vue基础和node.js,npm的学习,vue-cli
一、node.js的概念
- 什么是node.js?
nodejs不是一个js框架nodejs是js运行时,运行环境,类比java中jvm,简单的就是node.js可以解析和执行javeScript代码,以前只有浏览器可以解析执行JaveScript代码,
现到的javeScript可以完全脱离浏览器来运行,一切都归功于node.js、
nodejs构建于Chrome的V8引擎[目前解析执行JaveScript最快的]之上:代码只是具有特定格式的字符串而已,引擎可以解析和运行代码 - 没有Bom,Dom
在node这个javeScript执行环境中为javeScript提供了一些服务器基本的操作:比如文件读写,网络
服务的构建,网络通信,http服务器等处理
node.js特性:事件驱动,非阻塞IO模型[异步],而且轻量和高效
使用包管理器npm,npm是世界上最大的开源库生态系统,绝大多数JaceScript相关的包都存放了npm上
二、NPM
- 什么是npm
npm全称为Node Package Manager,是一个基于Node.js的包管理器
相当于Java中的maven项目管理工具 - 支持从服务器下载别人编写的第三方包到本地使用
- 从服务器下载并安装别人编写的命令行程序到本地使用
- 将自己编写的包或命令行程序上传到NPM服务器供别人使用
三、NodeJS&npm的安装
NodeJs下载:https://nodejs.org/en/download
安装
![]()
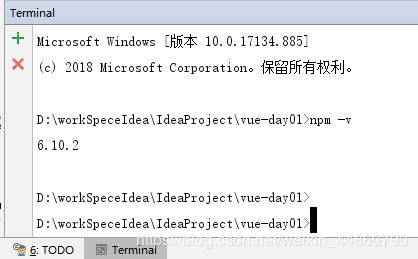
安装完成查看

安装完成Node应该自带了NPM了,在控制台输入npm -v查看:

升级:npm install npm@latest -g
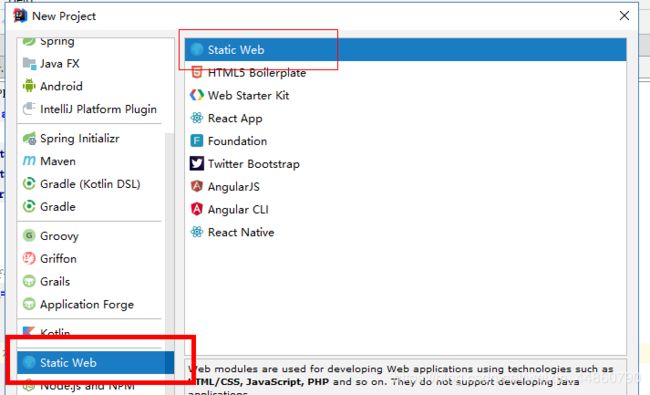
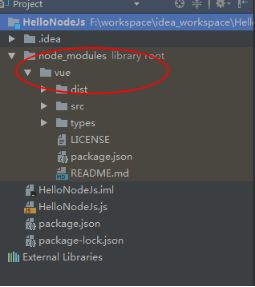
四、在idea中支持node.js
-
然后输入指令
初始化:npm init -y(跳过) -----相当于建了一个maven工程 -
安装模块:
全局安装(所有项目都能用)
npm install -g vue
npm -g root 安装路径
局部安装(当前项目使用)
npm install/i vue
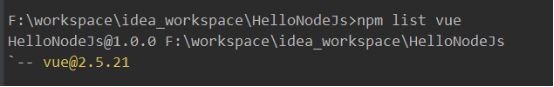
 查看某个模块:npm list vue
查看某个模块:npm list vue

