图书借阅管理子系统部署
代码托管在Gitee上:图书借阅管理子系统
Vue.js项目
项目打包
打开项目目录,在目录下运行CMD,然后输入以下内容:
npm build
打包完成后,项目文件夹下会生成一个dist文件夹。
项目部署
在云服务器上创建一个文件,然后通过xftp将dist文件夹上传到该文件夹下。
然后配置nginx服务器;
直接修改默认配置:
# 修改default.conf文件
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /www;
index index.html index.htm;
}
我是直接把第七行给改了…
node.js后端项目
PM2安装与运行
# 安装PM2
npm install pm2 -g
# 查看PM2版本
PM2 --version
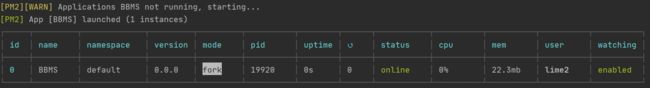
# 运行PM2
npm run prd
修改pacakage.json文件后运行PM2:
"scripts": {
"start": "node ./bin/www",
"dev": "cross-env NODE_ENV=dev nodemon ./bin/www",
"prd": "cross-env NODE_ENV=production pm2 start pm2.conf.json"
},
常见命令
# PM2启动
pm2 start ...
# 进程列表
pm2 list
# 重启
pm2 restart <AppName>/<id>
# 停止进程
pm2 stop <AppName>/<id>
# 删除进程
pm2 delete <AppName>/<id>
# 进程信息
pm2 info <AppName>/<id>
# 日志记录
pm2 log <AppName>/<id>
# 查看监控信息
pm2 monit