我与PyQt5有个约会系列教程(10):对话框 -- QInputDialog、QColorDialog、QFontDialog、QMessageBox、QFileDialog
目录:
一、对话框综合示例
二、QDialog
三、QInputDialog
四、QMessageDialog
五、QFileDialog
PyQt5的对话框有多种类型,比如输入对话框(QInputDialog)、颜色对话框(QColorDialog)、字体对话框(QFontDialog)、消息对话框(QMessageBox)、文件对话框(QFileDialog)等,他们都是Dialog的子类。
对话框的使用可以提高人机交互,方便用户输入数据,修改参数,改变设置,选择文件等。
一、对话框综合示例
下面,通过一个小例子初步了解各类对话框。
首先需要说明下,所有的对话框默认为模态窗口,即用户必须处理完当前对话框之后,才可以与父窗口交互。
先欣赏一下效果如下:
源代码如下:
# -*- coding: utf-8 -*-
import sys,os
from PyQt5.QtGui import QIcon
from PyQt5.QtWidgets import QWidget,QHBoxLayout,QPushButton,QTextEdit,QFontDialog, QApplication, QColorDialog,QInputDialog,QVBoxLayout,QFileDialog,QMessageBox
path = os.path.dirname(os.path.dirname(os.path.dirname(__file__)))
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
# 将控件对象添加到一个列表中
self.allWidget = []
self.setGeometry(650,300,1000,700)
self.setWindowTitle('我与PyQt5有个约会 -- 对话框示例')
self.setWindowIcon(QIcon('myico.ico'))
#---------------------------------------------------------------------------------------
# 创建三个按键,一个多行文本框
#---------------------------------------------------------------------------------------
self.inputQPushBtn = QPushButton('输入对话框')
self.allWidget.append(self.inputQPushBtn)
self.fontQPushBtn = QPushButton('字体对话框')
self.allWidget.append(self.fontQPushBtn)
self.colorQPushBtn = QPushButton('颜色对话框')
self.allWidget.append(self.colorQPushBtn)
self.fileQPushBtn = QPushButton('文件对话框')
self.allWidget.append(self.fileQPushBtn)
self.text = QTextEdit()
#---------------------------------------------------------------------------------------
# 控件添加完毕
# 将三个按键布置在用一个水平布局容器中,然后将水平布局视为一个整体,与文本框布置在垂直布局中
#---------------------------------------------------------------------------------------
hbx = QHBoxLayout()
hbx.addWidget(self.inputQPushBtn)
hbx.addWidget(self.fontQPushBtn)
hbx.addWidget(self.colorQPushBtn)
hbx.addWidget(self.fileQPushBtn)
vbx = QVBoxLayout()
vbx.addLayout(hbx)
vbx.addWidget(self.text)
self.setLayout(vbx)
for name in self.allWidget:
name.clicked.connect(self.showDialog)
#---------------------------------------------------------------------------------------
# 控件添加完毕
#---------------------------------------------------------------------------------------
self.show()
def showDialog(self):
sender = self.sender()
print('sender = {}' .format(sender))
if sender == self.inputQPushBtn:
text,ok = QInputDialog.getText(self,'输入文本框','请输入您的文本内容')
# 返回值是一个包含两个元素的元组
if ok:
self.text.setText(text)
elif sender == self.fontQPushBtn:
font, ok = QFontDialog.getFont() #返回值是一个包含两个元素的元组
if ok:
self.text.setFont(font)
elif sender == self.colorQPushBtn:
color = QColorDialog.getColor()
