自定义View:View的Measure测量过程解析
相信绝大多数Android开发者都有自定义View来满足各种各样需求的经历,也知道一个View的绘制展示要经过measure、layout、draw三大流程,三者中measure的过程相比是稍微复杂一点点的。这篇文章作为一个Android基础的分享,分享一下view/viewGroup measure的过程,view/viewGroup是如何通过measure来确定自己的宽高,最后通过自定义一个流式布局来实践一下。
layout的过程本质上就是计算设定自己的坐标或者自己child的坐标,而draw需要画布和画笔以及提供的丰富的api来绘制你想要的效果。
本文主要分为以下三部分:
- 什么是MeasureSpec,它的作用是什么
- measure过程是什么样的,它是如何确定一个View/ViewGroup的宽高
- 重写onMeasure()方法来自定义一个流式布局
1. 什么是MeasureSpec,它的作用是什么
MeasureSpec的作用
我们知道View是通过onMeasure()来确定自己的宽高的(ViewGroup是个抽象类继承自View,它并没有重写onMeasure(),所以如果自定义ViewGroup的时候没有重写onMeasure(),它最终调的还是View的onMeasure()方法),那么假定我们没有重写onMeasure()方法,那么View的宽高是怎样的呢?
View.onMeasure:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}显然是通过setMeasureDimension()方法来确定宽高的,来看一下这个方法:
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
```
setMeasuredDimensionRaw(measuredWidth, measuredHeight);
}private void setMeasuredDimensionRaw(int measuredWidth, int measuredHeight) {
//赋值给宽高成员变量,宽高确定,此时外界就可以通过getMeasuredWidth()、getMeasuredHeight()来获取View的宽高了
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}通过以上代码我们可以知道,View的onMeasure()里通过setMeasuredDimension(int measuredWidth, int measuredHeight)方法就可以设置View的宽高,那么里面的两个宽高参数是怎么来的呢?接着看getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec):
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
//取出MeasureSpec中的specMode和specSize
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
//将specSize赋值给result
result = specSize;
break;
}
return result;
}终于我们的主角MeasureSpec登场了,从代码可以看出,最终设定的宽高也就是从MeasureSpec中取出的specSize。所以综上所诉,在没有重写onMeasure()方法的情况下,MeasureSpec就决定了View/ViewGroup的宽高。
MeasureSpec基础知识
接下来介绍一些MeasureSpec的基础知识,让我们更加了解什么是MeasureSpec:
从getDefaultSize方法中也可以看出,MeasureSpec中包含两部分,一个是SpecMode(测量模式),一个是SpecSize(某种测量模式下的规格大小)。它是用一个32位的int值来表示的,高2位代码SpecMode,低30位代表SpecSize。
specMode主要分为三种:
| 模式 | 说明 |
|---|---|
| EXACTLY | 设置了精确的宽高。如width、height设置了具体值或者设置为 match_parent,都属于这种模式 |
| AT_MOST | width、height设置为wrap_content则属于这种模式 |
| UNSPECIFIED | 以上两种模式是我们布局里常见的,最大也不会大过父布局,而这种模式一般用于系统, 父容器不对View有任何限制 |
MeasureSpec是如何生成的
通过上面我们知道了在不重写onMeasure()的情况下,一个View/ViewGroup的MeasureSpec就决定了这个View/ViewGroup的宽高,显然这个MeasureSpec是这个View/ViewGroup的父容器在调用子View的measure()方法时传进来的,也就是说一个View/ViewGroup的MeasureSpec是由其父容器生成的,那么是怎么生成的呢?里面的SpecSize和SpecMode是由什么决定的呢?
这里由于代码比较多就不贴了,父容器通过调ViewGroup中的getChildMeasureSpec()来生成子View的MeasureSpec。getChildMeasureSpec()中主要是通过父容器的MeasureSpec以及子Views设置的宽高来共同决定子View的MeasureSpec中的SpecMode和SpecSize。
getChildMeasureSpec()代码里的生成规则:
1.当子View的宽高设置的是具体数值时,显然我们可以直接拿到子View的宽高,则子View宽高就确定了,不用再去考虑父容器的SpecMode了,此时子View的SpecMode为EXACTLY,SpecSize就是设置的宽高。
