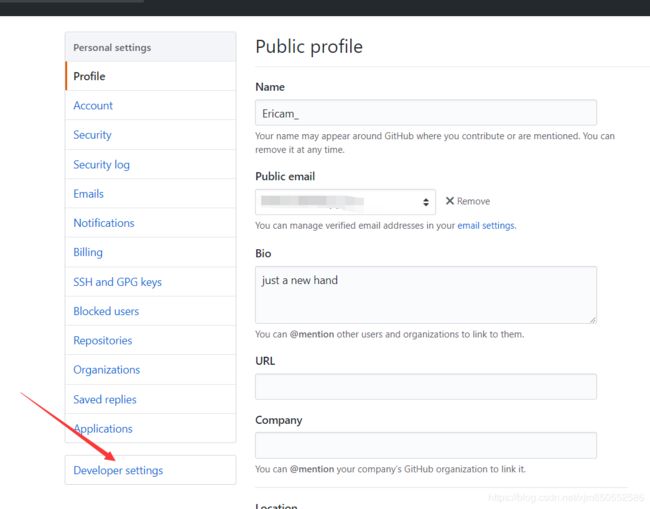
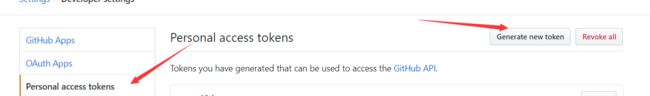
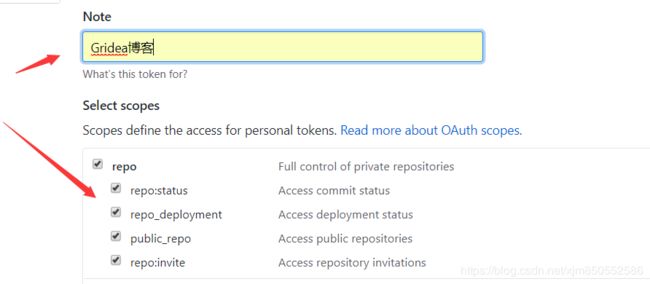
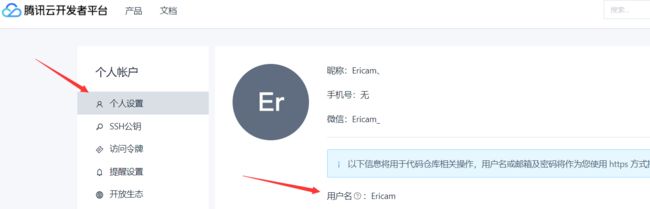
- ExpRe[25] bash外的其它shell:zsh和fish
tritone
ExpRebashlinuxubuntushell
文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs
- 安徽省这个湖,比西湖大8倍,称是安徽的北戴河, 合肥的后花园
旅游小号角
旅游爱好者都知道,安徽省是一个旅游资源十分丰富的省份,且不说黄山、九华山、天柱山这三大名山,单说湖泊就不比其它省份少,今天我们一起走遍世界将为大家说说一个号称安徽北戴河,合肥后花园的湖泊,看看到底是哪个湖泊?话说,这个湖泊位于安徽省六安市舒城县境内,东距合肥50千米,大约一个小时左右的车程,它号称是合肥的后花园,安徽的北戴河。相传,湖畔石壁之上有一奇石神似观音临湖,湖中漂动众多小岛栩栩如佛子,宛若
- 自由职业态 2017/12/15
jojovicky
比较适合我个人成长与发展期。为什么这么说,从小,家庭给予我相对自由的成长空间,长大后在学业与职业上也是给予自由。除了商科专业是家长提供建议外,其它专业是建立在个人兴趣与需要基础上。这是自己成为自由职业态与心态的由来。在各专业中不仅结识了同学朋友甚至成为今天的合作小伙伴。这也是奠定了自由职业态的基石。曾经为了平衡家庭孩子以及工作,我选择了进入学校当一名老师,特此感谢我的老板(伯乐)和先生以及家人给予
- scanf占位符的一些用法
阿玉的屋檐
c语言初学者算法数据结构c语言青少年编程学习
1.限制输入数据的长度intmain(){inta=123456;scanf("%3d",&a);printf("%d",a);return0;}如果输入的值大于3位则最多读取输入的只读取前3位数据。2.匹配特定字符charss[6];scanf("%[abcd]",ss);%[abcd]表示只读取字符abcd,遇到其它的字符就读取结束,如果abcd字符在字符串的中间部分那么就不能正常读取字符。如
- 现在做自媒体还赚钱吗,普通人怎样做自媒体赚钱?
