2019独角兽企业重金招聘Python工程师标准>>> ![]()
一、vue-cli引入各类库
1. Semantic UI
(1)方式1:直接引入semantic-ui-css
本身集成并没有vue的部分,我们采用的方式是把ui-css部分拿来使用,js效果自己用jquery写到methods里
首先,我们需要先安装 jQuery
npm install --save jquery
然后在 webpack.dev.config.js 文件中,添加
// plugins 区块内
new webpack.ProvidePlugin({
$ : "jquery",
jQuery : "jquery",
"window.jQuery": "jquery",
"root.jQuery" : "jquery"
})
随后安装 semantic-ui-css
npm install semantic-ui-css --save
之后在 webpack.base.config.js 文件中添加,
// resolve 区块
resolve : {
extensions: ['', '.js', '.vue'],
fallback : [path.join(__dirname, '../node_modules')],
alias : {
'vue' : 'vue/dist/vue.common.js',
'src' : path.resolve(__dirname, '../src'),
'assets' : path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// Semantic-UI
'semantic' : path.resolve(__dirname, '../node_modules/semantic-ui-css/semantic.min.js')
}
}
随后在 webpack.dev.config.js 文件中,添加
plugins: [
new webpack.ProvidePlugin({
$ : "jquery",
jQuery : "jquery",
"window.jQuery": "jquery",
"root.jQuery" : "jquery",
// Semantic-UI
semantic : 'semantic-ui-css',
Semantic : 'semantic-ui-css',
'semantic-ui': 'semantic-ui-css'
}),
接下来,main.js引入 css 和 js 文件:
import semantic from 'semantic'
import '../node_modules/semantic-ui-css/semantic.min.css'
Vue.use(semantic)
接下来,我们要测试一下,添加一个 vue 文件:
Gender
{{ JSON.stringify(selectedItem) }}
Title

注意:动作部分需要自己根据给出的,用jquery添加为methods,不要和boostrap混用,会被影响
(2)方式2:引入semantic源文件,修改主题
进入项目目录下,下载semantic-ui
npm install semantic-ui --save过程中选择Automatic(自动安装全部组件)——>No, let me specify(自定义安装路径)——>项目路径下\node_modules(绝对路径)
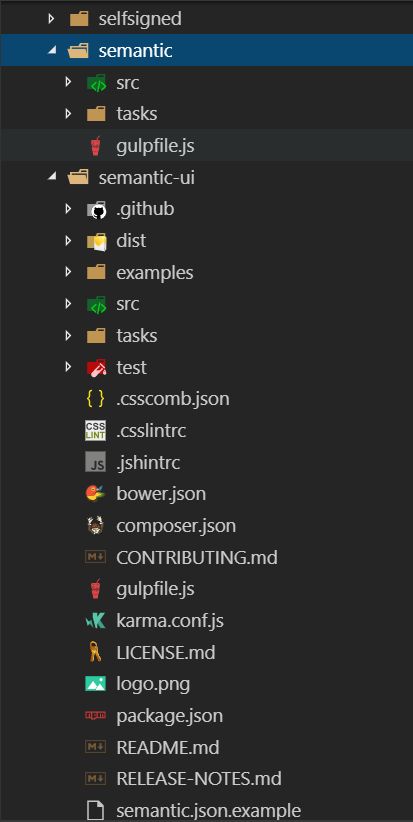
安装完成后可以看到
以及\node_modules路径下的semantic.json文件
把它移动到对应目录下
cd node_modules/semantic进入目录下
gulp build执行打包命令
生成dist目录
import 'semantic/dist/semantic.min.css'
import 'semantic/dist/semantic.min.js'引入css和js
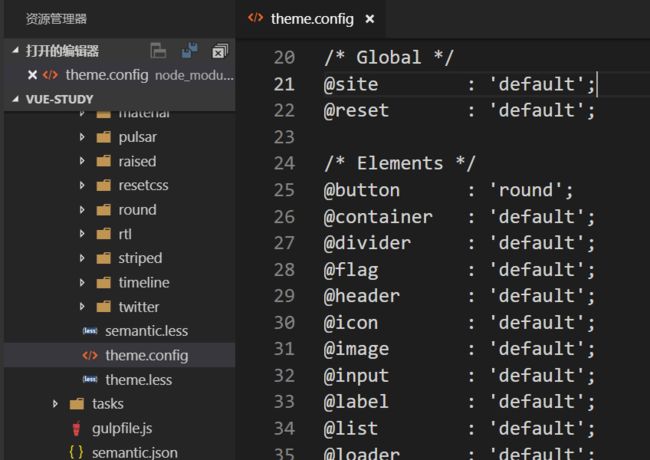
对项目目录下\node_modules\semantic\src\theme.config文件进行选择,例如途中将默认的按钮样式改为圆形
gulp build运行打包后刷新
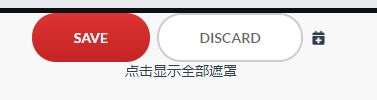
按钮样式改变
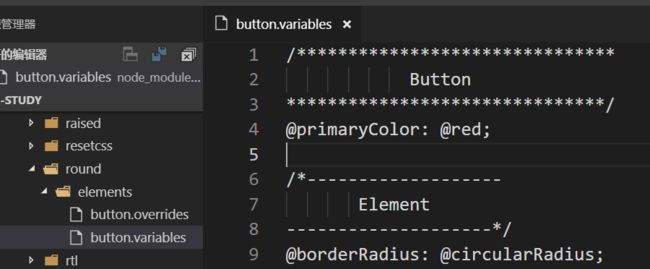
在项目目录下\node_modules\semantic\src\themes\round\elements\button.variables的该主题下.variables的文件中改变主色为红色
gulp watch只对修改过的文件,重新打包,速度更快