if color.isValid: # 通过isValid()可以判断用户选择的颜色是否有效,若用户选择取消,isValid()将返回false
self.text.setTextColor(color)
elif sender == self.fileQPushBtn:
# 打开单个文件
fname, _ = QFileDialog.getOpenFileName(self, '打开', '/home','Text Files (*.txt)')
# 返回值是包含2个元素的元组,但这里只需要第一个;这里还加了一个过滤器,只打开txt文件
if fname:
f = open(fname, 'r')
with f:
data = f.read()
self.text.setText(data)
# 关闭程序
def closeEvent(self, QCloseEvent):
reply = QMessageBox.question(self,'消息框','您确认退出吗',QMessageBox.Yes|QMessageBox.No,QMessageBox.No)
if reply:
QCloseEvent.accept()
else:
QCloseEvent.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Example()
sys.exit(app.exec_())
窗体上共有5个控件:4个按键,1个文本框。
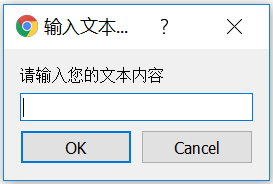
1),当用户点击该“输入对话框”按键时,会弹出输入文本框。输入文本框可以限制用户输入的内容。例如限制输入字符串,限制用户输入证书,或者限制用户只能从有限内容中选择。当前示例中用户输入的是字符串。其他几种类型后续会详细介绍。当然,用户也可以不通过该输入框直接在文本框内输入内容,这里只是为了做展示,所以“多此一举”。
效果如如下:
相关的代码:
if sender == self.inputQPushBtn:
text,ok = QInputDialog.getText(self,'输入文本框','请输入您的文本内容')
# 返回值是一个包含两个元素的元组
if ok:
self.text.setText(text)2)当用户点击“字体对话框”按键时,可以从字体对话框中选择字体大小,样式和格式。
效果图如下:
相关的代码:
elif sender == self.fontQPushBtn:
font, ok = QFontDialog.getFont() #返回值是一个包含两个元素的元组
if ok:
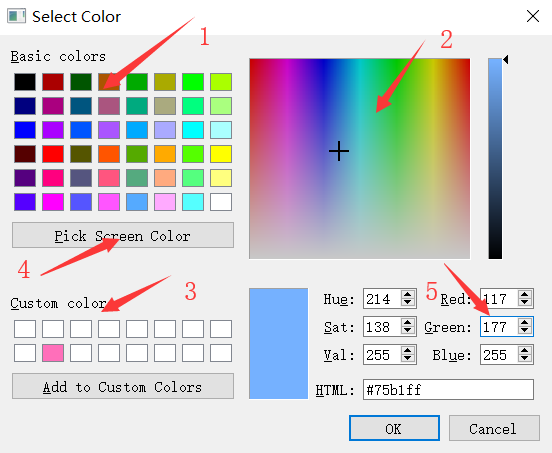
self.text.setFont(font)3)当用户点击“颜色对话框“按钮时,会弹出颜色对话框,该对话框有以下几种功能:
- 从基础颜色中选择需要的颜色;
- 从色谱图中选择所需颜色;
- 将喜欢的颜色添加到常用颜色中;
- 使用取色器在屏幕上取色;
- 微调三原色数值。
效果图及对应功能如下:
相关的代码:
elif sender == self.colorQPushBtn:
color = QColorDialog.getColor()
if color.isValid: # 通过isValid()可以判断用户选择的颜色是否有效,若用户选择取消,isValid()将返回false
self.text.setTextColor(color)4)当用户点击“文件”按键时,会弹出文件对话框。这里可以设置文件对话框弹出式父组件、标题、默认打开目录以及文件扩展名过滤器,后面会详细介绍。在当前示例中,只能打开单个文件,且只允许用户打开txt文件,并将文件内容写到文本框中。
效果图如下:
相关的代码:
elif sender == self.fileQPushBtn:
# 打开单个文件
fname, _ = QFileDialog.getOpenFileName(self, '打开', '/home','Text Files (*.txt)')
# 返回值是包含2个元素的元组,但这里只需要第一个;这里还加了一个过滤器,只打开txt文件
if fname:
f = open(fname, 'r')
with f:
data = f.read()
self.text.setText(data) 5)当用户退出主窗口时,会弹出消息框,不再详述。
效果图如下:
相关的代码:
# 关闭程序
def closeEvent(self, QCloseEvent):
reply = QMessageBox.question(self,'消息框','您确认退出吗',QMessageBox.Yes|QMessageBox.No,QMessageBox.No)
if reply:
QCloseEvent.accept()
else:
QCloseEvent.ignore()二、QDialog
所有对话框窗体的标题栏上没有最小化和最大化控件,且默认为模态窗口。如果需要修改该属性,可调用setWindowModality()方法,取值如下:
- Qt.NonModal。非模态,在未关闭对话框时,可以和程序的其他窗口进行交互;
- Qt.WindowModal。模态窗口。用户必须处理完当前对话框,才可以和父窗口交互;
- Qt.ApplicationModal。应用程序级模态,即用户在未处理完当前对话框时,不能和任何其他窗口进行交互。
用法如下
|
|
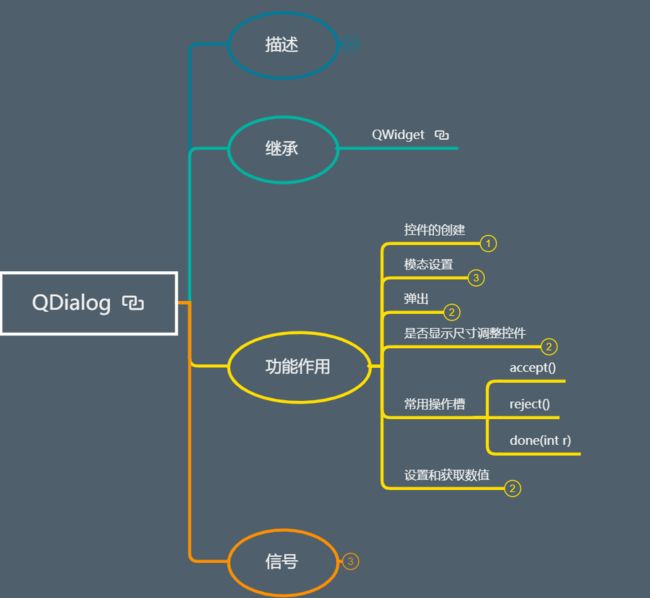
2.1,QDialog对话框控件介绍
是对话框类型;
对话窗口是顶级窗口,主要用于短期任务和与用户的简短通信;
可能是模态的或非模态对话框;
可以提供返回值,它们可以有默认按钮
2.2,QDialog的功能作用
1、模态与非模态对话框+控件创建
代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import Qt
