- WebDriver 对象中的方法
一百天成为python专家
pythonpycharm开发语言python3.11ipython
在WebDriver对象中有大量的对浏览器进行操作的方法,其中几种常见方法的使用形式如下back()功能:返回到上一个页面。forward()功能:前进到下一个页面。refresh()功能:刷新当前页面。quit()功能:关闭当前浏览器。close()功能:关闭当前标签页(一个浏览器窗口中展示的每一个网页为一个标签页,当前标签页指当前正在显示的网页)示例代码(操作浏览器):'''前进后退刷新'''
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- 淘宝内部优惠券领取攻略
高省APP大九
在淘宝购物时,你是否曾遇到过心仪的商品却因为价格犹豫不决?别担心,高省APP来帮你解决这个问题!通过高省APP,你可以轻松领取淘宝内部优惠券,享受更多折扣和优惠。下面,我们就来详细介绍一下淘宝内部优惠券的领取方法以及高省APP的使用技巧。高省APP官网邀请码110000一、淘宝内部优惠券的领取方法淘宝内部优惠券是由商家设置的一种特殊优惠券,通常不会直接展示在淘宝平台上,而是需要通过特定的渠道或AP
- 永远的女先生杨绛
章海萍
图书馆里寻得两本关于杨绛的书,一本是《永远的女先生杨绛》,一本是《杨绛传》,因为第一本书编排的字体大,作为首选先读。这一本《永远的女先生》并非是关于杨绛先生的传记,而是杨绛先生离世后,她曾经的同事、朋友、亲属撰写的纪念文集。文集作者有社科院、清华大学的领导;有和先生晚年打官司的法学专家;有先生的同事、亲属和邻居;有先生的忘年交,有中外友人。。。,51位作者46片文章,不同的人从不同的侧面回忆和先生
- QT自制TCP客户端教程:实战演练与注释解析
kdbshi
本文还有配套的精品资源,点击获取简介:本教程将引导您使用QT框架构建一个TCP客户端,涵盖跨平台网络编程和QT库的使用。教程详细解释了QTcpSocket类的实现方法,如何处理连接状态、数据收发事件,以及如何在用户界面中集成网络通信功能。通过学习本教程,您将能够理解QT事件驱动模型,并掌握QT项目配置和UI设计。TCP客户端的源代码带有详细注释,便于学习和理解网络通信的实现细节。1.QT框架概述与
- C# 设计模式 概述
Krik_S
c#设计模式开发语言
一、7种常用的面向对象设计原则1.单一职责原则(SRP):一个对象应该只包含单一的职责,并且该职责被完全封装在一个类中2.开闭原则(OCP):软件实体应当对扩展开放,对修改关闭3.里氏代换原则(LSP):所有引用基类的地方必须透明的使用其子类的对象4.依赖倒转原则(DIP):高层模块不应该依赖低层模块,他们都应该依赖抽象。抽象不应该依赖于细节,细节应该依赖于抽象5.接口隔离原则(ISP):客户端不
- Jetpack Compose 中 Kotlin 协程的使用
儿歌八万首
jetpackandroidandroiduiComposekotlin协程
本文将带你系统性地理解JetpackCompose中协程的使用场景、API设计理念、生命周期对齐、性能优化与常见误区,助你写出既响应迅速又稳定可靠的现代AndroidUI代码。1.为什么在Compose中离不开协程传统View系统就离不开异步:网络请求、数据库I/O、动画……进入声明式UI时代,异步需求不仅没减少,反而更复杂——状态驱动让数据变化更加频繁。协程凭借以下优势成为Compose首选:语
- 路由器SDH POS接口
