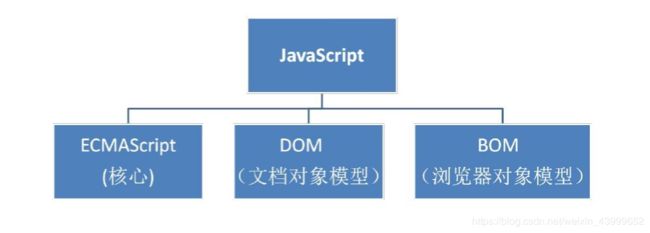
JavaScript ECMAScrip DOM BOM
JavaScript基础语法
标签(空格分隔): JavaScript day01 ECMAScrip DOM BOM
什么是javascript
是一种描述语言,基于对象和时间驱动的脚本语言
JavaScript特点
◼ 脚本语言(一种轻量级的编程语言)
◼一种解释性语言(无需预编译)
◼被设计为向HTML页面添加交互行为
◼运行于客户端
JavaScript的简史
◼95年LiveScript(Netscape公司)
◼ Netscape将其更名为JavaScript
◼微软IE3.0并附带JScript、CEnvi的ScriptEase以及 JavaScript三足鼎立
◼97年JavaScript1.1版本被ECMA(欧洲计算机制造商) 标准化为ECMAScript的全新脚本语言
JavaScript与ECMAScript的关系
◼ECMAScript是JavaScript的标准和基
JavaScript组成
- 什么是ECMAScrip
◼ECMAScript定义了脚本语言的所有属性、方法和对象
◼包括语法、类型、关键字、保留字、运算符、对象等
◼除了JavaScript外,同时也是Nombas的ScriptEase和 Flash脚本ActionScript的基 - DOM(Document Object Model文档对象模型)
◼HTML和XML的应用程序接口(API)
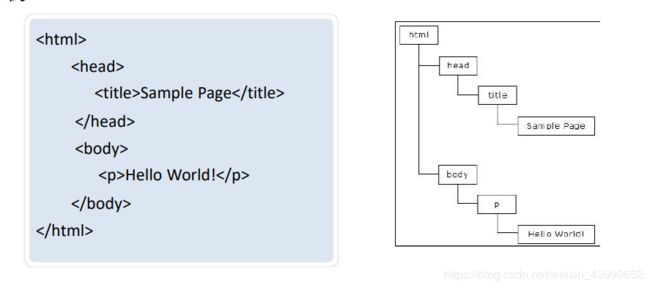
◼把整个页面规划为层级式的节点结 - BOM(Browser Object Model浏览器对象模型)
◼可对浏览器窗口进行访问和操作
◼弹窗,详细定位,获取分辨率
◼对象
1.ECMAScrip
JavaScript三种引用方式
◼HTML标签中引用
◼<'script>标签中直接书写
◼通过<'script>标签的src属性引入外部JS文件
三种提示框写法
JavaScript会对程序进行断点只有当执行完成这句语句才会执行下一句
![]()
- alert()
可以用来进行断点测试和程序的检验
alert("提示信息"); //提示信息框
- prompt()
第二个参数是输入框信息
当不存在时默认为空
prompt("提示信息", "输入框的默认信息");
prompt("请输入姓名", "张三");
prompt("请输入姓名");
- confirm()
具有返回值的弹窗能够当点击时返回true
confirm("确认信息?"); //确定则返回true,取消则返回false
JavaScript注释
//单行注释, // 开头用于注释单行
以 /* 开头, */ 结束,用于多行注释 与JAVA一致 */
JavaScript的变量
-
命名规则
◼由于 JavaScript 对大小写敏感,变量名也对大小写敏感 (y 和 Y 是 两个不同的变量)
◼变量必须以字母或下划线或美元符$开始 ,不能使用关键字作为 变量 -
变量声明
◼var a=10;
◼a=10;
两种声明方法是有区别的var 声明的是局部变量 而没有var声明的是全局变量
应尽量避免使用全局变量,以免团队开发变量冲突 -
数据类型
| Undefined | 1、Undefined类型只有一个值,即 undefined 2、未定义或定义未赋值 |
|---|---|
| Null | 表示尚未存在的对象,与undefined值相等 |
| Number | var iNum=23; //整数 var iNum=23.0; //浮点数 |
| Boolean | true和false |
| String | 一组被引号(单引号或双引号)括起来的文本 var string1=“This is a string”; |
typeof 返回值
◼undefined:变量被声明后,但未被赋值
◼string:用单引号或双引号来声明的字符串
◼boolean:true或false
◼number:整数或浮点数
◼function:函数方法
◼object:对象 或 数组 或 Null 类型
typeof 返回数据类型 而返回值也是String
var a =1;
typeof typeof a; //return String
常用的系统函数
◆转换函数
◼parseInt():字符串转换为整数
◼parseFloat():字符串转换为浮点数
◼toString():返回字符串
◆强制类型转换
◼Boolean():转化为逻辑值
◼Number():对象转化为数字
◼String():对象转化为字符串
◼isNaN() 检查某个值是否是数字,返回true|false
console.log(isNaN(111)); //true
console.log(isNaN("111")); //true
console.log(isNaN("ssafsfsd")); //fasle
注意
判断的并不是类型是不是数字类型儿子传入的参数是不是能够转换成数字类型
◼eval() 计算JavaScript字符串,并把它作为脚本代码来 执行
eval("alert('你好');console.log('我也很好');"); //需要传入正确的字符串才能够解析
注意
当闯入的字符串需要能够被真确的解析 需要真的得运用" " 双引号和' '单引号
for函数
JavaScript中的增强for循环与java中有所差别
for(var item in items){
}
自定义函数
-
函数的参数
函数不介意传递进来多少参数,也不在乎传进来的参数什么数据类型,甚至不传参数。
函数定义未指定函数形参的类型,函数调用也不会对传入的实参值做任何类型检查。同名形参
非严格模式下,函数中可以出现同名形参,只能访问最后出现的该名称的形参。
在严格模式下,抛出语法错误。函数接收到的始终是这个数组,不关心参数个数,在函数内可以通过arguments对象来访问这个参数数组,获取传递给参数的每个参数。按顺序解析餐宿不存在的解析为undefined
function say(){
return arguments[0]+arguments[1];
}
console.log(say("hello","world!")) //helloworld!
