input表单标签 最全整理 使用情景 细节处理等等等——标签整理
input 标签
input 标签用来获取用户的数据,根据数据类型的不同,进行了如下分类:
文本类数据
文本类type属性
hidden
使用场景:存储不让用户看见和编辑但又需要发送的数据。
text
只能输入单行文本,回车换行符自动忽略。
password
密码输入,防止偷窥
tel(html5新增)
移动端可以弹出数字键,如果是pc端,与text一样,这个功能仅仅是免去了用户切换键盘,仅此而已,没有电话号码的检测!!!
email(html5新增)
输入邮箱,提交时会验证基本格式
search(html5新增)
用于搜索字符串,有输入时有删除键,其他与text类型没有任何差别,并且不会绑定任何搜索引擎。
url(html5新增)
输入URL 只检查协议!!!
文本类其他属性
//属性无特殊说明适用于七种文本类型
<input
type = '' //类型
name = '' //名称
disabled //禁用 有自己的禁用样式 开发者样式不再生效
form = '' //html5 新增 关联form元素,不用限定结构位置
value = '' //值
maxlength = '' //最大长度 type为hidden不可用 英文状态检测字符数而不是单词个数
readonly //只读 type为hidden不可用
size = '' //大小 type为hidden不可用
autocomplete = '' //自动填充 type为hidden不可用
autofocus //自动聚焦 type为hidden不可用
pattern = ''//正则约束 type为hidden不可用
required //必填 type为hidden不可用
placeholder = '' //输入框提示 type为hidden不可用
list = '' //选择填充 type为hidden、password不可用 属性值:datalist的ID值
dir = '' //文字排列方式 左对齐和右对齐 type为search、text可用 属性值 【ltr,rtl】,没有center。dirname属性就是用于指定文字方向的参数名。例如定义dirname为direction,如以下代码所示,用GET方式提交表单时,就会多一对参数名和数据(即direction=ltr)。
/>
以上这些html5 新增的文字类type属性,虽说有一定的功能,但是基本满足不了当今开发的需求。一般情况下要求自己重写。所以使用率基本不高。
补充:
name属性
name属性定义和用法
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