from PyQt5.Qt import QDialog, QApplication, QWidget, QPushButton
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.setWindowIcon(QIcon('myico.ico'))
self.qDialog = QDialog(self)
self.qDialog.setWindowTitle('我与PyQt5有个约会 -- 对话框示例')
self.qDialog.resize(500, 400)
btn = QPushButton('ok', self.qDialog)
btn.move(180, 350)
# self.qDialog.exec() # 处理完了之后才有另一个窗口(模态对话框应用恒旭级别)
# self.qDialog.open() # 阻塞,不处理这个窗口,另外一个没法点击(模态对话框窗口级别)
# 模态设置
# self.qDialog.setModal(True) # 设置为模态
# 设置窗口为非模态
# self.setWindowModality(Qt.NonModal)
# 设置窗口为窗口模态,程序在未处理完当前对话框时将阻止和对话框的父窗口进行交互
# self.qDialog.setWindowModality(Qt.WindowModal) # 设置为窗口级别模态
# 设置窗口为应用程序模态,阻止和人任何其他窗口进行交互
self.qDialog.setWindowModality(Qt.ApplicationModal) # 设置为应用程序级别模态
# 是否显示尺寸调整控件
self.qDialog.setSizeGripEnabled(True)
print(self.qDialog.isSizeGripEnabled()) # 查看
self.qDialog.show() # 个窗口之间随意点击(非模态对话框)
if __name__ == "__main__":
app=QApplication(sys.argv)
ex = Example()
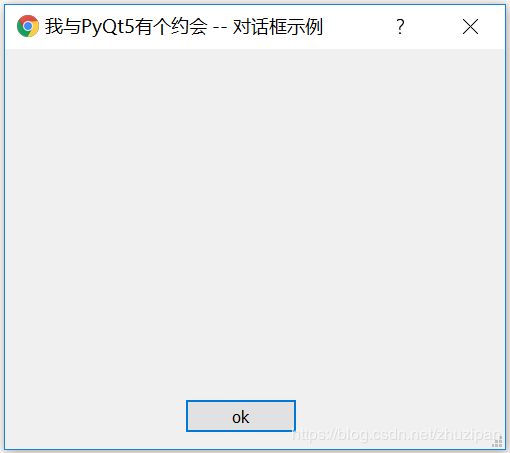
sys.exit(app.exec_())效果如下:
2、模态设置
1)框架
2)操作及展示
# self.qDialog.setModal(True) # 设置为模态
# self.qDialog.setWindowModality(Qt.WindowModal) # 设置为窗口级别模态
self.qDialog.setWindowModality(Qt.ApplicationModal) # 设置为应用程序级别模态
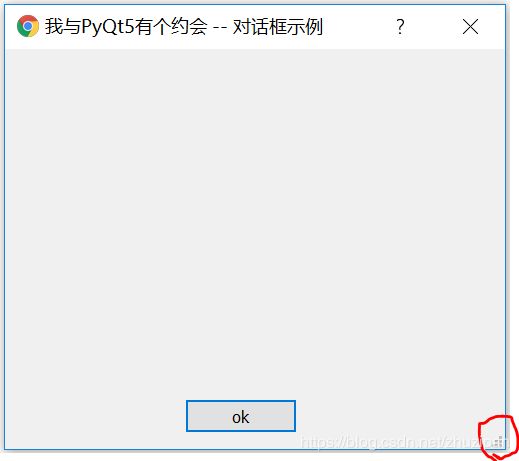
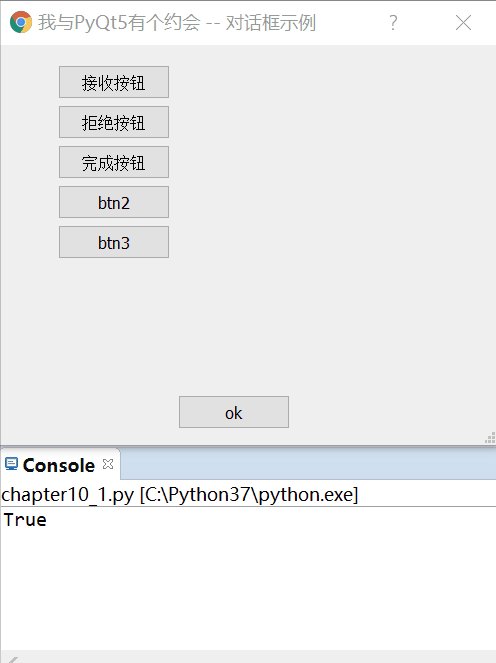
3、是否显示尺寸调整控件
1)框架
2)操作及展示
# 是否显示尺寸调整控件
self.qDialog.setSizeGripEnabled(True)
print(self.qDialog.isSizeGripEnabled()) # 查看效果如红色标记:
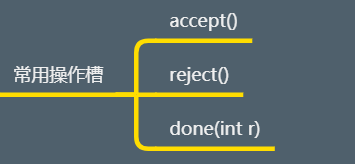
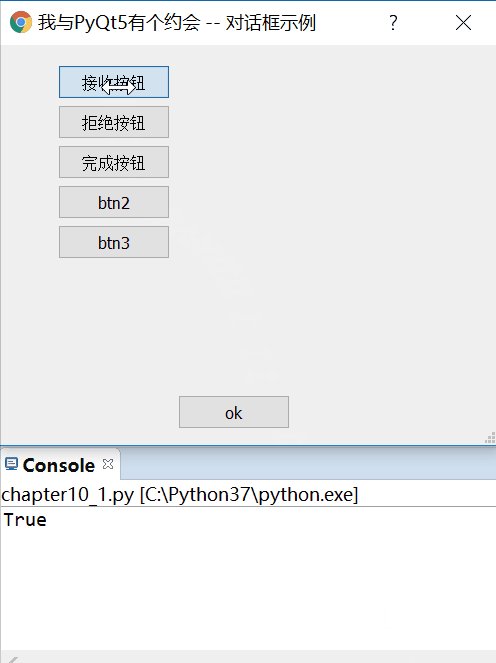
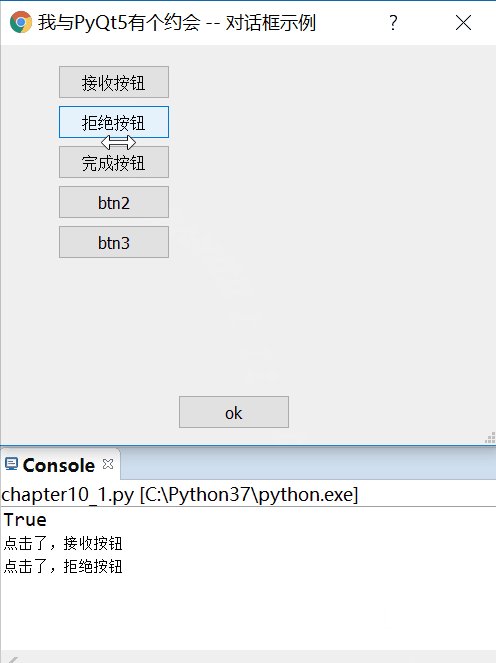
4、常用操作槽
1)框架
2)操作及展示
# 按钮
self.acceptQPushButton = QPushButton(self.qDialog)
self.acceptQPushButton.setText("接收按钮")
self.acceptQPushButton.move(60,20)
self.acceptQPushButton.clicked.connect(lambda :self.qDialog.accept()) # 返回1
self.rejectQPushButton = QPushButton(self.qDialog)
self.rejectQPushButton.setText("拒绝按钮")
self.rejectQPushButton.move(60,60)
self.rejectQPushButton.clicked.connect(lambda :self.qDialog.reject()) # 返回0
self.finishQPushButton = QPushButton(self.qDialog)
self.finishQPushButton.setText("完成按钮")
self.finishQPushButton.move(60,100)
self.finishQPushButton.clicked.connect(lambda :self.qDialog.done(8)) # 返回85、设置和获取数值
1)框架
2)操作及展示
self.btn2 = QPushButton(self.qDialog)
self.btn2.setText("btn2")
self.btn2.move(60,140)
self.btn2.clicked.connect(lambda : self.qDialog.setResult(8888)) # 点击窗口不关闭
self.btn3 = QPushButton(self.qDialog)
self.btn3.setText("btn3")
self.btn3.move(60,180)
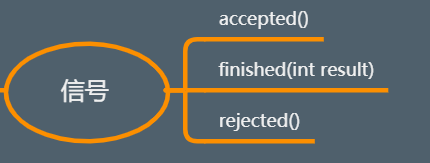
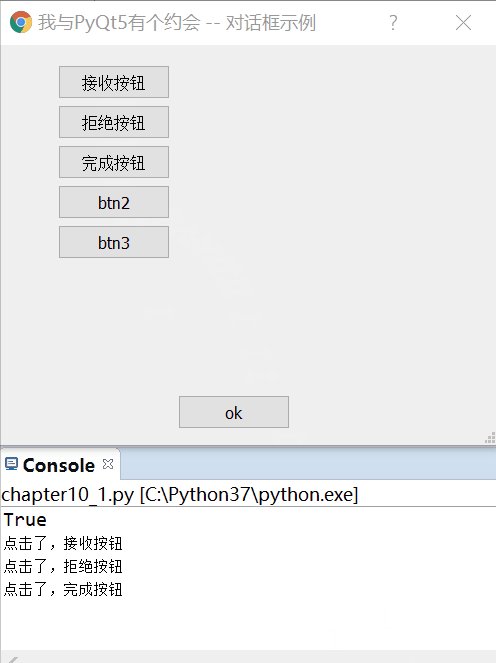
self.btn3.clicked.connect(lambda : print(self.qDialog.result())) # 打印接收的结果6、信号
1)框架
2)操作及展示
# 按钮
self.acceptQPushButton = QPushButton(self.qDialog)
