仿网易云音乐播放列表、皮肤样式、歌词滚动、轮播图等
前言:
今天是我第二次写博客,打算把以前做过的一些小东西记录下来,今天介绍的是我的毕业设计《小罡音乐》是简仿网易云播放器的一些界面和播放音乐功能。
是基于ASP.NET的小罡音乐的设计与实现 ,也并不是抄袭网易云,我认为《网易云》等任何一个成功上线的平台,它们的交互设计,页面设计,等都是我们作为学生,新手拿来练手的好项目。同时是展现自身的设计能力,逻辑能力,和专业能力以及专业知识的时候,那么最后展现出来的《小罡音乐》整个作品集将是自身的综合体现。
效果截图
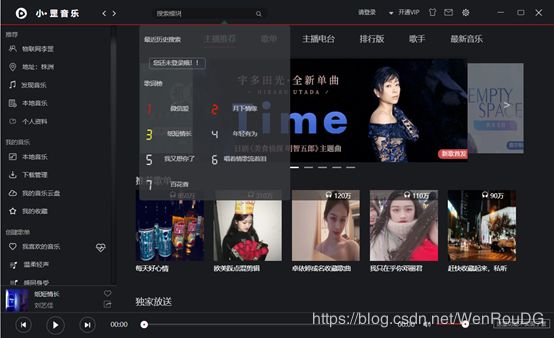
1:主页界面
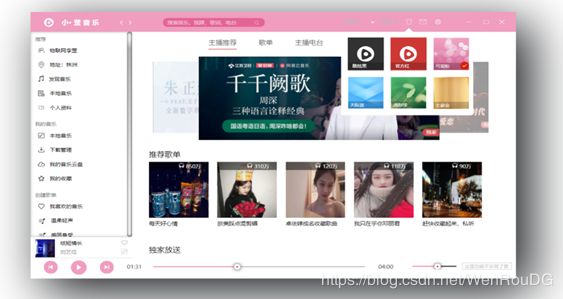
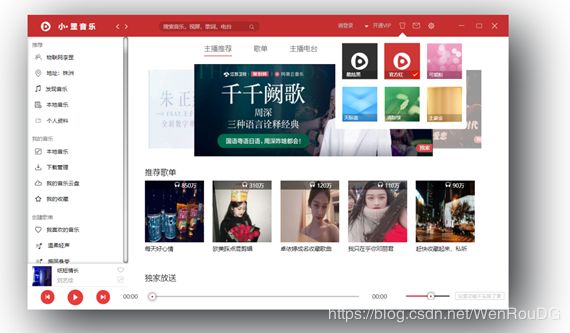
2:皮肤切换样式这里举例 可爱粉和官方红
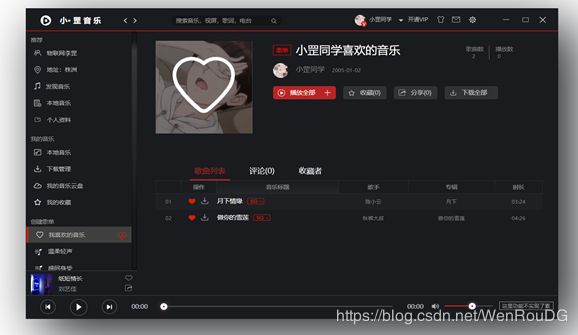
3:音乐列表
4:音乐播放界面
那今天主要是向大家大致介绍当前界面如何实现的
1:唱针:在左侧上面的唱针,它本身是一个png格式的透明底图,他的标签可以是html中的div span a 等常用标签,将他定位在左上角的位置,同时当在播放音乐的同时,使用css3 @keyframes将它顺时针旋转到唱片的位置,当暂停音乐音乐时又回到初始位置。当然动态效果是JQuery实现的,将需要左上角旋转20度的时候用上就好了
@-webkit-keyframes clockwiseRotate {
/*围着左上角旋转20度*/
to {
transform-origin: 0 0; transform: rotate(20deg);
}
}
2:播放按钮:html的标签,接着添加上一首,下一首,播放的图标矢量图。
这里是JQuery设置的。当播放音乐的时候切换至暂停图标。
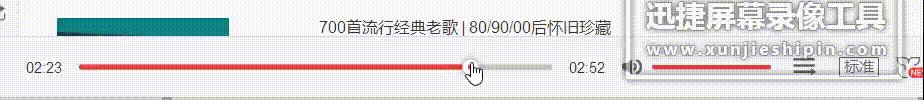
3:音乐进度条:html的标签,主要依赖于css3绘制。当仔细好好看网易云进度条,整体来说可以分为3个部分。(固定的底色轨道,和走动的红色轨道,以及圆形小拇指)当然,红色进度条和小拇指都是能走动的,而小拇指是始终停靠在红色进度条的最右侧的
进度条html代码
<div class="progress_bar" id="progress_bar">
<div class="nowat" id="progress_bared">
<i id="progress_cube">i>
<audio id="audio" src="mp3/15.mp3" >audio>div>
div>
进度条css样式
/*底色进度条*/
.progress_bar{
float: left;
width: 480px;
margin-top: 11px;
margin-left: 10px;
height: 3px;
position: relative;
background: rgba(69,69,69,1);
}
/*红色进度条*/
.nowat {
height: 100%;
width: 0%;
background: rgb(184,37,37);
position: relative;
}
/*圆形拇指*/
.nowat i {
width: 4px;
height: 4px;
background-color: rgb(184,37,37);
border: 5px solid #fff;
border-radius: 50%;
cursor: pointer;
position: absolute;
right: -4px;
top: -5px;
-webkit-box-shadow: 0 0 20px #fff;
-moz-animation: qiuye 3s linear 2s infinite;
-webkit-animation: qiuye 3s linear 2s infinite;
-o-animation: qiuye 3s linear 2s infinite;
}
/*这是一个小动画,效果每隔多少时间之后周围会散发出光晕*/
@-webkit-keyframes qiuye {
0% {
-webkit-box-shadow: 0 0 20px #fff;
}
25% {
-webkit-box-shadow: 0 0 10px #fff;
}
50% {
-webkit-box-shadow: 0 0 0px #fff;
}
75% {
-webkit-box-shadow: 0 0 10px #fff;
}
100% {
-webkit-box-shadow: 0 0 20px #fff;
}
}
注意:那么音量进度条的话,基本上和音乐进度条相似,改下相关参数就行了。真正功能上的实现还是在JQuery中。
4:CD音乐光盘:在左上角中的音乐CD光盘,通过网易云可以看到,当播放的时候,唱针会旋转到CD光盘位置上,而整个CD光盘是在顺时针旋转的,直到暂停音乐才停止。标签上我用了多数div嵌套,只有外层的div样式他有这样渐变的光色背景,嵌套在内的只显示边框线。同时在最里面的div是一个关于当前音乐专辑图的img 标签。
<div class="CDRegion">
<div class="CDRegion_01" id="photo_pic">
<div class="CDRegion_02">
<div class="CDRegion_02">
<div class="CDRegion_02">
<div class="CDRegion_02">
<div class="CDRegion_02">
<div class="CDRegion_02">
<div class="CDRegion_02">