颜色修改好
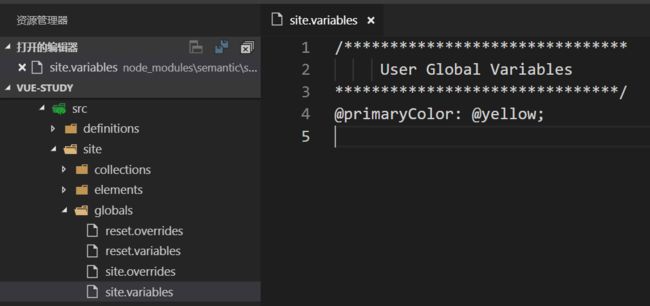
也可以在项目文件夹\node_modules\semantic\src\site\globals\site.variables的文件中修改为黄色
注意:打包时theme优先级>site下element优先级>site下全局优先级(.variables>.overrides)
查找过程中发现汉化的文档(有中文视频教程):https://semantic-ui.qyears.com/
参考:https://segmentfault.com/a/1190000007248072
2.radon
npm install radon-ui -s项目目录下安装
import 'radon-ui/dist/radon-ui.css'
import 'radon-ui/dist/radon-ui.js'main.js引入
.vue使用
使用简单,但文档中并没找到主题和颜色的修改
3.Muse UI
npm i muse-ui -S安装
import MuseUI from 'muse-ui';
Vue.use(MuseUI);
引入
MuseUI.theme.add('myTheme', {
primary: MuseUI.Colors.blue,
secondary: MuseUI.Colors.pinkA200,
success: MuseUI.Colors.green,
warning: MuseUI.Colors.yellow600,
info: MuseUI.Colors.blue,
error: MuseUI.Colors.red,
}).use('myTheme');搭配主题配色
Primary
Secondary
Success
Warning
Info
Error
disabled
toggle
Menu Item 1
Menu Item 2
Close
有些插件的是在包之外另外安装的,比如很喜欢的toast效果
npm install muse-ui-toast -S安装这个插件,需要说明的是插件不能单独存在,依附在muse-ui上
import Toast from 'muse-ui-toast'
Vue.use(Toast)main.js中新加引入
import 'muse-ui/dist/muse-ui.css'
import 'muse-ui/dist/muse-ui.js'
import MuseUI from 'muse-ui'
import Toast from 'muse-ui-toast' // 组件
Vue.use(Toast)
Vue.use(MuseUI)
MuseUI.theme.add('myTheme', {
primary: MuseUI.Colors.blue,
secondary: MuseUI.Colors.pinkA200,
success: MuseUI.Colors.green,
warning: MuseUI.Colors.yellow600,
info: MuseUI.Colors.blue,
error: MuseUI.Colors.red
}).use('myTheme')
Vue.use(Toast)main.js引入相关
message
success
warning
info
error
.vue
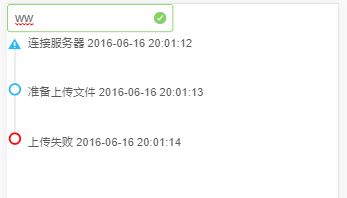
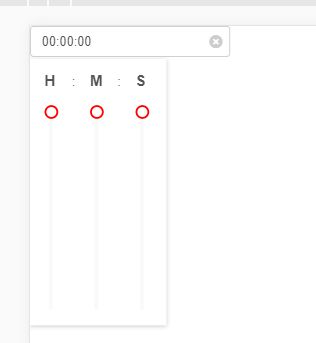
效果
4.Material Design(vuetify)
npm install vuetify --save安装
import 'vuetify/dist/vuetify.min.css'
import 'vuetify/dist/vuetify.min.js'
import Vuetify from 'vuetify'
import colors from 'vuetify/es5/util/colors'
Vue.use(Vuetify, colors, {iconfont: 'mdi' // 'md' || 'mdi' || 'fa' || 'fa4',
}, {
theme: {
primary: colors.purple,
secondary: colors.grey.darken1,
accent: colors.shades.black,
error: colors.red.accent3
}
})在main.js中引入,设置color
在index.html的head区域加入图标连接
Kangaroo Valley Safari
Located two hours south of Sydney in the
Southern Highlands of New South Wales, ...
