- 如何安装Hadoop
薇晶晶
hadoop大数据分布式
Hadoop入门(一)——CentOS7下载+VM上安装(手动分区)Hadoop入门(二)——VMware虚拟网络设置+Windows10的IP地址配置+CentOS静态IP设置Hadoop入门(三)——XSHELL7远程访问工具+XFTP7文件传输Hadoop入门(四)——模板虚拟机环境准备Hadoop入门(五)——Hadoop集群搭建-克隆三台虚拟机Hadoop入门(六)——JDK安装Hado
- NETworkManager-v2025.1.18.0-开源网络管理与故障排除工具
私人珍藏库
windows网络
NETworkManager链接:https://pan.xunlei.com/s/VOJWBmfe1dtEI9-_qNMdFKJAA1?pwd=z8xt#
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 焦虑驱动的成长:从Bushcraft到AI的启示
腾讯的IMA工具,将公众号和我个人的知识库融合在一起,精准地回答了这个问题:Bushcraft和Glamping玩法的区别是什么?我在想,2019年那时,我受长安邀请,参加了《天空下周末》的Glamping大会,我们创建了Bushcraft野营区,野性和Glamping的文明有些格格不入。那个时候,我被一个问题困扰:都是美好的生活方式,Glamping我喜欢,Bushcraft我也喜欢,到底应该选
- 知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
- 洞察客户喜好,精准培育客户
程序员机器学习
在当今竞争激烈的市场环境中,客户关系管理(CRM)系统已成为企业获取竞争优势的关键工具之一。通过深入洞察客户喜好,企业能够更精准地培育客户关系,从而提高客户满意度和忠诚度。以下是CRM系统在洞察客户喜好和精准培育客户关系方面的几个关键作用:收集和整合客户数据CRM系统能够从多个渠道收集客户的详细信息,包括客户的基本资料、购买历史、互动记录、反馈意见等。这些数据为企业提供了全面的客户画像,使企业能够
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- auto-gptq安装以及不适配软硬件环境可能出现的问题及解决方式
IT修炼家
大模型部署大模型auto-gptqcuda
目录1、auto-gptq是什么?2、auto-gptq安装3、auto-gptq不正确安装可能会出现的问题(1)爆出:`CUDAextensionnotinstalled.`(2)没有报错但是推理速度超级慢1、auto-gptq是什么?Auto-GPTQ是一种专注于量化深度学习模型的工具库。它的主要目标是通过量化技术(Quantization)将大型语言模型(LLM)等深度学习模型的大小和计算复
- 一张图搞定(2020版)IDEA中集成Maven插件【图文】详细
一个长不胖的程序YUAN
Maven工具MavenIDEA集成插件
1、首先你得先确保一下你的电脑上是有成功配置好的Maven工具。配置成功之后的演示:黑窗口中输入mvn-v,出现以上情况就是配置成功的,要是你没有配置好,请查看这篇Maven配置文章。建议配置阿里云镜像,以此让下载依赖更快,配置阿里云镜像。2、最好先在本地创建一个jar包本地仓库,以便之后直接配置时好指定你本地仓库的路径。为了让这篇文章只是出现IDEA集成Maven插件,我就把创建本地仓库的做法放
