【学习笔记】HTML布局
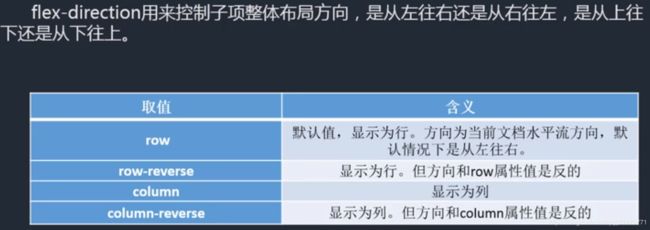
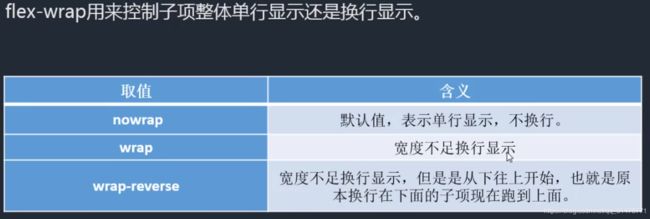
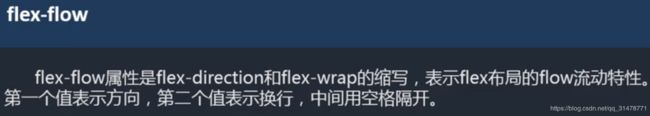
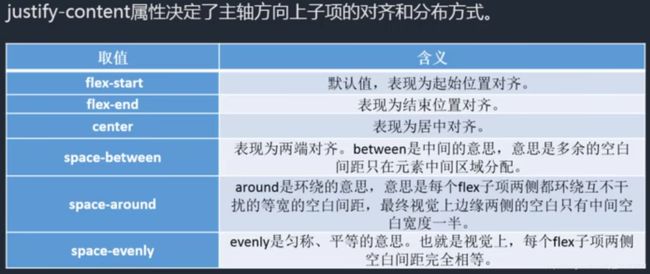
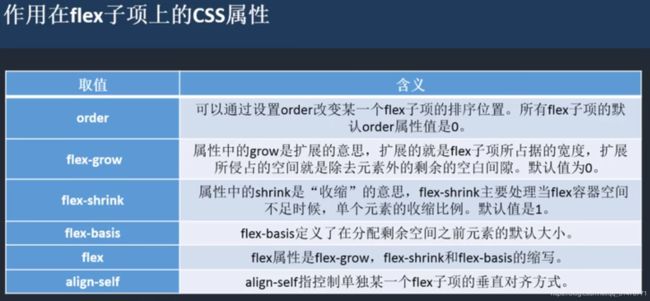
弹性布局Flex
示例
#box { display: flex; flex-warp: flex; justify-content: space-envenly; align-items: flex-start; align-content: flex-start;
width: 100px; height: 100px; margin: 20px auto; border: 1px black solid;
}
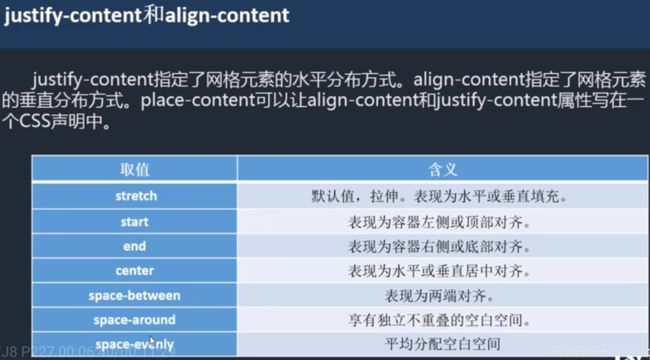
网格布局Grid
移动端html
动态设置font-size
使用JS
<script>
var fontsize = document.documentElement.clientWidth / 3.75; /* 100px */
document.documentElement.style.fontSize = fontsize + 'px';
script>
使用 VW
1个 VW 将屏幕宽度分为100 份。
<style>
html {font-size: 26.666667vw;}
style>
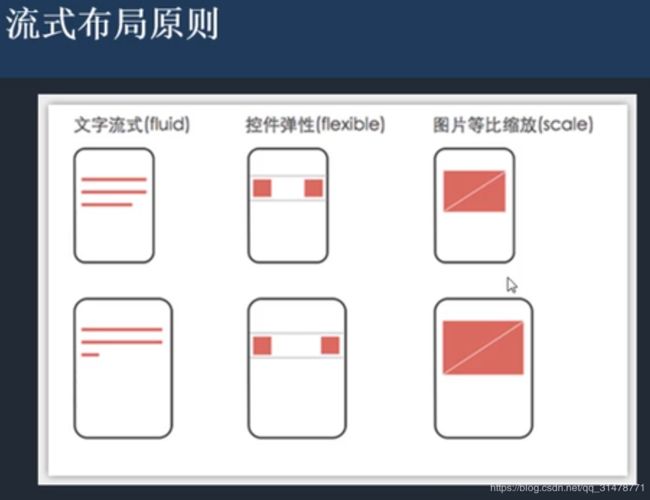
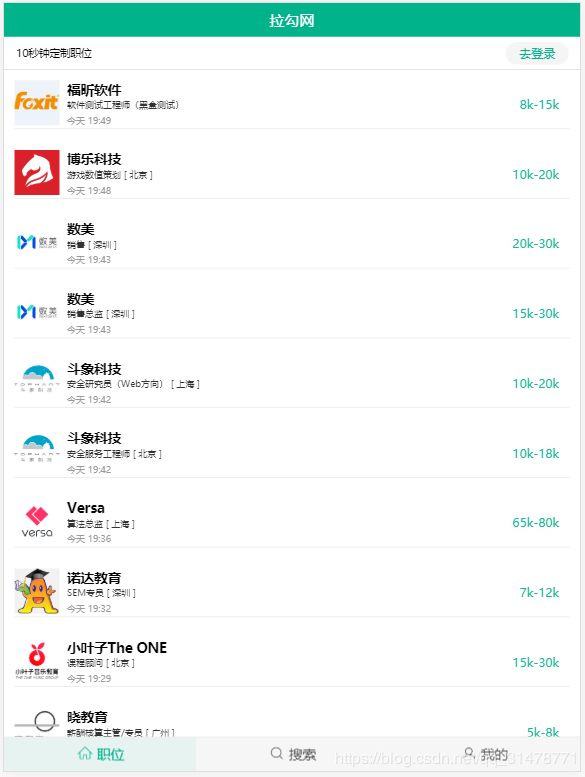
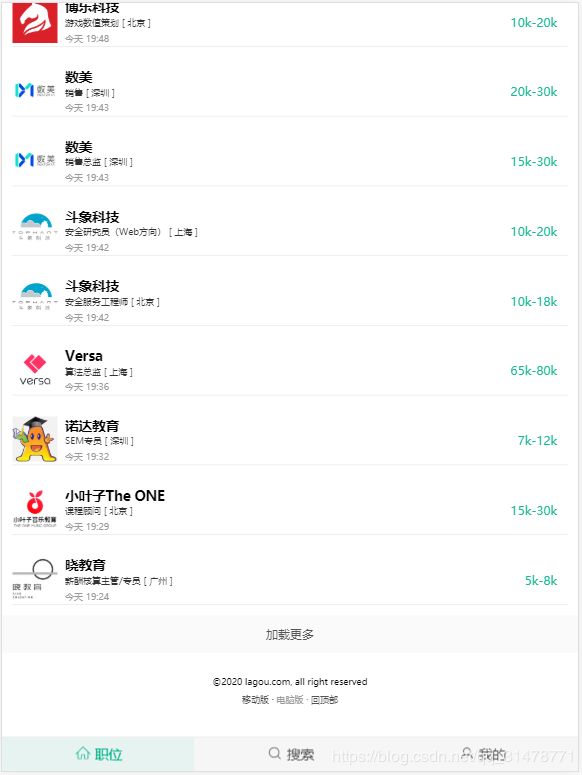
流式布局示例
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/common.css" rel="stylesheet" />
<link href="iconfont/iconfont.css" rel="stylesheet" />
<title>拉勾网title>
head>
<body>
<header>拉勾网header>
<section class="m-login">
<p>10秒钟定制职位p>
<div><a href="">去登录a>div>
section>
<ul class="m-list">
<li>
<div class="m-list-item">
<img src="img/Cgo8PFU1-eCAOfN5AABe4RnEjUU519.png" />
<div class="m-text">
<h2>福昕软件h2>
<p class="m-item-info"><span class="u-job">软件测试工程师(黑盒测试)span><span class="u-salary">8k-15kspan>p>
<i>今天 19:49i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgqKkVcxrdWAXXCsAABISSAPic8095.JPG" />
<div class="m-text">
<h2>博乐科技h2>
<p class="m-item-info"><span class="u-job">游戏数值策划 [ 北京 ]span><span class="u-salary">10k-20kspan>p>
<i>今天 19:48i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgoB5l0xjbWAfKi0AABYdgbzWyQ168.jpg" />
<div class="m-text">
<h2>数美h2>
<p class="m-item-info"><span class="u-job">销售 [ 深圳 ]span><span class="u-salary">20k-30kspan>p>
<i>今天 19:43i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgoB5l0xjbWAfKi0AABYdgbzWyQ168.jpg" />
<div class="m-text">
<h2>数美h2>
<p class="m-item-info"><span class="u-job">销售总监 [ 深圳 ]span><span class="u-salary">15k-30kspan>p>