列表模块:npm ls
卸载模块:npm uninstall vue
更新模块:npm update vue
运行工程:npm run dev/test/online
编译工程:npm run build -
为什么使用vue框架要在node.js环境下
如果你只是想单纯的使用vue做你的前端开发的辅助插件的话,那么你只需要直接script引用vue.js便也可以实现vue的双向绑定的功能
而至于node.js,如果一定要说的话,就是,node.js有提供丰富的npm插件供你使用,如果你需要使用vue搭建cli 的vue脚手架的话,那么使用使用node.js可以快速的创建出vue-cli的脚手架
而至于node.js,如果一定要说的话,就是,node.js有提供丰富的npm插件供你使用,如果你需要使用vue搭建cli 的vue脚手架的话,那么使用使用node.js可以快速的创建出vue-cli的脚手架。打包部署,解析vue单文件组件,解析每个vue模块,拼在一起,转码es6,less,等等
五、学习vue之前先学习es6部分常用的语法新特性
新建html测试页面,在js中测试
- 和传统函数的定义方式的变化
//传统的方法定义方式
function eat(food) {
console.debug(food)
}
eat("面包")
var eat2 = (food) => {console.debug(food)}
eat2("zzz")
var sayHi = name=>console.log(name+",say hi!")
sayHi("小花");
- 在对象中的定义方法
let person = {
"name":"小王",
//不能使用this.
"play":(name) => console.debug("玩"+name),
/*简写*/
sleep(){
console.debug("在睡觉")
}
}
person.play("篮球")
person.sleep()
简写方式,类似于Java中对象的方法
直接:
方法名(参数){
方法体
}
- 解构函数
可以将数组或者对象等解构成单个变量,按顺序一一对应
//解构数组
var arr = ['小花',2,3,4]
//变量一一对应
const [a1,a2,a3,a4,a5] = arr;
console.debug(a1,a5)
解构对象,将对象中的属性解构为单个的变量
/*解构对象*/
var user = {"name":"小白",age:18}
//对象的属性名,结构成单独变量
const {name,age} = user;
console.debug(name)
- 解构函数加上对象方法
解构函数将对象解构后再以参数的形式传入
var run = ({name}) => {
console.debug(name+"在操场跑步")
}
run(person)
- Promise 异步ajax解决方案
Promise本身是一个容器,里面通过函数表示要执行内容,以后不会直接使用会用axios,axios的底层就是对Promise
var promiseTest = new Promise(function (resolve, reject) {
//发送异步请求,后台响应
//resolve相当于成功时返回的参数
//reject相当于失败后返回的参数
var num = Math.random();
if (num>0.5){
resolve("成功了就用我"+num)
}
else {
reject("失败了就使用我"+num)
}
})
//promise.then 表示异步调用Promise定义的要执行内容,把执行的返回值结果作为回调函数msg
promiseTest.then(
//成功后的回调函数,参数就是resolve返回的参数
function (massage) {
console.debug(massage)
//.catch失败后的回调,参数是 reject 返回的参数
}).catch(function (massage) {
console.debug(massage)
})
- var和let
for (var i = 0;i<10;i++){
console.debug(i+"test=======");
}
console.debug("test:::");
console.debug(i);
//let是块级的变量
//m is not defined 只能在定义的区域使用
for (let m = 0;m<10;m++){
console.debug(m+"test=======");
}
console.debug("test:::");
console.debug(m);
六、vue.js框架基础学习的准备
使用npm加载vue

