JavaScript第一章学习笔记
脚本语言
1、常见的脚本语言:JavaScript、VBScript、Perl、PHP、Python等;
2、非脚本语言:C、C++、Java、C#等
3、脚本语言与非脚本语言的区别:
(1)非脚本语言一般需要编译、链接,生成独立的可执行文件后才能运行;
(2)脚本语言依赖于解释器,只在被调用时自动进行解释或编译。
注意:
在编写JavaScript代码时,应注意基本的语法规则,避免程序出错,具体如下:
(1)JavaScript严格区分大小写,在编写代码时一定注意大小写的正确性。
(2)JavaScript代码对空格、换行、缩进不敏感,一条语句可以分成多行书写。
(3)如果一条语句结束后,换行书写下一条语句,后面的分号可以省略。
JavaScript引入方式:嵌入式、外链式、行内式
1、嵌入式:(1)使用script标签包裹JavaScript代码,直接编写到HTML文件中;
语法:
<script>
JavaScript语句;
</script>示例:
<script type="text/javascript">
JavaScript语句;
</script>(2)type属性用于告知浏览器脚本的类型;
(3)type默认值为text/javascript(HTML5),可以省略type属性。
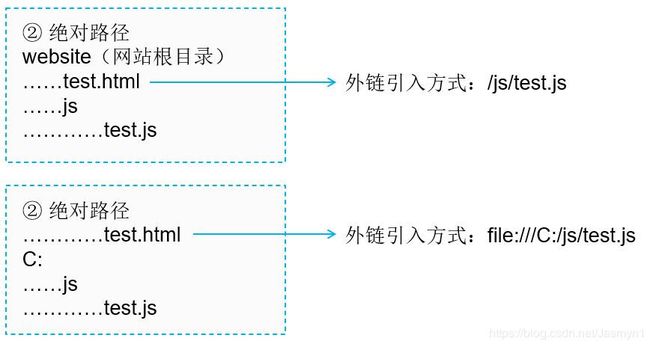
2、外链式:将JavaScript代码保存到一个单独的文件中,通常使用“js”作为文件的扩展名,然后使用script标签的src属性引入文件中。
HTML文件
<script src="js/test.js">
</script>js/test.js文件
alert('Hello');

 * (1)若自动使用当前页面协议,可写为 //js.test/file.js
* (1)若自动使用当前页面协议,可写为 //js.test/file.js
(2)相比嵌入式,外链式的优势可以总结为以下3点:
① 嵌入式会导致HTML与JavaScript代码混合在一起,不利用修改和维护。
② 嵌入式会增加HTML文件的体积,影响网页本身的加载速度,而外链式可以利用浏览器缓存提高速度。
③ 外链式有利于分布式部署。网页中链接的js、css、图片等静态文件可以部署到CDN服务器上,利用CDN的优势加快下载速度。
3、行内式:将JavaScript代码作为HTML标签的属性值使用。
//用法一:
<a href="javascript:alert('Hello');">test</a>
//用法二:
<input type="button" onclick="alert('Hello');" value="test">JavaScript异步加载
1、存在的问题:引入JavaScript代码时,页面的下载和渲染都会暂停,等待脚本执行完成后才会继续(内嵌式或外链式)。
2、(1)解决方法1:对于不需要提前执行的代码,将script标签放在body标签的底部,可以减少对整个页面下载的影响。
(2)解决方法2:可用HTML5为script标签新增的两个可选属性:async和defer。
// 方式一:async
<script src="http://js.test/file.js" async></script>
// 方式二:defer
<script src="http://js.test/file.js" defer></script>- async异步加载,即先下载文件,不阻塞其他代码执行,下载完成后再执行。
- defer用于延后执行,即先下载文件,直到网页加载完成后再执行。
- 共同点:即使文件下载失败,也不会阻塞后面的JavaScript代码执行。
常用输出语句:
① alert() 警告框

② console.log() 控制台输出

③ document.write()文档页面输出

注释:
1、概念:注释可便于代码的可读性,在程序解析时会被JavaScript解释器忽略。
2、分类:单行注释、多行注释。
3、表示方式:单行注释使用“//”、多行注释使用“/* */”。
4、单行注释:以“//”开始,到该行结束或JavaScript标记结束之前的内容都是注释。
<script>