self.acceptQPushButton.setText("接收按钮")
self.acceptQPushButton.move(60,20)
self.acceptQPushButton.clicked.connect(lambda :print("点击了,接收按钮"))
self.rejectQPushButton = QPushButton(self.qDialog)
self.rejectQPushButton.setText("拒绝按钮")
self.rejectQPushButton.move(60,60)
self.rejectQPushButton.clicked.connect(lambda :print("点击了,拒绝按钮"))
self.finishQPushButton = QPushButton(self.qDialog)
self.finishQPushButton.setText("完成按钮")
self.finishQPushButton.move(60,100)
self.finishQPushButton.clicked.connect(lambda :print("点击了,完成按钮"))三、QInputDialog
QInputDialog 控件是一个标准对话框,由一个输入文本框和两个按钮组成。可以从该对话框中获得字符串、数字和列表选项。常用方法如下:
- getItem()。限制选择列表中已有选项
- getDouble()。限制浮点数输入
- getInt()。限制整数输入
- getText()。获得字符串
源代码如下:
# -*- coding: utf-8 -*-
import sys, os
from PyQt5.QtWidgets import QWidget,QApplication,QInputDialog,QPushButton,QLineEdit,QHBoxLayout,QVBoxLayout
from PyQt5.QtGui import QIcon
path = os.path.dirname(os.path.dirname(os.path.dirname(__file__)))
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.allQWidget = []
self.setWindowTitle('我与PyQt5有个约会 -- -- QInputDialog对话框')
self.setWindowIcon(QIcon('myico.ico'))
self.setGeometry(600,300,650,200)
# 按钮控件
self.strQPushButton = QPushButton('获得字符串')
self.allQWidget.append(self.strQPushButton)
self.intQPushButton = QPushButton('获得整数')
self.allQWidget.append(self.intQPushButton)
self.itemQPushButton = QPushButton('获得列表选项')
self.allQWidget.append(self.itemQPushButton)
# 编辑文本控件
self.strQLineEdit = QLineEdit()
self.intQLineEdit = QLineEdit()
self.itemQLineEdit = QLineEdit()
vbx1 = QVBoxLayout()
vbx1.addWidget(self.intQPushButton)
vbx1.addWidget(self.itemQPushButton)
vbx1.addWidget(self.strQPushButton)
vbx2 = QVBoxLayout()
vbx2.addWidget(self.intQLineEdit)
vbx2.addWidget(self.itemQLineEdit)
vbx2.addWidget(self.strQLineEdit)
hbx = QHBoxLayout()
hbx.addLayout(vbx1)
hbx.addLayout(vbx2)
self.setLayout(hbx)
for name in self.allQWidget:
name.clicked.connect(self.showDialog)
def showDialog(self):
sender = self.sender()
print('sender = {}' .format(sender))
if sender == self.intQPushButton:
# num,ok = QInputDialog.getDouble(self,'双精度','输入您得数字')
num, ok = QInputDialog.getInt(self, '获取整数', '输入您的数字')
if ok:
self.intQLineEdit.setText(repr(num))
elif sender == self.itemQPushButton:
items = ['C', 'C++', 'Java', 'Python'] # 这里设置成列表或元组都可以
item, ok = QInputDialog.getItem(self, '语言列表', '请选择您的需求', items, 0, False)
if ok and item:
self.itemQLineEdit.setText(item)
elif sender == self.strQPushButton:
str, ok = QInputDialog.getText(self,'获取字符串','请输入您的文本',QLineEdit.Normal,'字符串',)
if ok:
self.strQLineEdit.setText(str)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Example()
