- 从AI辅助编码到自动部署:前端开发提效全流程实践
程序猿全栈の董(董翔)
人工智能热门技术领域人工智能新兴领域热门技术
从AI辅助编码到自动部署:前端开发提效全流程实践**摘要本文结合ChatGPT、GitHubCopilot等AI工具,分享从需求分析、代码编写到自动化部署的全流程提效技巧。通过真实案例演示如何利用AI工具提升30%以上的开发效率,适合有一定前端基础的开发者阅读。一、引言:AI时代的前端开发变革现状:据StackOverflow2023调查,65%的开发者使用AI辅助工具,平均减少35%的调试时间。
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 前端基础知识JavaScript系列 - 06(深拷贝浅拷贝)
一、数据类型存储前面文章我们讲到,JavaScript中存在两大数据类型:基本类型引用类型基本类型数据保存在在栈内存中引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中二、浅拷贝浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址即浅拷贝是拷贝一层,深层次的引用类
- 前端基础知识CSS系列 - 13(响应式设计的基本原理)
前端小白从0开始
前端css响应式
一、是什么响应式网站设计(ResponsiveWebdesign)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整描述响应式界面最著名的一句话就是“Contentislikewater”大白话便是“如果将屏幕看作容器,那么内容就像水一样”响应式网站常见特点:同时适配PC+平板+手机等标签导航在接近手持终端设备时改变为经典的抽
- 前端基础知识CSS系列 - 15(单行/多行文本溢出的省略样式)
前端小白从0开始
前端css
一、前言在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号对于文本的溢出,我们可以分成两种形式:单行文本溢出多行文本溢出二、实现方式单行文本溢出省略理解也很简单,即文本在一行内显示,超出部分以省略号的形式展现实现方式也很简单,涉及的css属性有:text-overflow:规定当文本溢出时,显示省
- 前端基础知识JavaScript系列 - 01(JavaScript中的数据类型?存储上的差别?)
前端小白从0开始
前端javascript开发语言
前言在JavaScript中,我们可以分成两种类型:基本类型复杂类型两种类型的区别是:存储位置不同一、基本类型基本类型主要为以下6种:NumberStringBooleanUndefinednullsymbolNumber数值最常见的整数类型格式则为十进制,还可以设置八进制(零开头)、十六进制(0x开头)letintNum=55//10进制的55letnum1=070//8进制的56lethexN
- 移动应用开发专业核心课程以及就业方向
移动应用开发专业聚焦移动端软件的设计、开发与测试,课程设置与产业需求紧密衔接,就业面向移动互联网高速增长的市场。以下是核心课程及就业方向的系统分析:一、核心课程体系专业基础课程:移动端UI设计:掌握应用界面布局、交互逻辑及用户体验优化,为原型设计奠基。网页设计与制作:学习HTML/CSS/JavaScript等前端基础,实现响应式Web开发。面向对象程序设计(Java/C#等):培养编程思维与代码
- MFE微前端高级版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
Angular微前端-MFEangular.js前端webpackangular
在查看这篇文章之前,可以先简单预览一下这篇基础版的博客:MFE微前端基础版:Angular+ModuleFederation+webpack+路由(Routeway)完整示例-CSDN博客这篇Angular+ModuleFederation高级路由配置详解包括嵌套路由、路由守卫、懒加载策略和动态路由等高级功能。1.主应用(Shell)高级路由配置shell/src/app/app-routing.
