| ID | 用户名 | 性别 | 电话 | 操作 | |
|---|---|---|---|---|---|
| 1 | 张三 | 男 | 123456789 | 删除 | |
| 2 | 李四 | 男 | 123456789 | 删除 | |
| 3 | 王五 | 男 | 123456789 | 删除 |
CSS设计表格(上)--样式设计及全选功能
前言
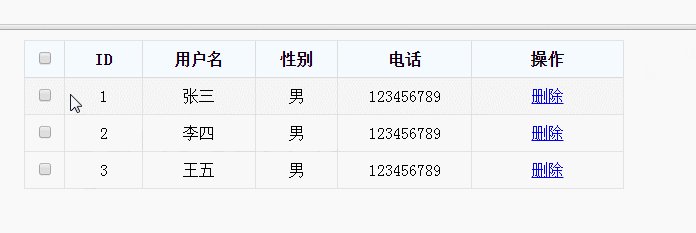
本章主要设计一个简单大方的表格,因为在写后台的时候,统计用户信息等需要用到表格,“拿来主义的”我去扒拉别人家的代码,相互比较准备采用如下样式的表格,鼠标移过的地方变色,支持全选
示例工程如下
其中table1.htnl只实现了表格的样式,table2.html在table1.html的基础上加了几行代码,利用JS实现CheckBox的全选功能。示例工程点此下载
样式
table1.html内容
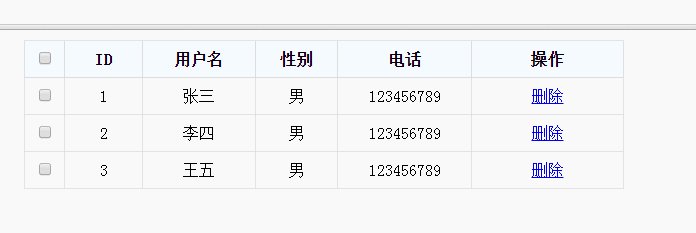
Table界面
直接新建一个html文件,将上面的内容拷贝到文件去,就可以实现上述样式,至于其中的各个属性,上网扒拉去吧,要讲这些,我的进度就慢了。
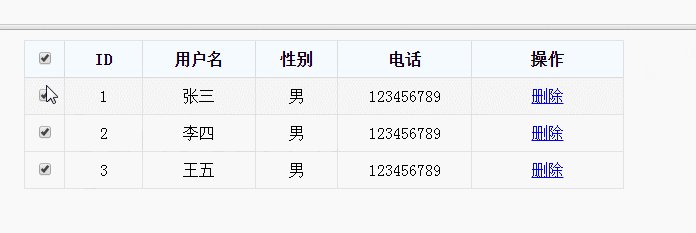
JS实现全选功能
在上述table1.html的基础上加几行代码如下:
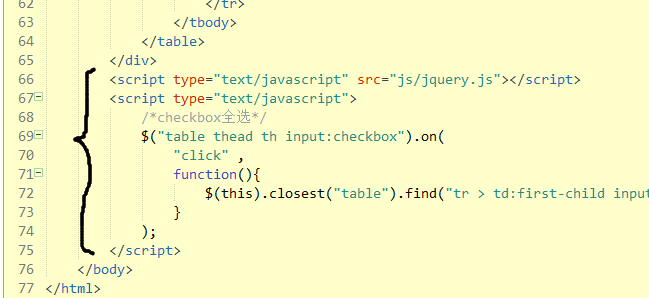
这几行代码在文件中的位置如下
当初的我学习js的时候一愣一愣的,现在整理笔记所以简单说一下实现全选的这几行代码。
jQuery工厂函数“$”
在jQuery中,无论使用哪种类型的选择符,都需要从一个“$”符号和一对“()”开始,即 $(选择符) 。在"()"中通常使用字符串参数,参数中可以包含任何CSS选择符表达式,下面是几种常见的用法:
① 在参数中使用标记名
$("div"):用于获取文档中全部的
$("table thead"):用于获取文档中所有table的thead。
② 在参数中使用ID选择符
$("#test"):用于获取文档中ID属性值为test的一个元素
③ 在参数中使用类选择符
$(".btn_open"):用于获取文档中使用CSS类名为btn_open的所有元素
如本实例中$("table thead th input:checkbox")中就是使用的标记名。注意一点:当$()中不带参数时,默认的参数就是document,也就是当前的文档流。
jQuery on方法
方法格式:$(selector).on(events,[childselector],[data],func);
作用:在选定元素(selector)及其子元素(childselector)上绑定一个或多个事件的处理函数。
参数:
events:必需。规定要从被选元素添加的一个或多个事件或命名空间。如果是多个事件,必需由空格分隔,且必须是有效的事件。如“click”。
childselector:可选。规定只能添加到指定的子元素上的事件处理程序。
data:可选。规定传递到函数func的额外数据,用event.data取值
func:必需。规定当事件发生运行时的函数。
如本实例中的$("table thead th input:checkbox").on("click",function{内容});即为checbox的click事件执行function函数。
jQuery查找父元素和子元素方法