win.show()
sys.exit(app.exec_())
看一下效果如何:
3.1 getInt()和getDouble()
if sender == self.intQPushButton:
# num,ok = QInputDialog.getDouble(self,'双精度','输入您得数字'
num, ok = QInputDialog.getInt(self, '获取整数', '输入您的数字')
if ok:
self.intQLineEdit.setText(repr(num))getInt()和getDouble()使用方法是完全相同的。注意最后将输入值传给父组件时一定要把数据变为字符串。同样的,该方法参数众多,下面进行介绍:
QInputDialog.getInt(QWidget, str, str, int value=0, int min=-2147483647, int max=2147483647, int step=1)
- 第一个参数为父组件;
- 第二个参数为对话框标题;
- 第三个参数为对话框提示信息;
- 第四个参数为默认值;
- 第五个参数为允许输入的最小值;
- 第六个参数为允许输入的最大值;
- 第七个参数为步长
3.2 getItem()
elif sender == self.itemQPushButton:
items = ['C', 'C++', 'Java', 'Python'] # 这里设置成列表或元组都可以
item, ok = QInputDialog.getItem(self, '语言列表', '请选择您的需求', items, 0, False)
if ok and item:
self.itemQLineEdit.setText(item)该方法限制用户只能在给定的有限内容中做选择。“有限的内容”即示例中的items,这里设置成列表或者元组都是可以的。其次,geiItem方法参数较多,下面进行讲解:
QInputDialog.getItem(QWidget, str, str, list-of-str, int current=0, bool editable=True)
参数依次为:父组件;对话框标题;对话框提示信息;列表对象;默认显示值在列表中的索引值;控件中显示的文字是否可编辑(True:可编辑;False:不可编辑)
3.3 getText()
elif sender == self.strQPushButton:
str, ok = QInputDialog.getText(self,'获取字符串','请输入您的文本',QLineEdit.Normal,'字符串',)
if ok:
self.strQLineEdit.setText(str)QInputDialog.getText(QWidget, str, str, QLineEdit.EchoMode echo=QLineEdit.Normal, str text=QString())
几个参数依次是:父组件;对话框标题;对话框提示信息;对话框中QLineEdit控件的输入模式;默认值。其中,对话框中QLineEdit控件的输入模式有4种,详情如下表:
| 常量 | 值 | 内容 |
| QLineEdit.Normal | 0 | 正常显示输入的字符,默认选项。 |
| QLineEdit.NoEcho | 1 | 不显示任何输入,常用于密码类型,其密码长度都需要保密的时候。 |
| QLineEdit.Password | 2 | 显示平台相关的密码掩码字符,而不是实际的字符输入。 |
| QLineEdit.PasswordEchoOnEdit | 3 | 在编辑的时候显示字符,负责显示密码类型。 |
四、QMessageDialog
4.1,QMessageDialog的应用
QMessageDialog示例:
# -*- coding: utf-8 -*-
import sys,os
from PyQt5.QtWidgets import QWidget,QApplication,QMessageBox,QPushButton,QHBoxLayout,QVBoxLayout
from PyQt5.QtGui import QIcon
path = os.path.dirname(os.path.dirname(os.path.dirname(__file__)))
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
# 放置按钮相关的空间的容器
self.allQWidget = []
# 界面窗口标题、图标、大小
self.setWindowTitle('我与PyQt5有个约会 -- QMessageDialog示例')
self.setWindowIcon(QIcon("myico.ico"))
self.setGeometry(600,300,650,200)
#--------------------------------------------------------------------------------
# 对话框
#--------------------------------------------------------------------------------
self.infoQPushBtn = QPushButton('单击弹出消息对话框')
self.allQWidget.append(self.infoQPushBtn)
self.questionQPushBtn = QPushButton('单击弹出问答对话框')
self.allQWidget.append(self.questionQPushBtn)
self.warningQPushBtn = QPushButton('单击弹出警告对话框')
self.allQWidget.append(self.warningQPushBtn)
self.criticalQPushBtn = QPushButton('单击弹出严重错误对话框')