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 从搬砖工到架构师,Java全栈知识体系(2025版)
程序员岳彬
java开发语言后端程序人生
文章目录一、前端技术体系1.前端基础2.前端框架与生态3.工程化工具4.跨端与性能优化二、后端Java技术体系1.Java核心基础2.后端Web开发3.持久层技术4.微服务与中间件三、运维与DevOps1.Linux服务器2.容器与集群3.持续集成/部署4.监控与日志四、AI算法与大模型集成1.基础算法2.大模型工程实践3.应用场景五、工程工具与最佳实践1.开发工具2.代码规范与质量3.架构设计六
- 微信小程序-功德木鱼(含设置面板功能)
weixin_48077625
微信小程序前端小程序
基于微信小程序所开发的电子木鱼项目,十分适合作为微信小程序开发初学者在完成前端基础学习后进行练手学习项目。##功能亮点:计数器、敲击震动效果、设置面板(自定义漂浮文字内容、可选择文字颜色、可选择木鱼样式)一、界面展示二、功能介绍自动计数木鱼敲击动画文字上飘动画敲击震动设置面板自定义漂浮文字可选择字体颜色可选择木鱼样式三、核心代码setting(){this.setData({isSetting:t
- 前端基础知识ES6系列 - 03(数组新增了哪些扩展)
前端小白从0开始
前端es6ecmascriptjavascripthtml5
一、扩展运算符的应用ES6通过扩展元素符...,好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]主要用于函数调用的时候,将一个数组变为参数序列functionpush(array
- MFE微前端基础版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
微前端-MFE前端webpack学习angular
1.项目结构microfrontend-demo/├──shell/#主应用(Shell)├──mfe1/#微前端应用1├──mfe2/#微前端应用2└──shared/#共享库2.主应用(Shell)配置shell/webpack.config.jsconstModuleFederationPlugin=require("webpack/lib/container/ModuleFederatio
- javascript常见100问|前端基础知识|13-14-options 请求Restful-API-method前端知识体系14-总结,软技能是否看过红宝书code review CR 检查什么
学习记录wanxiaowan
前端八股文前端javascriptrestful
14-options请求题目跨域为何需要options请求?跨域浏览器同源策略,默认限制跨域请求。跨域的解决方案jsonpCORS//CORS配置允许跨域(服务端)response.setHeader("Access-Control-Allow-Origin","http://localhost:8011")//或者'*'response.
- 2024年网络安全最全什么情况,听说网络安全工程师已经没落?_网络工程师现在废了
2401_84264536
web安全网络安全
数据库基础基础阶段的最后一部分,可以来接触一些数据库的基础知识了。这个阶段主要学一些理论知识,重点掌握库、表、索引等概念,然后学习SQL的编写,学会增删改查数据。暂时不用编程来操作数据库。青铜(筑基期)度过了石器时代,你已经储备了一些计算机的基础知识:操作系统的使用,网络协议,前端基础,数据库初识,但这距离做网络安全还不够,在第二个青铜阶段,你还需要再进一步学习基础,在第一阶段之上,难度会开始慢慢