<img src="Image/Domain/Currimage.png" id="photo_pic_img" class="CDRegion_02 CDRegion_03"/>
div>
div>
div>
div>
div>
div>
div>
div>
6:音乐播放:主要使用了javascript。
var PageMusic;
var audio = document.getElementById("audio"); //找到音乐播放器
var progress_cube = document.getElementById("progress_cube"); //找到音乐拇指
var progress_bar = document.getElementById("progress_bar"); //找到音乐进度条
var progress_bared = document.getElementById("progress_bared"); //找到红色播放过的进度条
var container = document.getElementById("Frame"); //找到最大的父级容器容器
var vol_cube = document.getElementById("vol_cube"); //找到声音拇指
var vol_bar = document.getElementById("vol_bar"); //找到声音进度条
var vol_bared = document.getElementById("vol_bared"); //找到红色播声音的进度条
var photo_pic = document.getElementById("photo_pic"); //获取CD盘的旋转
var songIndex=0; //设总歌曲列表为0
var play_btn = document.getElementById("play_btn"); //播放按钮
var SoundZhen = document.getElementById("SoundZhen"); //CD唱针的顺时针/逆时针
var time = document.getElementsByTagName("time")[1]; //获取歌曲结束时间
var initTime = document.getElementsByTagName("time")[0]; //获取歌曲开始时间
var lyric_txt = document.getElementById("lyric_txt"); //获取歌词容器
var lyric_con = document.getElementById("lyric_con"); //获取歌词父级容器
var obj;
function config() //构造函数
{
this.play_mark = true;
this.duration = audio.duration;
this.vol = audio.volume;
this.timer = null;
this.rotateSum = 0;
}
obj= new config();
//点击小音乐拇指cube的时候 计算点击以及移动的偏移量【拖拽进度条】
progress_cube.onmousedown = function (ev) {
var ev = ev || window.event;
var initX = ev.clientX - this.offsetLeft;
this.onmousemove = function (ev) {
var ev = ev || window.event;
var x = ev.clientX - initX;
if (x < 0) { x = 0 }
if (x > progress_bar.offsetWidth - 14) { x = progress_bar.offsetWidth - 14 }
play_ctrl(x);
}
document.onmouseup = function () {
document.onmousemove = null;
progress_cube.onmousemove = null;
}
}
//得到偏移量,改变音乐进度条位置
function play_ctrl(x) {
var timego = x / progress_bar.offsetWidth * audio.duration;
progress_cube.style.left = x + "px"; //改变拇指的位置
progress_bared.style.width = x + "px"; //以及改变红条已经播放的位置
audio.currentTime = timego; //调节当前时间,为当前拖动的
playedTime(); //再次播放
}
//点击进度条播放音乐
progress_bar.onclick = function (ev) {
var ev = ev || window.event;
var dis = ev.clientX - (container.offsetLeft + progress_bar.offsetLeft) - 7;
progress_cube.style.left = dis + "px";
play_ctrl(dis);
}
//拖拽声音进度条
vol_cube.onmousedown = function (ev) {
var ev = ev || window.event;
var initX = ev.clientX - vol_cube.offsetLeft;
this.onmousemove = function (ev) {
var ev = ev || window.event;
var x = ev.clientX - initX;
if (x < 0) { x = 0 }
if (x > vol_bar.offsetWidth - 11) { x = vol_bar.offsetWidth - 11 }
