关于selenium中页面元素(Elements)定位思路整理
关于selenium中页面元素(Elements)定位思路整理
入行以来,经常会遇到有人问我,这个“元素怎么定位?”、‘这个元素我怎么定位不到?’、‘为什么不存在与页面中?’….等等关于页面页面元素的定位问题。So,授人以鱼不如授人以渔,今天我就和大家商讨一下关于页面元素定位的思路。(重点在后面的黑科技)
PS:如有不对的地方请指出(不经常上线,有可能有点慢,加QQ1617300027)
以下情况都是大家说找得到,却定位不到的情况:
通常,我们这页面中定位一个元素,如果HTML中明明有却定位不到,我们一定会从这两个方面考虑。
第一:是不是页面中有多个iframe/frame结构,很多情况下我们需要通过切换iframe/frame结构来定位,如果页面中存在iframe/frame的情况,我们先要排查是否是因为我们的driver所在位置与我们要定位的element不在同一iframe/frame中,排查方法:查看HTML结构,页面中找到我们要定位的元素,一级一级向上,如果被直至确定其最上级是一个iframe/frame,并且确认driver当前所在位置不被包含于iframe/frame结构中;我们要做的就是将我们的driver切换至这个iframe/frame结构中再定位。
例子:

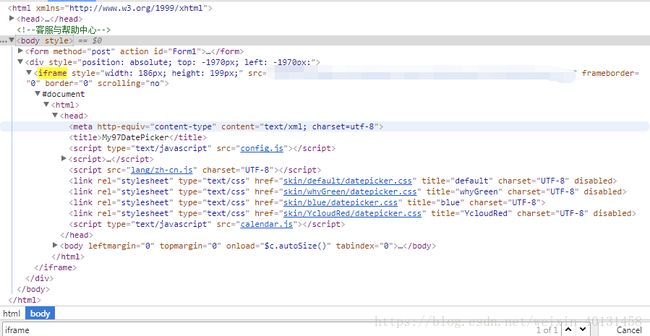
假如,我们的driver所在在’‘且不被包含于iframe结构中,我们要定位iframe 表单结构中的‘My97DatePicker’这个元素,我们要先将driver切换至iframe结构中–driver.switch_to.frame() 然后再定位我们的要定位的元素。 这里的的难点应该是关于iframe的定位:driver.switch_to.frame() 这个方法“()”中可以是iframe的id/name(如果是固定的),也可是一个Webelement(这个可以通过定位iframe来获取)我这里,由于iframe没有id和name(当你遇到的id/name是随机的时候也可以这样),思路:我的driver在iframe的上一级,在整个HTML中搜索iframe有且只有一个iframe结构,所有我利用标签(driver.find_elemen_by_tag("iframe"))来定位,然后切换结构层,定位我们要定位的元素,脚本实现:
Webelement = driver.find_elemen_by_tag(“iframe”)
driver.switch_to.frame(Webelement )
driver.find_element_by_link_text(“My97DatePicker”)
iframe/frame的切换方法还有很多,大家自己普及(有时间我会考虑出一篇相关思路整理发表)
第二:是否不显示在页面中。随着JavaScript的普及,很多元素的定位我们都得考虑是否这个元素被触发为可见状态了。
下面列举两种需要出发的情况:
1、元素被包含在下拉列表中,不点击下列表时无法选中。
这种情况很好结局,无非就是先定位并点击列表,在定位我们要定位的元素
2、元素被包含在提示框中,鼠标得悬浮在其上才能触发JavaScript,元素才可见被选中。
这种情况,我们就需要引用鼠标悬浮的方法,脚本实现:
引用selenium公共方法 ActionChains
from selenium.webdriver.common.action_chains import ActionChains
鼠标悬浮至element上:
Webelement = driver.find_elemen_by_xxx (element)
ActionChains(driver).move_to_element(Webelement).perform()
然后再定位我们的元素。
黑科技:
排除上面两种我们还定位不到元素的思路:
组合定位方法
定位页面中所有相同的元素(class_name相同、xpath相同、css相同、tag_name相同…等等),再通过元素的属性值来筛选达到定位至该元素(当你死活定位不到这个元素的时候开业尝试)
例子,举例通过不同的定位方式定位页面中相同元素:

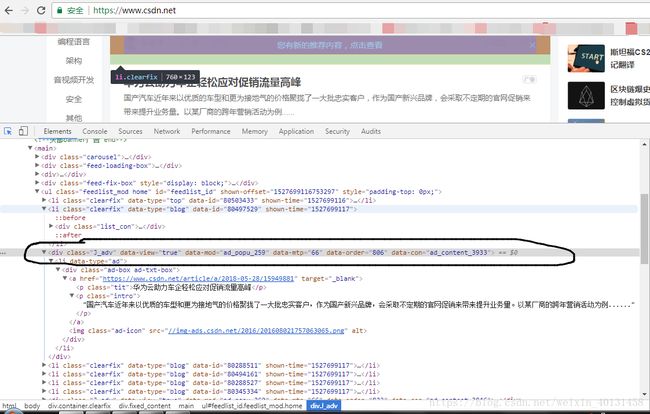
<div class="J_adv" data-view="true" data-mod="ad_popu_259"
data-mtp="66" data-order="806" data-con="ad_content_3933"></div>方法一: find_element_by_xpath(‘//*[@id=”feedlist_id”]/div‘)
方法二:find_element_by_class_name(‘J_adv’)
方法三:
for element in find_element_by_xpaths('//*[@id=”feedlist_id”]/div'): \
'''
这些if都是限定条件,根据就是 element.get_attribute() 这个方法,这个方法可以获取WebElement的任何属性。
这时,我们就可以根据 WebElment 的任何属性来限定我们要定位的元素
'''
if element.get_attribute('class') == 'J_adv':
if element.get_attribute('data-view')=='true':
if element.get_attribute('data-mod')=='ad_popu_259':
element.click()from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
locator = (By.XPATH, element)
#显性等待页面中所有元素
WebDriverWait(driver, 15, 0.5).until(EC.visibility_of_all_elements_located(locator))
#等待页面中是至少一个元素存在
WebDriverWait(driver, 20, 0.5).until(EC.presence_of_element_located(locator))
#处理这些还有很多大家自己去拓展