- 处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js前端vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
- 介绍一下常用的代码规范工具,如ESLint和Prettier
祈澈菇凉
代码规范
代码规范工具是现代软件开发中不可或缺的一部分,它们帮助开发者维持代码质量、提高可读性并确保一致性。以下是两种常用的代码规范工具:ESLint和Prettier的详细介绍。ESLint1.概述ESLint是一个用于JavaScript代码的静态代码分析工具,主要用于识别和报告代码中的问题。它可以帮助开发者发现潜在的错误、提高代码质量并保持代码风格的一致性。2.主要功能代码检查:ESLint可以检测语
- 计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化
借口
热点资讯
博客主页:借口的CSDN主页⏩文章专栏:《热点资讯》计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化计算机编程中的抽象语法树(AST)在代码分析和转换中的应用与优化引言抽象语法树概述定义历史背景核心特性简化复杂度提供统一接口支持多种操作应用场景编译器前端静态代码分析自动化测试框架源码美化工具成功案例分析ESLintRo
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- Vue 2 + Vite 项目集成 ESLint 和 Prettier
Ciito
vue.jsjavascriptecmascript
在Vue2+Vite项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslint-p
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- 大事件管理系统(vue3)compositionAPI/pinia/pinia持久化处理/Element Plus/pnpm包管理器/Eslint+prettier/husky(Git hooks)
章小絮
vue2和vue3学习git
后台数据管理系统-项目架构设计在线演示:https://fe-bigevent-web.itheima.net/login接口文档:https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835接口根路径:http://big-event-vue-api-t.itheima.net本项目的技术栈本
- 推荐:Next.js 企业级脚手架模板
潘俭渝Erik
推荐:Next.js企业级脚手架模板next-enterpriseAnenterprise-gradeNext.jsboilerplateforhigh-performance,maintainableapps.PackedwithfeatureslikeTailwindCSS,TypeScript,ESLint,Prettier,testingtools,andmoretoacceleratey
- react 前端项目搭建
weixin_44254297
前端react.jsjavascript
安装node全局安装react框架npminstall-gcreate-react-apppnpmcreatereact-app项目名称--templatetypesctiptoryarncreatereact-app项目名称--templatetypescriptcd项目名称进入项目安装eslint和prettier进行代码规范管理pnpmadd-Deslintprettiereslint-pl
- webpack学习:配置es6+,react,typescript,eslint
大神乔伊
webpackjavascriptwebpackreact.js
本文内容如下配置es6+,react,typescript,eslint如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案配置打包ES6+部分浏览器只认识es5的语法,如果要使用es6以上的语法,需要配置注意:在根目录新建.babelrc或者babel.config.js,用于配置es6以上的语法兼容,webpack会自动检测有没有.babelrc文件,如果有则按里面的配置加
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- 使用webpack5实现简易的vue-cli脚手架功能
没有技巧只有感情
前端webpack
目录build/webpack.config.jsbabel.config.js.eslintrc.js、.eslintignorepackage.json主要涉及到对vue的支持以及elementui的自动按需引入首先解释一下webpack中使用最多的loader和plugin的概念:loader是将一些webpack不能处理的资源(vue、scss、图片等)或者浏览器不能识别的资源(es6语法
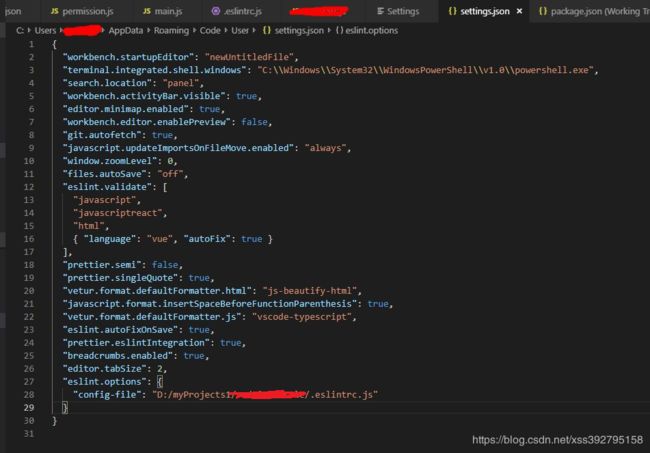
- 关于vscode中settings.json中的设置
Spider Cat 蜘蛛猫
从零构建xxx系统vscodejsoneslint
关于vscode中settings.json中的设置为什么会需要有这个文章,因为在整合eslint和prettier出现settings.json文件,究竟哪个配置对应哪个插件?vscode版本1.93.1settings.json{"editor.formatOnSave":true,"editor.codeActionsOnSave":{"source.fixAll":"explicit","
- vscode相关插件使用----持续更新中
本就是菜鸟何必心太浮
vscode插件集合vscodeide编辑器
一、VSCode(VisualStudioCode)常用的插件:Vetur/Volar:用于Vue.js项目的开发,提供语法高亮、智能感知等功能。ESLint:用于JavaScript代码的语法检查和风格检查,支持多种编码规范。Prettier-Codeformatter:代码格式化插件,自动将代码格式化为一致的样式。GitLens:增强VSCode内置的Git功能,提供可视化查看Git操作等功能
- Vue项目禁用eslint
eggcode
前端vue.jseslint
问题代码不符合eslint规范时的终端报错:Youmayusespecialcommentstodisablesomewarnings.Use//eslint-disable-next-linetoignorethenextline.Use/*eslint-disable*/toignoreallwarningsinafile.ERRORin[eslint]....(略)方法针对整个项目在vue.
- 开启eslint后,html中全角符号绕过eslint检测
Э时间行者于我
前端前端
直接在需要的地方复制这块eslint代码就行
- 将代码推到git上,如何忽略eslint校验
捂風鋔笶_小欣同學
git
解决方法有两种:1、简单粗暴,删除掉pre-commit钩子进入项目的.git文件夹(隐藏文件),根据路径./git/hooks/pre-commit找到对应的pre-commit文件,直接删除,建议改名为”pre-commit000”备份。2、使用--no-verify跳过检查。gitcommit-m'提交信息'--no-verify
- eslint配置解读
小白路过
javascripteslint
主要介绍一些常规的eslint配置属性,及如何查看对应eslint插件的具体规则配置内容。extend配置常见的extend配置解析{extends:['plugin:vue/recommended']}也可以写成{plugins:['eslint-plugin-vue']}eslint插件命名规则:惯例是使用不带eslint-plugin-前缀的npm包名称。plugin:vue/recomme
- Webstorm 配置Eslint ESLint: TypeError: this.libOptions.parse is not a function
Dragon Wu
前端webstorm前端javascript
Webstorm配置eslint时,报错:ESLint:TypeError:this.libOptions.parseisnotafunction解决方案:把{**/*,*}.{js,ts,jsx,tsx,html,vue}换成{**/*,*}.(js,ts,jsx,tsx,html,vue)问题解决,亲测有效!
- error Closing curly brace does not appear on the same line as the subsequent block brace-style
小丁学Java
vue2和element-uijavascript开发语言ecmascript
文章目录问题分析解决方法修复前:修复后:具体修复步骤修复后的代码示例总结闭合的大括号(})没有出现在下一个代码块的同一行[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/compo
- error Parsing error: invalid-first-character-of-tag-name vue/no-parsing-error
小丁学Java
vue2和element-uivue.js前端javascript
标签的第一个字符不符合HTML或Vue的语法要求[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/components/identify-list.vue[0]87:78error
- 从提供的 package.json 文件可以看出,项目已经集成了 vue-cli-service lint --fix,并且配置了相关的工具和脚本
小丁学Java
vue2和element-uijsonvue.js前端
文章目录1.确认`vue-cli-servicelint`已集成2.确认`lintOnSave`是否启用示例:`vue.config.js`3.确认ESLint配置4.确认Git钩子配置5.如何实现保存时自动修复(1)启用`lintOnSave`(2)配置编辑器的ESLint插件(3)测试自动修复6.总结从你提供的package.json文件来看,项目已经集成了vue-cli-servicelin
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- npm install安装缓慢或卡住不动
Amy_cx
npm前端node.js
起因今天执行npminstalleslint-plugin-cypress@latest--save-dev命令时进度条一直卡着不动,于是想着安装yarn来操作。方案1全局安装yarn(Mac在npm前加sudo):npminstall-gyarnyarn安装好之后安装依赖用:yarnadd+依赖名称启动项目用:yarnyarn后面什么都不加等于yarninstall。但是我运行yarn出现:换成
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- plus is not defined eslint报错
于慨
uniapp相关前端
plusisnotdefinedeslint报错解决方法:将eslint配置文件的globals里面添加plus:true
- 配置vue2项目中组件命名忽略大小写
上趣工作室
vue2.xvue.js前端
vue2中如果我们想通过目录名称下创建index.vue的方式,创建组件,有时候可能会有错误提示“componentnameindexshouldalwaysbemulti-word”,在这里我介绍一下,我亲测能使用的方法:如果项目根目录下没有.eslintrc.js文件,则创建一个该文件,如果有,则参考下方代码直接添加,代码如下//.eslintrc.jsmodule.exports={//其他
- 黑马程序员 大事件
vue.js前端
在写黑马程序员大事件中,出现eslint配置不生效,prettier不生效问题一、eslint配置无法生效1、eslint配置无法生效:vscode的setting.json,"source.fixAll":true提示错误,要字符串,修改为"always"即可。"editor.codeActionsOnSave":{"source.fixAll":"always"},"editor.format
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?