<i>今天 19:43i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgYXBlWRLECAP8-7AABCg8zaqRc308.png" />
<div class="m-text">
<h2>斗象科技h2>
<p class="m-item-info"><span class="u-job">安全研究员(Web方向) [ 上海 ]span><span class="u-salary">10k-20kspan>p>
<i>今天 19:42i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgYXBlWRLECAP8-7AABCg8zaqRc308.png" />
<div class="m-text">
<h2>斗象科技h2>
<p class="m-item-info"><span class="u-job">安全服务工程师 [ 北京 ]span><span class="u-salary">10k-18kspan>p>
<i>今天 19:42i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgotOV2IK22AKZQVAAA-SfVp0uE669.png" />
<div class="m-text">
<h2>Versah2>
<p class="m-item-info"><span class="u-job">算法总监 [ 上海 ] span><span class="u-salary">65k-80kspan>p>
<i>今天 19:36i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/Cgq2xlqxzCOAaIMbAACbIZZXNtE514.jpg" />
<div class="m-text">
<h2>诺达教育h2>
<p class="m-item-info"><span class="u-job">SEM专员 [ 深圳 ]span><span class="u-salary">7k-12kspan>p>
<i>今天 19:32i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/CgotOV1KfR2ADmZTAADFXsFUnJI570.png" />
<div class="m-text">
<h2>小叶子The ONEh2>
<p class="m-item-info"><span class="u-job">课程顾问 [ 北京 ]span><span class="u-salary">15k-30kspan>p>
<i>今天 19:29i>
div>
div>
li>
<li>
<div class="m-list-item">
<img src="img/Cgp3O1h4h6GAFFvpAAAcL7c_a-g125.png" />
<div class="m-text">
<h2>晓教育h2>
<p class="m-item-info"><span class="u-job">薪酬核算主管/专员 [ 广州 ]span><span class="u-salary">5k-8kspan>p>
<i>今天 19:24i>
div>
div>
li>
ul>
<a class="m-load-more" href="">加载更多a>
<footer>
<p>©2020 lagou.com, all right reserved p>
<a href="">移动版 · a>
<a class="active" href="">电脑版 · a>
<a href="">回顶部a>
footer>
<div class="bar">
<a class="active" href=""><i class="iconfont icon-fangzi">i> 职位a>
<a href=""><i class="iconfont icon-search">i> 搜索a>
<a href=""><i class="iconfont icon-wode">i> 我的a>
div>
body>
html>
* {margin: 0; padding: 0;}
ul {list-style: none;}
img {display: block;}
a {text-decoration: none; color: #555;}
header {height: 45px; line-height: 45px; font-size: 20px; color: white; text-align: center; background-color: #00b38a;}