氧惠好物
短视频平台很多,但真正能赚到钱的不多,选好阵地盆满钵满,选错阵地颗粒无收也可以做氧惠APP分享赚钱,2023新型淘客平台,收益还不错氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,注册送V8等级,欢迎各位团队长体验!也期待你的加入。氧惠邀请码166666,注册就帮你推广,一起做到百万团队!氧惠怎么使用1复制淘宝(其它平台)商品链接,淘口令,标
- 夏日随笔日记夏天的夜
住在城里的庄户孩子
浅聊微信朋友圈及其它文/王立虎(一)又是一个深夜了,夏天的夜显得有些浮躁有些闷热,透过窗户外面街道上街灯依旧明亮,照着匆忙的车与人回家。关上电脑,打开,还是先完成日更,一直坚持着努力着写着,虽没有什么优秀的大作出现,但有时候还是佩服自己对文学的执着和爱好,佩服自己的自律。写点吧,在这夜深人静的时候,独处着,习惯着,随笔写下自己一天的心情,有感悟,有事件,有温度,我想写下总是好的。也有人喜欢这个点来
- golang学习笔记--MPG模型
xxzed
golang#学习笔记学习笔记golang
MPG模式:M(Machine):操作系统的主线程P(Processor):协程执行需要的资源(上下文context),可以看作一个局部的调度器,使go代码在一个线程上跑,他是实现从N:1到N:M映射的关键G(Goroutine):协程,有自己的栈。包含指令指针(instructionpointer)和其它信息(正在等待的channel等等),用于调度。一个P下面可以有多个G1、当前程序有三个M,
- 元宵节活动
湘子_5b16
2019-2-19号深圳新东方烹饪学校组织了一场非常有意义的元宵节活动~即每人发30块代金券,用于购买其它班级元宵节展出的食品。听起来好诱人啊,我们可以买中餐班的泡椒凤爪,烧烤,火锅,东北夹馍饼,西餐的西式烩饭,BBQ烤全翅,三明治,法式烤土豆,香煎墨鱼丸,炸鸡米花,海草寿丝,鱼仔酱寿丝,西点班的小点心,奶茶,饼干,蛋糕,居然还有北京的冰糖胡芦…看到这么多花样多,品种多,又美味的东西,怎能不叫人垂
- 拼多多返利app叫什么名字?拼多多返利靠前的5个软件大全
小小编007
拼多多返利app指的是拼多多购物平台的返现或折扣应用。这些应用通过提供优惠券、折扣、返现等方式吸引消费者,增加购物体验的实惠性。在拼多多平台上,有很多返利软件,其中排名前五的软件分别是:1.果冻宝盒果冻宝盒是一个综合导购返利软件,覆盖了淘宝,拼多多、京东、抖音等各大电商平台的商品优惠券和返利服务。还有话费充值,汽车加油,电影票,外卖红包,视频会员充值等各种低折扣生活娱乐权益。果冻宝盒相比其它同行,
- 致即将逝去的2020年
斯丹钰
婚姻生活没有想象中那么完美…有时候特别痛恨小时候受的那些教育为什么要被灌输:结婚就好了结婚根本不是那么一件容易的事情…结婚是一种全新生活方式的开始是每一个人学习的新课程很讨厌传统思想中:女人的价值不就是为了生儿育女的吗!我觉得女人哪怕你不是想走所谓的事业型但是你一定要拥有一技之长无论你身在职场,还是想退隐江湖哪天再回来…至少你能在这个时代和这个社会生存下去那时候再来谈你的精神你要的所有其它的东西不
