前端笔试题
- 考察js执行过程this指向以及全局变量
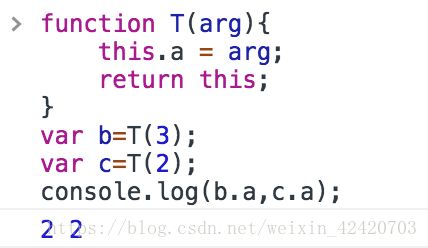
function T(arg){
this.a = arg;
return this;
}
var b=T(3);
var a=T(2);
console.log(a.a);
console.log(b.a);
天真的以为输出会是 “2 3”,结果是"Window Window"。
解析:
- 首先函数T是在全局作用域中执行的,那么this是指向Window的,所以返回的this是Window
- 执行
var b=T(3);之后,有window.a=3;b=window; - 又执行了
var a=T(2);此时有window.a=2;a=window;在全局作用域中执行var a=,实际上是执行window.a=,所以这一步执行了window.a=window - 所以输出a.a,b.a其实是输出window.a,而window.a在上一步中被改变成了window
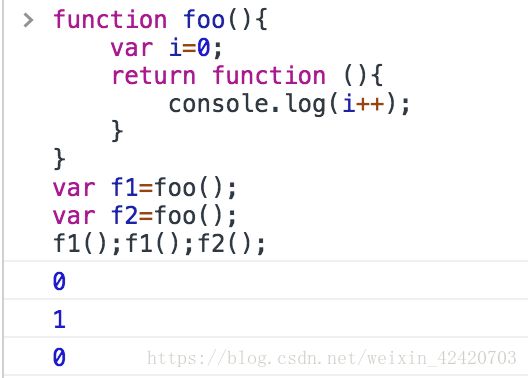
看看下面这个例子的输出就明白了:

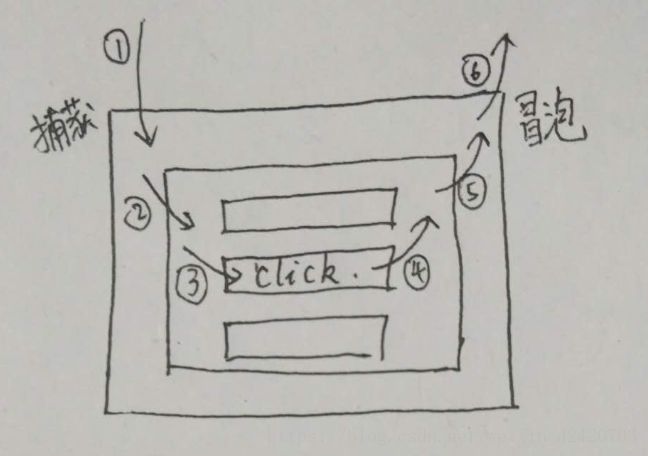
- 是先捕获还是先冒泡?
是先捕获再冒泡。 我是这么理解的,你要找到点击了哪个dom元素,应该从大范围开始查找,从根元素开始,一层一层的缩小范围,最后找到点击的dom元素(捕获),然后从该dom元素一步步往外触发点击事件(冒泡),因为点击了其子元素,而子元素也是父元素的一部分,所以其实也是点击了父元素,所以也应该触发父元素的点击事件,不过我们可以阻止事件冒泡。
- 主要考察ES6 引入的新的原始数据类型Symbol。
Symbol的最大特点就是每一个Symbol都是不相等的,保证产生一个独一无二的值。
var a=Symbol('key');
var b=Symbol('key');
a==b;
a===b;
- post 和get的提交有没有长度限制?