SDHPOS可看作“用SDH光纤专线给路由器当超级宽带网线”。1️⃣拆名字SDH 同步数字体系(SynchronousDigitalHierarchy),运营商的骨干光传输标准,颗粒STM-1/4/16/64…(155M/622M/2.5G/10G)。POS PacketoverSDH/PacketoverSONET,把纯IP数据包直接塞进SDH帧里跑,不经过ATM或帧中继。2️⃣物理形态路由器上
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- python闭包的应用场景_简单谈谈Python中的闭包
weixin_39587113
python闭包的应用场景
Python中的闭包前几天又有人留言,关于其中一个闭包和re.sub的使用不太清楚。我在脚本之家搜索了下,发现没有写过闭包相关的东西,所以决定总结一下,完善Python的内容。1.闭包的概念首先还得从基本概念说起,什么是闭包呢?来看下维基上的解释:在计算机科学中,闭包(Closure)是词法闭包(LexicalClosure)的简称,是引用了自由变量的函数。这个被引用的自由变量将和这个函数一同存在
- PDF 助手ApowerPDF:阅读 编辑 转换 页面管理,一站式搞定所有 PDF 需求
各位办公小能手们!今天给你们介绍一款超厉害的软件,叫ApowerPDF。软件下载地址安装包它就像是一个超级全能选手,集PDF阅读、编辑、转换还有页面管理这些功能于一身。它能修改文本和图表内容,字体的颜色大小随便调,还能插入图片、添加链接,简直不要太方便。页面操作方面,分割、合并、删除、旋转,自定义页眉页脚背景,这些操作都能轻松搞定,就像玩游戏一样简单。它还有个内置的转换引擎,能把PDF转换成Wor
- 京东退款后优惠券能否退回,一文解答你的疑惑
氧惠爱高省
在京东购物过程中,优惠券作为一种常见的促销手段,深受消费者喜爱。然而,当我们在使用优惠券后发生退款时,优惠券能否退回往往成为消费者心中的一大疑问。本文将详细解答这一问题,帮助您更好地了解京东退款与优惠券的关系。首先,我们需要明确一点:京东退款后优惠券能否退回,主要取决于退款发生的时间和优惠券的使用条件。下面,我们将从退款时间、优惠券类型和使用条件三个方面进行分析。高省-淘宝38密令(超红密令)领取
- 岁尾(又或 年初)
筱怪兽
三十五岁以后,每一年都觉得是匆匆的,今年尤其。渐渐步入人生的下半场。下半场的人生,其实是不断失去的人生。听力,视力,味觉,嗅觉,新奇感,想象力,甚至周边熟悉的人等等。闺蜜的身上有自己的影子,突然看到好朋友的手机开始用硕大的字体;看见她们看纸质书时拿开好远,已经不敢惊讶的问一句:你开始老花了么?而是暗暗惊心:自己的这一天,什么时候会来临。工作的节奏很快。案头的鲜花常常更换。好像才刚刚周一,却突然到了
- 初识C语言(上)
想要成为计算机高手
c语言笔记
目录1.第一个C语言程序2.数据类型3.变量、常量3.1定义变量的方法3.2变量的分类3.3变量的使用3.4变量的作用域和生民周期3.5常量4.字符串;转义字符4.1字符串4.2转义字符5.注释6.选择语句7.循环语句1.第一个C语言程序#includeintmain(){printf("hellocode\n");return0;}//main函数是程序的入口//一个工程中main函数有且仅有一
- 读《曾国藩传》第六章感悟②
聶楓
