CSS—Grid布局之容器属性
目录
一、概述
二、详解
一、概述
Grid布局的属性分为两类,一类定义在容器上面,称为容器属性,一类定义在项目上面,称为项目属性。
二、详解
display属性
属性值为grid,表示当前元素采用网格布局。设为网格布局后,项目的float、inline-block、display:table-cell、vertical-align和column-*等设置将失效。
div {
display: grid;
}
div {
display: inline-grid;
}grid-template-columns属性、grid-template-rows属性
定义
grid-template-columns属性定义每列的列宽。grid-template-rows属性定义每行的行高。使用方法如下代码所示。除了使用绝对单位,也可以使用百分比。
//三列, 每列宽50px
grid-template-columns: 50px 50px 50px;
// 四列, 每列宽50px
grid-template-columns: 50px 50px 50px 50px;
// 三行, 每行高50px
grid-template-rows: 50px 50px 50px;
// 四行, 每行高50px
grid-template-rows: 50px 50px 50px 50px;grid-template-columns: 33% 33% 33%;
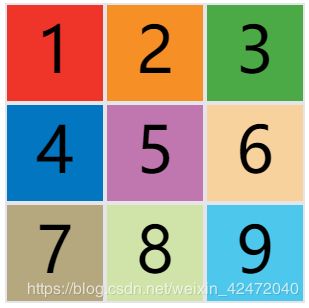
grid-template-rows: 33% 33% 33%; 实例
1
2
3
4
5
6
7
8
9
关键字repeat
规划行和列时可以使用repeat关键字简化代码。repeat关键词接收两个参数,其一重复的次数,其二要重复的值。如下代码所示。
.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}repeat重复也可以重复某种模式,如下代码所示。
grid-template-columns: repeat(2, 10px 20px 30px);
// 等同于
grid-template-columns: 10px 20px 30px 10px 20px 30px;关键字auto-fill
有时候单元格的宽度固定,但容器的大小不定,如果希望每一行或每一列尽可能容纳更多的单元格,可以使用auto-fill关键字,表示启用自动填充。
.container {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
/*每列宽100px, 自动填充,直到容器不能放置更多的列*/
}关键字fr
fr关键字表示比例关系。如果两列的宽度分别为1fr和2fr,则表示后者是前者的两倍。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}fr关键字可以与绝对长度结合使用,如下代码所示,第一列宽50px,第二三列等宽,均分剩余空间。
.container {
display: grid;
grid-template-columns: 50px 1fr 1fr;
}关键字minmax
minmax关键字表示一个长度范围,它接收两个参数,其一最小值,其二最大值。如下代码所示,第三列不会小于100px,不会大于1fr。
.container {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}关键字auto
auto关键字表示由浏览器自己决定长度。如下代码所示,第二列占据剩余所有空间。
#container {
display: grid;
grid-template-columns: 100px auto 100px;
}网格线的名称
使用方括号,指定每一根网格线的名称,方便以后引用。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}注意,网格布局允许同一根网格线有多个名字,如[c5 c6]。
布局实例
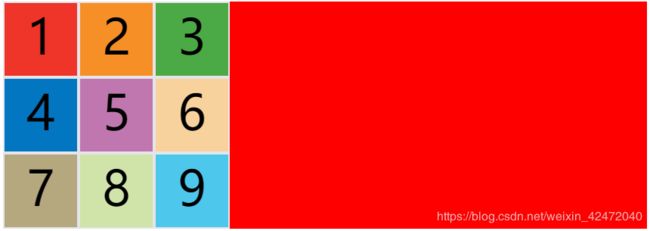
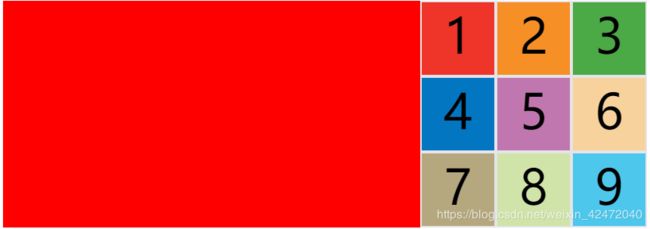
grid-template-columns属性对于网页布局非常有用,如下代码所示。
/*两栏布局*/
.wrapper {
display: grid;
grid-template-columns: 70% 30%;
}/*传统的十二网格布局*/
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr);
}grid-row-gap属性
设置行间距。根据最新标准,前缀grid-可以省略。
grid-column-gap属性
设置列间距。根据最新标准,前缀grid-可以省略。
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}grid-gap属性
该属性是grid-column-gap和grid-row-gap的简写形式,语法如下所示。根据最新标准,前缀grid-可以省略。
grid-gap: ; .container {
grid-gap: 20px 20px;
}注意,如果省略第二个参数,浏览器默认第二个参数等于第一个参数。
grid-template-areas属性
该属性用于定义区域。网格布局允许指定区域,一个区域由单个或多个单元格组成。
#container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: 'a b c' 'd e f' 'g h i';
}如上代码所示,将划分出的九个单元格定义为a到i共九个区域,分别对应九个单元格。多个单元格合并成一个区域的方法如下所示。
#container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: 'a a a' 'b b b' 'c c c';