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- 【后端java】构建工具maven
骑鱼过海的猫123
javamavenpython
文章目录1导入本地jar包到maven仓库1导入本地jar包到maven仓库mvninstall:install-file-Dfile=-DgroupId=-DartifactId=-Dversion=-Dpackaging=是你的jar文件的路径。是你的项目的组ID。是你的项目的ArtifactID。是你的jar包的版本号通常是jar,除非你的文件是其他类型的包,如pom。mvninstall:
- 全面解析 Enterprise Architect(EA)活动图的工具集:从元素到关系的详尽指南
泡沫o0
C/C++编程世界:探索C/C++的奥妙c++20开发语言c++嵌入式qtumlarm
目录标题第一章:引言——理解活动图的重要性1.1什么是活动图?1.1.1活动图的组成元素1.1.2活动图的应用场景1.2为什么选择EA作为建模工具?1.2.1EA的强大功能1.2.2EA与其他建模工具的对比第二章:活动图中的核心元素2.1活动类元素2.1.1Activity(活动)示例:2.1.2Action(动作)示例:2.1.3Partition(泳道)示例:2.1.4Send(发送)与Rec
- NumPy的基本使用
Mo思
编程学习numpypython开发语言pip
在Python的数据科学与数值计算领域,NumPy无疑是一颗耀眼的明星。作为Python中用于科学计算的基础库,NumPy提供了高效的多维数组对象以及处理这些数组的各种工具。本文将带您深入了解NumPy的基本使用,感受它的强大魅力。一、安装与导入在使用NumPy之前,首先要确保它已经安装在您的Python环境中。如果您使用的是Anaconda发行版,NumPy通常已经预装。若未安装,可以使用如下命
- SSL证书过期:影响、后果与应对策略
ssl证书ssl数字证书
在互联网安全领域,SSL证书是保障网站数据传输安全的重要工具。它通过加密技术确保网站与用户之间的通信安全,防止信息被窃取或篡改。然而,随着技术的不断进步和安全威胁的日益复杂,SSL证书的有效期管理变得尤为重要。本文将深入探讨SSL证书过期的影响、可能带来的后果,以及如何有效应对SSL证书过期的问题。一、SSL证书过期的影响用户体验下降:当用户访问一个过期的SSL证书网站时,浏览器会显示警告信息,提
- JS宏实例:数据透视工具的制作(三)
jackispy
JS宏实例javascript前端java
数据透视工具的制作(二)中详细展示了窗体设计思路及想要实现的功能,在本节中,将完成该工具中的核心计算代码,如分组求和、计数、累乘等的实现方式。在这里,我们可以构思两个类:TablePivot:主要用于管理数据矩阵,包括自动识别列数据类型,以及实现数据分组功能。GroupBy:对分组后的数据进行各种统计操作,例如求和、计数、求平均值等。一、TablePivot类1、示例代码classTablePiv
- FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- 智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!
