- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- watch里可以写异步吗
每天吃饭的羊
vue.js
在Vue的watch中可以写异步,但通常不推荐。原因-可维护性差:watch的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时,代码会很混乱。-数据更新问题:异步操作可能会导致数据更新不及时或不一致。watch在数据变化后就会触发,但是异步任务有延迟,在这个延迟期间数据可能已经被其他操作修改了,就容易出现问题
- MongoDB 索引 聚合
许墨の小蝴蝶
mongodb数据库nosql
createIndex()方法MongoDB使用createIndex()方法来创建索引。>db.collection.createIndex(keys,options)>db.col.createIndex({"title":1})语法中Key值为你要创建的索引字段,1为指定按升序创建索引,如果你想按降序来创建索引指定为-1即可。createIndex()方法中你也可以设置使用多个字段创建索引(
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- 四、【Vue3】——setup不得不说的两个注意点
YIFEI132
Vue3vue.jsjavascript前端
在Vue3中setup被称为组合式API表演的舞台,可见其重要性与地位,在小编第一篇中浅谈过setup的使用,这节可以进阶学习一下setup中两个注意点:执行时机以及其参数。一、拉开序幕的setup理解:Vue3.0中一个新的配置项,值为一个函数。setup是所有CompositionAPI(组合API)“表演的舞台”。组件中所用到的:数据、方法等等,均要配置在setup中。setup函数的两种返
- vue | TODO记事本
jingling1007
前端vue.js前端javascript开发语言前端框架css
要实现上面这个记事本:可以分为三个步骤:1.列表的渲染:写毕设看文献做饭2.头部添加功能的实现:3.底部合计和清除功能的实现:1.列表的渲染:使用v-for:{{index+1}}.{{item.content}}constapp=newVue({el:'#app',data:{todoname:"",list:[{id:1,content:'写毕设',isDone:false},{id:2,co
- 使用 OpenRewrite 升级 JDK 17
潘多编程
javaelasticsearch开发语言
随着Java技术的不断发展,JDK17作为长期支持版本,带来了诸多新特性和性能优化。如果你的项目还停留在旧版本的JDK上,升级到JDK17是一个不错的选择。而OpenRewrite作为一个强大的代码重构工具,可以帮助我们自动化地完成这一升级过程。下面将通过一个实际案例,展示如何使用OpenRewrite将项目升级到JDK17。一、案例背景假设我们有一个基于JDK8的SpringBoot项目,项目中
- Vue教程|搭建vue项目|Vue-CLI新版脚手架
cnsxjean
vue.jsjavascript前端框架npmui
一、安装Node环境安装Node及Npm环境Node下载地址:Node.js—RunJavaScriptEverywhereNode.js®isaJavaScriptruntimebuiltonChrome'sV8JavaScriptengine.https://nodejs.org/en/安装完成后,检查安装是否成功,并检查版本,命令如下:node-vnpm-vmac@MacdeMacBook-
- C语言之冒泡排序
雾里看山
数据结构C语言c语言算法排序算法笔记数据结构
在程序中,我们最先学会和使用的排序方法就是冒泡排序,他作为使用简单,利于理解的一种排序算法,一直深受初学者的喜欢,接下来让我们一起深刻了解一下这个排序算法吧。目录简介过程视图原理解读代码实现升序排列降序排列复杂度和稳定性时间复杂度空间复杂度稳定性注意事项简介它重复地走访过要排序的元素列,依次比较两个相邻的元素,如果顺序(如从大到小、首字母从Z到A)错误就把他们交换过来。走访元素的工作是重复地进行,
- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- SpringBoot+Netty+WebSocket 如何实现消息推送
技术琐事
rxjavajavajava-ee架构后端
Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- vue3 + [email protected]带箭头的轨迹线
小汪同学→_→
webGis-leafletvue.jsleaflet.js
import'leaflet-polylinedecorator'//箭头线(引入第三方插件)onMounted(()=>{window.customMap=mapInit.initMap({target:'map-container',coordinate:[36.09,120.35]})constdrawnItems=newL.FeatureGroup()window.customMap.ad
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- Nginx部署Vue项目添加访问后缀
星巡打杂工
vue.jsnginxjavascript
有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html
- Vue3初学之商品的增,删,改功能
fmdpenny
Web前后端技术javascriptvue.js开发语言
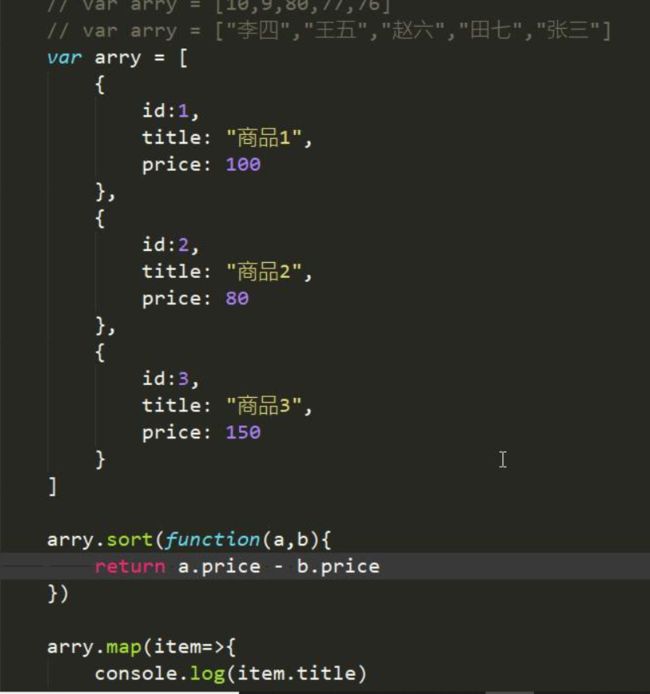
用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons
- VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标
Jane - UTS 数据传输系统
vue.jsjavascriptelementui
exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Vue 中插槽(Slot)用法
m0_74825656
vue.jsjavascript前端
Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写
- 【工具】vscode 常用代码片段整理
沈梦研
vue.jsjavascriptreactjs
目录1、js2、react3、vue使用方法:js部分在.js文件中生效;react部分在.jsx文件中生效;vue部分在.vue文件中生效;prefix代码简写字符,body代表生成代码的全部,$1,$2代表代码生成后,光标自动所在的位置,按顺序,按tab键可以依次进行设置;以console.log为例,例如:输入ccg,按tab键,自动生成console.log(xx,'=====xx')1、
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l