使用CODING Pages 快速搭建轻应用
一、前言:
你是否曾经为搭建轻应用而大费周章过?只是为了记录自己的博文而特地去写一个网站?亦或是为了在线展示一下自己的游戏作品而购买域名买机器?有没有一些快速搭建这些在线轻应用的方案呢?
使用Coding Pages就能为你很快解决这些问题。
本篇博文你将能学到:
1.什么是CODING Pages?
2.使用CODING Pages 快速搭建一个HTML游戏
3.使用CODING Pages 快速搭建企业官网
4.使用CODING Pages 快速搭建个人博客
- 正文:
1.什么是CODING Pages ?
CODING Pages是国内有名的软件研发管理平台CODING旗下的一个功能。可以实时发布在Coding.net里托管的代码。这对于一些像博客、在线HTML的游戏作品、简单的企业官网来说很是方便。
优点如下:
- 不用特地购买域名、机器
- 免去繁琐的应用环境搭建、部署工作
- 管理方便
话不多说,马上开始我们的工作:
(1)注册Coding账号
大家会有一点小疑问?不是注册coding吗?怎么变成腾讯云开发者平台了呢?因为coding已经和腾讯达成合作关系。以后coding的会迁移到腾讯云开发者平台上。扫码之后可以快速注册。
老版用户不用着急。新旧的界面相差不大,同样适用。但是需要注意,老版用户是普通用户。完全不能自定义pages的域名。
只要原账号绑定了腾讯云账号即可
2.创建仓库(项目)
项目名字任取
但是官方推荐名字是{username}.coding.me
3.拉取项目到本地
在拉取前,你需要安装好Git,这里是下载地址:
https://git-scm.com/downloads
与安装教程:
http://www.runoob.com/git/git-install-setup.html