这一章节题目叫咸丰帝的博弈,我们最应该学习的就是曾国藩的“挺”!清政府军的节节败退,太平天国声势浩大的北伐,让咸丰皇帝十分的着急,此时,皇帝手中已没有了兵力,所以,下令让曾国藩出兵增援。此时的湘军还不成熟,如果出兵,结果必然是失败。但是不出兵就是违抗圣意,所以曾国藩很好的使用了拖字诀,为湘军的准备争取了时间。后来又有好友、恩师的相继求援,咸丰皇帝再一次要求出兵,在如此危急的关头,曾国藩为了顾全大局
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 写论文时遇到的问题及解决办法
小白的程序空间
论文格式技能汇总经验分享windows
问题1:利用endnote关于出现{},而不是[1].解决办法:找到WORD中的updateCitationsandBibliography,点击后,即可恢复[]。问题2:写论文时,endnote中常用的字体是什么?解决办法:ChineseStdGBT7714(numeric)问题3:如何在word中添加Endnote的字体?解决办法:在endnote中,找到“编辑”,“输出样式”,接着“打开样式
- 借助AI学习开源代码git0.7之编译和使用
余很多之很多
源码学习git学习
如何学习优秀的开源代码?目前大部分的优秀开源代码,代码量都已经非常庞大,比如git。以git为例,git最新版本代码有279814行,而git0.7版本已经大部分实现了现在git版本的基本功能,而代码量却只有4950行,借助ai工具帮忙分析和整理,加上自己的代码阅读和学习验证,就可以从这些开源大神的代码中学到很多,从而提高自己。学习源码之前,先编译和研究下现有编译的程序的使用。编译本人使用的笔记本
- 嵌入式学习-PyTorch(3)-day20
LGGGGGQ
学习pytorch人工智能
transforms结构及用法transforms.yp是一个工具箱就是将一个特定格式的图片经过这个工具的到想要的变换Tensor数据类型一、transforms的使用(Python)fromPILimportImagefromtorch.utils.tensorboardimportSummaryWriterfromtorchvisionimporttransformswriter=Summar
- 嵌入式学习-PyTorch(4)-day21
LGGGGGQ
学习
1、torchvision中数据集的使用认识官方的一些数据集Datasets—Torchvision0.22documentation试了一下CIFAR10数据集,知道了如何下载官方数据集和展示他们去tensorboard中importtorchvisionfromtorch.utils.tensorboardimportSummaryWriter#处理数据集dataset_transform=t
- 元宇宙与Web3的深度融合:构建沉浸式数字体验的愿景与挑战
一、技术特征与融合基础1.元宇宙的技术架构(2025年)空间构建技术:3D建模与渲染:实时渲染引擎(如UnityHDRP)支持路径追踪光追,AI生成模型(NVIDIAGet3D)3秒生成3D场景。数字孪生:城市级建模(腾讯覆盖100+城市)、工业级精度(西门子Xcelerator达0.1mm),动态映射现实数据(如NASA火星车实时驱动虚拟环境)。交互技术:自然交互界面:手势识别(UltraLea
- 【设计模式&C#】状态模式(用于解决解耦多种状态之间的交互)