- To:一凡
fullofyou
一凡,你是一个文静的姑娘。不过,你有些过于安静了,对于所有东西都不争不抢。你从不抱怨,也从不炫耀。有时候安静的让人心疼。图片发自App虽然你很文静,但是和同学相处的不错。为了让你更融入班级,我决定让你书写每天的3+1。你真的很认真负责,从来没有让我操心,需要更换时,你会问我或者看其它班级的内容。这一点你真的很棒!图片发自App姑娘,以后的路还很长,该争取的时候也要争取哦!过于文静,会让别人忽略了你
- 《用七年改变人生》第531天/共2556天,2022.6.15,存钱和失控
七星录
成功日记今天发了工资,再次存了一万块钱。每个月存钱已经成了习惯,财富的积累目前保持稳定。没有其它收入只能一直保持在这个水平上。反思日记最近几天不知道是因为工作上的事情,还是自己没有休息好。还是因为自己的欲望太高了,所以了导致自己不能控制住自己的情绪。总是处在失控的边缘。只要每次想要的更多一些,就会特别的烦躁。是因为想要的多了,心中的欲望就多,就会失控。这一次自己竟然犯了这个重复在犯的错误。少则得,
- xp系统打开计算机硬盘分区,详解WindowsXP硬盘分区步骤
随缘惜情
xp系统打开计算机硬盘分区
有许多游戏玩家对经典的WinXP系统非常忠实,即使重新购买了一台超强配置的电脑,依然选择安装WinXP系统,因为WinXP对很多老游戏兼容性更强,游戏玩家也对硬盘的分配非常讲究,因为每一款好玩的游戏容量都是非常庞大,而如果硬盘容量太小的话就装不了几款游戏了,所以许多用户喜欢将其它硬盘容量都分配到一个比较大的分区内,若是Win7就可以非常直观的自动分配,而在WinXP系统下该如何实现呢?下面一起来认
- 无线耳机什么牌子的好?质量好性价比高 ?无线耳机品牌最好排名前十名?
日常购物小技巧
今天我们就来说下:无线耳机什么牌子的好?质量好性价比高?无线耳机品牌最好排名前十名?大家好!我是花桃平台最大团队&联合创始人大同导师。相较于其它返利app,花桃佣金更高,模式更好,终端用户不流失!无线耳机什么牌子好?随着科技的不断发展,人们的生活方式和消费习惯也在不断变化。无线耳机成为了现代人出行、运动、听音乐的必备之物。但是市面上品牌种类繁多,价格也参差不齐。那么,无线耳机什么牌子好呢?华为Fr
- unocss 一直热更新打印[vite] hot updated: /__uno.css
柳雾青烟紫燕穿
csscss3vue
控制台持续打印了几千条这条信息,页面逐渐卡死client.ts:450[vite]hotupdated:/__uno.css找出的原因是:依赖出问题了,重新安装unocss,执行命令npmiunocss后修复。但奇怪的是,删除node_modules重新全部安装依赖却不能修复,tmd。还有一种解决方法是切换分支,切去其它分支,再切回来,也不会再打印了。一开始还怀疑了是哪里的unocss类名一直在监
- 编程小技巧
风的低语