disabled和readonly的区别
元素外观:
disabled 有自己的外观,开发者设置不生效,但是readonly开发者设置外观生效。
元素操作:
readonly可以对元素进行操作,但是disabled不行
获取焦点:
readonly可以获取焦点,但是disabled不行
tab导航:
readonly可以tab导航到,但是disabled不行
表单提交:
readonly可以提交,但是disabled不行
元素支持:
disabled支持input textarea button select option等
readonly支持input textarea
form属性
在没有form属性之前,想提交的input必须写在form标签内作为子标签进行关联。但是有了form属性之后,可以用form标签的ID属性进行关联。
<form id = 'fid' method = 'post'></form>
<div>
hahahha
</div>
<div>
<input type = 'text' form = 'fid'/> //不论这个input放在哪里,只要form属性关联就可以提交
</div>
size属性
------------------待更----------------
pattern属性
用来进行检测,一般情况下值为一个正则表达式,若符合正则则可以提交,否则会提示。
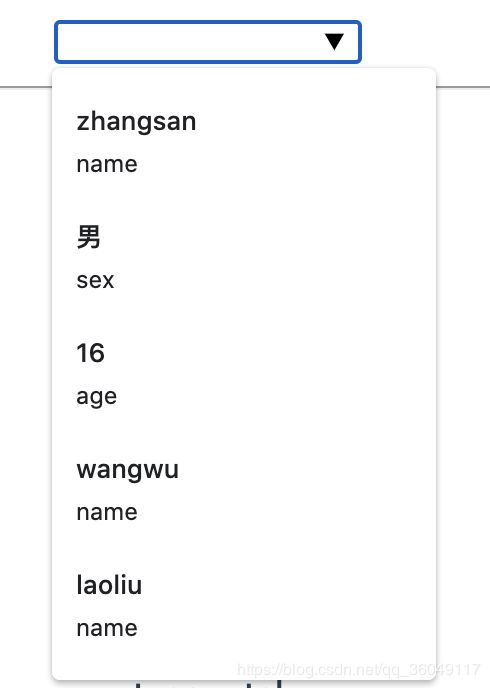
list属性
用于选择提示
<input type = 'text' list = 'datalistid'/>
<datalist id = 'datalistid'>
<option label = 'name' value = 'zhangsan'></option>
<option label = 'sex' value = '男'></option>
<option label = 'age' value = '16'></option>
<option label = 'name' value = 'wangwu'></option>
<option label = 'name' value = 'laoliu'></option>
</datalist>
</datalist>
日期类数据(html5)
五种如下:
<h5>测试input 日期类型</h5>
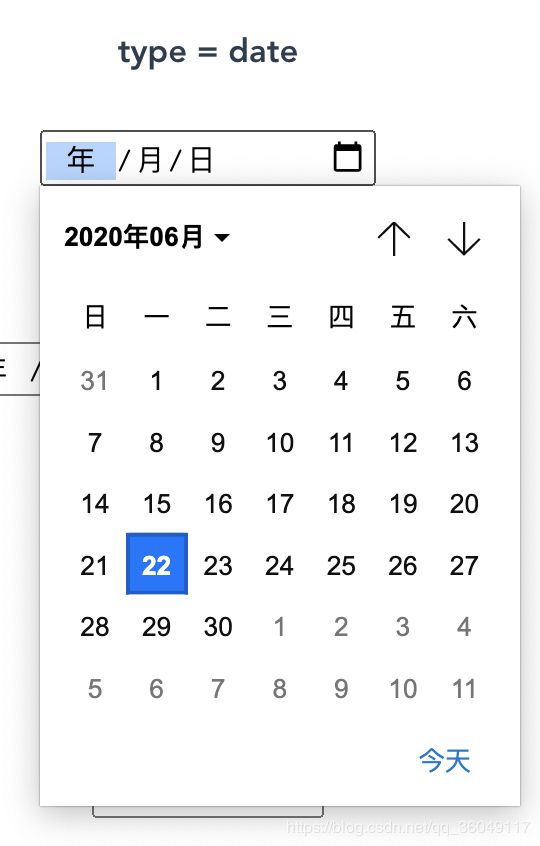
<h5>type = date </h5>
<input type = 'date'/>