V__17671155793
人工智能
智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!在科技飞速发展的当下,人工智能正以前所未有的态势重塑着各个行业的格局。直播领域,作为信息传播与商业交互的前沿阵地,也在AI技术的赋能下迎来了颠覆性的变革。其中,马斯克旗下的智享AI直播三代系统宛如一颗璀璨的新星,横空出世,以其卓越的性能和创新的理念,迅速在竞争激烈的直播市场中崭露头角,甚至被业界誉为可媲美DeepSeek的
- flutter pigeon gomobile 插件中使用go工具类
yujunlong3919
fluttergolangswiftkotlin
文章目录为什么flutter要用go写工具类1.下载pigeon插件模版2.编写go代码3.生成greeting.aar,Greeting.xcframework4.ios5.android6.dart中使用为什么flutter要用go写工具类在Flutter应用中,有些场景涉及到大量的计算,比如复杂的加密算法、数据压缩/解压缩或者图形处理中的数学计算等1.下载pigeon插件模版base_plu
- 事件驱动-事件驱动应用于软件开发
海水天涯
事件驱动驱动开发
一、前言1.1软件开发概述软件开发是一个涉及计算机科学、工程学、设计和项目管理等领域的广泛概念。它指的是创建、部署和维护软件应用程序或系统的整个过程。这包括从最初的构思和需求分析,到设计、编码、测试、部署,以及后续的维护和更新。在软件开发过程中,通常会遵循一定的方法论或开发模型,如瀑布模型、敏捷开发等,以确保项目能按时、按质完成。软件开发工具如集成开发环境(IDE)、版本控制系统等,也在这个过程中
- 深入解析 Flutter Riverpod:从原理到实战
陈皮话梅糖@
flutterRiverpod
深入解析FlutterRiverpod:从原理到实战Riverpod是Flutter社区中一个强大且灵活的状态管理工具,被称为Provider的升级版。它解决了Provider的一些局限性,比如类型安全、全局状态管理的灵活性、不依赖BuildContext等。Riverpod的设计理念是简洁、灵活和高性能,适合从小型到大型项目的状态管理需求。本篇博客将详细分析Riverpod的核心原理、常见用法,
- Redis 全方位解析:从入门到实战
kiss strong
redis数据库缓存
引言在当今互联网快速发展的时代,高并发、低延迟的应用场景越来越普遍。Redis,作为一款高性能的开源数据库,以其卓越的性能和灵活的功能,成为了许多开发者的首选工具。无论是在缓存、消息队列,还是在实时数据分析等领域,Redis都展现出了强大的能力。本文将从Redis的基本介绍、官网、安装、特性,到具体的存储类型、Java代码实例、SpringBoot整合,以及Redis的主要作用和应用场景,进行全面
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- SAT-3D饮食行为训练系统在营养教学中的应用心得体会
上海GR
经验分享
在营养学领域的探索之旅中,我有幸深入接触并实践了SAT-3D膳食诊断和饮食行为训练系统(以下简称SAT-3D系统,研制单位:上海共荣医学科技有限公司),这一经历不仅极大地拓宽了我的专业视野,也让我在营养实训教学上获得了前所未有的启示与感悟。SAT-3D系统,作为一个集科学性与实用性于一体的膳食评估与行为干预工具,其在营养实训教学中的应用,无疑为传统的教学模式注入了一股新鲜血液,让我深刻体会到科技赋
