- 【微信小程序】5步轻松掌握微信小程序获取位置API,你get到了吗?
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5步轻松掌握微信小程序获取位置API,你get到了吗?亲爱的小伙伴们,大家好呀!今天我们要一起来探讨微信小程序中的获取位置API——wx.getLocation。无论你是小程序的新手,还是有一定经验的开发者,这篇文章都会带你深入了解wx.getLocation
- 微信小程序-点餐(美食屋)02开发实践
你我哈
微信小程序微信小程序小程序美食htmlphp
目录概要整体架构流程(一)用户注册与登录(二)菜品浏览与点餐(三)订单管理(四)后台管理部分代码展示1.index.wxml2.list.wxml3.checkout.wxml4.detail.wxml小结优点概要01篇让我们成功搭建开发环境,现在让我们着手开发“美食屋”点餐系统了。下面,我会用PHP和MySQL实现系统核心功能,像用户注册登录、展示和管理菜品,以及处理订单。快一起动手,让“美食屋
- 微信小程序获取用户位置
李十岁a
微信小程序小程序
文章目录概要整体流程小结概要使用uniapp实现微信小程序获取用户位置信息整体流程例如:1.首先进入微信公众平台-开发-开发管理-接口设置-点击开通-wx.getLocation(注意:申请接口时填写详细说明,上传图片,可查看示例进行填写,不然可能需要申请好几遍亲测)2.在uniapp-page.json中小程序配置"mp-weixin"里添加以下内容或者在manifest.json配置文件中勾选
- JS面向对象封装 ESC/POS 指令打印类
warmbook
javascript前端node.js
微信小程序蓝牙打印请搜索插件ESCPOS指令打印,先申请,再V我50RMB可永久使用。代码中用到的中文转码方法见:gbk.jsgb2312编码字符转Uint8Array,解决打印机中文乱码问题基类命令规则参考小程序插件文档Printer类部分import{isAscii,U2B}from'./gbk.js';constfontSize=12,/*计算字符串长度(1个中文=2个英文字符)*/char
- ESC/POS常用打印指令面向对象封装,PHP处理二维码定位,微信小程序蓝牙打印
warmbook
笔记javascript微信小程序蓝牙php
热敏小票/标签打印机,使用ESC/POS指令打印,常用指令封装,适用于GBK编码constPER_MM=8,//每毫米像素数fontSize=12,//每字符像素数gbk=require('./gbk'),//兼容中文的字符转换库,文末附链接/*计算字符串长度(1个中文=2个字符)*/charLen=str=>{letwidth=0;for(leti=0;i{dev.port.write(ESCP
- 小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
- 【微信小程序】微信小程序中的异步函数是如何实现同步功能的
ai安歌
Mob移动端实践笔记微信小程序小程序异步同步
在微信小程序中,虽然很多API都是异步的,但可以通过一些方法来实现类似同步的功能。以下是几种常见的方法:1.使用async/awaitasync/await是ES2017引入的语法糖,它基于Promise来实现异步操作的同步化写法。示例代码Page({asynconLoad(){try{//模拟一个异步API,例如获取用户信息constuserInfo=awaitthis.getUserInfo(
- ESP32-C3入门教程 蓝牙篇③——基于微信小程序和Esp Blufi实现 WiFi配网
小康师兄
ESP32-C3入门教程微信小程序小程序blufiESP32WiFi配网
基于微信小程序和EspBlufi实现WiFi配网文章目录一、前言二、软件框架三、软件流程四、API介绍五、全部源码一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、软件框架
- uniapp 微信小程序 去除button默认样式
带着梦想扬帆启航
uniapp微信小程序LESSCSS微信小程序css前端
一般情况下我们需要去掉的默认样式就是button按钮的背景和边框.btn{color:#333;text-align:center;border:none;border-radius:0;background-color:transparent;}此时你会发现按钮的边框并没有去掉,通过控制器定位到这个按钮的边框样式可以看到,这个边框线是通过伪元素实现的,我们只需要多加一个处理即可将这个边框线去除.