一种行为设计模式。特点是用类的方式去管理状态。优点:对每个状态进行了封装,提高了代码的可维护性;减少了条件判断语句的使用,降低维护成本;易于扩展,每次新增状态都无需大规模修改其他类,符合开闭原则;缺点:会导致类的增加,每个状态都会是一个单独的类;增加了性能的开销,状态的实例化会导致性能消耗增加。用途:设计游戏中人物的状态设计网络连接时的状态设计订单的状态主要组成部分:状态的接口:它定义了每个状态的
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- kafka的基本使用
柔弱的富po
kafkakafkazookeeper分布式
kafka3.0的基本使用一、kafka基本使用1.启动kafka服务zookeeper+kafka的使用进入kafka/bin目录下./kafka-server-start.sh-daemon../config/server.properties验证是否启动成功:进入到zk中的节点看id是0的broker有没有存在(上线)ls/brokers/idsserver.properties核心配置详解
- NFV中:DPDK与SR-IOV应用场景及性能对比
lingshengxiyou
网络linuxc++虚拟机运维
DPDK与SR-IOV两者目前主要用于提高IDC(数据中心)中的网络数据包的加速。但是在NFV(网络功能虚拟化)场景下DPDK与SR-IOV各自的使用场景是怎样的?以及各自的优缺点?本文主要通过从以下几点来阐述这个问题:1、什么是DPDK?2、什么是SR-IOV?3、DPDK与SR-IOV有何不同?4、DPDK与SR-IOV各自适合的应用场景是怎样的?1、什么是DPDK?DPDK(DataPlan
- 深入了解 find_element 方法:Web 自动化定位元素的核心
山烛
前端javascriptpythonseleniumfind_element
在Web自动化测试领域,元素定位是实现各类操作的基础,而find_element方法正是Selenium等自动化工具中用于定位单个元素的核心方法。掌握它的使用技巧,能让我们更精准、高效地操控网页元素,为自动化测试脚本的编写打下坚实基础。find_element方法的主要作用是在当前网页的DOM结构中,根据指定的定位策略和定位表达式,查找并返回第一个匹配的元素。如果未找到匹配元素,该方法会抛出NoS
- 会话技术Cookie和Session详解
@Zeal
JavaWebcookiesession
文章目录会话跟踪技术的概述会话会话跟踪思考CookieCookie的基本使用概念工作流程Cookie的基本使用Cookie的原理Cookie的使用细节存活时间关于cookie中存储特殊字符问题SessionSession的基本使用概念工作流程Session的基本使用Session的原理Session的使用细节浏览器关闭后,session持久化方案Session的钝化与活化(了解)Session销毁
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1
 然后点击右上角的购物车下载(下载是要登录的哦~)
然后点击右上角的购物车下载(下载是要登录的哦~)

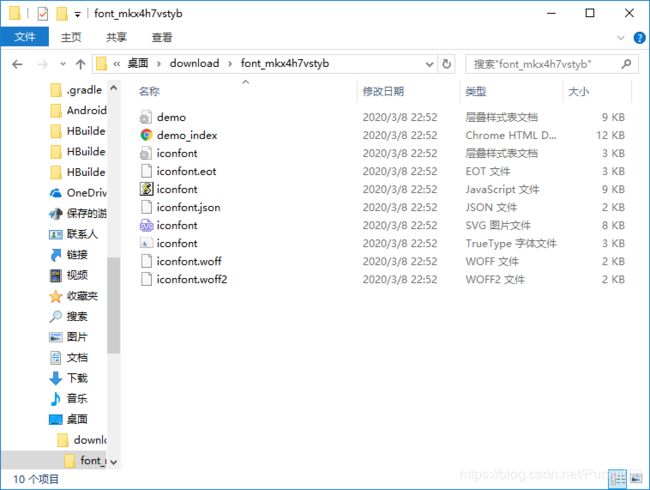
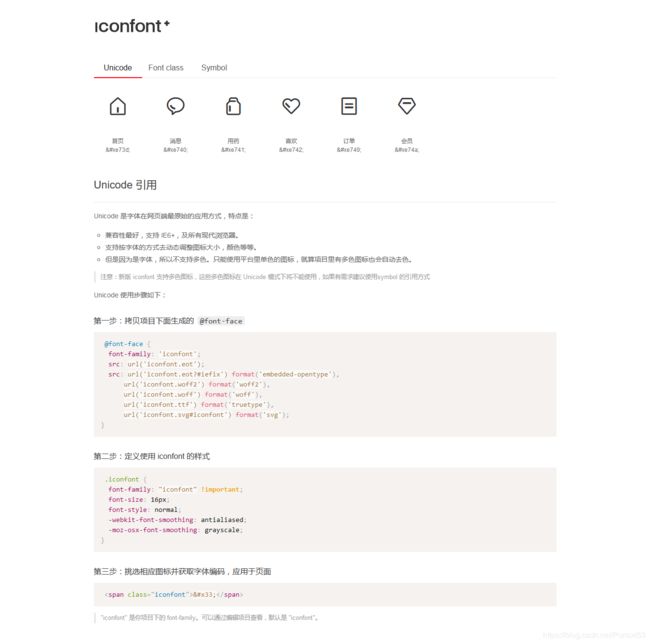
 上面默认显示了刚才下载的小图标以及第一种方法的用法(一般情况下我们使用的小图标都是无色的,前两种方法就可;第三种方法适用于有颜色图标)
上面默认显示了刚才下载的小图标以及第一种方法的用法(一般情况下我们使用的小图标都是无色的,前两种方法就可;第三种方法适用于有颜色图标)

![]()