var volresult = x / vol_bar.offsetWidth;
this.style.left = x + "px";
vol_bared.style.width = x + "px";
audio.volume = volresult;
}
document.onmouseup = function () {
document.onmousemove = null;
vol_cube.onmousemove = null;
}
}
//点击播放的时候
play_btn.onclick = function () {
//显示当前歌曲的时长
SoundZhen.style.transform = "rotate(20deg)"; //CD盘唱针顺时针20度
play_btn.src = "../Image/Domain/Storp.png"; //换暂停图标
clearInterval(obj.timer); //记时开始
if (obj.play_mark) {
audio.play();
obj.timer = setInterval(function () {
obj.rotateSum = obj.rotateSum + 1;
photo_pic.style.transform = "rotate(" + obj.rotateSum + "deg)"; //整个CD 播放时旋转
}, 30)
}
else {
SoundZhen.style.transform = "rotate(0deg)" //CD盘唱针归位置
play_btn.src = "../Image/Domain/Play.png";
audio.pause();
}
obj.play_mark = !obj.play_mark;
}
//改变音乐
function change_music() {
clearInterval(obj.timer);
if (songIndex >= lyric.length) { songIndex = 0 }
else if (songIndex < 0) { songIndex = lyric.length }
obj = new config();
audioInit();
play_btn.click();
lyric_ctrl();
}
audioInit();
//初始化总时长、音量等
function audioInit() {
$.ajax({
url: Lrcpath,
contentType: "charset='UTF-8'",
type: "get",
dataType: "text",
success: lyric_ctrl
});
time.innerHTML = "00:00";
$("#lblNowPlayName").text(lyric[0].name);
$("#singername").text(lyric[songIndex].singername.toString());
$("#CurrPlayimage").attr("src", lyric[0].img);
$("#lblNowUserName").text(lyric[0].singername);
$("#zjname").text(lyric[songIndex].zjname.toString());
// time.innerHTML ;
audio.volume = 0.5;
vol_cube.style.left = audio.volume * vol_bar.offsetWidth + "px";
vol_bared.style.width = audio.volume * vol_bar.offsetWidth + "px";
lyric_tit.innerText = lyric[0].name;
$("#photo_pic_img").attr("src",lyric[0].img);
audio.src = lyric[0].audio_src;
progress_cube.style.left = 0;
progress_bared.style.width = 0 + "px";
}
//计算时间
function format(time) {
var time = parseInt(time);
var m = parseInt(time / 60);
var s = parseInt(time % 60);
m = zero(m);
s = zero(s);
function zero(num) {
if (num < 10) {
num = "0" + num;
}
return num;
}
return m + ":" + s;
}
//绑定监听事件
audio.addEventListener("timeupdate", function () {
playedTime();
});
//正在播放时
function playedTime() {
if (audio.currentTime == audio.duration) { } //播放完了之后
if (format(audio.duration).toString() == "NaN:NaN") return;
time.innerHTML = format(audio.duration);
var n = audio.currentTime / audio.duration; //计算时间差
progress_cube.style.left = n * progress_bar.offsetWidth + "px"; //调节音乐当前进度条
progress_bared.style.width = n * progress_bar.offsetWidth + "px"; //调节当前红条进度
initTime.innerHTML = format(audio.currentTime); //给当前时间赋值