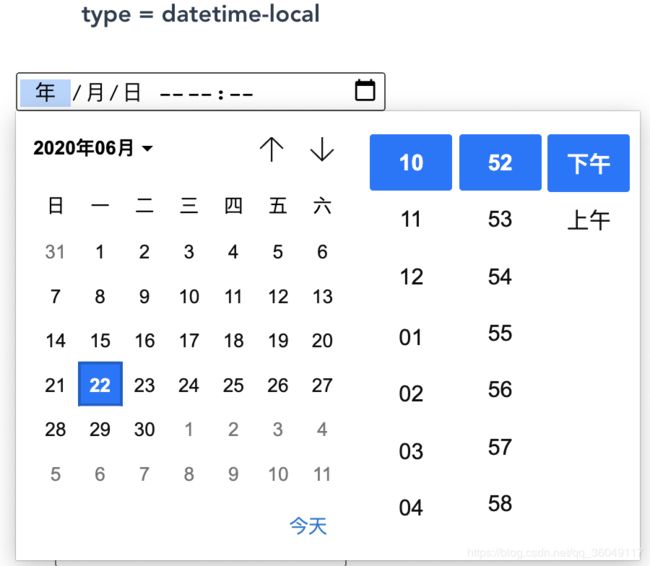
<h5>type = datetime-local </h5>
<input type = 'datetime-local'/>
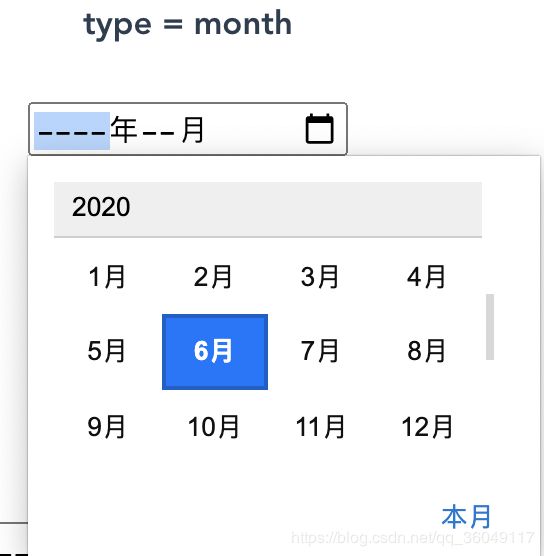
<h5>type = month </h5>
<input type = 'month'/>
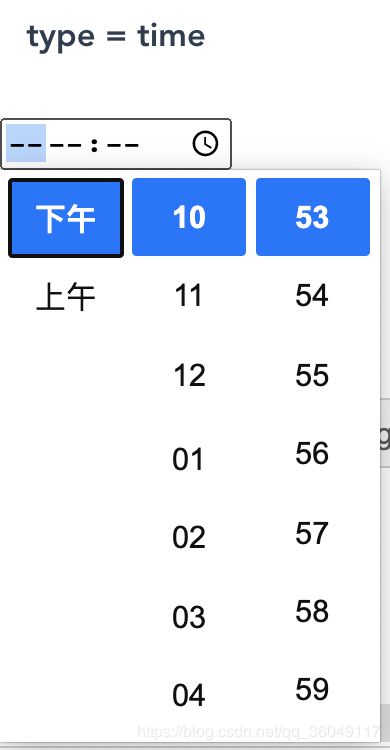
<h5>type = time </h5>
<input type = 'time'/>
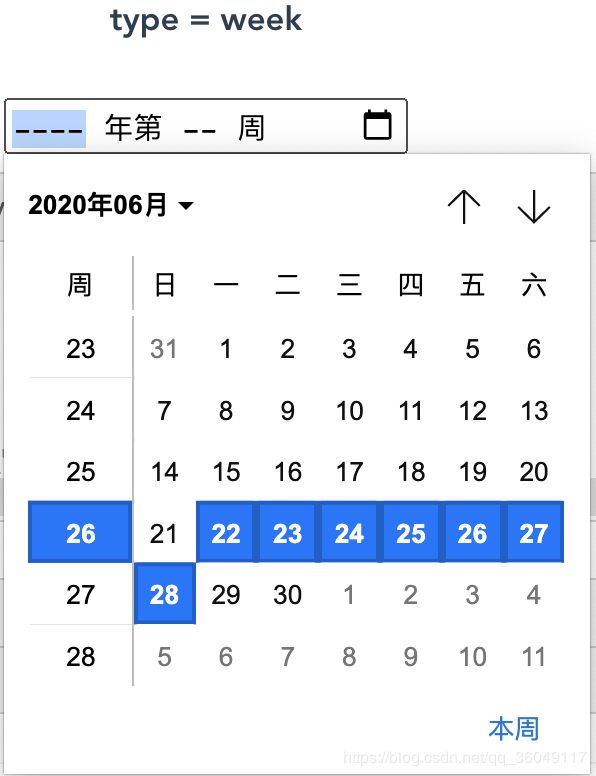
<h5>type = week </h5>
<input type = 'week'/>
这5种类型的input元素拥有相同的属性,分别是name、disabled、form、type、autocomplete、autofocus、list、min、max、step、readonly、required和value。由于没有placeholder属性,因此不能定义文本框的提示语,需要通过脚本来模拟,这带来些许不便。min和max属性可以设定一段日期区间,控制开始日期和截止日期.
按钮类数据
image
图像类型的按钮
button
普通按钮
submit
提交数据
reset
重置成初始值
数值类数据(html5)
<input type = 'number' />
<input type = 'range' />
两者共有的属性包括name、disabled、form、type、value、autocomplete、autofocus、list、min、max和step。number类型的input元素是以输入框的方式呈现(如图2-14所示),因此它会多三个属性(readonly、required和placeholder)。step属性用于定义数值的增量,例如定义为2,那么每次点升就是加2,点降就是减2。
单选多选
rideo
checkbox
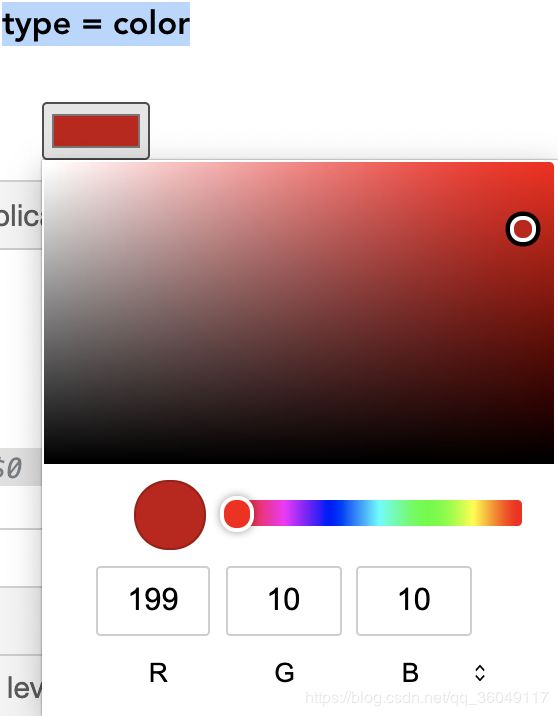
颜色(html5)
<input type = 'color' />
上传文件
<input type = 'file' />
下边真的可以不看 -----
想学习一些前端的书籍吗,我都帮你整理好啦!评论打出你想读的书,给你最全的笔记干货
超级全的前端知识,面试必备、系统复习必备哟哟哟
有想法评论提出哈,欢迎交流,小编也是渣渣一枚呢~一起进步呗
这次真的可以不看 -----
点个收藏呗,要不赞一个呗,小编手都敲累了,但还是持续加更呢~