kivy简介
kivy是一个开源的Python库,目的是快速开发GUI用户界面,特别是多点触摸应用程序。
Kivy和python一样具有出色的跨平台特性,使用Kivy编写的程序可以在Windows,Linux,和mac OSX系统之间无缝切换运行,而且具有本地显示效果,特别对触摸屏应用的支持较好,在非触摸屏上也可以配合鼠标模拟触摸效果。Kivy甚至可以运行在android和IOS设备上,具有极强的跨平台能力。
该项目介绍在Ubuntu环境下搭建Kivy的开发环境,编写GUI程序实现与服务器通讯的例子。
涉及知识点
- Kivy开发环境的搭建
- 使用Kivy开发跨平台GUI程序,学会使用Kivy中的简单控件
- 对GUI事件的响应操作
- 使用kivy语言布局界面
- 复习Python的socket通讯
效果图
开发准备
打开Xfce终端(指实验楼在线开发环境里的终端),下载并安装 Kivy的相关依赖 。
$ sudo apt-get install python-setuptools python-pygame python-opengl \
python-gst0.10 python-enchant gstreamer0.10-plugins-good python-dev \
build-essential libgl1-mesa-dev-lts-quantal libgles2-mesa-dev-lts-quantal\
python-pip
遇到是否安装的询问时,输入y,按回车键继续安装。安装时间较长,并且视网络状态而定。
安装Python扩展包Kivy。
$ sudo pip install Cython
$ sudo pip install kivy
该扩展包安装时间较长,请耐心等待。
实验步骤
测试Kivy安装是否正常
安装完Kivy扩展包以后,必须确认该扩展包是否安装正常。常用的方法就是在python环境下导入该包进行测试。下面以ipython环境进行测试,导入kivy后一切正常,将看到如下输出:
使用Label控件
Label控件是GUI控件中最简单的一种了,主要的作用就是用于信息显示。我们在shell环境下输入下列代码,即可调用一个label控件并显示出来。
import kivy
from kivy.app import App
from kivy.uix.button import Label
class MyApp(App):
"""docstring for MyApp"""
def build(self):
return Label(text='Hello World')
if __name__ == '__main__':
MyApp().run()
上面这段代码显示的结果如下图所示:
我们来分析一下上面的代码。前两行是从Kivy中导入APP类和Lable类,以便我们在后面使用。我们的程序新建了一个类,这个类继承了APP类,并且定义了build方法,在build方法中,返回一个Lable实例,在Lable上显示字符串“Hello World”
我们看到整个屏幕都是这个大Lable并且以黑色为背景。这是因为默认的窗口大小里只有Lable一个控件,所以它铺满了窗口。再仔细观察发现窗口的名字是“My”,这就是我们定义的类的名字去掉“APP”,这种定义方式也是Kivy强制要求的,这是为了方便kivy语言查找到用户定义的类,我们将在以后介绍这方面知识。启动我们的GUI程序,只需要调用我们定义的类中的run方法,显然这个方法继承于父类APP。
使用Button控件
接下来我们实践一下Button控件的使用。Button控件相比Lable控件,除了外观以外,还有逻辑部分要处理。我们先把逻辑部分放一边,只看显示的部分。在shell窗口中输入程序:
from kivy.app import App
from kivy.uix.button import Button
class TestApp(App):
def build(self):
return Button(text='Hello World')
TestApp().run()
代码运行的效果如下图:
看起来和Label没有什么区别,但是当我们用鼠标点击窗口内部时,按钮被按下,并变成蓝色:
由于我们没有添加任何逻辑,所以点击按钮后也没有任何动作被执行。
为button控件添加响应
下面我们来为Button添加callback函数来响应Button被按下时的动作。作为示例,我们在按钮按下时打印一行语句来显示按钮被按下了。
from kivy.app import App
from kivy.uix.button import Button
def callback(instance):
print('The button <%s> is being pressed' % instance.text)
bt1=Button(text='Hello World')
bt1.bind(on_press=callback)
class TestApp(App):
def build(self):
return bt1
TestApp().run()
首先我们定义个一个callback函数,传入参数为一个控件实例,在函数体内部,打印这个空间的text属性。接下来,实例化一个按钮控件,与上面不同的是,这次的控件增加了一个绑定按下后的回调函数。在我们的类中的build方法中,直接返回我们实例化的bt1即可。该段代码的运行效果如下,图中点击了数次按钮:
kv语言介绍
kivy库拥有自己的布局语言,名字就叫“kv语言”。这是一种类似于标记语言的布局语言,方便开发者将GUI界面和逻辑分离。那么kivy是怎么将python脚本和kv布局联系到一起的呢?还记得我们最开始定义类的时候,用一种特别的命名方式么?类的名字最后必须是APP结尾,比如我们的是“MyAPP”。那么我们在编写界面布局的时候,相应的kv文件必须命名为My.kv,不能随便乱起名字,只能用这个,别的名字不认。
kv语言也遵循python的对齐原则,顶层控件顶在最左,子控件在其下方空四个空格键,子控件的属性继续空四个空格。每个子控件都有自己独一无二的id,方便在程序中访问其属性,例如下面这个漫威漫画超级英雄的布局:
Label:
id: loki
text: 'loki: I AM YOUR GOD!'