- 自定义函数
◼自定义函数一
var 函数名 = function (参数1,参数2,…. )
{
//函数代码块
}
函数不能提前,申明必须在调用前
匿名函数只有在被调用时才被初始化。
◼自定义函数二
function 函数名 ( 参数1,参数2,…. )
{
//函数代码块
}
这种方式, 编译后函数声明和他的赋值都会被提前。
也就是说函数声明过程在整个程序执行之前的预处理就完成了,所以只要处于同一个作用域,就可以访问到,即使在定义之前调用它也可以。但是依旧建议声明在使用前。
- 匿名函数调用
◼(function () {alert(“OK”);}());
◼(function () {alert(“OK”);})();
()括号内可以根据要求添加参数
常见事件
| onload和onunload | 当用户进入或离开页面时就会触发onload和 onunload事件 |
|---|---|
| onfocus,onblur和 onchange | 主要与form表单里的文本域或下拉框配合使用 |
| onsubmit form | 表单提交时发生 |
| onmouseover和 onmouseout | 鼠标移至对象上和离开时发生 |
| onclick和ondbclick | 对象被点击/双击时发 |
程序调试的方法
- 注释调试法
- 输出调试法
◼alert()调试法
◼document.write()调试法
◼console对象调试法(IE不支持) - 调试工具
◼Firebug、浏览器自带开发窗
2.DOM
DOM(Document Object Model文档对象模型)
◼HTML和XML的应用程序接口(API)
◼把整个页面规划为层级式的节点结构

3.BOM
主要是Window对象的操作
主要是Window对象的操作
History对象
Location对象
Document对象
Window对象常用属性
| 属性名称 | 说明 |
|---|---|
| history | 用户(在浏览器窗口中)访问过的URL |
| location | 用于窗口或框架的Location对象 |
| screen | 对Screen对象的只读引用 |
| status | 设置窗口状态栏的文本 |
| document | 对Document对象的只读引用 |
history属性
◼back():加载上一个浏览的文档
◼forward():加载下一个浏览过的文档
◼go(n):n为整数,跳转第n个浏览过的文档 n==0 则刷新当前页面n>0 则向前跳转到第n个文档n<0 则向后跳转到第n个文档
location
| 属性名称 | 说明 |
|---|---|
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前的URL的主机名 |
| href | 设置或返回完整的url,可用于设置跳转 |
| hash | 设置或返回从井号(#)开始的URL(锚) |
| search | 设置或返回从问号(?)开始的 |
| 方法名称 | 说明 |
| reload() | 重新加载当前的文档,刷新页面 |
| replace() | 新的文档替换当前文 |
这些属性浏览器也提供相应的操作
document属性
- 常用属性:
◼title:返回或设置当前文档的标题 - 常用方法
◼write():向文档写HTML表达式或JavaScript代码
◼getElementById():返回对拥有指定id的第一个对象的引用
◼getElementsByTagName():返回带有指定名称的对象集合
◼getElementsByName():返回带有指定名称的对象集
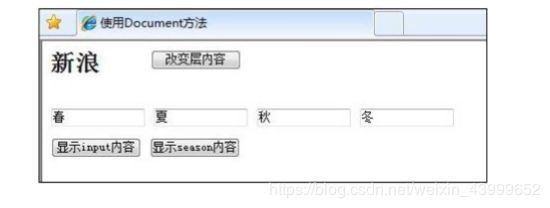
课堂实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>新浪</h1>
<input type="button" id="btn1" value="改变图层" /><br />
<input type="text" name="session" value="" />
<input type="text" name="session" value="" />
<input type="text" name="session" value="" />
<input type="text" name="session" value="" /><br />
<input type="button" id="btn2" value="显示所有input元素标签" />
<input type="button" id="btn3" value="显示所有session内容" />
<hr />
<p id="ps"></p>
<script>
var inputs = document.getElementsByTagName("input");
var sessions = document.getElementsByName("session");
var hs = document.getElementsByTagName("h1");
var ps = document.getElementById("ps");
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
btn1.onclick = function() {
console.log(hs);
hs[0].innerHTML = "搜狐";
}
btn2.onclick = function(){
ps.innerHTML = "";
for(var i=0;i<inputs.length;i++){
ps.innerHTML += inputs[i].value + " ";
}
}
btn3.onclick = function(){
ps.innerHTML = "";
for(var i=0;i<sessions.length;i++){
console.log(i)
ps.innerHTML += sessions[i].value + " ";
}
}
</script>
</body>
</html>