self.allQWidget.append(self.criticalQPushBtn)
self.aboutQPushBtn = QPushButton('单击弹出关于对话框')
self.allQWidget.append(self.aboutQPushBtn)
#--------------------------------------------------------------------------------
# 布局
#--------------------------------------------------------------------------------
vbx = QVBoxLayout()
vbx.addWidget(self.infoQPushBtn)
vbx.addWidget(self.questionQPushBtn)
vbx.addWidget(self.warningQPushBtn)
vbx.addWidget(self.criticalQPushBtn)
vbx.addWidget(self.aboutQPushBtn)
hbx = QHBoxLayout()
hbx.addStretch(1)
hbx.addLayout(vbx)
hbx.addStretch(1)
self.setLayout(hbx)
#--------------------------------------------------------------------------------
# 控件与事件绑定
#--------------------------------------------------------------------------------
for name in self.allQWidget:
name.clicked.connect(self.showDialog)
def showDialog(self):
sender = self.sender()
if sender == self.infoQPushBtn:
QMessageBox.information(self, '消息对话框', '这是一个消息对话框', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
elif sender == self.questionQPushBtn:
QMessageBox.question(self, '问答对话框', '这里输入要问的问题', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
elif sender == self.warningQPushBtn:
QMessageBox.warning(self, '警告对话框', '这里输入警告信息', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
elif sender == self.criticalQPushBtn:
QMessageBox.critical(self, '严重错误对话框', '这里输入错误信息', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
elif sender == self.aboutQPushBtn:
QMessageBox.about(self, '关于对话框', '这里输入关于的内容')
# 关闭程序
def closeEvent(self, event):
reply = QMessageBox.question(self, '确认', '确认退出吗', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Example()
win.show()
sys.exit(app.exec_())
效果如下:
该窗体上共有五个按键,对应五种类型的消息对话框。
其中,消息对话框、问答对话框、警告对话框、严重错误对话框以及关于对话框的方法相同,以问答对话框为例,QMessageDialog.question(父组件,’对话框标题‘,’对话框内容‘,按键一|按键二,默认按键)。关于对话框只有一个按键ok,不需要用户指定按键,所以只需要给定前三项参数即可。在示例中,我们使用了Yes和No两个按键,实际上pyqt中案件类型不止这两种。
| 类型 | 作用 |
| QMessage.Yes | 是 |
| QMessage.No | 否 |
| QMessage.Ok | 确认 |
| QMessage.Cancel | 取消 |
| QMessage.About | 关于 |
| QMessage.Retry | 重试 |
| QMessage.Ignore | 忽略 |
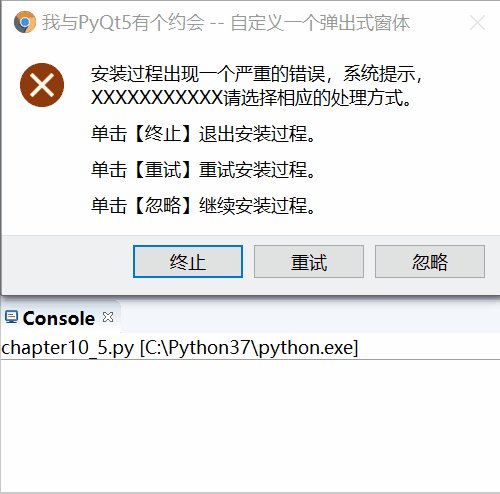
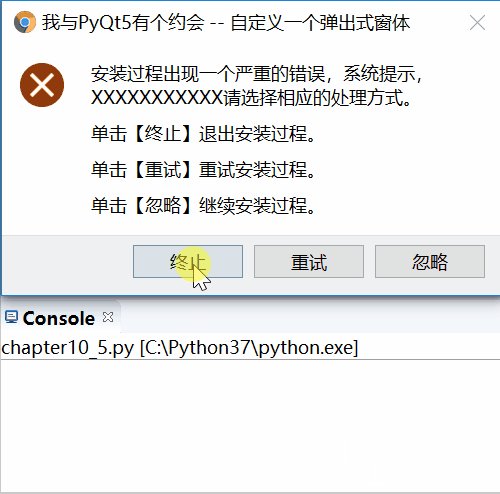
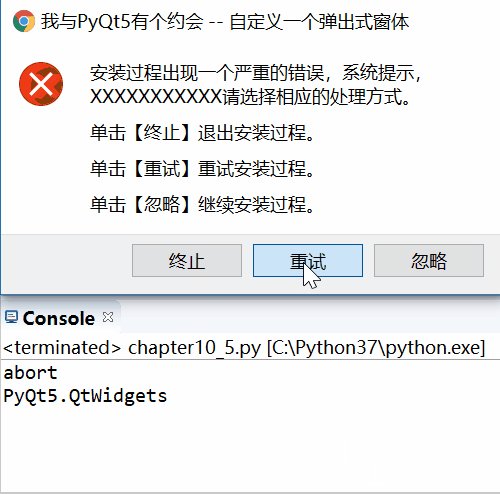
4.2 自定义一个弹出式窗体
我们经常会遇到这样一种情况,当安装软件时,出现了一个错误,安装程序弹出对话框,让用户选择,终止安装、重试安装、忽略错误安装,这些选项选择了之后,程序执行下一步操作。我们来简单实现下这个界面。
源代码如下:
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication,QMessageBox, QDialog
from PyQt5.QtGui import QIcon
TITLE = '安装出错'
MESSAGE = "安装过程出现一个严重的错误,系统提示,XXXXXXXXXXX" \
"请选择相应的处理方式。
" \
"单击【终止】退出安装过程。
" \
"单击【重试】重试安装过程。
" \
"单击【忽略】继续安装过程。
"