Share
Explore
Success
Error
Warning
Info
在.vue中使用,注意根节点需要以
5.iview
npm install iview --save安装
import 'iview/dist/styles/iview.css'
import iView from 'iview'
Vue.use(iView)main.js
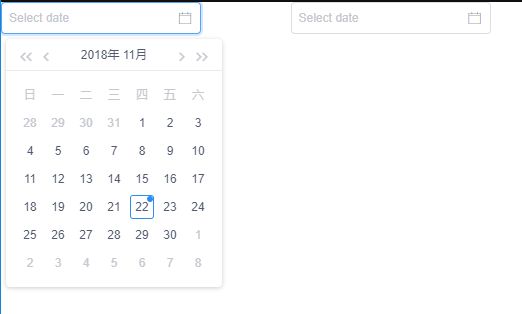
.vue
运行报错:iView将标签渲染为原生html标签时,由于这些标签是自闭合的,所以有end标签会报错。
![]()
"vue/no-parsing-error": [2, { "x-invalid-end-tag": false }]根目录下 - .eslintrc.js - rules,添加一行
@import '~iview/src/styles/index.less';
// Here are the variables to cover, such as:
@primary-color: #8c0776;在assets下新建iview-variablaes.less文件
import './assets/iview-variables.less'main.js中引入
如果报错没找到模型,先确认路径无误
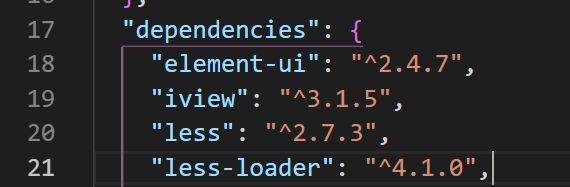
npm install less@^2.7.3
npm install less-loader安装less-loader
如果less安装在3.0.0版本以上的就会报错,原因:多了一层 import 会导致 less 编译的顺序发生变化
可安装版本可以在github上搜索相关查看
可以使用的版本
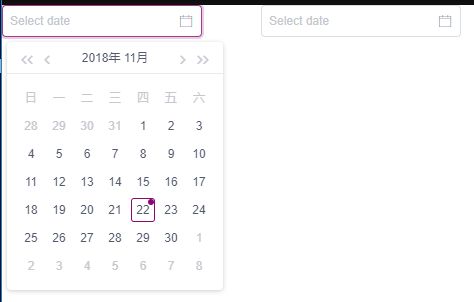
效果:主题色改变
6.Vue-material
npm install vue-material --save安装
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default-dark.css' // 暗色主题
import VueMaterial from 'vue-material'
Vue.use(VueMaterial)引入
index.html的head区域引入图标
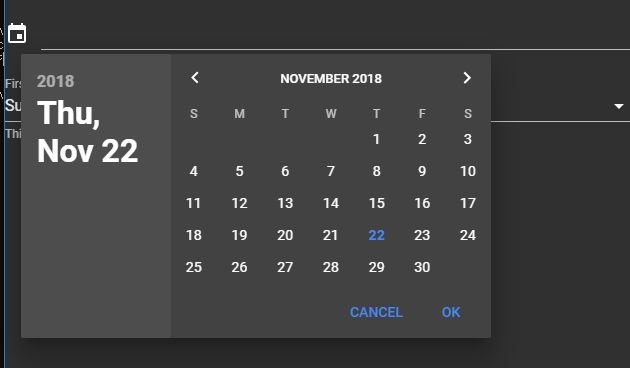
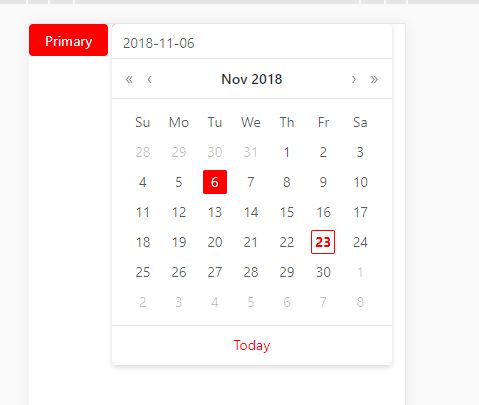
Sunday
Monday
This config is global.
