JQuery学习笔记
语法:
通过选取HTML元素,对他们执行“操作”
基础语法:$(selector).action()
JQuery入口函数:
$(document).ready(functiom(){
//JQ代码
});
JQ的加载比JS快,JQ的加载不存在覆盖问题,加载时顺序执行
JQ无法操作JS中的属性和方法
选择器:
基本上可以选择CSS中的所有选择器,还可以有一些自定义选择器
所有选择器都要以: $()开头
eg:$("p") 表示在页面中选取所有的
元素
$("#test") id选择器,该id的标签会隐藏
$(".test") class选择器
$("*") 选取所有元素
$("this") 选取当前HTML元素
层级选择器:
$("#body div") 选择body下的所有div元素(儿子元素,孙子元素......)
$("#body>div")选择body下的儿子div元素
$("#two+next")选择tow下一个相邻元素(平级元素 同桌元素)
$("#one~div")选择兄弟元素
过滤选择器:
$("li:first") 第一个li
$("li:last") 最后一个li
$("li:odd") 下标为奇数的li
$("li:even") 下标为偶数的li
$("li:eq(4)") 下表为4的
$("li:gt(2)") 下标大于2的li
$("li:lt(2)") 下标小于2的li
$("li:not(#runoob)") 挑选出id=“runoob”以外的所有li
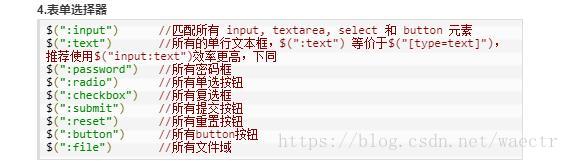
表单选择器:
$(":input") 匹配所有的标签的属性
$(":xxxx") 匹配对应的属性属性过滤器
全部总结:
事件:
大多数DOM事件都等效为一个方法
$("p").click();
然后定义事件函数
$("p").click(function(){
//响应事件
});
像DOM中的好多事件都可以用在这
click 单击 dbclick双击 mouseenter当鼠标穿过元素
mouseleave 当鼠标离开元素时 hover鼠标悬停事件
focus 元素获得焦点 blur元素失去焦点
隐藏显示效果
$().hide()隐藏
$().show()显示
在这里hide(speed,callback) show也一样
speed设置了参数的显示或者隐藏速度
callback则是隐藏或者显示完所要执行的函数的名字
$().toggle在hide和show之间进行切换
当执行完show之后,再次点击时去执行hide,这样不停的换
通过栗子来演示这个效果
点我!!!!!
淡入淡出效果:
fadeln(speed,callback) 淡入已隐藏的元素
speed依然是设置时长的,它可以取”slow“ ”fast“或毫秒值
fadeOut(speed,callbnack) 用于淡出可见元素,属性和上面的相同
fadeToggle 会在淡入淡出之间切换
fadeTo(speed,opacity,callback) opacity可以设置不透明度(透明度介于0-1之间)
栗子:
滑动
slideDown(speed,callback) 向下滑动,可以设定速度
slideUp() 向上滑动,也可以设定速度
slideToggle() 在向上滑动和向下滑动之间切换
设置滑动
点我拉起面板
Hello world
动画:
animate({params},speed.callback) 创建自定义动画
使用这个函数时要将要移动的这个标签的CSS属性position设置为relative,fixed,absolute
在它的一个参数{params}中所设置的就相当于在CSS中类选择器的作用,为所选择的元素设置新的值
可以连续调用多个该函数,如下:
动画效果
如果要在动画运行时停止的话,直接调用stop()函数即可
链
它可以使用链式操作,例如:
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
它先将p1的元素的颜色设为红色,再向上滑动,接着向下滑动
JQuery的DOM操作:
$("..").get(0).innerHTML="";这样可以将JQ对象转换为Dom对象
$("..")[0] 利用这种方式也可以
获取内容:
text() 设置或返回所元素的文本内容
html() 设置或返回所选元素的内容,包括HTML标记
val() 设置或返回表单字段的值
获取属性:
attr() 用于获取属性值,也可以用来修改属性值
例如:这个例子可以设置全选或全不选,这里就利用这个方法进行
$(function () {
$("#select").click(function(){
//获取下面的所有复选框,跟标号前面的保持一致
$("tbody input").attr("checked",this.checked);
});
});设置内容与属性:
$("#test1").text("Hello world!");
$("#test2").html("Hello world!");
$("#test3").val("RUNOOB");
添加元素:
append() 在被选择的元素尾部添加内容
appendTo()
区别:
A.append(B) 将B追加到A内容的末尾处
B.appendTo(A) 将A加到B内容的末尾处
prepend() 在被选择的元素的开头添加内容
after() 在被选择的元素之后插入内容
before() 在被选择元素之前插入内容
在使用它们时,要先创建好标签元素,再将标签元素拿来添加进去
关于append/prepend和after/before的不同:
append/...时在尾部或者头部直接进行插入,时内部嵌入
after/.... 则是在元素外部进行追加
删除元素:
remove():删除被选元素及子元素,它的参数可以接收一个字符串,用来对元素进行过滤,元素的写法也就相当于CSS选择器的写法
empty():删除被选元素的子元素(它的大体框架还在)
对CSS的操作:
addClass() 向元素中添加一个或多个类
removeClass() 从被选元素中删除一个或者多个类
toggleClass() 对删除添加进行切换操作
css() 设置或返回样式属性
遍历:
parent()返回被选元素的直接父元素
parents()返回被选元素所有祖先元素,一直返回到处
可以接收一个参数,用来得到他所有祖先元素的中的指定元素
parentsUntil()返回介于两个给定元素之间的所有祖先元素,不包括两边上的元素
实例:
JQ的遍历
div(曾祖父)
ul
li
span
以上都是向上寻找,接下来是想下寻找
childern()返回指定元素的直接子元素,也可以指定相关的搜索
$("div").children("p.1"); 用来返回类名为“1”的所有是
元素
find() 返回该元素的所有子元素,一直到最后一代,它也可以设置一个参数,用来指定的标签
栗子:
JQ的遍历
div(曾祖父)
ul
li
span
接下来是返回同层次的元素,同胞元素
siblings()返回所选元素的所有同胞元素,它的参数用来指定要选择的元素标签
next()用于返回被选元素的下一个同胞元素
nextAll()用来返回被选元素 所跟随的所有同胞元素
nextUntil()要指定一个参数,返回被选元素之间的同胞元素
prev() prevAll() prevUntil()与上面三个用法相似,只不过返回的是前边的
几种过滤元素的方法
first() 返回被选元素的首个元素
eg:$("div p").first();返回
元素
last()
eq()带有指定索引数的
filter()匹配一个标准
eg: $("p").filter(".url");匹配返回一个类名为url的
元素
eg:$("p").not(".url")匹配返回一个类名不为url的
元素