document.write('Hello, JavaScript'); // 输出一句话
</script>5、多行注释:多行注释以“/”开始,以“/”结束,它们之间的内容为多行注释。
<script>
/*
alert('Hello, JavaScript');
console.log('1234');
*/
</script>- 多行注释中可以嵌套单行注释。
- 多行注释中不能再嵌套多行注释。
数据与运算
数学运算:
1、JavaScript支持加(+)减(-)乘(*)除(/)四则运算。
2、小括号可以改变优先顺序。
alert(220 + 230); // 输出结果:450
alert(2 * 3 + 25 / 5 - 1); // 输出结果:10
alert(2 * (3 + 25) / 5 - 1); // 输出结果:10.2比较两个数字的大小:
1、比较的结果是true或false,这是一种布尔类型的值,表示真和假。
2、如果比较结果为true,表示成立;如果比较结果为false,表示不成立。
alert(22 > 33); // 输出结果:false
alert(22 < 33); // 输出结果:true
alert(22 == 33); // 输出结果:false
alert(22 == 22); // 输出结果:true使用字符串保存数据:
1、当需要在警告框中输出“Hello”时,为了在代码中保存“Hello”这个数据,就需要用到字符串这种数据类型。
2、在JavaScript中,使用单引号或双引号包裹的数据是字符串。
alert('Hello'); // 单引号字符串
alert("Hello"); // 双引号字符串比较两个字符串是否相同:
使用“==”运算符可以比较两个字符串是否相同。
alert('22' == '22'); // 输出结果:true
alert('22' == '33'); // 输出结果:false字符串与数字的拼接:
1、“+”运算符的操作数只要有一个是字符串,就表示字符串拼接。
2、“+”运算符的操作数全部为数字时,表示相加。
alert('220' + '230'); // 输出结果:220230
alert('220 + 230 = ' + 220 + 230); // 输出结果:220 + 230 = 220230
alert('220 + 230 = ' + (220 + 230)); // 输出结果:220 + 230 = 450根据比较结果执行不同的代码:
if…else语句用于需要根据比较的结果,来执行不同的代码。
if (22 > 33) {
alert(true); // 判断成立时执行此语句
} else {
alert(false); // 判断不成立时执行此语句
}使用变量保存数据:
1、场景:当一个数据需要多次使用时,可以利用变量将数据保存起来。
2、概念:变量是保存数据的容器,每一个变量都有唯一的名称。
3、定义:利用var关键字定义。
var num1 = 22;
var num2 = 33;
alert(num1 + num2);
alert(num1 - num2);var temp = num1;
num1 = num2;
num2 = temp;
alert('num1 = ' + num1);
alert('num2 = ' + num2);函数
函数的返回值:
函数执行后可返回一个表示执行结果的值,下面以prompt()函数为例:
var name = prompt('请输入你的名字:');
函数的参数:
函数支持传入一个或多个参数,多个参数可使用逗号分隔。例如:
prompt('请输入你的名字:', '匿名');自定义函数:
除直接调用JavaScript内置的函数,用户还可自己定义函数,用于封装代码。
// 定义函数
function sum(a, b) {
var c = a + b;
return c;
}
// 调用函数,输出结果:33
alert(sum(11, 22));
// 调用函数,输出结果:55
alert(sum(22, 33));
``对象
window对象
1、window对象是JavaScript与浏览器之间交互的主要接入点。
2、提供了用于JavaScript脚本控制浏览器的一些接口。