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- 微信小程序开发-wxml语法
水银嘻嘻
微信小程序开发微信小程序小程序
!注:本文章只描述一些重点,详情使用方法见官方文档:微信开放文档/开发一、声明和绑定数据小程序页面中使用的数据均需要在Page()方法的data对象中声明定义,将数据声明好以后,在WXML中使用Mustache语法(双大括号{{}})将变量包起来,从而将数据绑定1、绑定属性值,若需要动态绑定一个变量,属性值也需要使用双大括号包裹在内;如果属性值是布尔值,也需要使用双大括号包裹在内2、在{{}}内部
- 基于Uniapp+SpringBoot实现微信小程序授权登录
请你喝杯Java
微信小程序开发指南前端之旅1024程序员节微信小程序交互springboot小程序
手把手教你做微信小程序授权登录交互一、uni.login请求临时code二、uni.request向后台交换数据三、源代码前台:在GetUserInfo中添加接口后台:SpringBoot后台数据处理四、实现效果开发需求:我们团队在开发微信小程序过程中,需要绑定微信用户的信息到数据库里,那么就需要获得用户的唯一标识openid,而微信为了安全,是禁止小程序直接访问该接口,因此我们不能直接拿到用户的
- 多功能系统下的专业游戏陪玩小程序,线上开黑陪玩与线下家政服务全囊括
技术栈与工具前端技术栈UniApp框架:用于开发跨平台的移动应用。Vue.js:用于构建用户界面。微信小程序云函数:用于在微信小程序中实现后端逻辑。后端技术栈PHP:用于开发后端服务。MySQL:用于存储用户数据和陪玩人员信息。TP6框架:用于开发后端服务。开发工具HBuilderX:用于开发UniApp项目。微信开发者工具:用于开发微信小程序。适用行业陪玩行业:游戏陪玩领域国内已经很成熟。陪聊行
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 微信小程序滑动日历-签到日历
weixin_46265708
微信小程序
日历签到,滑动日历先讲思路首先要做出一个这样的日历。拿到本页日历中所有天数格子的数据,因为每个月不可能都是从周日开始到周六结束,所以这个时候就需要我们去计算上月残余天数和下月残余天数上月残余:本月第一天从周几开始上月残余就有几天下月残余:本月日历天数格子总数-上月残余天数-本月天数本月日历天数格子总数:上月残余+本月天数大于35就是42个格子,小于35就是35个格子上月残余+本月天数+下月残余就组
- 使用 Nocalhost 开发 Rainbond 上的微服务应用
u012804784
android微服务microservices架构计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统本文将介绍如何使用Nocalhost快速开发Rainbond上的微服务应用的开发流程以及实践操作步骤。Nocalhost可
- Dapr 远程调试之 Nocalhost
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统虽然Visualstudio、Visualstudiocode都支持debug甚至远程debug,Dapr搭配Bridge
- 基于微信小程序的任务打卡管理系统小程序设计与实现(源码+lw+部署+讲解)
计算机YiDian
计算机毕设实战案例微信小程序毕设实战案例微信小程序小程序
文章目录1.前言2.详细视频演示3具体实现截图3.1小程序端部分效果3.2后台管理端部分效果4.技术可行性分析5.技术简介5.1后端框架SpringBoot5.2微信小程序5.3系统开发平台6.业务流程分析7.代码参考8.数据库参考9.为什么选择我们10.源码及文档获取1.前言博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
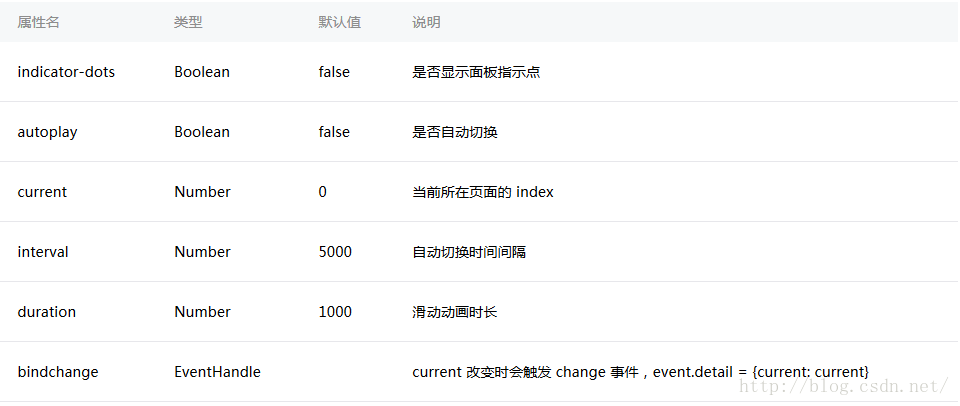
