过点击树的节点来隐藏或者显示数据,可以在保证看见数据的全局结构的情况下,观察数据的一些细节。