/*划分为abc三个区域*/
}如果某些单元格不需要利用,则用点表示。如下代码所示,中间一列为点,表示没有用到该单元格,或单元格不属于任何区域。
#container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 1fr 1fr 1fr;
grid-template-areas: 'a . a' 'b . b' 'c . c';
}注意,区域的命名会影响到网格线,每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
grid-auto-flow属性
定义
划分网格之后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序为 ’先行后列‘ ,即先填满第一行,再开始放入第二行,以此类推。
项目的放置顺序由grid-auto-flow属性决定,如下所示。
(1) row: 先行后列, 默认
(2) column; 先列后行
(3) row dense: 先行后列, 并尽可能填满行, 不要出现空格
(4) column dense: 先列后行, 并尽可能填满列, 不要出现空格实例1:row
1
2
3
4
5
6
7
8
9
实例2:column
在实例一的基础上添加如下代码。
#container {
grid-auto-flow: column;
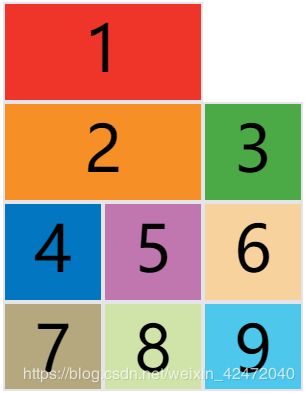
}实例3:row dense
在实例一的基础上添加如下代码,使项目1和项目2占据两个单元格,此时项目1后面有一块空格。
.item-1, .item-2 {
grid-column-start: 1;
grid-column-end: 3;
}为消除项目1后面的空格,添加如下代码。
#container {
grid-auto-flow: row dense;
}如下图所示,会先填满第一行,再天马第二行,所以项目3会紧跟再项目1后面,项目4紧跟再项目2后面。
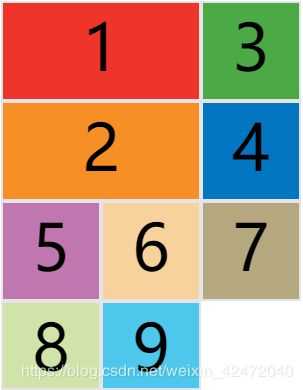
实例3:column
在实例2的基础上添加如下代码。
#container {
grid-auto-flow: column; /* 或column dense */
}justify-items属性
设置单元格内容的水平位置。
justify-items: start | end | center | stretch;(1) start: 对齐单元格的起始边缘
(2) end: 对齐单元格的结束边缘
(3) center: 单元格内部居中
(4) stretch: 拉伸, 占满单元格的整个宽度(默认值)#container {
justify-items: start;
}align-items属性
设置单元格内容的垂直位置。
align-items: start | end | center | stretch;(1) start: 对齐单元格的起始边缘
(2) end: 对齐单元格的结束边缘
(3) center: 单元格内部居中
(4) stretch: 拉伸, 占满单元格的整个宽度(默认值)#container {
align-items: start;
}place-items属性
该属性是align-items和justify-items属性的合并简写形式。
place-items: ; 注意,如果省略第二个值,浏览器默认第二个值与第一个值相等。‘
justify-content属性
该属性设置整个内容区域在容器中的水平位置。
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;(1) start: 左对齐
(2) end: 右对齐
(3) center: 居中对齐
(4) stretch: 项目大小没有指定时,拉伸占据整个网格容器
(5) space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与容器边框的间隔大一倍
(6) space-between: 项目与项目的间隔相等,项目与容器边框之间没有间隔
(7) space-evenly: 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔align-content属性
该属性设置整个内容区域在容器中的垂直位置。
align-content: start | end | center | stretch | space-around | space-between | space-evenly; 该属性与justify-content用法完全相同,只是将水平方向改为垂直方向。
place-content属性
该属性是align-content属性和justify-content属性的合并简写形式。
place-content: ; 注意,如果省略第二个值,浏览器默认第二个值与第一个值相等。‘
grid-auto-columns属性、grid-auto-rows属性
有时一些项目的指定位置在现有网格的外部,比如网格只有三行,但一个项目指定在第5行。这时,浏览器会自动生成多余的空格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置浏览器自动创建的多余网格的列宽和行高。如果不指定这两个属性,浏览器会根据单元格内容的大小,决定新增网格的列宽和行高。如下代码所示,划分好的网格是3行3列,但项目8指定在第4行,项目9指定在第5行。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}grid-template属性、grid属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow六个属性的合并简写形式。
注意,从易读易写的角度,不推荐使用合并属性。