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 微信小程序开发工具介绍及安装(上)
计算机萍萍学姐
小程序开发微信小程序小程序微信
本章主要介绍微信小程序开发工具的介绍小程序开发工具的安装方法开发工具的基本功能介绍微信小程序开发工具的介绍微信小程序开发工具是一款由微信官方提供的集成开发环境(IDE),旨在帮助开发者更便捷地创建、调试和发布微信小程序。该开发工具具备丰富的功能和工具集,可以极大地提高小程序开发的效率和质量。以下是对微信小程序开发工具的介绍:一、简介微信小程序开发工具是微信官方推出的一款跨平台开发工具,适用于开发者
- 微信小程序使用上拉加载onReachBottom。页面拖不动。一直无法触发上拉的事件。
肖肖肖丽珠
微信小程序小程序
1,可能是原因是你使用了scroll-view的标签,用onReachBottom触发加载事件。这两个是有冲突的。没办法一起使用。如果页面的样式是滚动的是无法去触发页面的onReachBottom的函数的。因此,你使用overflow:auto.来使用页面的某些元素滚动,照样也无法触发onReachBottom。2,滚动区域有部分内容被遮挡怎么解决起初我以为我给滚动区域设置一个高度。height:
- 微信小程序开发项目-基于微信小程序的毕业设计180套(源码+演示录像+LW)
职场程序猿
微信小程序毕业设计微信小程序课程设计小程序java毕设毕业设计
大家好!我是职场程序猿,感谢您阅读本文,欢迎一键三连哦。今天给大家分享180+的微信小程序毕业设计,后台用Java开发,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续更新,欢迎关注!
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 2025届-2026届计算机专业毕业设计选题指南推荐—解答选题困惑以及三大选题方向
IT跃迁谷毕设展
Python实战项目专栏Java实战项目专栏大数据实战项目专栏计算机毕业设计课程设计毕设毕业设计javapython大数据
作者:IT跃迁谷毕设展个人简介:曾长期从事计算机专业培训教学,本人也热爱上课教学,语言擅长Java、微信小程序、Python、Golang、安卓Android等。平常会做一些项目定制化开发、代码讲解、答辩教学、文档编写、也懂一些降重方面的技巧。平常喜欢分享一些自己开发中遇到的问题的解决办法,也喜欢交流技术,大家有技术代码这一块的问题可以问我!想说的话:感谢大家的关注与支持!Java实战项目集微信小
- YOLOv11目标检测模型部署到微信小程序上
小阿技术
YOLO目标跟踪人工智能微信小程序目标检测计算机视觉python
1.效果YOLOv11目标检测模型部署到微信小程序上2.后端主要代码importosimporttimeimportnumpyasnpimporttorchfromflaskimportFlask,request,send_fileimportcv2fromultralyticsimportYOLO#导入YOLOv11模型,需要提前安装ultralytics库#初始化Flask应用app=Flas
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- 微信小程序交易平台/基于微信小程序的购物系统/基于微信小程序的电商平台/基于微信小程序的商品销售系统
一枚小小程序员哈
微信小程序小程序
摘要随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。本毕业设计的内容是设计实现一个微信小程序交易平台。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。微信小程序交易平台的功能已基本实现,主要包括有商家、用户、商品分类、商品信息、商品咨询等功能。本微信小程序软
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&