class MYQMessageBox(QMessageBox):
def __init__(self, parent=None):
super(MYQMessageBox, self).__init__()
self.initUI()
def initUI(self, parent=None):
# 放置按钮相关的空间的容器
self.allQWidget = []
#-------------------------------------------------------------------------------------------------
# 创建一个警告框,注意是Critical
#-------------------------------------------------------------------------------------------------
self.qMBox = QMessageBox(QMessageBox.Critical, TITLE, MESSAGE, QMessageBox.NoButton, parent)
#-------------------------------------------------------------------------------------------------
# 添加按钮
#-------------------------------------------------------------------------------------------------
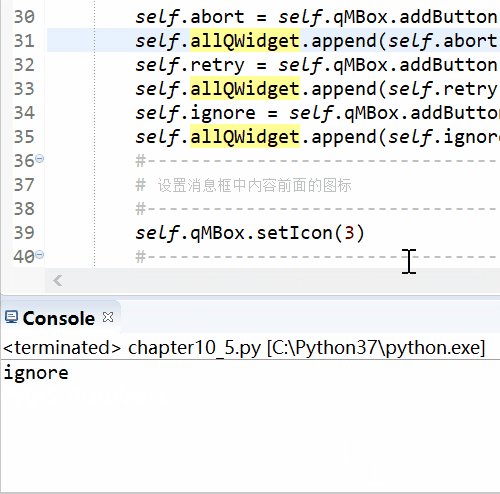
self.abort = self.qMBox.addButton('终止', QMessageBox.YesRole)
self.allQWidget.append(self.abort)
self.retry = self.qMBox.addButton('重试', QMessageBox.YesRole)
self.allQWidget.append(self.retry)
self.ignore = self.qMBox.addButton('忽略', QMessageBox.YesRole)
self.allQWidget.append(self.ignore)
#-------------------------------------------------------------------------------------------------
# 设置消息框中内容前面的图标
#-------------------------------------------------------------------------------------------------
self.qMBox.setIcon(3)
#-------------------------------------------------------------------------------------------------
# 对话框的标题、图标、大小
#-------------------------------------------------------------------------------------------------
self.qMBox.setWindowTitle('我与PyQt5有个约会 -- 自定义一个弹出式窗体')
self.qMBox.setWindowIcon(QIcon("myico.ico"))
self.qMBox.setGeometry(600,300,650,200)
#-------------------------------------------------------------------------------------------------
# 显示该对话框
#-------------------------------------------------------------------------------------------------
self.qMBox.show()
#--------------------------------------------------------------------------------
# 控件与事件绑定
#--------------------------------------------------------------------------------
for name in self.allQWidget:
name.clicked.connect(self.showDialog)
def showDialog(self):
sender = self.sender()
if sender == self.abort:
print('abort')
print(QDialog.__module__)
elif sender == self.retry:
print('retry')
elif sender == self.ignore:
print('ignore')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MYQMessageBox()
sys.exit(app.exec_())
实现效果如下所示:
五、QFileDialog
QFileDialog是用于打开和保存文件的对话框,常用的方法如下:
| 方法 | 内容 |
| getOpenFileName() | 返回所选文件的名称,并打开该文件(单个文件) |
| getOpenFileNames() | 返回所选文件的名称,并打开该文件(多个文件) |
| getSaveFileName() | 以用户选择的名称给文件命名 |
