Qt创建Qt Designer自定义控件
前言
Qt Designer控件就是能够在ui界面中使用的控件,例如QPushButton,QLabel等控件。而自定义Qt Designer控件就是自己写一个控件,这个控件能够出现在Qt Designer控件列表中(也可以不在Qt Designer控件列表中出现,主要取决于生成的库文件,是否拷贝进Qt的相关目录下,下文会详细介绍),例如最出名的Qwt控件,就是一个自定义的控件,这个控件非常强大能够绘制各种各样的波形图,绘制实时数据曲线,并且控件很精美,提供了很多接口供我们使用。这里主要介绍创建并使用自定义控件的详细步骤。
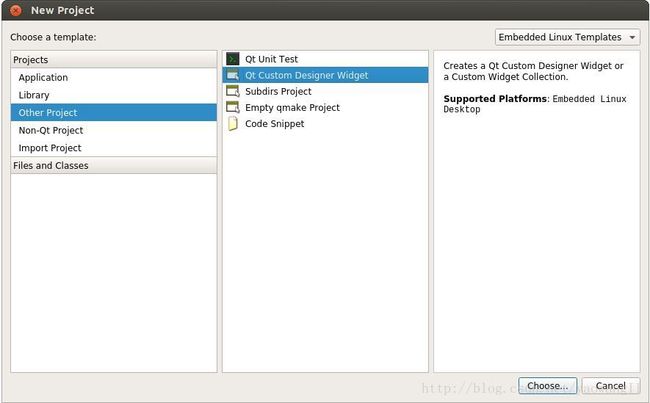
一、创建自定义控件
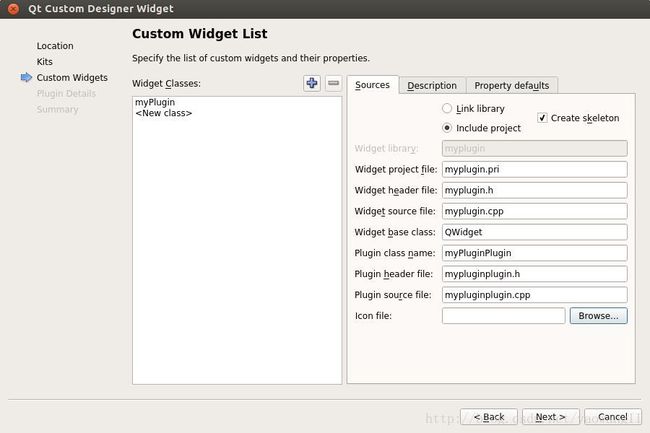
点击下一步,直到出现以下界面,按照自己的喜好,给工程的各种文件命名,并且在右侧最底下有一个Icon File选项,这是指定控件在Qt Designer 控件列表中显示的图标,我这里没有指定,会使用Qt中默认的控件图标进行显示。如图所示 
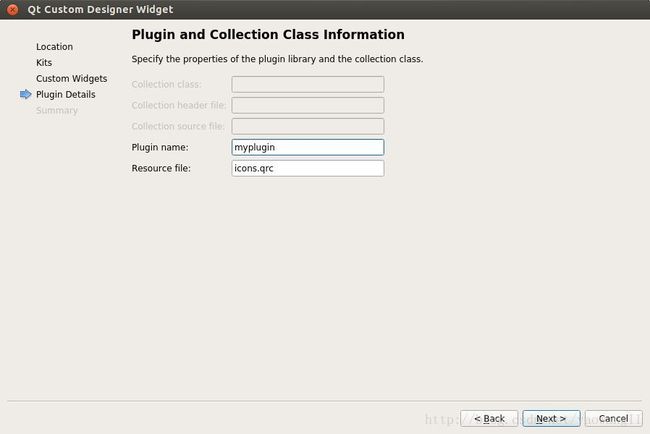
配置完成后,继续下一步,会看到如下界面,这个配置控件的名称,如填写myPlugin,这个控件就会被命名为myPlugin,就像QPushButton一样。 
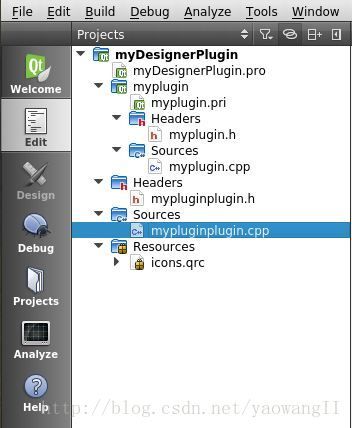
当工程创建后,会看到如下的项目结构。下面讲解这些文件的主要作用。 
2、myplugin.h 和myplugin.cpp 这两个文件主要是用来给我们生成的自定义控件制作图形界面的,当然也可以直接用ui文件来给我们的控件来制作图形界面。如果没有用到ui界面,那么在myplugin.cpp的构造方法中用代码写界面即可,如果需要用到ui界面,那么就在myplugin.pri工程中点击右键,添加一个新的Qt设计师界面。这里所说的自定义控件图形界面是指这个自定义控件显示出来的图形,例如:自定义控件图形界面中添加了两个QPushButton,那么我们使用自定义控件时,就是两个QPushButton显示出来,如果我们在自定义控件图形界面中添加了一个QLabel,那么这个控件就是一个QLabel。
mypluginplugin.h 和mypluginplugin.cpp ,这两个文件只要是配置自定义控件的一系列属性,打开这两个文件我们可以看到Qt已经自动帮我们生成的很多的函数,下面我们就在mypluginplugin.h中具体来说明这些函数的作用。
//mypluginplugin.h
#ifndef MYPLUGINPLUGIN_H
#define MYPLUGINPLUGIN_H
#include 3、下面为自定义控件创建图形界面。
打开myplugin.cpp更改为如下:
#include "myplugin.h"
#include <QPushButton>
#include <QHBoxLayout>
myPlugin::myPlugin(QWidget *parent) :
QWidget(parent)
{
QPushButton *button1 = new QPushButton;
QPushButton *button2 = new QPushButton;