- get是通过URL提交数据,因此get可提交的数据量就跟URL所能达到的最大长度有直接关系。URL不存在参数上限的问题,HTTP协议规范也没有对URL长度进行限制。这个限制是特定的浏览器和服务器对它的限制。即如果url太长,服务器可能会因为安全方面的设置从而拒绝请求或者发生不完整的数据请求。
- post理论上来讲是没有大小限制的,HTTP协议规范也没有进行大小限制,但实际上post所能传递的数据量大小取决于服务器的设置和内存大小。实际中如果你上传文件的过程中可能会发现这样一个问题,即上传个头比较大的文件到服务器时候,可能上传不上去。
- 主要考察原型链
function A(){}
A.prototype.logB=function(){
console.log('B');
}
function B(){}
//your code
var b=new B();
b.logB();//'B'
A. B.prototype=A.prototype
B. B.prototype=A.prototype.proto
C. B.prototype=A
D. B.prototype=new A();//我选了这个
测试了一下,A、D答案都对
- 考察伸缩容器布局
使flex容器多行内容垂直居中
align-center:center;
vertical-align:middle;
justify-content:center; /*垂直居中*/
align-items:center; /*水平居中*/
- 考察isNaN,Math.min的用法

isNaN(param);传入一个参数param,判断其是否是NaN
是:true
否:false
很明显,Math.min(NaN,0)是一个NaN,所以返回true - 考察addEventListener,addEventListener可以为同一节点添加多个点击事件
<html>
<head>
<title>title>
head>
<body>
<button id="btn">clickbutton>
<script type="text/javascript">
var btn=document.getElementById('btn');
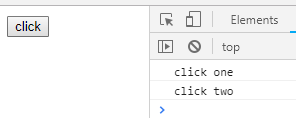
btn.addEventListener('click',function(){console.log('click one')})
btn.addEventListener('click',function(){console.log('click two')})
script>
body>
html>
控制台会输出什么?
- 考察变量声明提升,函数声明提升
先看个简单的:
function bar(){
return foo;
foo=10;
var foo='11';
}
console.log(bar());//undefined
typeof bar();//"undefined"
js引擎在读取js代码时,会先进行解释,再执行。解释时会将变量声明提升到顶端,所以上面的代码实际上是:
function bar(){
var foo;
return foo;
foo=10;
var foo='11';
}
console.log(bar());//undefined
typeof bar();//"undefined"
再来看个变量声明提升与函数声明提升混合的:
function bar(){
return foo;
foo=10;
function foo(){}
var foo='11';
}
typeof bar(); // "function"
为什么不是"undefined"了呢?
这是因为**变量提升只是把变量声明提升到当前执行环境的最顶端,而函数提升是提升整个函数。**看看下面的例子就明白了:
console.log(test);//undefined
test_f();//fun
var test=10;
function test_f(){
console.log("fun");
}
- 主要考察引用类型的引用
[1,2] == [1,2];//false
很容易就填了true了,但是需要注意的是,这两个数组没有指向同一个引用,虽然他们值相同,但不是指向同一个引用
~4; //-5
~10; //-11
4(10)=0000 0100 (2);~4=1111 1011=-5;(负数二进制转十进制,除符号位外,各位取反,末位+1)
10(10)=0000 1010 (2); ~10=1111 0101=-11;
- number+string,是将number类型转换为string类型相加的。
- b = a ,b与a执行同一个引用,操作b即是操作a
- 对于 &&、|| 操作,当第一个操作数已经能够决定结果时,取第一个操作数的值,否则取第二个操作数的值。
0&&false,取0;
0||1,取1;
1&&2 ,取2;
- 考察函数传参与arguments
function foo(a,b){
arguments[1]=2;
console.log(b);
}
foo(1);//undefined
原来我填了2,应该是下面这种情况才是输出2:
function foo(a,b){
arguments[1]=2;
console.log(arguments[1]);
console.log(b);
}
foo(1);//2 undefined
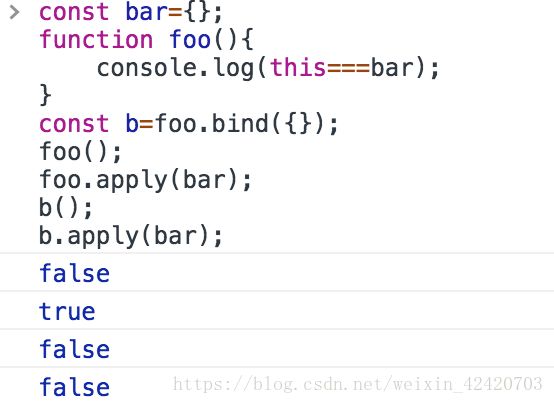
foo();//false,全局作用域下,this指向window,明显this!=bar
foo.apply(bar);//true,将this指向bar,
const b=foo.bind({});//foo将this指向一个空对象{}
b();//bar也是空对象,可是与this的空对象不是同一个引用
b.apply(bar);//false有空再慢慢研究了~