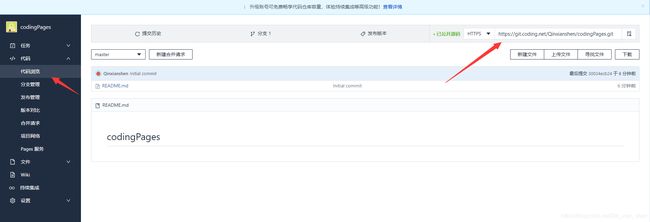
复制好你的项目地址:
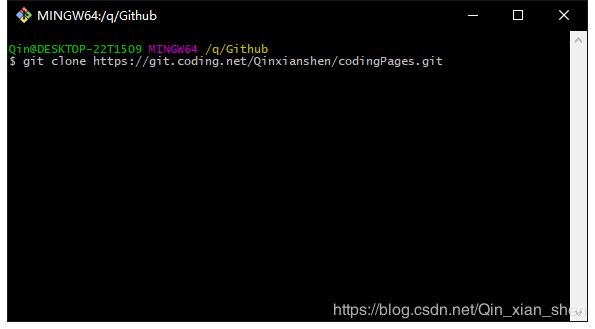
使用刚刚下载的git自带的Bash,输入命令拉取到本地
如下是拉取到本地的样子
Git的基本操作在网上有许多的教程,我自己也整理了一份。这里推荐给大家。
https://github.com/Qinxianshen/GitSilk
我个人还是比较喜欢一些图形化工具,这些工具能够很方便的对项目进行版本控制。这里推荐给大家:
Windows 与 Mac:
Sourcetree,适用于 Windows 和 Mac 的免费 Git 客户端
Linux:
GitKraken,同样是一款免费的Git客户端,非常实用
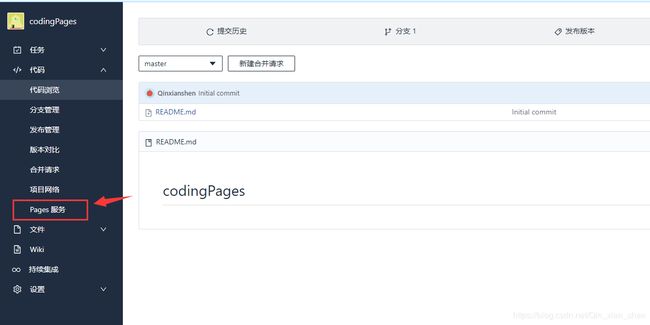
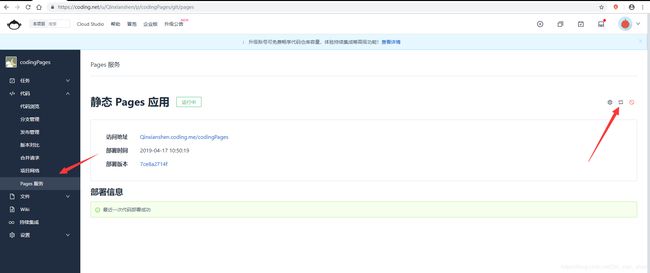
4.在coding里开启pages服务
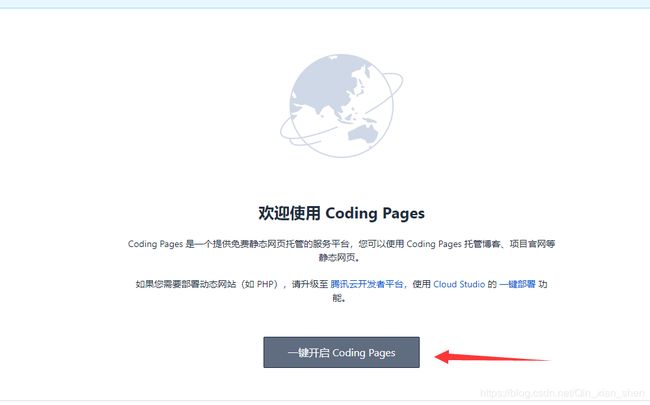
开启即可
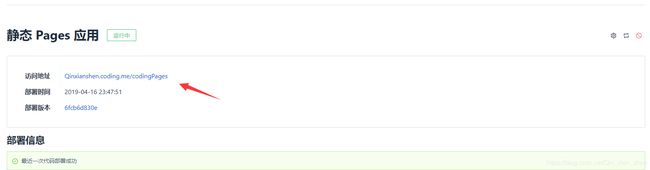
申请完毕后可以看到,pages的一些基本信息:
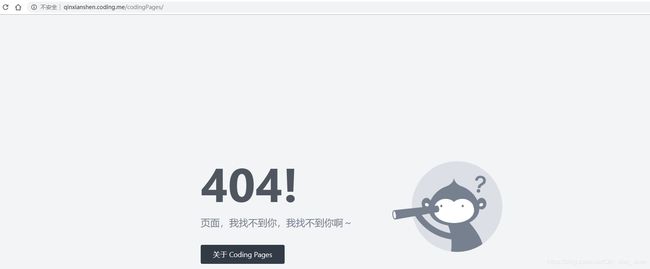
第一次点击链接会发现,什么都没有。因为我们还没push代码到仓库里。
5.简单的hello界面
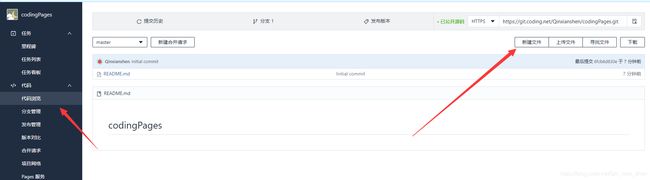
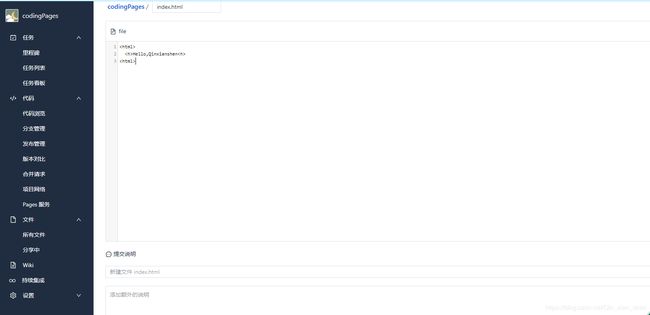
按照官方的教程,我们可以直接新建一个简单的index.html
写一个简单的hello 代码,提交后在访问一次界面。
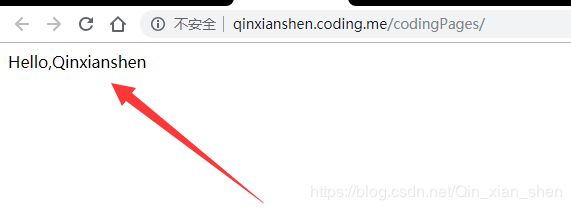