.vue使用
响应式样式,移动、pc都可以使用
自定义主题:
@import "~vue-material/dist/theme/engine"; // Import the theme engine
@include md-register-theme("default", (
primary: #3fffbe, // The primary color of your brand
accent: #1a11e8 // The secondary color of your brand
));
@import "~vue-material/src/theme/all"; // Apply the theme在assests下新建 vueMaterial-variables.less文件
import './assets/vueMaterial-variables.scss'引入
![]()
主题颜色改变
7.Buefy
npm install buefy安装
import 'buefy/dist/buefy.css'
import Buefy from 'buefy'
Vue.use(Buefy)
更换主题:
// Import Bulma's core
@import "~bulma/sass/utilities/_all";
// Set your colors
$primary: #000;
$primary-invert: findColorInvert($primary);
$twitter: #4099FF;
$twitter-invert: findColorInvert($twitter);
// Setup $colors to use as bulma classes (e.g. 'is-twitter')
$colors: (
"white": ($white, $black),
"black": ($black, $white),
"light": ($light, $light-invert),
"dark": ($dark, $dark-invert),
"primary": ($primary, $primary-invert),
"info": ($info, $info-invert),
"success": ($success, $success-invert),
"warning": ($warning, $warning-invert),
"danger": ($danger, $danger-invert),
"twitter": ($twitter, $twitter-invert)
);
// Links
$link: $primary;
$link-invert: $primary-invert;
$link-focus-border: $primary;
// Import Bulma and Buefy styles
@import "~bulma";
@import "~buefy/src/scss/buefy";
在assets下新建buefy-variabel.scss文件
import './assets/buefy-variables.scss'引入
颜色改变
8.vant
npm i vant -S安装
import 'vant/lib/index.css'
import Vant from 'vant'
Vue.use(Vant)引用
默认按钮
主要按钮
.vue使用
效果
主题定制:
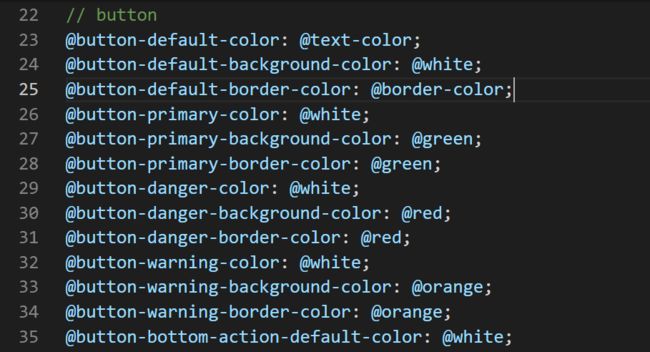
打开项目目录下\node_modules\vant\packages\style\var.less文件,可以看到所有变量名
@import '~vant/packages/index.less';
// Here are the variables to cover, such as:
@button-default-background-color: @red;在assets下新建vant-variables.less文件
import './assets/vant-variables.less'引入
效果
9.at-ui
npm install at-ui -s
npm install at-ui-style -s安装
import 'at-ui-style'
import AtComponents from 'at-ui'
Vue.use(AtComponents)引入
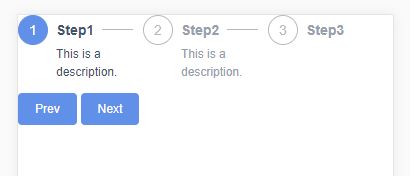
Prev
Next
定制主题:
打开项目目录下\node_modules\at-ui-style/src/variables/default.scss,可以看到所有变量名
犹豫官方没有做主题定制的简单设置,所以我们要自行修改一些连接路径
首先把有颜色变量的部分剪切复制到同级目录下新建文件为node_modules\at-ui\src\stylesheet\src\variables\color-variables.scss
import 'at-ui/src/stylesheet/src/index.scss'// 不引入import 'at-ui-style'
import './assets/atUI-variables.scss'
@import './color-variables.scss';在原先剪切位置引入刚才的那部分文件
@import '../../../../../../src/assets/atUI-variables.scss';在最后一行引入我们新建的修改文件scss位置
@import "~at-ui/src/stylesheet/src/variables/color-variables.scss";
$btn-primary-bg: $red-500;atUI-variables.scss文件内容
效果
10.keen-ui
npm install keen-ui --save
安装
import 'keen-ui/dist/keen-ui.css'
import KeenUI from 'keen-ui'
Vue.use(KeenUI)引入
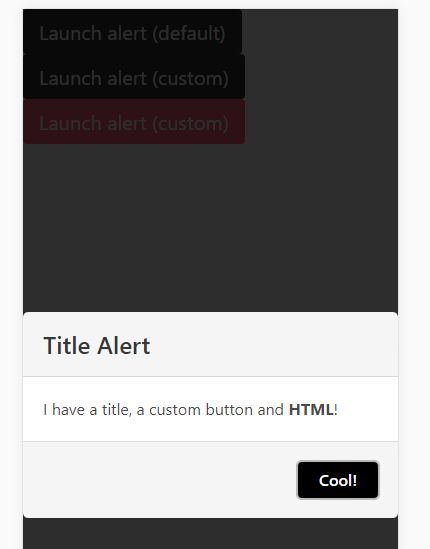
Normal
Normal
Hi everybody! This is the default alert.
Okilly dokilly, your account was updated successfully.
Ay caramba! Alerts can also contain HTML. Click here for Google.com.
D'oh! Something went wrong and we cannot process your request at this time. Try again later.
Reset Alerts
文档中给的地址都是连同vue完整的,按照自己需要,删减很多
引入其他组件vue的时候需要注意路径
主题定制:
项目路径下\node_modules\keen-ui\src\styles\variables.scss,打开文件
@import './../../../../src/assets/keenUi-variables.scss';添加这句
@import "~keen-ui/src/styles/md-colors.scss";
$brand-primary-color : $md-green !default;在assets下新建keenUi-variables.scss文件
效果
11.vue-carbon(和原生组件冲突,还未解决)
文档:http://myronliu.com/vue-carbon/book/v0.5.0/
npm install vue-carbon --save安装
import VueCarbon from 'vue-carbon'
import 'vue-carbon/dist/vue-carbon.css' // 加载文件
Vue.use(VueCarbon)引入
12.uiv
npm install uiv --save安装
import * as uiv from 'uiv'
Vue.use(uiv)引入
index.html的head区域引入 Bootstrap 3 CSS
Default
Primary
Click to open an alert modal
.vue文件
定制主题:
现在网上找到样式min.css,在static下新建css文件存入
在index.html引入
import './../static/boostrapCss/bootstrap.min.css'或者在main.js引入
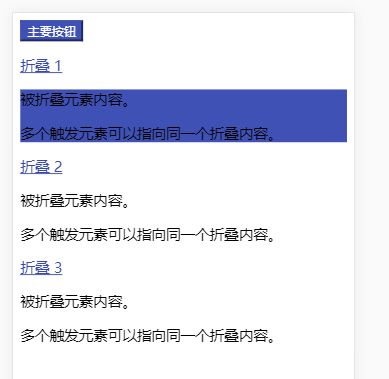
效果
boostrap3定制页面:https://v3.bootcss.com/customize/
13.fish-ui
npm install fish-ui --save安装
import FishUI from 'fish-ui'
Vue.use(FishUI)main.js引入
index.html引入
checked...