- java进阶篇--生产环境如何排查bug和优化 JVM?
爱分享的淘金达人
Java源码剖析(30讲)jvm优化jvm调优优化jvm生产环境优化jvm生产环境jvm优化
通过前面几个课时的学习,相信你对JVM的理论及实践等相关知识有了一个大体的印象。而本课时将重点讲解JVM的排查与优化,这样就会对JVM的知识点有一个完整的认识,从而可以更好地应用于实际工作或者面试了。我们本课时的面试题是,生产环境如何排查问题?回答:如果是在生产环境中直接排查JVM的话,最简单的做法就是使用JDK自带的6个非常实用的命令行工具来排查。它们分别是:jps、jstat、jinfo、jm
- Jira,一个强大灵活的项目和任务管理工具 Python 库
图灵学者
python精华jirapython开发语言
目录01初识Jira为什么选择Jira?02安装与配置安装jira库配置Jira访问获取APItoken:配置Python环境:03基本操作创建项目创建任务查询任务更新任务删除任务04高级操作处理子任务搜索任务添加附件评论任务05实战案例自动化创建与分配任务自动生成项目报告06结语01初识JiraJira是Atlassian公司开发的一款项目和任务管理工具。它广泛应用于软件开发、IT支持、营销等各
- sklearn.ConfusionMatrixDisplay可视化混淆矩阵
Cachel wood
python机器学习和数据挖掘sklearn矩阵人工智能python机器学习vue.jsjava
文章目录ConfusionMatrixDisplay详细解释更多定制化ConfusionMatrixDisplayConfusionMatrixDisplay是scikit-learn库中用于可视化混淆矩阵的一个实用工具。混淆矩阵是一种常用的评估分类模型性能的工具,它可以直观地展示模型在各个类别上的预测结果与真实标签之间的关系。下面详细介绍如何使用ConfusionMatrixDisplay进行混
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。
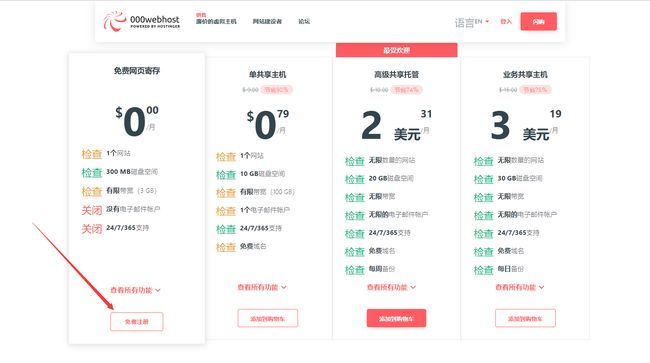
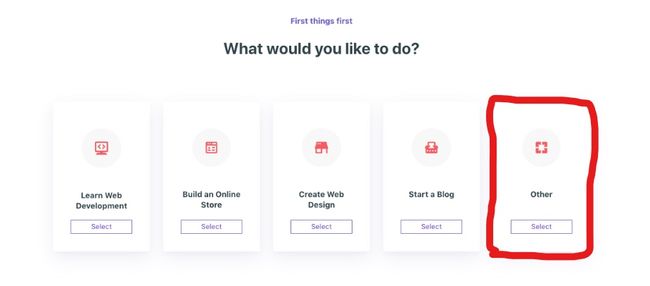
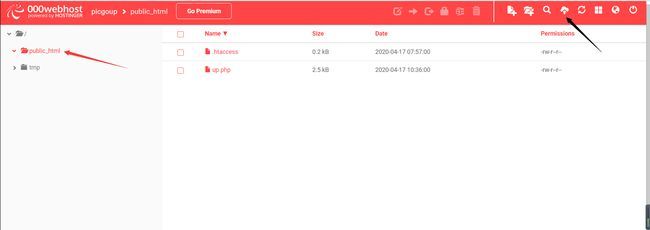
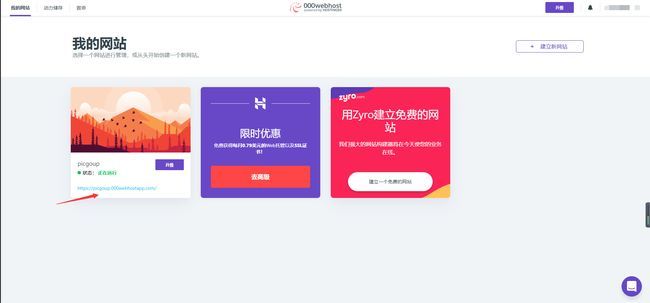
 (注:鼠标移至该地址上方图片可选择管理网站,如果因网络不佳中途是关闭网址,可以访问上述超链接进入该网址选择管理网站,进入网站的管理界面,选择其中的File Manager可进入上传up.php的界面。)
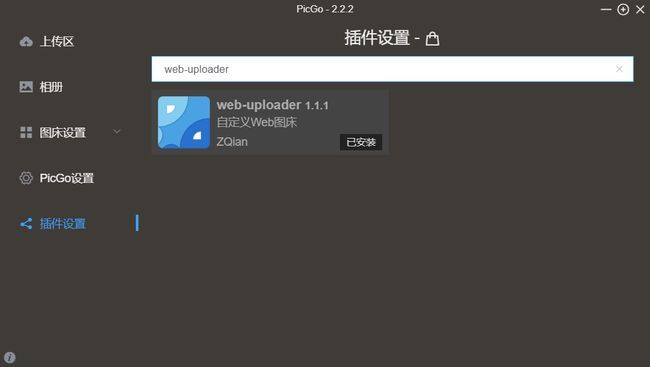
(注:鼠标移至该地址上方图片可选择管理网站,如果因网络不佳中途是关闭网址,可以访问上述超链接进入该网址选择管理网站,进入网站的管理界面,选择其中的File Manager可进入上传up.php的界面。) 之后点击插件模块右下角的设置样式,选择配置uploader -up -uploader
之后点击插件模块右下角的设置样式,选择配置uploader -up -uploader