3、举例:弹出警告框、输入框,或者更改网页文档内容等效果。
window.console;
window.document;
window.alert('test');
window.prompt('test');
window.console.log('test');
window.document.write('test');document对象
document对象是window对象的属性之一,主要用于与网页文档进行交互。
<body>
<div id="test">Hello</div>
<script>
var test = document.getElementById('test');
alert(test.innerHTML
</script>
</body>String对象
在代码中直接定义的字符串,就可以作为对象来使用。
String对象用于对字符串进行处理。
var str = 'apple'; // 定义一个字符串
alert(str.length); // 获取字符串长度,输出结果:5
alert(str.toUpperCase()); // 获取转换大写后的结果,输出结果:APPLE
alert('aa'.toUpperCase()); // 直接调用字符串的成员方法,输出结果:AA自定义对象
除了直接使用JavaScript中的内置对象,用户也可以自己创建一个自定义对象。
// 创建对象
var stu = {}; // 创建一个名称为stu的空对象
// 添加属性
stu.name = '小明'; // 为stu对象添加name属性
stu.gender = '男'; // 为stu对象添加gender属性
stu.age = 18; // 为stu对象添加age属性
// 访问属性
alert(stu.name); // 访问stu对象的name属性,输出结果:小明
// 添加方法
stu.introduce = function () {
return '我叫' + this.name + ',今年' + this.age + '岁。';
};
// 调用方法
alert(stu.introduce()); // 输出结果:我叫小明,今年18岁。变量
标识符
1、概念:程序开发中,经常需要自定义一些符号来标记一些名称,并赋予其特定的用途,如变量名、函数名等,这些符号都被称为标识符。
2、定义规则:
- 由大小写字母、数字、下划线和美元符号($)组成。
- 不能以数字开头。
- 严格区分大小写。
- 不能使用JavaScript中的关键字命名。
- 要尽量要做到“见其名知其意”。
保留关键字
1、保留关键字:是指在JavaScript语言中被事先定义好并赋予特殊含义的单词。
2、未来保留关键字:是指预留的,未来可能会成为保留关键字的单词。
3、已保留关键字:关键字不能作为变量名和函数名使用,否则会使JavaScript在载入过程中出现语法错误。
4、未来保留关键字:标识符在定义时,建议不要用未来保留关键字,避免将来转换为关键字时出现错误。
变量的使用
1、概念:变量可以看作是存储数据的容器。
2、举例:盛水的杯子,杯子指变量,杯中的水指保存在变量中的数据。
3、语法:JavaScript中变量通常利用var关键字声明,并且变量名的命名规则与标识符相同。
4、举例:合法变量名(如number、_it123)、非法变量名(如88shout、&num)。
- 未赋初始值的变量,默认值会被设定为undefined。
- 行末的分号表示语句结束。
- 变量与变量之间的逗号(,)操作符,可实现一条语句同时完成多个变量的声明。
var sales;
var hits, hot, NEWS;
var room_101, room102;
var $name, $age;变量的赋值
var unit, room;
unit = 3;
room = 1001;
var fname = 'Tom', age = 12;
flag = false;
a = 1, b = 2;定义常量
1、常量:可以理解为在脚本运行过程中值始终不变的量。
2、特点:一旦被定义就不能被修改或重新定义。
3、举例:数学中的圆周率π就是一个常量,其值就是固定且不能被改变的。
4、语法:ES6中新增了const关键字,用于实现常量的定义