Button:
id: hulk
text: "press to smash loki"
on_release: root.hulk_smash()
对应的python是:
class Marvel(BoxLayout):
def hulk_smash(self):
self.ids.hulk.text = "hulk: puny god!"
self.ids["loki"].text = "loki: >_这段代码其实是复仇者联盟中的一个片段,洛基跟地球人说:我是你们的神!然后绿巨人出现,一巴掌把洛基扇到了一边,然后一脸不屑地说了一句:弱爆了的神!洛基的表情:>_
代码很简单,大家可以自己执行一下看看效果。关于kv语言更多的介绍及用法,可参考kivy的官方文档
该段代码不能直接运行,完整的代码如下:
#-*- coding:utf-8 -*-
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.scatter import Scatter
from kivy.uix.carousel import Carousel
from kivy.uix.button import Button
from kivy.uix.modalview import ModalView
from kivy.uix.scrollview import ScrollView
class Marvel(BoxLayout):
def hulk_smash(self):
self.ids.hulk.text = "hulk: puny god!"
self.ids["loki"].text = "loki: >_还有别忘了我们的布局文件,注意因为python文件中的类名是testMarvelApp,所以kv文件的名字只能是testMarvel.kv:
Label:
id: loki
text: 'loki: I AM YOUR GOD!'
Button:
id: hulk
text: "press to smash loki"
on_release: root.hulk_smash()
这段程序的执行效果如下:
点击按钮后,效果为:
socket通讯GUI
为了和服务器通讯,我们需要有个发送框,一个接收框和一个发送按钮。使用kv语言布局的程序如下:
#:kivy 1.8.0
myCarousel:
:
loop:True
id:my_Carousel
text_input5:text_input5
text_input6:text_input6
text_input7:text_input7
connect:connect
canvas:
Rectangle:
size: self.size
source:'022.jpg'
BoxLayout:
orientation: "vertical"
BoxLayout:
height: "40dp" #
size_hint_y: None
Label:
text: 'ip:'
size_hint_x: 25 #
TextInput:
id: text_input5
size_hint_x: 50
text:'192.168.1.21'
focus: True
multiline: False
Button:
id:connect
text: "Connect"
size_hint_x: 25
on_press: app.connect_server()
BoxLayout:
Label:
size_hint_x: 5
TextInput:
id: text_input7
size_hint_x: 90
focus: True
multiline: True
Label:
size_hint_x: 5
BoxLayout:
height: "40dp" #
size_hint_y: None
Label:
text: 'message:'
size_hint_x: 25 #
TextInput:
id: text_input6
size_hint_x: 50
focus: True
multiline: False
Button:
text: "Send"
size_hint_x: 25
on_press: app.send()
on_focus:
screen = self.parent.parent.parent.parent
if screen.parent: screen.focused = self
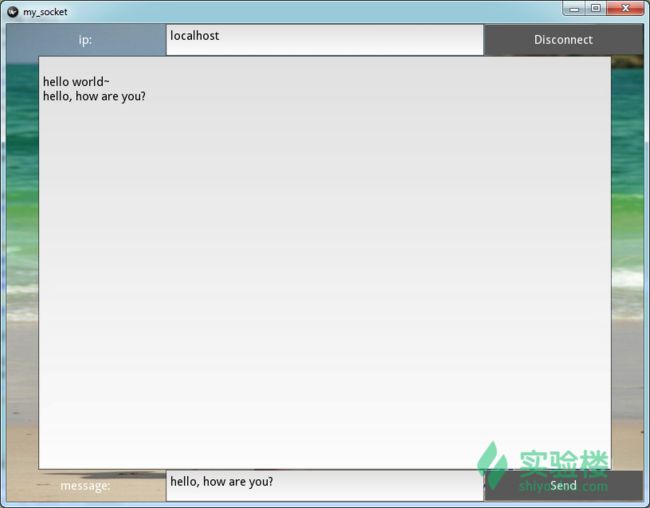
这段kv语言生成的界面在windows下看起来是这个样子的:
仔细看代码的同学一定发现了这个布局是有个背景图片的,但是被消息框挡住了看不见。没关系,kivy框架的一个特别吸引人的地方就是它完全面向触屏设备,即使在没有触摸屏的windows电脑上,也可以用鼠标模拟手指的触摸操作。我们在界面边缘单击鼠标按住,向左拖动,就会发现在这界面之后,美女暗藏:
该背景图片请从控制台下载:
$ wget http://labfile.oss.aliyuncs.com/courses/755/022.jpg
上面详细的介绍了使用kivy开发socket通讯程序的主要代码以及功能实现,关于客户端、服务端以及测试验证等,这里就不再叙述了,点击【使用kivy开发socket通讯程序】即可查看完整的开发文档了~
客户端程序
对应上述界面文件的python代码,程序的功能是当界面上的连接按钮按下后,连接服务器。连接成功后,将发送框内的文本发送给服务器。
服务器端程序
为了验证程序的功能,需要编写一个非常简单的服务器端程序。
实验验证
也就是回环测试了socket通讯。
以上内容全部截选自实验楼项目教程【使用kivy开发socket通讯程序】,感兴趣的小伙伴可以点击链接查看全部文档~