.m-login {display: flex; justify-content: space-between; align-items: center; height: 43px; font-size: 14px;
border-bottom: 1px #ddd solid;}
.m-login p {margin-left: 16px;}
.m-login div {width: 84px; height: 30px; margin-right: 15px; text-align: center; border-radius: 15px; background-color: #f5f5f5;}
.m-login a {display: flex; align-items: center; justify-content: center; height: 100%; font-size: 16px; color: #00b38a;}
.m-list li {padding: 14px;}
.m-list-item {display: flex; justify-content: flex-start; height: 64px; width: 100%; border-bottom: 1px #e8e8e8 solid;}
.m-list-item img {height: 60px; width: 60px; margin-right: 10px;}
.m-list-item .m-text {display: flex; flex-direction: column; align-items: flex-start; width: 100%;}
.m-list-item h2 {font-size: 18px;}
.m-list-item .m-item-info {display: flex; justify-content: space-between; height: 15px; width: 100%; margin-bottom: 6px;
line-height: 16px; color: #333;}
.m-list-item .m-item-info span {display: inline-block;}
.m-list-item .u-job {font-size: 12px;}
.m-list-item .u-salary {margin-right: 14px; font-size: 16px; color: #17b994;}
.m-list-item i {width: 100%; font-size: 10px; font-style: normal; color: #999;}
.m-load-more {display: block; height: 50px; line-height: 50px; text-align: center; background-color: #fafafa;}
footer {width: 100%; margin-top: 30px; padding-bottom: 80px; text-align: center; font-size: 10px;}
footer a {line-height: 32px;}
footer .active {color: #999;}
.bar {position: fixed; bottom: 0; display: flex; width: 100%; height: 45px;
border-top: 1px #e8e8e8 solid; font-size: 18px; color: #c2cfcc; background-color: #f6f6f6;}
.bar a {flex: 1; line-height: 45px; text-align: center;}
.bar i {font-size: 22px;}
.bar .active {color: #00b38a;background-color: #e7f3f0;}
iphone6
ipad
rem布局示例
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/rem.css" rel="stylesheet" />
<link href="iconfont/iconfont.css" rel="stylesheet" />
<title>拉勾网title>
<style>
html {font-size: 26.666667vw;}
style>
head>
* {margin: 0; padding: 0;}
