单元测试
目的
单元测试能够让开发者明确知道代码结果
原则
单一职责、接口抽象、层次分离
断言库
保证最小单元是否正常运行检测方法
测试风格
测试驱动开发(Text-Driven Development,TDD)、(Behavior Driven Development,BDD)行为驱动开发是敏捷开发方法论。
TDD关注所有的功能是否被实现(每一个功能都必须有对应的测试用例),suite配合test利用assert('tobi'==user.name);
BDD关注整体行为是否符合整体预期,编写的每一行代码都有目的提供一个全面的测试用例集。espect/should,describe配合it利用自然语言expect(1).toEqual(fn())执行结果。
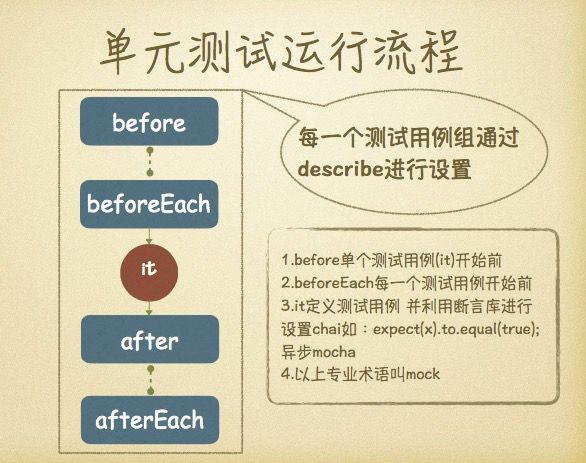
单元测试运行流程
单元测试实例
//生成karma.conf.js
>karma init
//开始单元测试
>karma start
需要用到的npm包
karma-phantomjs-launcher、karma-jasmine、karma、jasmine、karma-coverage
备注:karma.conf.js里面的file不能写单独一个js,singleRun要选true,要单独运行
index.js
window.add=function(x){
return x+1;
}
这就要求这个函数是纯函数了,一个输入只能是一个输出
index.spec.js
describe('first test',function(){
it("ceshi simple add function",function(){
expect(window.add(1)).toBe(2);
})
});
Coverage
如何衡量测试脚本的质量呢?其中一个参考指标就是代码覆盖率(coverage)。
什么是代码覆盖率?简而言之就是测试中运行到的代码占所有代码的比率。其中又可以分为行数覆盖率,分支覆盖率等。具体的含义不再细说,有兴趣的可以自行查阅资料。
虽然并不是说代码覆盖率越高,测试的脚本写得越好,但是代码覆盖率对撰写测试脚本还是有一定的指导意义的。因此接下来我们在Karma环境中添加Coverage。
修改karma.conf.js
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['jasmine'],
files: [
'*.js'
],
exclude: [
'./node_modules'
],
preprocessors: {
'*.js': ['coverage']
},
reporters: ['progress', 'coverage'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
// add
coverageReporter: {
type: 'html',
dir: 'coverage/'
},
autoWatch: false,
browsers: ['PhantomJS'],
singleRun: true,
concurrency: Infinity
})
}
再运行karma start后,会在目录下生成coverage目录,里面有本次测试的覆盖报告
用户真实性检查(e2e test)
selenium-webdriver
要下个浏览器和对应的启动浏览器的工具
下载地址
mac中google的启动没有64位的,这里选择firefox
新建个e2e.js
const { Builder, By, Key, until } = require('selenium-webdriver');
const { Builder, By, Key, until } = require('selenium-webdriver');
(async function example() {
let driver = await new Builder().forBrowser('firefox').build();
try {
await driver.get('http://www.baidu.com/ncr');
await driver.findElement(By.name('wd')).sendKeys('webdriver', Key.RETURN);
await driver.wait(until.titleIs('webdriver_百度搜索'), 3000);
} catch {
await driver.quit();
}
})();
压力测试
对网络接口做压力测试需要检查的几个常用指标有吞吐率、响应时间和并发数,这些指标反映了服务器并发处理能力。
pv网站当日访问人数 uv独立访问人数。pv每天几十万甚至上百万就需要考虑压力测试。换算公式QPS=pv/t
ps:1000000/(10*60*60)=27.7100万请求集中在10小时,服务器每秒处理27.7个业务请求
常用的压力测试工具 ab、siege、http_load。
ab -c 100 -n 100 http:localhost:8001 每秒持续发出28个请求Request per second 表示服务器每秒处理请求数,即为QPS Fail requests 表示此次请求失败的请求数 理论上压测值越大增加connection Times 连接时间,它包括客户端向服务器建立连接、服务器处理请求、等待报文响应的过程。
安全漏洞检查
xss (Cross Site Scripting)
映射型,通过url后面添加js代码,
存储型,通过文本框输入,保存到数据库
防御方法:后台通过一些脚本对用户输入的进行过滤
csrf (Cross-site request forgery)
中文翻译:跨站请求伪造
CSRF是一种夹持用户在已经登陆的web应用程序上执行非本意的操作的攻击方式。相比于XSS,CSRF是利用了系统对页面浏览器的信任,XSS则利用了系统对用户的信任。
用户在登录a银行网站,对用户发送诱导的图文或者消息,用户点击之后就对a银行网站发送了已经替换了的交易
防御方法:
1.采用POST请求
2.验证码
3.后台判断referer
4.令牌token(算是最好的方法了)
ui还原性测试
backstopjs
链接地址
接口测试
mocha、supertest
server.js
const requestsuper = require('supertest');
const app = require('./app.js');
function request(){
return requestsuper(app.listen);
}
describe('测试路由',function(){
it('praise',function(done){
request()
.get('/index')
.expect(200)
.end(function(err,res){
if(res.data==1) return done(err);
done();
})
})
})
mocha server.js