使用canvas画类似excel表格
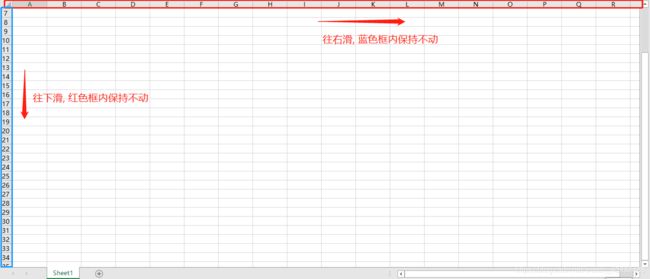
- 先把表格分成3个canvas来画, 因为 excel表的左边和上面都是跟随内容来移动
- 通过oniscroll 事件来进行联动
- 如果需要再进行导出excel ,可以使用JsonExportExcel插件,
- 如果你需要在移动某个小表格之后出现弹框,可以使用添加,或删除dom放在canvas上面 用transfrom或position 来实现
HTML
index_canvas

 刷新
导出excel
刷新
导出excel
 缩略图
缩略图
CSS
html,
body {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.box_far {
height: 100%;
}
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
input,
button {
outline: none;
}
* {
box-sizing: border-box;
}
.isshow {
visibility: hidden;
}
.cube {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}
@keyframes rotate {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(360deg);
}
}
.loading {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.2);
}
.loading .loading_core {
width: 70px;
height: 70px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
min-width: 1200px;
height: 60px;
padding: 0 50px;
border-bottom: 1px solid #ccc;
}
.header .header_refresh {
float: left;
height: 100%;
line-height: 60px;
margin-right: 50px;
cursor: pointer;
}
.header .header_refresh > div {
position: relative;
top: 6px;
width: 26px;
height: 26px;
border-radius: 4px;
display: inline-block;
background-color: #879DFB;
margin: 0;
}
.header .header_refresh > div img {
width: 20px;
height: 20px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header .header_SG {
float: left;
height: 60px;
line-height: 60px;
margin-right: 50px;
}
.header .header_SG input {
margin: 0;
padding: 0;
width: 200px;
height: 28px;
border-radius: 4px;
}
.header .header_SG button {
height: 34px;
line-height: 34px;
color: #fff;
background-color: #879DFB;
border-radius: 4px;
padding: 0 20px;
}
.header .header_volumeLabel {
float: left;
height: 60px;
line-height: 60px;
}
.header .header_volumeLabel input {
margin: 0;
padding: 0;
width: 200px;
height: 28px;
border-radius: 4px;
}
.header .header_volumeLabel button {
height: 34px;
line-height: 34px;
color: #fff;
background-color: #879DFB;
border-radius: 4px;
padding: 0 20px;
}
.header .toexcel {
float: left;
height: 60px;
line-height: 60px;
margin-left: 10px;
cursor: pointer;
}
.header .toexcel div {
color: #879DFB;
font-weight: 700;
}
.header .header_map {
float: right;
height: 100%;
line-height: 60px;
cursor: pointer;
position: relative;
}
.header .header_map img {
position: relative;
top: 6px;
}
.header .header_map .map_nav {
position: absolute;
right: 0;
top: 50px;
border-radius: 12px;
padding: 12px;
z-index: 99999;
box-shadow: 1px 1px 20px 4px #ccc;
background-color: #fff;
}
.header .header_map .map_nav .map_nav_child {
height: 384px;
position: relative;
}
.header .header_map .map_nav .map_nav_child .pointer {
width: 40px;
height: 60px;
border: 1px solid #fff;
position: absolute;
left: 0;
top: 0;
cursor: move;
}
.container {
height: 90%;
overflow: auto;
padding-top: 10px;
background-color: #F1FBFF;
}
.container .container_left {
width: 70px;
height: 100%;
float: left;
background-color: #F1FBFF;
}
.container .container_left ul {
padding-left: 16px;
padding-top: 26px;
}
.container .container_left ul li {
font-size: 18px;
font-weight: 600;
width: 100%;
padding: 8px 15px;
border-radius: 12px 0 0 12px;
display: inline-block;
writing-mode: tb-rl;
-webkit-writing-mode: tb-rl;
cursor: default;
color: #999999;
}
.container .container_left ul li.current {
color: #000;
background-color: #fff;
box-shadow: -3px 0 15px 2px #f0f0f0;
}
.container .container_right {
height: 100%;
overflow: hidden;
padding: 20px;
background-color: #fff;
border-radius: 12px;
}
.container .container_right .father {
height: 100%;
}
.container .container_right .father .col {
float: left;
width: 50px;
height: 100%;
background-color: #E9ECF8;
overflow: hidden;
position: relative;
}
.container .container_right .father .col ul {
position: absolute;
left: 0;
top: 0;
z-index: 99;
}
.container .container_right .father .col ul li {
width: 50px;
height: 30px;
border: 1px solid #ccc;
background-color: #E9ECF8;
}
.container .container_right .father .col::-webkit-scrollbar {
display: none;
}
.container .container_right .father .right {
height: 100%;
overflow: hidden;
background-color: #fff;
}
.container .container_right .father .right .row {
width: 100%;
height: 60px;