button1->setText("My");
button2->setText("plugin");
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addWidget(button1);
mainLayout->addWidget(button2);
this->setLayout(mainLayout);
}以上代码创建了自定义控件的显示界面,这个自定义控件主要显示出来两个处于水平布局的QPushButton。
当然也可以不用代码写界面,可以创建ui界面,直接拖两个QPushButton进去即可。
而我这里的mypluginplugin.h 和mypluginplugin.cpp 这两个文件不做更改,保持默认。如果需要更改可以按照上面每个函数的注释进行更改。
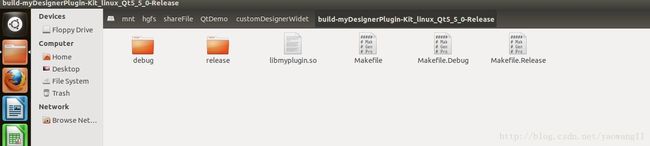
接下来就可以编译生成库文件了。在此首先要把工程改为release模式。然后点击编译按钮,编译成功后,就会在当前工程编译的目录下生成库文件了。
如图所示 
其中libmyplugin.so就是我们需要的库文件。
二、自定义控件的使用
1、要想自定义控件在Qt Designer控件列表中显示,那么需要在libmyplugin.so库文件放在Qt相关的目录下。
在linux上执行命令,具体目录视Qt的安装目录而定
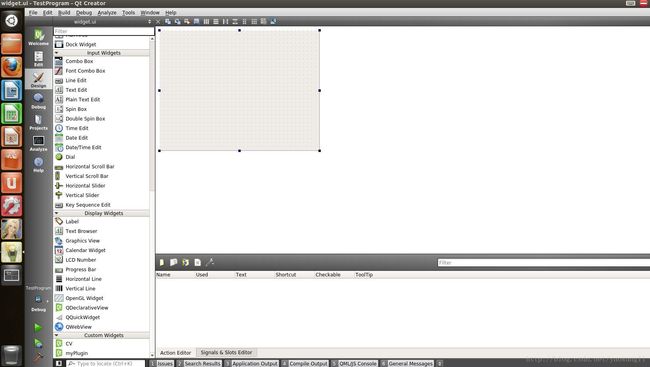
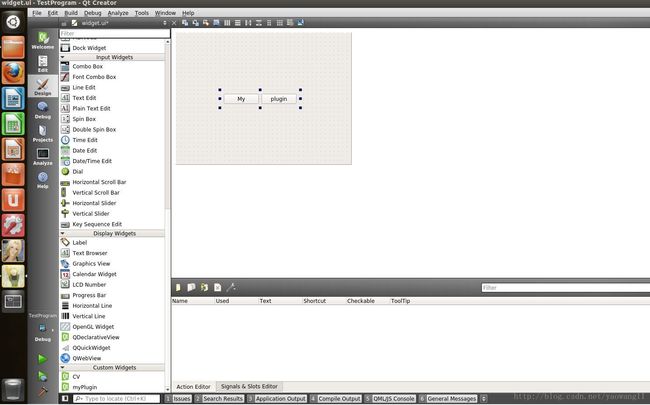
cp libmyplugin.so /opt/Qt5.5.0/Tools/QtCreator/bin/plugins/designer/2、新建一个Qt Widgets Application 工程,工程命名为 TestProgram 。打开工程的ui文件的Qt Designer模式如图所示
你会发现在左下角的custom widgets栏目下出现了myPlugin控件,这就是上一步所创建的自定义控件,接着把它拖动到界面看看效果。如图所示:

是否看到了两个QPushButton了呢,这就是我们上一步中在myplugin.cpp构造函数中用代码创建的界面。这就证明了上面所创建的自定义控件已经成功了。
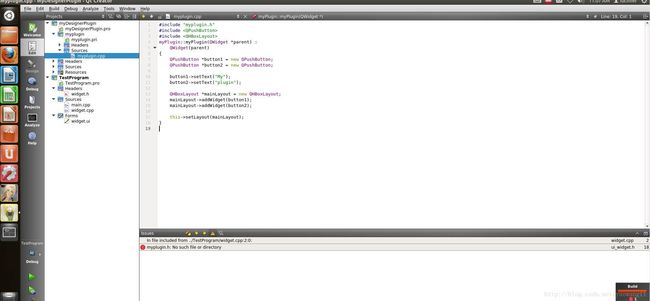
3、下面运行这个TestProgram工程来测试一下工程是否能成功运行。点击一下运行按钮,控制台中就是出现如下的错误信息,提示myplugin.h文件没有找到。这是当然的,我们还是指定自定义控件的库目录和头文件目录呐。就像Qwt控件一样,我们同样需要指定Qwt的库目录和头文件目录,我们自定义的控件也不例外。 
打开TestProgram工程的pro文件,添加一下内容
INCLUDEPATH += /mnt/hgfs/shareFile/QtDemo/customDesignerWidet/myDesignerPlugin
LIBS += -L/mnt/hgfs/shareFile/QtDemo/customDesignerWidet/build-myDesignerPlugin-Kit_linux_Qt5_5_0-Release -lmyplugin具体的路径因个人而定,添加完成后,保存,运行工程。这时会看程序运行成功了,而我们的自定义控件显示出来了。