- TCP和UDP协议之间的区别,前端基础面试题
天渺工作室
网络知识TCP和UDPtcpudp
前端基础面试题,TCP和UDP协议之间的区别tcp和udp作为传输层的两个协议,主要区别:1,tcp是面向链接的,(http协议握手)就类似打电话要先建立拨号,在进行链接。而udp在发送前不需要建立链接,直接发送(不在乎接收端是否完全接收到)。2,tcp可传输可靠服务,能保证数据传输的无差错,不丢失,不重复,且按序到达。而udp只是尽最大努力进行传输,不能保证传输是否可靠。3,基于上面两条的原因,
- Python就业方向有哪些?
IT-博通哥
python开发语言
Python作为一门通用、易学且功能强大的编程语言,在多个领域都有广泛的应用,因此就业方向也非常多样化。以下是Python主要的就业方向及相关技能要求。1.Web开发岗位:PythonWeb开发工程师、后端工程师、全栈工程师技术栈:框架:Django、Flask、FastAPI数据库:PostgreSQL、MySQL、MongoDB前端基础:HTML/CSS/JavaScript(配合Vue/Re
- 前端基础入门三大核心之JS篇 —— JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】
DTcode7
HTML网站开发#前端基础入门三大核心之JS前端javascript开发语言
前端基础入门三大核心之JS篇——JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】油猴脚本:浏览器的魔法外挂安装油猴创建你的第一个脚本基础概念:@match与用户脚本元数据实战演练:给网页添加个性化问候目标代码示例不同角度的使用思路实战技巧与问题排查遇到问题怎么办?结语:你的创意,无界延伸在前端开发的广袤宇宙里,JavaScript(简称JS)是我们手中最闪耀的光剑。而当这
- 【前端基础】正则表达式 详解
前端自习室
前端基础前端正则表达式
文章目录一、什么是正则表达式?二、为什么要使用正则表达式?三、正则表达式的基本语法与核心概念1.普通字符(LiteralCharacters)2.元字符(Metacharacters)3.字符集合(CharacterSets)4.预定义字符类(PredefinedCharacterClasses/Shorthands)5.量词(Quantifiers)6.分组与捕获(GroupingandCapt
- Rust 在前端基建中的使用
brrdg_sefg
rust前端状态模式
摘要随着前端技术的不断发展,前端基础设施(前端基建)的建设已成为提升开发效率、保障产品质量的关键环节。然而,在应对复杂业务场景与高性能需求时,传统的前端技术栈逐渐暴露出诸多不足。近年来,Rust语言以其独特的优势,在前端基建领域崭露头角。本文将详细说明Rust在当前前端基建中的使用情况,以及其解决传统技术栈不足的方案。文章首先介绍了传统技术栈的不足,包括技术更新速度快、技术栈老旧、JavaScri
- 前端基础入门三大核心之HTML篇:揭秘`<meta>`标签的魔法——常用的属性及实战应用
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:揭秘``标签的魔法——常用的属性及实战应用一、``标签的基本概念与作用二、常用属性与方法1.`charset`:定义字符集2.`name`与`content`:描述性信息3.`http-equiv`:模拟HTTP响应头三、实战技巧与最佳实践1.SEO优化2.安全性与性能3.防范漏洞四、排查与解决方案结语与讨论在HTML的世界里,标签就像是藏在幕后的魔法师,虽然不直