5、常量命名规则:遵循标识符命名规则,习惯上常量名称总是使用大写字母表示。
6、常量的值:常量在赋值时可以是具体的数据,也可以是表达式的值或变量。
- 常量一旦被赋值就不能被改变。
- 常量在声明时必须为其指定某个值。
var r = 6;
const PI = 3.14;
const P = 2 * PI * r;
// 输出结果:P=37.68
console.log('P=' + P);数据类型
JavaScript中的数据:在使用或赋值时根据设置的具体内容再确其对应的类型。但每一种计算机语言都有自己所支持的数据类型,JavaScript也不例外。
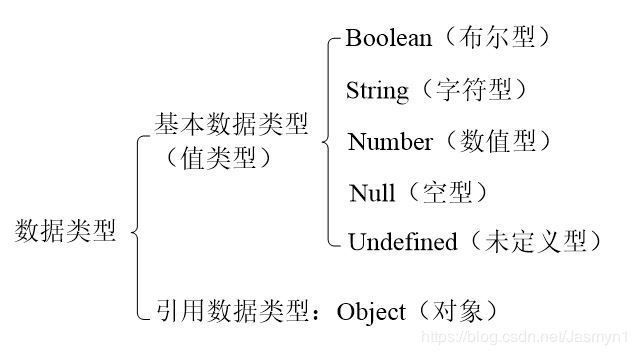
数据类型的分类:

基本数据类型
1、布尔型:布尔型是JavaScript中较常用的数据类型之一,通常用于逻辑判断。表示事物的“真”和“假”,严格遵循大小写,因此true和false值只有全部为小写时才表示布尔型。
2、数值型:JavaScript中的数值型并不区分整数和浮点数,所有数字都是数值型。
- 添加“- ”符号表示负数。
- 添加“+ ”符号表示正数(通常情况下省略“+”)。
- 设置为NaN表示非数值。
var oct = 032; // 八进制数表示的26
var dec = 26; // 十进制数26
var hex = 0x1a; // 十六进制数表示的26
var fnum1 = 7.26; // 标准格式
var fnum2 = -6.24; // 标准格式
var fnum3 = 3.14E6; // 科学计数法格式3.14*106
var fnum4 = 8.96E-3; // 科学计数法格式8.96*10-3*只要给定的值不超过JavaScript中允许数值指定的范围即可。
NaN非数值
- NaN 是一个全局对象的属性,它的初始值就是NaN。
与数值型中的特殊值NaN一样,都表示非数字(Not a Number)。 - 可用于表示某个数据是否属于数值型。
- NaN没有一个确切的值,仅表示非数值型的一个范围。
- 例如,NaN与NaN进行比较时,结果不一定为真(true),这是由于被操作的数据可能是布尔型、字符型、空型、未定义型和对象型中的任意一种类型。
字符型
1、字符型(String)是由Unicode字符、数字等组成的字符序列,这个字符序列我们一般将其称为字符串。
2、作用:表示文本的数据类型。
3、语法:程序中的字符型数据包含在单引号(")或双引号("")。
var slogan = 'Knowledge'; // 单引号,存放一个单词
var str = "the sky is blue."; // 双引号,存放一个句子
var color = '"red"blue'; // 单引号中包含双引号
var food = "'pizza'bread"; // 双引号中包含单引号
var num = '', total = ""; // 定义空字符串- 由单引号定界的字符串中可以包含双引号。
- 由双引号定界的字符串中也可以包含单引号。
4、在单引号中使用单引号,或在双引号中使用双引号时可利用转义字符“\”进行转义。
var say1 = 'I\'m is ...'; // 在控制台的输出结果:I'm is...
var say2 = "\"Tom\""; // 在控制台的输出结果:"Tom"
空型
1、空型(Null)只有一个特殊的null值。
2、空型用于表示一个不存在的或无效的对象与地址。
3、JavaScript中大小写敏感,因此变量值只有是小写的null时才表示空型(Null)。
未定义型
1、未定义型(Undefined)也只有一个特殊的undefined值。
2、未定义型用于声明的变量还未被初始化时,变量的默认值为undefined。
3、与null不同的是,undefined表示没有为变量设置值,而null则表示变量(对象或地址)不存在或无效。
4、注意:null和undefined与空字符串(’’)和0都不相等。
数据类型检测
var num1 = 12, num2 = '34', sum = 0; // 声明变量并赋值
sum = num1 + num2; // 变量进行相加运算
console.log(sum); // 输出结果:1234