.vue
主题定制:
库暂时是没有的
@import './color-variables.less';项目路径下\node_modules\fish-ui\src\styles\base.less打开文件,将颜色部分粘贴到新建文件node_modules\fish-ui\src\styles\color-variables.less里
@import './../../../../src/assets/fishUi-variables.less';同时在后面引入自定义变量的less文件
@import '~fish-ui/src/styles/index.less';
@primary-color: @green-color;新建项目路径下\src\assets\fishUi-variables.less
效果
14.vuikit+uikit
vuikit文档:https://vuikit.js.org/guide
uikit文档:https://getuikit.com/docs
uikit中文文档:http://www.getuikit.net/docs/documentation_get-started.html
npm install vuikit -s
npm install @vuikit/icons -s
npm install @vuikit/theme -s安装
import '@vuikit/theme'
import Vuikit from 'vuikit'
import VuikitIcons from '@vuikit/icons'
Vue.use(Vuikit)
Vue.use(VuikitIcons)引入
sss
.vue
自定义主题:https://getuikit.com/docs/less#create-a-uikit-theme (略)
15.cube(主题报错未解决)
npm install cube-ui --save安装
import 'cube-ui/lib/cube.min.css'
import Cube from 'cube-ui'
Vue.use(Cube)引入
Button
.vue
报错
npm i webpack-transform-modules-plugin@^0.3.5解决报错问题
————————————————————————————————————
方式一:普通编译
安装
"transformModules": {
"cube-ui": {
"transform": "cube-ui/lib/${member}",
"kebabCase": true,
"style": {
"ignore": [
"create-api",
"better-scroll",
"locale"
]
}
}
},添加
const TransformModulesPlugin = require('webpack-transform-modules-plugin') 'cube-ui': 'cube-ui/lib' new TransformModulesPlugin()方式二:后编译
——————————————————————————————————
效果
定制主题:
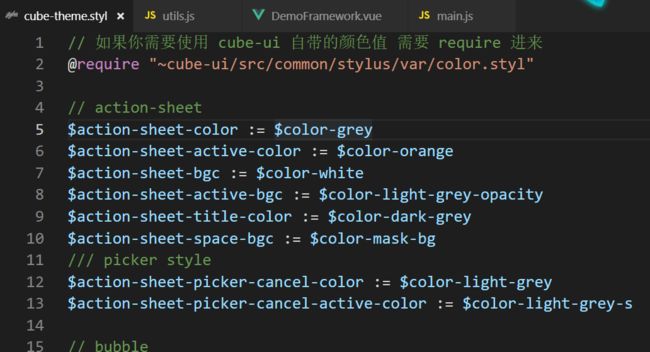
// 如果你需要使用 cube-ui 自带的颜色值 需要 require 进来
@import "~cube-ui/src/common/stylus/var/color.styl"
// button
$btn-color := $color-orange
// $btn-bgc := $color-regular-blue
$btn-bdc := $color-orange
// $btn-active-bgc := $color-blue项目/src/assets 目录下创建一个 cube-theme.styl的文件
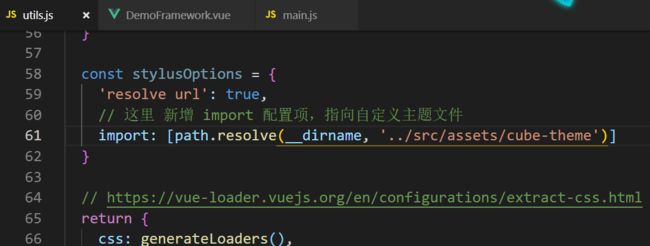
const stylusOptions = {
'resolve url': true,
// 这里 新增 import 配置项,指向自定义主题文件
import: [path.resolve(__dirname, '../src/assets/cube-theme')]
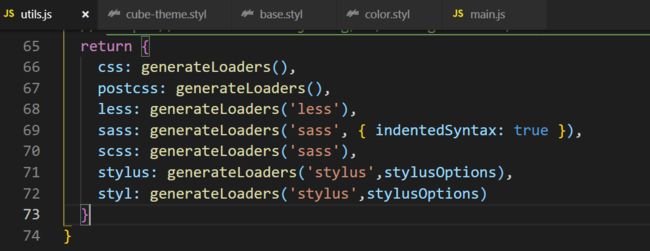
} stylus: generateLoaders('stylus',stylusOptions),
styl: generateLoaders('stylus',stylusOptions)build/utils.js 中的 exports.cssLoaders 函数添加这2段
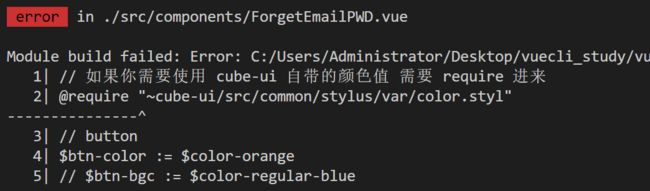
报错
https://www.jb51.net/article/131063.htm
https://didi.github.io/cube-ui/#/zh-CN/docs/theme
16.vue-Blu
npm install vue-blu --save安装
import VueBlu from 'vue-blu'
import 'vue-blu/dist/css/vue-blu.min.css'
Vue.use(VueBlu)引入
.vue
定制主题:
$blue: #000;
$turquoise: #f00;
// import
@import "~vue-blu/src/scss/blu";新建assets/vueBlu-variables.scss文件