- 前端基础:HTML
椰羊~王小美
#前端基础html
前端基础:HTML文章目录前言一、初识html1.课程先导2.课程目录3.html5优势4.W3C标准5.标签(超文本标记语言)2.网页基本信息1.HTML基本结构2.我的第一个网页二、网页基本标签三、图像、超链接、网页布局1.图像标签2.超链接标签及应用3.行内元素和块元素四、列表、表格、媒体元素1.列表标签2.表格标签3.媒体元素4.页面结构分析5.iframe内联框架五、表单及表单应用1.初
- 后端程序员的前端速成经验分享
半路马龙
笔记前端
作为一个java后端程序员,对于前端的一些知识是必不可少的,比如html,css,js三大件。现对前端基础知识做一个学习总结,掌握了这些知识,一个后端开发人员也可以不用模板独立完成开发。前端三大件里面html和js相对来说都比较简单,这两种知识都是比较固定的,不用全部掌握需要用到的时候,查询就可以了,而css相对三者中是较难的,页面布局和效果都要用css完成虽然css完成一个页面效果方式是多样的,
- 【前端八股文】
无敌屁屁橘
前端面试
前端八股文(一)文章目录前端八股文(一)前言一、前端八股在工作中是否能用到?二、基础篇1.html+js+css1.1SEO优化1.1.1SPA1.1.2SSR1.2响应式布局总结传送门检讨前言文章是网卡摸鱼写的,起因是大学舍友最近面试遇到了许多前端基础提问,例如HTML5的特性是什么?变量的提升?或许在座的各位都能答得出来,但是我相信并不是每一个前端朋友都能对这些名词如数家珍,也许你知道var、
- 前端基础入门三大核心之HTML篇 —— HTML页面性能优化:15个秘籍解锁速度与激情【附代码】
DTcode7
HTML网站开发#前端优化前端html性能优化
前端基础入门三大核心之HTML篇——HTML页面性能优化:15个秘籍解锁速度与激情【附代码】1.减肥计划:精简HTML代码2.缓存利用:合理设置HTTP缓存策略3.静态分离:CDN加速静态资源4.预加载与预读取5.图片减肥:选择正确的格式与尺寸6.精准加载:懒加载图片与内容7.代码分割:拆分JavaScript8.CSS与JavaScript的位置摆放9.使用HTTP/210.DNS预解析11.避
- 前端基础之《Vue(12)—插件封装》
csj50
前端基础前端vue
一、插件封装1、在Vue生态中,除了Vue本身,其它所有的与Vue相关的第三方包,都是插件例子:importVueRouterform'vue-router'Vue.use(VueRouter)//注册插件2、如何封装Vue插件(1)第一种写法constPlugin={install(Vue){//dosomething}}(2)第二种写法constPlugin=function(Vue){}3、
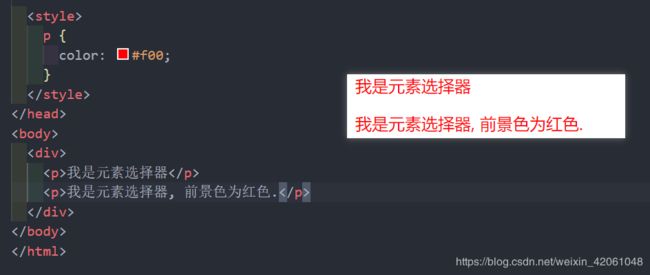
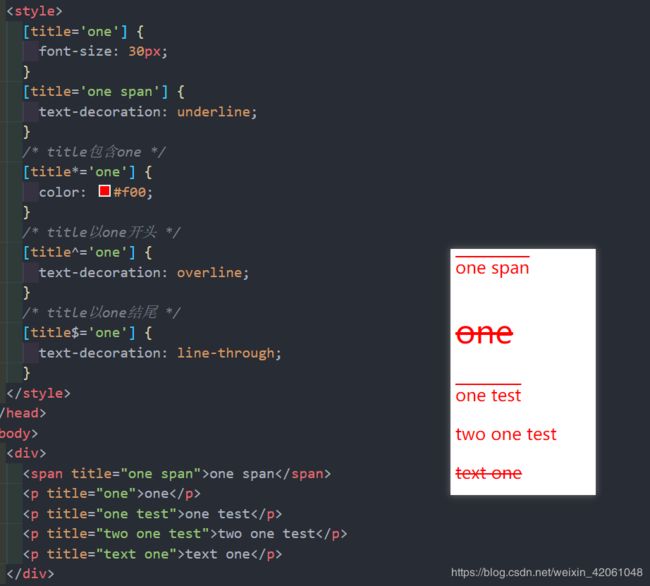
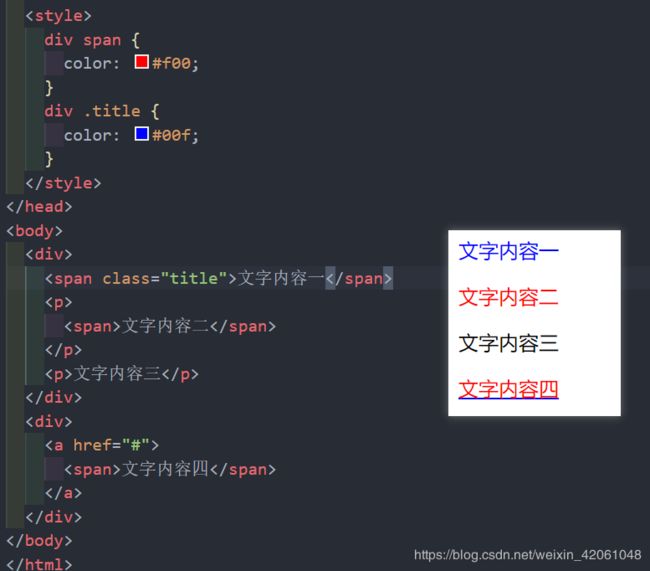
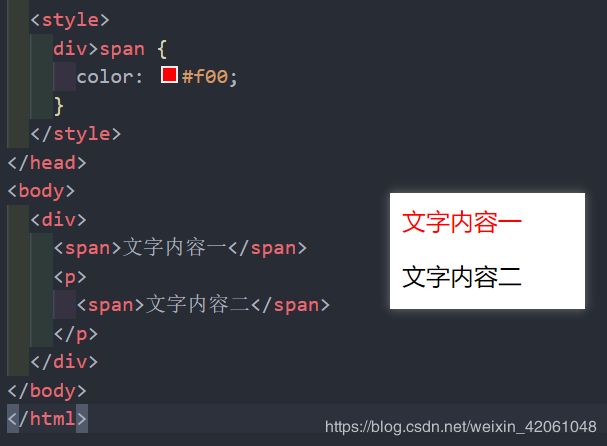
- 前端基础:CSS继承与优先级及CSS命名规范
总是幸福的老豌豆
日常工作总结练习
CSS继承和层叠<
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR