MFC一一TreeCtrl树控件的使用
上一节我们介绍MFCPropertyGridCtrl属性表格控件的时候提到过TreeCtrl与MFCPropertyGridCtrl控件的结合使用,本节我们重点介绍TreeCtrl控件的使用。
CTreeCtrl m_CtrlTreeStyles;(1)、控件创建
两种方法:1、工具箱手动拖动控件到面板上。2、利用Create代码创建
virtual BOOL Create(
DWORD dwStyle,
const RECT& rect,
CWnd* pParentWnd,
UINT nID
);(2)、利用InsertItem创建节点
HTREEITEM InsertItem(
LPTVINSERTSTRUCT lpInsertStruct
);
HTREEITEM InsertItem(
UINT nMask,
LPCTSTR lpszItem,
int nImage,
int nSelectedImage,
UINT nState,
UINT nStateMask,
LPARAM lParam,
HTREEITEM hParent,
HTREEITEM hInsertAfter
);
HTREEITEM InsertItem(
LPCTSTR lpszItem,
HTREEITEM hParent = TVI_ROOT,
HTREEITEM hInsertAfter = TVI_LAST
);
HTREEITEM InsertItem(
LPCTSTR lpszItem,
int nImage,
int nSelectedImage,
HTREEITEM hParent = TVI_ROOT,
HTREEITEM hInsertAfter = TVI_LAST
);利用SetItemData记录插入Tree节点的xiang位置
BOOL SetItemData(
HTREEITEM hItem, //Handle of the item whose data is to be retrieved.
DWORD_PTR dwData //A 32-bit application-specific value associated with the item specified by hItem.
);插入并记录根节点
void CDialog_Setting_Style::Init_Tree_Styles()
{
//m_CtrlTree.ModifyStyle( TVS_CHECKBOXES, 0 );
//m_CtrlTree.ModifyStyle( 0, TVS_CHECKBOXES );
m_v_root.clear();
TCHAR wszStylesSetting[100]={0};
for (int iRoot=0;iRootvoid CDialog_Setting_Style::Insert_Tree_Styles(_ENUM_SET_STYLES e_styles,_STL_3MAP_PARAM m_param)
{
ver_htr_1 v_item;
CString strItem;
map::iterator it_2map;
_STL_2MAP_PARAM m_param2;
for (it_2map=m_param.m_param.begin();it_2map!=m_param.m_param.end();++it_2map)//遍历需要插入的子节点
{
m_param2 = it_2map->second;
for (int iItem=0;iItem 设置图标的方式也存在两种
方法一:利用icon图标
首先需要创建CImageList 图像列表控制成员
CImageList m_ImageList;然后加载不同的iicon图标,并绑定到TreeCtrl上
void CDialog_Setting_Style::Init_ImageList()
{
m_ImageList.Create(16, 16, ILC_COLOR8|ILC_MASK, 0, 4);
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICON_ROOT1)); // ico图标
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICON_ROOT2));
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICON_CHILD1)); //图标个数随意加,多加几个也行
m_ImageList.Add(AfxGetApp()->LoadIcon(IDI_ICON_CHILD2));
m_CtrlTree.SetImageList(&m_ImageList, TVSIL_NORMAL); // 建立 imagelist 与 tree的映射关系
}然后,在上述CTreeCtrl的InsertItem函数中根据如下成员构造函数中的nImage,nSelectImage变量进行图标显示的设置
根节点图标显示
m_v_root.push_back(m_CtrlTree.InsertItem(wszStylesSetting,iRoot,iRoot,TVI_ROOT)); //插入根节点子节点的图标显示
v_item.push_back(m_CtrlTree.InsertItem(strItem,e_styles+2,e_styles+2,m_v_root[e_styles])); //插入子节点方法二:利用bitmap(加载 bmp图片,64*16,一张图片上有4张16*16的小图)
m_ImageList.Create(IDB_BITMAP_TREE, 16, 0, RGB(0, 255, 0)); // 64*16的bmp图片,16表示一张图显示的宽度
m_CtrlTree.SetImageList(&m_ImageList, TVSIL_NORMAL); //跟tree建立映射关系然后利用SetItemImage进行图标设置,
BOOL SetItemImage(
HTREEITEM hItem, //Handle of the item whose image is to be set.
int nImage, //Index of the item's image in the tree view control's image list.
int nSelectedImage //Index of the item's selected image in the tree view control's image list.