ul {list-style: none;}
img {display: block;}
a {text-decoration: none; color: #555;}
header {height: .45rem; line-height: .45rem; font-size: .2rem; color: white; text-align: center; background-color: #00b38a;}
.m-login {display: flex; justify-content: space-between; align-items: center; height: .43rem; font-size: .14rem;
border-bottom: .01rem #ddd solid;}
.m-login p {margin-left: .16rem;}
.m-login div {width: .84rem; height: .3rem; margin-right: .15rem; text-align: center; border-radius: .15rem; background-color: #f5f5f5;}
.m-login a {display: flex; align-items: center; justify-content: center; height: 100%; font-size: .16rem; color: #00b38a;}
.m-list li {padding: .14rem;}
.m-list-item {display: flex; justify-content: flex-start; height: .64rem; width: 100%; border-bottom: .01rem #e8e8e8 solid;}
.m-list-item img {height: .6rem; width: .6rem; margin-right: .1rem;}
.m-list-item .m-text {display: flex; flex-direction: column; align-items: flex-start; width: 100%;}
.m-list-item h2 {font-size: .18rem;}
.m-list-item .m-item-info {display: flex; justify-content: space-between; height: .15rem; width: 100%; margin-bottom: .06rem;
line-height: .16rem; color: #333;}
.m-list-item .m-item-info span {display: inline-block;}
.m-list-item .u-job {font-size: .12rem;}
.m-list-item .u-salary {margin-right: .14rem; font-size: .16rem; color: #17b994;}
.m-list-item i {width: 100%; font-size: .1rem; font-style: normal; color: #999;}
.m-load-more {display: block; height: .5rem; line-height: .5rem; font-size: .12rem; text-align: center; background-color: #fafafa;}
footer {width: 100%; margin-top: .3rem; padding-bottom: .8rem; text-align: center; font-size: .1rem;}
footer a {line-height: .32rem;}
footer .active {color: #999;}
.bar {position: fixed; bottom: 0; display: flex; width: 100%; height: .4rem;
border-top: .01rem #e8e8e8 solid; font-size: .18rem; color: #c2cfcc; background-color: #f6f6f6;}
.bar a {flex: 1; line-height: .4rem; text-align: center;}
.bar i {font-size: .22rem;}
.bar .active {color: #00b38a;background-color: #e7f3f0;}