overflow: hidden;
background-color: #E9ECF8;
}
.container .container_right .father .right .row::-webkit-scrollbar {
display: none;
}
.container .container_right .father .right .content {
width: 100%;
overflow: auto;
position: relative;
}
.container .container_right .father .right .content .info-box {
min-width: 100px;
padding: 10px;
border-radius: 6px;
background-color: #FFFFE1;
position: absolute;
box-shadow: 1px 1px 20px 2px #666;
}
.container .container_right .father .right .content #canvasId {
position: absolute;
}
首先准备一些变量
var allData = [] //所有的数据
var mainWidth = '' //主体的宽度
var mainHeight = '' //主体的高度
var lineArr = new Array(192) //一共有多少行
// 设置小格子的宽为 90 高为 30
// 同时 设置第一个的小格子的宽为50 ,高为30
var firstGridWidth = 50
var gridWidth = 90
var gridHeight = 30
渲染左边列的图
function colCanvas() {
// 1.找到canvas
var cas = document.getElementById('col')
// 2.动态设置canvas画布的宽高
cas.width = firstGridWidth + '' // 第一个表格的宽度 (加空字符串是转字符串)
cas.height = gridHeight * (lineArr.length + 2) + ''
// 3.拿到canvas绘图上下文
var ctx = cas.getContext('2d')
ctx.font = '18px Courier New' //文字
ctx.strokeStyle = '#CCCCCC'; // 轮廓的颜色
// 4.绘制纵着的坐标
for (var i = 0; i < lineArr.length; i++) {
if (i === 0) {
ctx.rect(0, 0, firstGridWidth, gridHeight)
} else if (i === 1) {
ctx.rect(0, 30, firstGridWidth, gridHeight)
}
if (i + 1 < 10) {
ctx.rect(0, 60 + gridHeight * i, firstGridWidth, gridHeight)
ctx.fillText('00' + (i + 1), 8, 60 + gridHeight * (i + 1) - 8)
} else if (i + 1 < 100) {
ctx.rect(0, 60 + gridHeight * i, firstGridWidth, gridHeight)
ctx.fillText('0' + (i + 1), 8, 60 + gridHeight * (i + 1) - 8)
} else {
ctx.rect(0, 60 + gridHeight * i, firstGridWidth, gridHeight)
ctx.fillText(i + 1, 8, 60 + gridHeight * (i + 1) - 8)
}
}
ctx.stroke()
}
渲染上面的图
function rowCanvas() {
// 1.找到canvas
var cas = document.getElementById('row')
// 2.动态设置canvas画布的宽高
cas.width = gridWidth * tableData.length + '' // 第一个表格的宽度 + 数组的长度
cas.height = gridHeight * 2 + ''
// 3.拿到canvas绘图上下文
var ctx = cas.getContext('2d')
ctx.font = '18px Courier New'
ctx.strokeStyle = '#CCCCCC'; // 轮廓的颜色
var length = 0
// 绘制第一行横坐标
thList.forEach(function (item, index) {
ctx.rect(length, 0, gridWidth * item.len, gridHeight)
ctx.fillText(item.name, length + (gridWidth * item.len / 2), gridHeight - 8)
length = length + gridWidth * item.len
})
// 绘制第二行横坐标
tableData.forEach(function (item, index) {
ctx.rect(gridWidth * index, gridHeight, gridWidth, gridHeight)
ctx.fillText(item.name, gridWidth * index + 24, gridHeight * 2 - 8)
})
ctx.stroke()
}
渲染中间的图
function contentCanvas() {
// 1.找到canvas
var cas = document.getElementById('canvasId')
// 2.动态设置canvas画布的宽高
cas.width = gridWidth * tableData.length + '' // 第一个表格的宽度 + 数组的长度
cas.height = gridHeight * lineArr.length + ''
// 3.拿到canvas绘图上下文
var ctx = cas.getContext('2d')
ctx.font = '18px Courier New'
ctx.strokeStyle = '#CCCCCC'; // 轮廓的颜色
ContentWhite(ctx)
}
// 全部置为白色背景
function ContentWhite(ctx) {
// 行
for (var m = 0; m < tableData.length; m++) {
// 列
for (var i = 0; i < lineArr.length; i++) {
ctx.rect(gridWidth * m, gridHeight * i, gridWidth, gridHeight);
ctx.fillStyle = '#fff'; //背景;
ctx.fillRect(gridWidth * m, gridHeight * i, gridWidth, gridHeight)
ctx.fillStyle = '#333'
if (tableData[m].data[i]) {
ctx.fillText(tableData[m].data[i].volumeLabel, gridWidth * m + 14, gridHeight * i + 22)
} else {
ctx.fillText('', gridWidth * m + 14, gridHeight * i - 8)
}
}
}
ctx.stroke()
}
使用onscroll事件进行联动
$('.content').on('scroll', function (e) {
var top = $(this).scrollTop()
var left = $(this).scrollLeft()
$('#col').css({
transform: 'translateY(-' + top + 'px)'
})
$('#row').css({
transform: 'translateX(-' + left + 'px)'
})
$('.pointer').css({
transform: 'translate(' + left / mainWidth * $('.pointer_main').width() + 'px, ' + top / mainHeight * $('.pointer_main').height() +
'px)'
})
})
将canvas画的表格导出成excel(通过一个插件JsonExportExcel.js)
JsonExportExcel github地址
// 执行函数之后,导出excel jsonData excel所需要的数据, sheetName 文件名, sheetHeader 上面的头部
function JsonToExcel(jsonData, fileName, sheetName, sheetHeader) {
var option = {};
option.fileName = fileName;
option.datas = [{
sheetData: jsonData, //数据
sheetName: sheetName, //名称
sheetHeader: sheetHeader //头
}];
var toExcel = new ExportJsonExcel(option);
toExcel.saveExcel();
}