40条真言,希望对进阶中的程序朋友有所帮助。1、重构是程序员的主力技能。2、工作日志能提升脑容量。3、先用profiler调查,才有脸谈优化。4、注释贵精不贵多。杜绝大姨妈般的“例注”。漫山遍野的碎碎念注释,实际就是背景噪音。5、普通程序员+google=超级程序员。6、单元测试总是合算的。7、不要先写框架再写实现。最好反过来,从原型中提炼框架。8、代码结构清晰,其它问题都不算事儿。9、好的项目作
- 健康小知识
植物神经紊乱
早睡帮助你很好地理清思维,早起之后你的思路会变得更加清晰。晚上熬夜只会让你的血压和胆固醇含量升高,只会给自己的身体带来压力。这样的生活节奏会让你感染癌症或者其它心脏类疾病。所以要早睡让你的血压保持在正常水平。早餐对一天的开始非常重要,而大多时候我们因为起晚了而不吃早餐。为了能吃上早餐所以早晨要早起(早睡才能早起),10点之前吃完早餐非常重要。
- 会表达,才快乐
程景轩
图片发自App每每孩子之间出现问题,或者孩子与大人出现问题时,往往都有这种情况。说话的一方只为对方好,但是在表达时,就是直接说出对方做的不好。用意是好的,想让对方得以纠正自己的不到之处。当女儿看到弟弟在卫生间玩水时,就大声的呵斥:“不许玩。”弟弟听了这话会怎么样呢?正常情况下是置若罔闻,继续玩自己的,除非姐姐再会发出其它的招儿。姐姐是不想让弟弟浪费水,所以一看到自己制止,初心当然没得说。这样的表达
- source insight4.0中文乱码解决方法
鹿屿二向箔
c语言stm32keilmdk
Sourceinsight是强大、顺手的代码编辑器,它几乎支持所有的语言,包括:C,C++,C#,HTML等等,能够自动创建并维护它自己高性能的符号数据库,包括函数、全局变量、结构、类和工程源文件里定义的其它类型的符号,对于大工程的源码阅读非常方便。但是因为是国外软件,对中文支持不是很好,很多电脑安装使用都会出现注释乱码问题,很让人抓狂。网上很多人遇到类似的问题,也有很多解决方式,也有很多“终极解
- 累
雪枝儿
从早上八点开始干活一直干到现在,有时真觉得累,吃饭都是筷子一放下立马干活,紧赶紧赶的,到现在都不想动,也不想洗。想想在家带小孩的想出来干活,外面干活地又羡慕在家带小孩地,都是看着别人好啊。而且像我还没有人问候一下,真是。没事的,自已多关心下下自已,多疼疼自已,不要想那些不如意地,多想好的,多想其它,我也能干的很好。不疼你的人不要想,不好的话不要记。向生话问好,今天晚安明天继续努力,加油。
- Linux tar.gz、tar、bz2、zip 等解压缩、压缩命令详解
虫儿飞..
LINUX操作系统linux运维服务器
tar最常用的打包命令是tar,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的。生成tar包后,就可以用其它的程序来进行压缩了,所以首先就来讲讲tar命令的基本用法。tar命令的选项有很多(用mantar可以查看到),但常用的就那么几个选项,下面来举例说明一下:#tar-cfall.tar*.jpg这条命令是将所有.jpg的文件打成一个名为all.tar的包
- 高省的官方邀请码是多少高省要邀请码2022年的想想!
凌风导师
相对其它平台来说升级才能得到高佣金,对使用者来说太不友好了,如果你要返利高还要拉人头,拉人多麻烦?还要麻烦自己亲戚朋友。所以高省APP普通用户佣金更高,是非常人性的。那么对于创业的人而言高省该怎么做呢?使用过其他返利app比如花生日记,高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填999777,凌风高省邀请码999777,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:1
- React Native动画的锚点anchorPoint
沉默的依恋
ReactNative
在RN动画开发的过程中,有需求让图片绕中心点以外的其它点旋转,本以为是一个简单的问题,猜想Facebook应该有提供类似的API.然而在官网找了一圈没有anchorPoint这个API,后来想了想,RN与H5非常像,应该有transformOrigin这个属性,然而,还是没有,在github的issues中有人提问过什么时候更新这个属性,但是官网仍旧没有计划;为了达到这种效果,其实有一种间接的方法
- Java读取csv文件里面的内容
小小代码研究
java开发语言
目录一,Java简介二、CSV文件简介2.1.CSV文件介绍逗号分隔值(Comma-SeparatedValues,CSV,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样被解读的数据。CSV文件由任意数目的记录组成,记录间以某种换行符分隔;每条记录由字段组成,字段间的分隔符是其它字符或字符
- 2018年3月17日、天气晴、星期六
孙子开
今天忙碌了一天,到晚上快十点了才回家,这一天没陪孩子,孩子作业也没做,我会让他补上的。无论干什么一定要坚持。顽皮的孩子不让人省心,连续3天往家里带东西,就一次说是李钊毅给的,其它的都是摔倒了捡的,我说;“你说实话,只要你诚实守信就是好孩子,”他说;“这都是李钊毅送的”。我跟孩子说:“你让他把从头到尾的事情地经过详细地写出来,”他答应了。我回来家检查,他一字也没写。不能把一些小细节忽略了,孩子的点点
- 推客佣金联盟返利APP正规靠谱好用吗?推客佣金联盟app怎么赚钱?它能赚钱吗?
日常购物小技巧
今天我们就来说下:推客佣金联盟返利APP正规靠谱好用吗?推客佣金联盟app怎么赚钱?它能赚钱吗?大家好!我是花桃平台最大团队&联合创始人柚子导师。相较于其它返利app,花桃佣金更高,模式更好,终端用户不流失!“推客佣金联盟是河南葱姜蒜商贸有限公司创立的一款可以领取淘宝天猫优惠券的手机软件!包含服装,数码,鞋包等热门优惠商品与京东,淘宝,天猫,拼多多等商城优惠券。简单说,推客佣金联盟是一个全领域的、
- call/apply 的实现原理是什么?
65649e6a691f
call和apply的功能相同,都是改变this的执行,并立即执行函数。区别在于传参方式不同。func.call(thisArg,arg1,arg2,...):第一个参数是this指向的对象,其它参数依次传入。func.apply(thisArg,[argsArray]):第一个参数是this指向的对象,第二个参数是数组或类数组。一起思考一下,如何模拟实现call?首先,我们知道,函数都可以调用c
- springboot整合Logback
星空下夜猫子
springbootlogback后端
Logback介绍描述Logback是由log4j创始人设计的另外一种开源日志组件,性能比log4j要好。相对是一个可靠、通用、快速而又灵活的Java日志框架。Logback主要分三个模块1、logback-core:其他两个模块的基础模块2、logback-classic:它是log4j的一个改良版本,同时它完整实现了slf4j。API,可以很方便地更换成其它日志系统,如log4j或JDK14L
- git 压栈存储当前分支修改,出栈使用保存
星叔
gitgit
当你在修改当前分支时。突然有个更紧急的任务,或者需要将当前分支保存到其它分支,这个时候就能用到这个命令gitstash。本章只记录存储一次修改的操作,其它拓展命令可以在git文档中检索gitstash。当当前文档修改完成$gitbranch-a查看当前远程仓库有几个分支mainremotes/origin/Dev分支$gitstash保存当前分支的修改Savedworkingdirectoryan
- 不可不知的写作底层逻辑—助你写作步步高升
有花无叶_彼岸花
“写作的定义是什么?”“写作的方法是怎样的?”“写作可以怎样变现?”“什么是文笔?怎样提升自己的文笔水平?”“好的文笔需要具备哪些能力?”……当这些以及其它类似的问题向我迎面袭来的时候,我完全招架不住,毫无任何抵御能力。此时,我才了解到——为什么我的写作水平总是无法提高,即便看了很多相关的书籍和介绍,依然无从下手。原因就在于:我不了解事物的本质,连底层逻辑和原理都还没有搞清楚。一幢还没开始打地基的
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round