import './assets/vueBlu-variables.scss'main.js引入
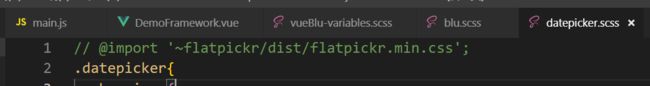
报错
找到位置先注释掉
https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css
或者在适当的位置加入这个连接的代码(暂不这么做)
效果
17.vue-antd(报错)
npm install vue-antd --save安装
已提交代码错误,等待解决
18.ant-design-vue
npm install ant-design-vue --save安装
import 'ant-design-vue/dist/antd.css'
import antdVue from 'ant-design-vue'
Vue.use(antdVue)main.js
Primary
.vue
定制主题:
@import "~ant-design-vue/dist/antd.less";
@primary-color: #f00;antDesignVue-variables.less
import './assets/antDesignVue-variables.less'19.vuesax
npm install vuesax -s
npm install material-icons --save安装
import 'vuesax/dist/vuesax.css'
import 'material-icons/iconfont/material-icons.css';
import Vuesax from 'vuesax'
Vue.use(Vuesax)引入
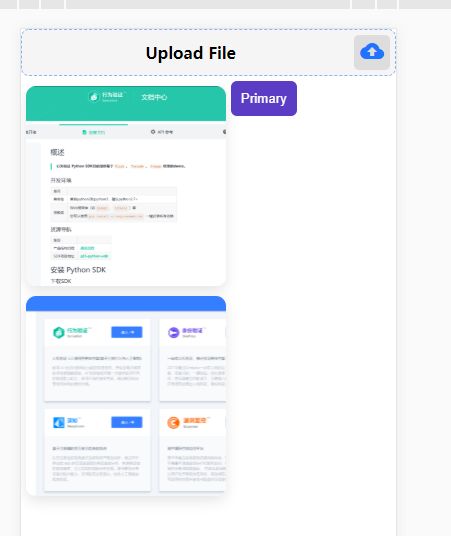
Primary
.vue
不支持同时多图一次上传
主题定制:
Vue.use(Vuesax, {
theme: {
colors: {
primary: '#f00',
success: 'rgb(23, 201, 100)',
danger: 'rgb(242, 19, 93)',
warning: 'rgb(255, 130, 0)',
dark: 'rgb(36, 33, 69)'
}
}
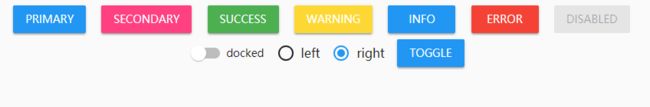
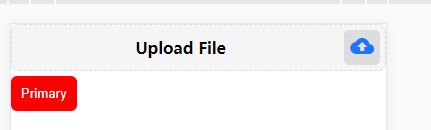
})效果
支持行内图标颜色定制
20.VUX
npm install vux --save
npm i vux-loader -s #vux2装
npm install yaml-loader --save-dev #识别语言安装
const vuxLoader = require('vux-loader')添加
const webpackConfig = {讲模型导出设置为常量
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})添加布丁
primary
.vue,目前只能一个一个注册
定制主题:
@actionsheet-label-primary-color: #00f;
@button-primary-bg-color: #00f;src\assets\vux-variables.less
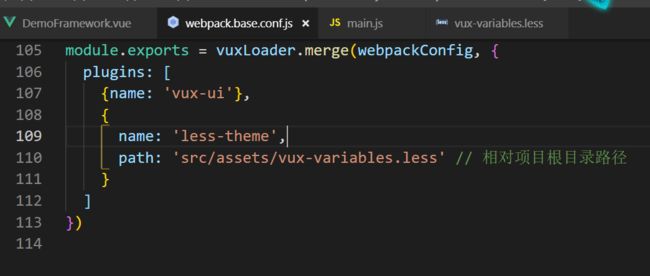
module.exports = vuxLoader.merge(webpackConfig, {
plugins: [
{name: 'vux-ui'},
{
name: 'less-theme',
path: 'src/assets/vux-variables.less' // 相对项目根目录路径
}
]
})build\webpack.base.conf.js
需要重启刷新后有改变,同时修改颜色,需要刷新页面才能得到最新
21.vonic(报错,已提交)
npm install [email protected]
npm install --save VueRouter安装
import vonic from 'vonic'
Vue.use(vonic)引入
.vue
22.rubik
npm install i-rubik --save安装
import 'i-rubik/dist/rubik.min.css'
import Rubik from 'i-rubik'
Vue.use(Rubik)引入
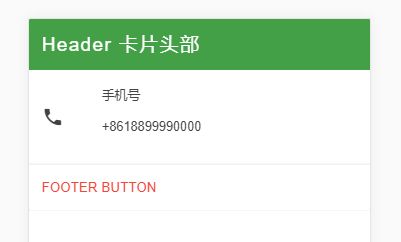
Header 卡片头部
call
手机号
+8618899990000
Footer Button
.vue
颜色加载class里,green,blue-text,text-accent-3等等
颜色对照
23.Onsen Ui
npm install onsenui vue-onsenui -s安装
import 'onsenui/css/onsenui.css'
import 'onsenui/css/onsen-css-components.css'
import VueOnsen from 'vue-onsenui'
Vue.use(VueOnsen)引入
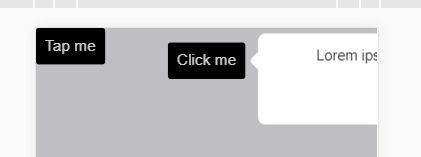
Click me
Lorem ipsum
Tap me
.vue
定制主题:
安装yarm:https://yarnpkg.com/lang/en/docs/install/#windows-stable
cd node_modules/onsenui/css-components-src进入目录
npm install -g gulp
npm install
gulp serve
安装并启动监听
import 'onsenui/build/css/onsen-css-components.css' // 自定义引入main.js组件样式替换成build下的
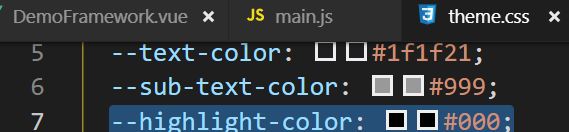
node_modules\onsenui\css-components-src\src\theme.css修改颜色
24.N3
npm install N3-components --save-dev安装
import 'N3-components/dist/index.min.css'
import N3Components from 'N3-components'
// for English (default chinese)
// version 2.2.0 or later
Vue.use(N3Components, 'en')引入
.vue
定制主题:
@import '~N3-components/src/style/common.less';
/*base color*/
@whiteColor: #fff;
@blackColor: #000;
@lightBlackColor: #333;
@grayColor: #ccc;
@weightGrayColor: #999;
@lightGrayColor: #eee;
@lightColor: #f9f9f9;
/*font color*/
@fontColor: #555;
/*theme color*/
@primaryColor: #f00;
@primaryColorhover: #39b2a9;
@hoverColor:rgba(65, 202, 192, 0.05);
/*extend color*/
@successColor: #19d567;
@successColorhover: #30d073;
@infoColor: #2db7f5;
@infoColorhover: #43bcf3;
@dangerColor: #f50;
@dangerColorhover: #f9702b;
@warningColor: #fa0;
@warningColorhover: #f5b73b;
assets/N3-variables.less文件必须全部复制变量,修改其中颜色
import './assets/N3-variables.less'引入
效果
25.vuestorefront
npm install atui --save安装
import 'atui/dist/greater-blue.css'
import atui from 'atui'
Vue.use(atui)引入
.vue
定制主题(官网没有)
26.ZUI
npm install zui安装
// import 'zui/dist/css/zui-theme.css'
import 'zui/dist/css/zui.min.css'
import 'zui/dist/lib/jquery/jquery.js'
import 'zui/dist/js/zui.min.js'引入
.vue
定制主题(暂略,麻烦,在原variables文件里修改再编译吧):
外观配置文件存放在src/less/basic/variables.less
cd node_modules/zui进入
npm install
gulp theme27.vuecidity
npm install vuecidity --save
npm install babel-polyfill --save安装
import 'vuecidity/dist/lib/vuecidity.min.css'
import 'babel-polyfill'
import Vuecidity from 'vuecidity'
Vue.use(Vuecidity)引入
index.html引入图标库
button
Icon and placeholder text
My Chat App
account_circle
-
![/static/images/avatar-02.png]() {{item.label}}
{{item.timestamp}}
{{item.body}}
{{item.label}}
{{item.timestamp}}
{{item.body}}
.vue
图片资源可以放在后端的static文件夹下面,用绝对路径引用
颜色主题(略):
http://design.1sters.com/material_design/style/color.html#
根据这个网站的色板
三、参考文档
1.babel-plugin-import配置babel按需引入antd模块,编译后报错.bezierEasingMixin():https://www.cnblogs.com/rebirth-csz/p/9263149.html
2.cdn加速站点:https://www.bootcdn.cn/
3.【vue】vuikit的使用(uikit已经在vuikit内部集成):https://blog.csdn.net/dangbai01_/article/details/83444807