| setFileMode() | 可以选择文件类型,枚举常量是: QFileDialog.AnyFile 任何文件 QFileDialog.ExistingFile 已存在的文件 QFileDialog.Directory 文件目录 QFileDialog.ExistingFiles 因存在的多个文件 |
| setFilter | 设置过滤器,只显示过滤器允许的文件类型 |
综合示例中getOpenFileName()方法的各参数释义如下:
getOpenFileName(父组件,标题,对话框打开时默认显示的目录,扩展名过滤器)。当扩展名过滤器需要显示多种文件类型时,各类型之间需要用两个分号隔开。
QFileDialog示例如下:
# -*- coding: utf-8 -*-
import sys,os
from PyQt5.QtWidgets import QWidget,QApplication,QFileDialog,QPushButton,QTextEdit,QVBoxLayout, QMessageBox
from PyQt5.QtGui import QIcon
path = os.path.dirname(os.path.dirname(os.path.dirname(__file__)))
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
#------------------------------------------------------------------------------
# 界面窗口标题、图标、大小
#------------------------------------------------------------------------------
self.setWindowTitle('我与PyQt5有个约会 -- QFileDialog对话框')
self.setWindowIcon(QIcon("myico.ico"))
self.setGeometry(600,300,650,200)
#------------------------------------------------------------------------------
# 增添控件
#------------------------------------------------------------------------------
self.openFileQPushBtn = QPushButton('打开文件')
self.text = QTextEdit()
#------------------------------------------------------------------------------
# 布局
#------------------------------------------------------------------------------
vbx = QVBoxLayout()
vbx.addWidget(self.openFileQPushBtn)
vbx.addWidget(self.text)
self.setLayout(vbx)
#------------------------------------------------------------------------------
# 控件与事件绑定
#------------------------------------------------------------------------------
self.openFileQPushBtn.clicked.connect(self.openfile)
#------------------------------------------------------------------------------
# 打开文件事件
#------------------------------------------------------------------------------
def openfile(self):
fname, _ = QFileDialog.getOpenFileName(self, '打开文件', 'D:\\', 'TXT Files(*.txt);;DOC Files(*.docx)')
if fname:
f = open(fname, 'r')
with f:
data = f.read()
self.text.setText(data)
#------------------------------------------------------------------------------
# 关闭程序
#------------------------------------------------------------------------------
def closeEvent(self, event):
reply = QMessageBox.question(self, '确认', '确认退出吗', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
#------------------------------------------------------------------------------
# 主函数
#------------------------------------------------------------------------------
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Example()
win.show()
sys.exit(app.exec_())
效果如下:
这一章内容有点多,需要慢慢消化。
好了,今天的内容就到这里了,喜欢的小伙伴点个赞呗,关注我,后续会有精彩内容持续推出哦。
不积跬步无以至千里;不积小流无以成江海。