上面分析了jQuery的on方法,下面分析里边的function()函数,如下面一句:
function(){
$(this).closest("table").find("tr > td:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
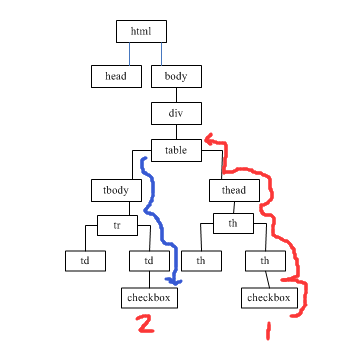
先看$(this),这个指的就是$工厂函数的元素,即下图中红色箭头指示的checkbox
下面再看closest()函数,该函数的作用是从当前元素向上遍历,直至文档根元素的所有路径(),来查找DOM元素的第一个祖先元素。下面咱们先看一下该文档的DOM树结构,
$(this).closest("table")要实现的功能是从checkbox开始往上(红色路线)查找元素table,即上图红色箭头所示。
接下来再看element.find()方法,该方法沿着元素element的后代向下遍历,直至找到要查找的元素为止。
所以$(this).closest("table").find("tr > td:first-child input:checkbox")这句话就是要查找table中符合"tr > td:first-child input:checkbox"特性的元素,即上图中2所示的checkbox。关于 tr > td:first的说明,我不说了,网上有位兄台讲的挺好的,点此查看。
到这里,我们知道了$(this).closest("table").find("tr > td:first-child input:checkbox")的最终结果是查找到了所有的2号checkbox。
jQuery prop()方法
prop()方法设置或返回被选元素的属性和值。
$(selector).prop(property) :返回属性的值
$(selector).prop(property,value):设置属性和值
$(selector).prop(property,function(index,currentvalue)):使用函数设置属性和值
$(selector).prop({property:value, property:value,...}):设置多个属性和值
这样,$(this).closest("table").find("tr > td:first-child input:checkbox").prop("checked",$(this).prop("checked"));这句话就能看懂了,它要实现的就是获取1号checkbox的checked属性的值并设置为所有的2号checkbox的属性值。
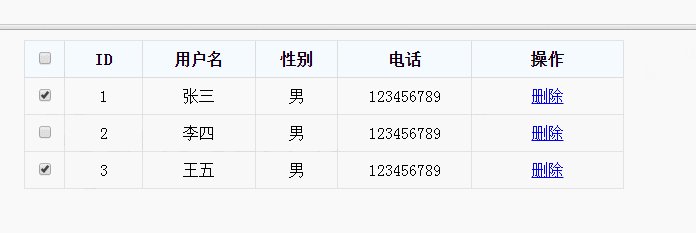
JS实现全选取消
当全选时,如果取消选择其中某行,那么久要求全选checkbox自动取消,只需添加代码即可,在示例工程中已添加。
$("table tbody tr input:checkbox").on("click",
function(){
var ischeck = $(this).prop("checked");
if(ischeck == false)
{
$(this).closest("table").find("tr > th:first-child input:checkbox").prop("checked",$(this).prop("checked"));
}
}
);结语
下一节准备继续在该表格基础上添加删除功能。