新建测试的HTML页面,在js中学习vue
- vue是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 - 要使用vue需要在页面引入
七、vue对象
- vue对象的认识
vue对象是在js中定义的一个对象,要使用,需要绑定一个页面的块级元素
- Vue实例挂载(el)的标签
{{message}}
{{message}}
/*
使用构造函数创建一个vue对象:
这个对象作用与哪一个html标签,是通过el属性来挂载的,常用的有id和class挂载方式:
id挂载:el:"#id"
class挂载:el:".class"
*/
//id挂载方式:
var app = new Vue({
el : "#app",
data : {
message : "我是id挂载方式"
}
});
//class挂载方式:
var app2 = new Vue({
el : ".vueClz",
data : {
message : "我是class挂载方式"
}
});
- Vue中的数据(data)模型详解
Vue实例的数据保存在配置属性data中, data自身也是一个对象.
通过Vue实例直接访问data对象中的数据,及时同步的页面上
{{name}}
3、Vue中的方法(methods)详解
Vue实例的方法保存在配置属性methods中,methods自身也是一个对象. 该对象中值都是方法体
方法都是被Vue对象调用,所以方法中的this代表Vue对象
- 钩子方法
created()创建后 执行
mounted()加载完成后执行 相当于加载完毕后执行onload $(fuction(){});
{{test}}
八、vue的双向绑定
- vue的双向绑定,如果输入,就改变vue中的值,
改变js中data数据的值,挂载标签中的值也跟着改变
这是双向的
九、vue的表达式和对象取值
{{3+2}}
{{5+"字符串"}}
{{8-6}}
{{2*4}}
{{10/5}}
{{"10"/"5"}}
{{massage}}
{{massage.length}}
{{massage.substring(2,5)}}
{{bool?"真":"假"}}
{{JSON.stringify(user)}}
{{user.toString()}}
如果是数组直接取值
{{user.like[2]}
十、vue的指令之v-text,v-html
<标签名 v-text=“属性或方法名”>
通过data中的数据更新标签标签中的textContent属性的值.(标签中的文本内容)
v-text指令中的数据嵌套标签原因输出
十一、v-model 指令(重要)
语法:
<标签 v-model=“表达式”>
在表单控件上创建双向绑定
表单的值被修改时, 基于dom监听机制, 就会自动修改data中的数据中,
当data中的数据被修改时,基于数据绑定机制, 自动会把新的内容自动更新到value属性上. 页面视图也发生了改变.
注意事项:
- 如果单行文本的表单元素被绑定一个数据时, 该表单的默认值不是value属性决定而是有data中的数据决定.
- 绑定在复选框上数据必须是一个数组, 当绑定的数据和复选框的value值一致时会自动选中
- v-model只作用于部分表单
- 在选项框中如果data中的数据和input选项中的数据一致,就是选中状点击其他选项的时候,data中的数据会动态改变
vue中data的数据:::{{name}}
打球
上网
data::{{checkboxValue}}
英雄联盟
dota2
data::{{radioValue}}
输入文字。。:
data中的值:{{textareaValue}}
技能:
data中改变的值:{{likes}}
十二、指令之if-else if -else 条件判断语句
有点矮
正常水平
青少年
青年
老年
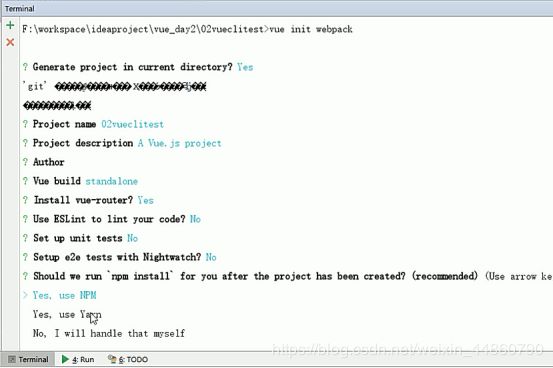
十三、vue-cli学习
在开发中,需要打包的东西不止是js、css、html。还有更多的东西要处理,这些插件和加载器如果我们一一去添加就会比较麻烦。
幸好,vue官方提供了一个快速搭建vue项目的脚手架:vue-cli
使用它能快速的构建一个web工程模板。
官网:https://github.com/vuejs/vue-cli
安装命令:npm install -g vue-cli
打开tomcat的配置文件,将之前发布的项目取消

用tomcat做测试
找到tomcat的文件夹,只需要ROOT文件夹

将打包文件放进来,tomcat默认运行的文件夹

然后来到bin目录

输入cmd,打开

然后运行tomcat

输入tomcat的端口访问