栗子:
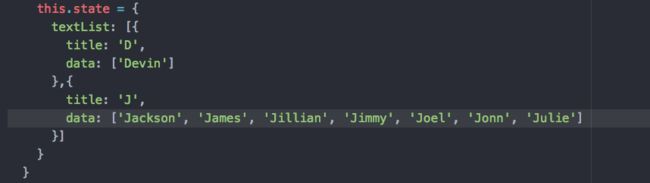
数据格式:
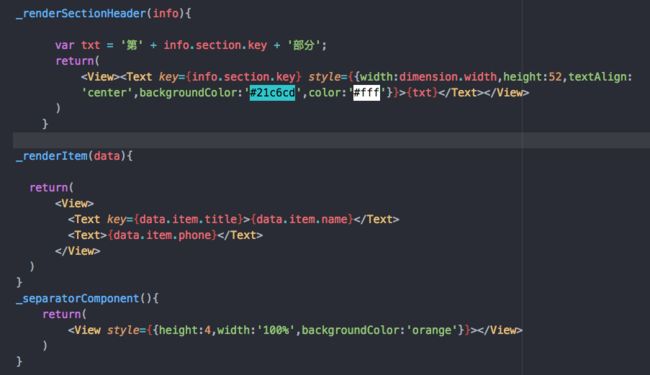
注意:在使用renderScetionHeader方法的时候,传递给函数的参数名称一定要是section,否则他不会渲染并且会报错。
SectionList常用属性
sections: Array相当于ListView中的数据源,SectionList所需要的数据都是经由sections属性传入,数据类型为Array类型
renderItem: (info: {item: Item, index: number}) => ?React.Element renderItem返回Section中的每个小的的Item。可以通过函数返回Element,函数有一个info参数,参数为JSON形式,参数形式为:{item: Item, index: number}。
renderSectionHeader: (info: {section: SectionT}) => ?react.Element renderSectionHeader返回每个Section的标志性头部,可以通过函数返回Element,函数有一个info参数,参数为JSON形式,参数形式为:{section:{key : number, data : [ Object, Object, …] }}。
refreshing: boolean 是否处于刷新状态。
onRefresh: () => void 通过函数改变refreshing从而控制刷新与否。
ItemSeparatorComponent: ReactClass item之间的分隔线组件。不会出现在第一行之前和最后一行之后。
SectionSeparatorComponent: ReactClass .每个section之间的分隔组件。
ListHeaderComponent: ReactClass SectionList头部组件。
ListFooterComponent: ReactClass SectionList尾部组件。
keyExtractor: (item: Item, index: number) => string 默认情况下每个item都需要提供一个不重复的key属性,因此可以通过keyExtractor函数为每一个item生成一个唯一的key。
onEndReached: (info: {distanceFromEnd: number}) => void 是否到达底部,在默认情况下会有一个默认的distanceFromEnd临界值。可以通过此属性来达到上拉加载的效果。
onEndReachedThresholdnumber 调用onEndReached之前的临界值,单位是像素。
-
注意:为了优化内存占用同时保持滑动的流畅,列表内容会在屏幕外异步绘制。这意味着如果用户滑动的速度超过渲染的速度,则会先看到空白的内容。这是为了优化不得不作出的妥协,目前官方也在改进中。
栗子:
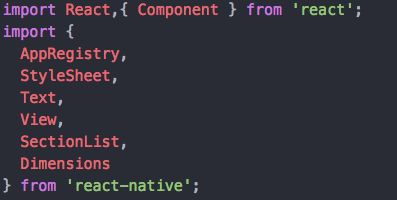
首先是引入要用到的组件:
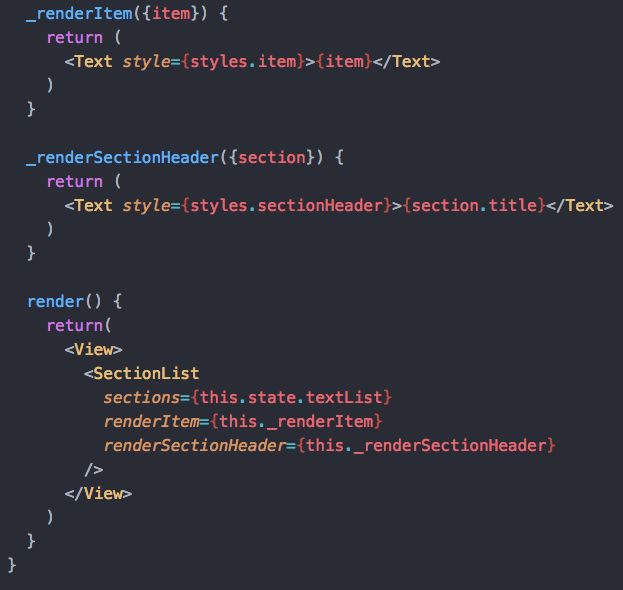
之后是定义的class类中的render方法中需要渲染的组件样式
组件用到的方法:
具体可参考:http://blog.csdn.net/qq_38453189/article/details/72810741