2.当子View的宽高设置的是match_parent, 则不管父容器的SpecMode是什么模式,子View的SpecSize就等于父容器的宽高,而子View的SpecMode随父容器的SpecMode。(这里没有考虑UNSPECIFIED模式,如果父容器是UNSPECIFIED模式,则子View SpecSize为0,SpecMode为UNSPECIFIED)
3.当子View的宽高设置的是wrap_content,因为这种情况父容器实在不知道子View应该多宽多高,所以子View的SpecSize给的是父容器的宽高,也就是说只是给子View限制了一个最大宽高,而子View的SpecMode是AT_MOST模式。(这里没有考虑UNSPECIFIED模式,如果父容器是UNSPECIFIED模式,则子View SpecSize为0,SpecMode为UNSPECIFIED)。
通过上面的解析我们可以知道,当你给一个View/ViewGroup设置宽高为具体数值或者match_parent,它都能正确的显示,但是如果你设置的是wrap_content,则默认显示出来是其父容器的大小,如果你想要它正常的显示为wrap_content,则你就要自己重写onMeasure()来自己计算它的宽高度并设置。所以我们平常自定义View/ViewGroup的时候之所以要重写onMeasure(),就是为了能让wrap_content达到效果。
2. measure过程是什么样的,它是如何确定一个View/ViewGroup的宽高
我们知道,整个绘制流程是从ViewRootImpl类中performTraversals()开始的,这里面分别执行performMeasure、performLayout、performDraw来完成整个绘制的三大流程。而三大流程都是至顶向下,今天这里只说measure的过程。
这里以DecorView(根View)面放着一个ViewGroup(ViewGroupA)ViewGroup里面放着一个View(ViewB)为例来说明整个测量的流程:
1. ViewRootImpl.performMeasure()->performMeasure():
这里面会调getRootMeasureSpec()根据手机屏幕的宽高和DecorView的LayoutParams生成DecorView的MeasureSpec,然后调用DecorView的measure()开始DecorView的测量
2.DecorView.measure()->onMeasure():
DecorView继承自FrameLayout,所以会走到FrameLayout的onMeasure(),onMeasure()里调measureChild()来根据上面说的规则为ViewGroupA生成MeasureSpec,并通过ViewGroupA.measure()开始ViewGroupA的测量
3.ViewGroupA.measure()->onMeasure():
这是我们自定义的一个ViewGroup(继承自ViewGroup)
假如我们没有重写onMeasure()的话,则默认调的是View.onMeasure(),则不会发起对子View的measure,它里面的子View也就不会被测量(0),而这个ViewGroup如果没有设置具体宽高的话,(wrap_content)则ViewGroup展示的就是父容器的宽高(根据上面说的MeasureSpec生成规则)。
所以如果我们继承自ViewGroup来自定义一个ViewGroup的话,是肯定要重写onMeasure()的,里面要调用measureChild()来为子View生成MeasureSpec并调child.measure()开始对child的测量,这样子View才能被测量显示。而如果我们要使设置的wrap_content生效,还要根据子View测量结果进行计算从而得到自己的宽高,最后通过调setMeasuredDimension(int measuredWidth, int measuredHeight)来设置自己的宽高,从而达到wrap_content的效果。
4. ViewB.measure()->onMeasure():
View的测量相对于ViewGroup要简单点,因为不用去Measure child,但是一样的,如果要使wrap_conten生效需自己重写onMeasure()计算。
3.重写onMeasure()方法来自定义一个流式布局
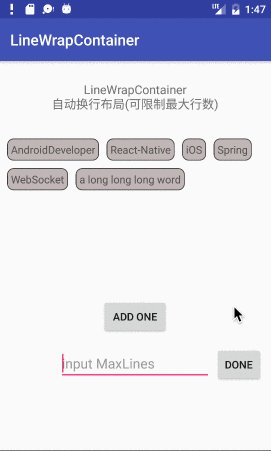
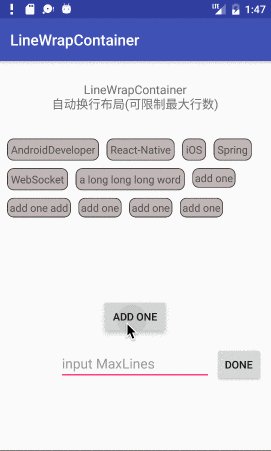
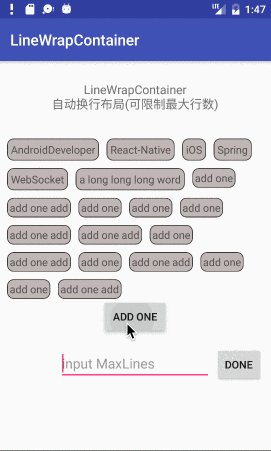
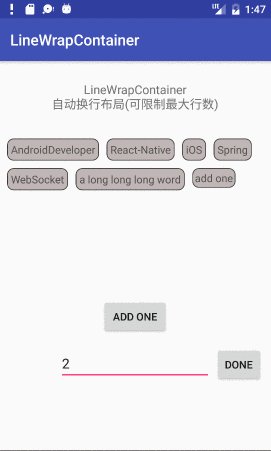
关于流式布局,也叫自动换行布局,一行放不下时会自动折行,效果如下:
具体实现地址:https://github.com/zhengcx/LineWrapContainer
通过上面的measure流程分析,这个效果应该还是比较好实现的,宽度测量上其实不需要我们太关心,直接拿MeasureSpec中的SpecSize就行了,所以主要是高度上的测量,我们要做的其实也是上面说的几点:
1.根据规则为子View生成MeasureSpec,并循环测量子View (ViewGroup.measureChild()里做的事)
2.拿到测量好的子View的宽高,来计算自己wrap_content时应该呈现的宽高。像这个例子主要是根据子View的宽度来判断是否需要折行,如果折行,则ViewGroup的高度也就随之变大,总之需要去计算ViewGroup应该展示的高度。
3.通过调setMeasuredDimension(int measuredWidth, int measuredHeight)来设置自己的宽高。
具体实现见github:https://github.com/zhengcx/LineWrapContainer