让文字完美藏匿于背景中的填充玩法......
这周公子主要是想介绍一种文字填充的玩法,借由英国艺术家Owen Gildersleeve的剪纸风格作品为例子,可以让大家有更直观的一个感受。
如果你能掌握这种玩法,那可以实现的效果就太多了,比如文字渐隐等,总之接下来就要看你们的创意了!
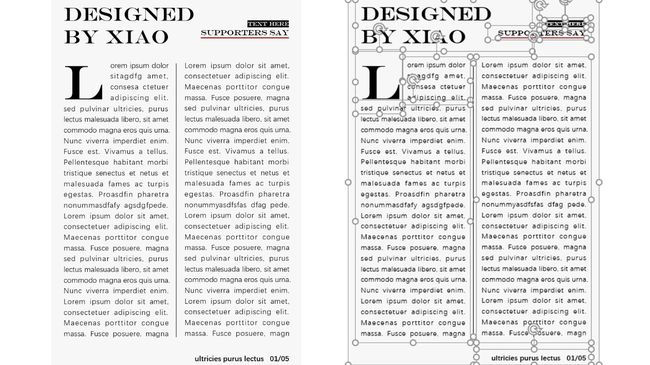
以下是公子做的裁剪挖空报纸的效果:
如果你也喜欢这种设计,那就开始今天的show time。
01
制作报纸堆叠的背景
首先我们要做出背景效果,也是接下来要做文字填充的一个基础。
如果我说给公子一个“报纸”的背景图片,你可能瞬间就会打开那些图片社区或各种搜索引擎。
但如果是我就不会这么做,因为再好的素材也不会百分百的和我心意,那不如就自己来做!
你们看到了,非常的简单,在PPT中根据你的想法做一个排版,一页报纸的效果就出来了!
这里只需要注意一点,底层的矩形不要用白色填充,因为你看哪份报纸不是灰突突的...
确定排版和文字无误后,全部选中右键组合或快捷键ctrl+g。
然后复制ctrl+c或剪切(如果你不再需要这部分),粘贴另存为ctrl+alt+v,选择图片格式。
现在这页“报纸”就已经变成了图片格式,然后我们给它加一些阴影效果。
复制出N份,随意的堆叠摆放。这里说一下,如果你觉得单纯用一页“报纸”有些单调,可以在最初设计的时候,多做几版效果。
这里公子为了节省时间就设计了一页“报纸”,你们理解这个概念就好,而且对效果是没有太大影响的。
其实到这里,我们的背景已经制作好了,但如果是为了接下来做文字填充的部分,那就还需要一步操作。
全选并右键组合,复制或剪切,粘贴另存为ctrl+alt+v,选择图片格式。
这时候背景就成为了一张图片,方便我接下来使用。
02
制作文字挖空效果
下面我们制作第一种效果,挖空文字。字体的选择在字重上,最好粗一些,效果会更明显。
如果你的文本需要分行,建议另用一个文本框,这和下面我要做的文字填充有关,否则可能无法和背景百分百重叠。
接下来就是“挖空”每个文字,这里我就以一个文本框来举例,其他操作是完全一致的。
插入一个和“xiao”这个文本框大小位置完全一致的矩形,注意我说的是文本框。
然后选择前面已经制作好的“报纸”背景图片,再选择这个后插入的矩形,注意顺序不能颠倒,然后进行合并形状——相交。
如果你的操作和公子完全一致,那这个时候你会发现你“看不到”这个合并形状后的结果,因为它完全和背景重叠了。
但我需要它的颜色可以深一些,所以调整一下亮度。
然后剪切这个矩形,因为后面我也不会再用到它了,那这个矩形现在就在我的剪贴板里了。
设置“xiao”这个文本框“图片或纹理填充”中的“剪贴板”,我们来看一下效果。
需要注意的是,这里一定要选择“将图片平铺为纹理”,如果不是一些特殊字体的话,到这里你就会发现文字和背景完全重叠了。
当然如果我不在上一步把图片亮度降低,可能你就“找不到”它了,其实这种“找不到”可做的设计和创意就非常多,这是一个需要你记住的PPT技巧。
言归正传,由于公子选了一个比较特殊的字体,所以在设置了“将图片平铺为纹理”后,还需要手动调节一下偏移磅数。
偏移的数值就要视情况而定了,但大多数都不会偏移太多。然后我们给文字加上内阴影,做出挖空效果。
其他文本框的操作完全一致,如果你选择的是特殊字体,文本框和文字不能规则对齐,记得稍微设置一下偏移磅数就可以了。
到这里其实基本效果就已经出来了,如果你想要更逼真一些,可以用自由曲线绘制几个线条。
如果你随意选择一个颜色填充而取消线条的话,就会看到这样的效果。
所以我要利用自由曲线得到的这两个自定义形状,做出一个撕纸效果,让整个页面更逼真一些。
原位复制两个背景图片,分别与上面的自定义形状相交,当然记得先选择背景。
得到的结果同样是把亮度调低,加一些内阴影。
以上这页挖空报纸的效果就比较完整了,你也可以利用自定义形状多做出一些“撕纸”的设计,还是看大家的创意了。
03
用裁剪报纸粘贴文字
前面我已经说过,利用这种方法可做的设计太多了,比如我们还是在今天的主题“报纸”上做文章。
以上这页效果,现在是不是就难不倒你了。首先当然是复制一下之前做好的“报纸”背景图,让它保存在剪贴板里。
然后给需要的文字设置“剪贴板”填充,和一些阴影效果。
设置好后,分别复制出几份,让它们稍微错落的摆放。
因为这个效果不需要和背景有什么重叠,所以设置填充的时候,可以随意偏移一些,没必要让它们和复制品的填充一模一样,过于刻板。
接下来同样绘制出一些自定义形状,用“报纸”背景图片来填充,然后加上一定的阴影。
这里公子给出的数值只是一个参考的例子,而且也并不是所有的自定义形状都要一致,总之要灵活运用!
公子今天借由挖空和裁剪“报纸”的例子,主要是和你们介绍一种让文字“藏匿”于背景中的填充方法。
这个技巧我希望你们可以熟记,因为它在PPT设计中用到的频率不低,而且也是一种比价唬人的玩法!
那你们都会想到什么样的创意,让文字在背景中消失也好,突显挖空也好,总之公子又要苦等你们的作业了。
OK,那今天就这样了,Good Luck
「PPT教程」 公子日报——用PPT裁剪挖空报纸