var id_num = parseInt(audio.currentTime);
var lyric_p = document.getElementsByTagName("p");
for (var i = 0; i < lyric_p.length; i++) {
lyric_p[i].index = i;
}
if (document.getElementById("lyric" + id_num)) {
var obj = document.getElementById("lyric" + id_num);
for (var i = 0; i < obj.index; i++) {
lyric_p[i].className = "played";
}
for (var j = obj.index; j < lyric_p.length; j++) {
lyric_p[j].className = "";
}
obj.className = "aquamarine active";
lyric_txt.style.top = lyric_con.offsetHeight / 2 - obj.offsetTop + "px";
}
}
var SoundTimes = 2; //设置点击初始值
var vol_cubeBefor; //保存静音前声音拇指位置
var vol_baredBefor; //保存静音前声音红条位置
var volumeBefore; //保存静音前声音大小
var soundimgpath //保存静音前更换的图标路径
$("#singername").text(lyric[songIndex].singername.toString()); //获取歌手名称
$("#zjname").text(lyric[songIndex].zjname.toString()); //专辑名称
$("#Sounimage").click(function () { //点击静音
if (SoundTimes % 2 == 0) {
volumeBefore = audio.volume;
vol_cubeBefor = vol_cube.style.left;
vol_baredBefor = vol_bared.style.width;
soundimgpath = $(this).attr("src");
audio.volume = 0;
vol_cube.style.left = "0px";
vol_bared.style.width = "0px";
$(this).attr("src", "../Image/Domain/nosound.png");
} else {
audio.volume = volumeBefore;
vol_cube.style.left = vol_cubeBefor;
vol_bared.style.width = vol_baredBefor;
$(this).attr("src", soundimgpath);
}
SoundTimes++;
});
//【解析歌词】
function lyric_ctrl(soundName) {
if (soundName== null) return;
var lyricObj = soundName.toString();
var temp = lyricObj.split("[");
var html = "";
for (var i = 0; i < temp.length; i++) {
var arr = temp[i].split("]");
var text = (arr[1]);
var time = arr[0].split(",");
var temp2 = time[0].split(".");
var ms = temp2[1];//毫秒
var temp3 = temp2[0].split(":");
var s = temp3[1];//秒
var m = temp3[0];//分
var s_sum = parseInt(m * 60) + parseInt(s);
if (text) {
html += ""
+ text + "";
}
}
lyric_txt.innerHTML = html;
}
lyric_ctrl();
注意:解析歌词的时候我是根据数据库查询出当前的歌曲歌词文件名称来解析生成歌词。生成歌词完了之后,给相关歌词p标签赋值innerText,然后通过时间,来偏移歌词标签的位置
7:歌词的格式
/*解析之后,能获取到每一行歌词出现到的时间,与播放时间相对应*/
[ti:我又想你了]
[ar:陈信喆]
[al:我又想你了]
[by:]
[offset:0]
[00:00.00]我又想你了 - 陈信喆
[00:00.56]词:刘雨知
[00:01.12]曲:刘雨知
[00:01.68]编曲:溪风
[00:02.24]混音:EThan
[00:02.81]吉他:尉迟春晓
[00:03.37]我又想你了 我不敢闭上双眼
[00:09.99]
[00:11.14]全世界都是你的笑脸
[00:16.03]
[00:17.92]我又想你了
[00:21.26]穿梭在我们都熟悉的画面
……………………………………………………………………………………
歌词下载可以去QQ音乐下载音乐的时候带上ric文件,其中ric文件就是歌词文件
最后
今天的介绍就到这里了,这个练手项目有点大,所以一下子介绍不完。当然如果有感兴趣的小伙伴可以联系我,邮箱地址为:[email protected];有要源码的我也可以上传资源到CSDN。这个项目单纯的为学生提高设计能力和专业知识能力没有其他的想法。希望大家能点赞支持支持哈哈哈。
下面是我的好朋友博客链接,大家可以去看看https://blog.csdn.net/weixin_43851854/article/details/106733127