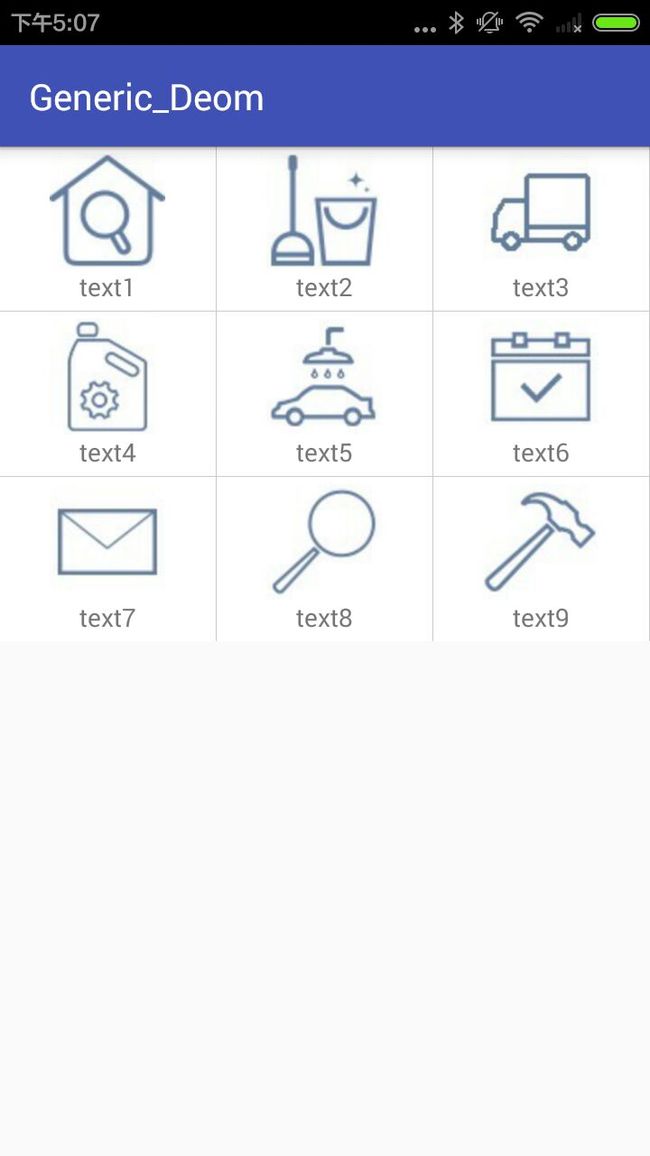
安卓GridView(自定义适配器)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="custom.community.com.generic_deom.MainActivity">
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:listSelector="@null"
android:horizontalSpacing="0.5dp"
android:verticalSpacing="0.5dp"
android:background="#c9c9c9"
android:numColumns="3"
android:scrollbars="none"
android:stretchMode="columnWidth"
/>
LinearLayout>
代码:
public class MainActivity extends AppCompatActivity {
private GridView gridview;
GridViewSim myGridView;
LayoutInflater inflater;
//定义两个数组,放图片和文字
private String text[]={"text1","text2","text3","text4","text5","text6","text7","text8","text9"};
private int img_grid[] ={R.drawable.a,R.drawable.b,R.drawable.c,
R.drawable.d,R.drawable.e,R.drawable.f,R.drawable.g,R.drawable.h,R.drawable.i};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridview=(GridView)findViewById(R.id.gridview);
myGridView=new GridViewSim(this,text,img_grid);
gridview.setAdapter(myGridView);
inflater= LayoutInflater.from(this);
}
class GridViewSim extends BaseAdapter{
private Context context=null;
private String data[]=null;
private int imgId[]=null;
private class Holder{
ImageView item_img;
TextView item_tex;
public ImageView getItem_img() {
return item_img;
}
public void setItem_img(ImageView item_img) {
this.item_img = item_img;
}
public TextView getItem_tex() {
return item_tex;
}
public void setItem_tex(TextView item_tex) {
this.item_tex = item_tex;
}
}
//构造方法
public GridViewSim(Context context, String[] data, int[] imgId) {
this.context = context;
this.data = data;
this.imgId = imgId;
}
@Override
public int getCount() {
return data.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
Holder holder;
if(view==null){
view=inflater.inflate(R.layout.item_listview,null);
holder=new Holder();
holder.item_img=(ImageView)view.findViewById(R.id.item_img);
holder.item_tex=(TextView)view.findViewById(R.id.item_text);
view.setTag(holder);
}else{
holder=(Holder) view.getTag();
}
holder.item_tex.setText(data[position]);
holder.item_img.setImageResource(imgId[position]);
return view;
}
}
}
另外是item的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:gravity="center"
android:padding="4dp"
>
<ImageView
android:id="@+id/item_img"
android:layout_width="64dp"
android:layout_height="64dp"
/>
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
LinearLayout>如果要限制GridView滑动,可以自定义一个Gridview重写dispatchTouchEvent方法
*/
public class MyGridview extends GridView {
public MyGridview(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridview(Context context) {
super(context);
}
public MyGridview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//通过重写dispatchTouchEvent方法来禁止滑动
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if(ev.getAction() == MotionEvent.ACTION_MOVE){
return true;//禁止Gridview进行滑动
}
return super.dispatchTouchEvent(ev);
}
}
ps:在xml布局中引用时记得写上自己的定义的gridview全路径名称