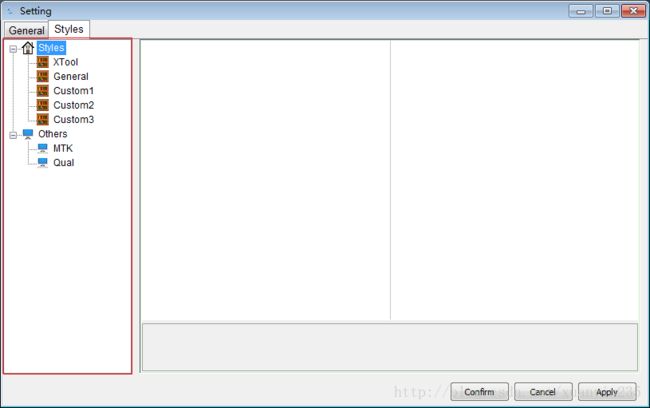
);上述创建均在OnInitDilog初始化Dialog函数下完成,最后,创建的TreeCtrl控件如下所示:
(4)、TreeCtrl与MFCPropertyGridCtrl的结合使用
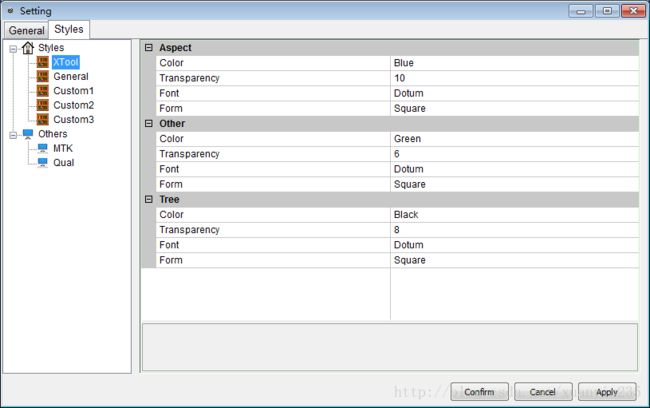
也就是实现点击上图左边的TreeCtrl子节点在右边显示对应的属性表格控件。此时,我们需要TreeCtrl控件响应TVN_SELCHANGED事件,用来获取TreeCtrl控件的选择变化
void CDialog_Setting_Style::OnSelchangedTreeStyles(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMTREEVIEW pNMTreeView = reinterpret_cast(pNMHDR);
TVITEM item = pNMTreeView->itemNew;
m_CtrlTree.Expand(item.hItem, TVE_EXPAND);//展开
m_wndPropList.RemoveAll();//移除属性表格
if (item.hItem!=m_v_root[_E_SETTING_STYLES]&&item.hItem!=m_v_root[_E_SETTING_OTHERS]) //当不为根节点时
{
HTREEITEM hCurrent = m_CtrlTree.GetParentItem(item.hItem);
m_iRoot = m_CtrlTree.GetItemData(hCurrent); //获取根节点号
m_iItem = m_CtrlTree.GetItemData(item.hItem);//获取根节点下的子节点号
if (m_iRoot==_E_SETTING_STYLES)
{ //如果根节点为Styles,则创建该根节点下子节点所对应的属性表格
Inster_PropList(m_iItem,_E_SETTING_STYLES,ui_setting.m_dialog.m_param[ui_setting.m_dialog.v_param[_E_SETTING_STYLES]]);
}
else if (m_iRoot==_E_SETTING_OTHERS)
{ //如果根节点为Othes,则创建该根节点下子节点所对应的属性表格
Inster_PropList(m_iItem,_E_SETTING_OTHERS,ui_setting.m_dialog.m_param[ui_setting.m_dialog.v_param[_E_SETTING_OTHERS]]);
}
}
*pResult = 0;
} //创建属性表格
bool CDialog_Setting_Style::Inster_PropList(int iItem,_ENUM_SET_STYLES e_styles,_STL_3MAP_PARAM m_param)
{
vec_property_grid v_item;
CString cstrItem,cstrValue;
string strValue;
vec_property_grid v_prop;
int iProp=-1;
_STL_2MAP_PARAM m_param2;
m_param2 = m_param.m_param[m_param.v_param[iItem]];
v_prop.clear();
map::iterator it_1map;
for (it_1map = m_param2.m_param.begin();it_1map!=m_param2.m_param.end();it_1map++) //遍历需要创建的属性表格数
{
cstrItem = (it_1map->first).c_str();
v_prop.push_back(new CMFCPropertyGridProperty(cstrItem));//创建表格组属性
_STL_1MAP_PARAM m_param1 = (it_1map->second);
iProp++;
v_item.clear();
for (int iLable=0;iLableAddSubItem(v_item[iLable]);
}
m_wndPropList.AddProperty(v_prop[iProp]); //添加组属性
}
return true;
} 创建属性表格完成后,我们就可以点击左边的TreeCtrl子节点显示对应的属性表格控件了,如下图所示:
TreeCtrl更多介绍及用法可以参考如下链接,感谢原创者的笔录:
https://msdn.microsoft.com/zh-cn/library/3w4dsefz(v=vs.100).aspx
https://www.cnblogs.com/zxllm/p/5435798.html
http://blog.csdn.net/yaoyuanyylyy/article/details/32714123