再次刷新后能够发现页面已经出现了我们写的东西。
2.使用CODING Pages 快速搭建一个HTML游戏
如果只是一个简单的界面是否太无趣?让我们做些有意思的,部署一个简单的HTML游戏。
这里我用HTML,css与js写了一个简单的游戏,放在刚刚拉取的本地项目文件夹下:
使用soucetree推送到远程仓库
当你再次刷新的时候,你会发现,游戏已经被部署到刚刚的链接下了
这就是coding pages的方便之处,不用自己购买域名,机器,只用掌握简单的git操作。就能迅速将游戏部署在线上展示。
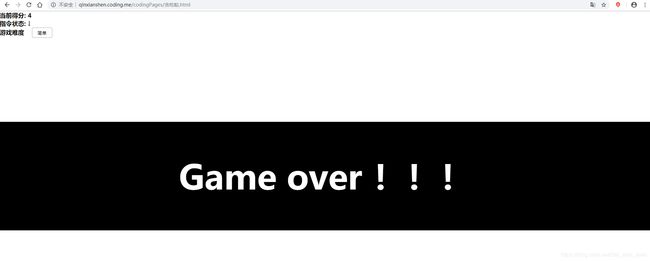
我们再多尝试个游戏:
换成贪吃蛇:
诸如此类操作,你可以展示各种各样的HTML游戏:
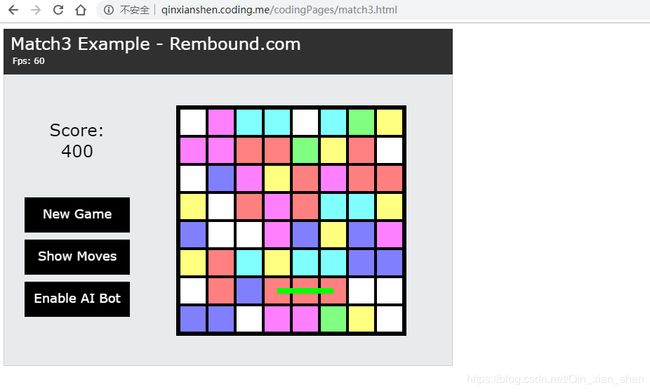
消消乐:
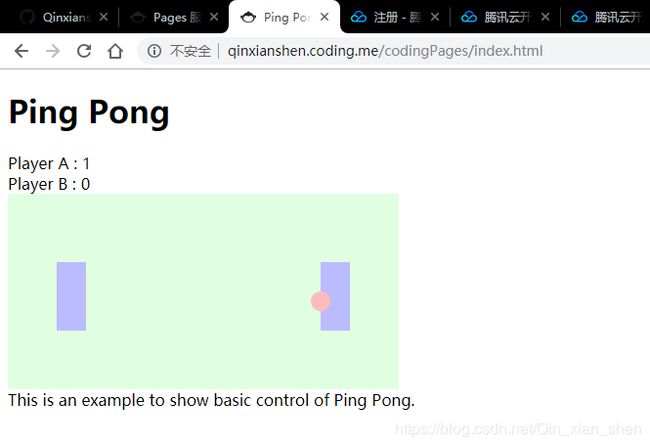
乒乓球:
卡牌记忆:
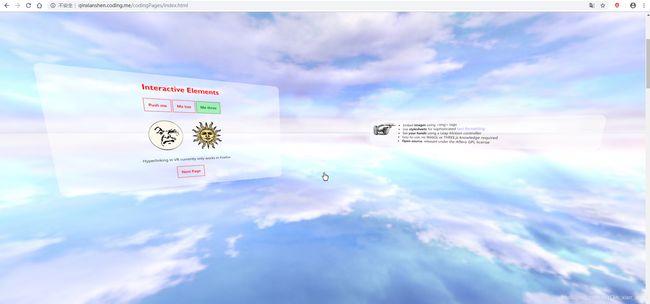
甚至是VR的3d游戏也不再话下
这些游戏全都被部署到,我刚刚的那个CODING pages下。这一连串的游戏的部署都是在分秒之中完成的,完全不需要为域名,机器环境这些复杂的操作而担心。
这里提一句,如果在提交完成后,发现部署的游戏还是之前的那一款。只要在此处刷新一下即可。
3.使用CODING Pages 快速搭建企业官网
有些朋友可能写过企业官网这样的业务。可能会使用SSM这样的框架去完成。要知道这对一些中小型企业来说,他们的目的只是为了展示一下公司的业务这些信息。并不需要太复杂的功能。使用SSM是否有些大材小用甚至是过分笨重了。能不能只是使用一些简单的html界面完成?并且快速部署?对于这样的轻应用,使用CODING Pages再合适不过了。
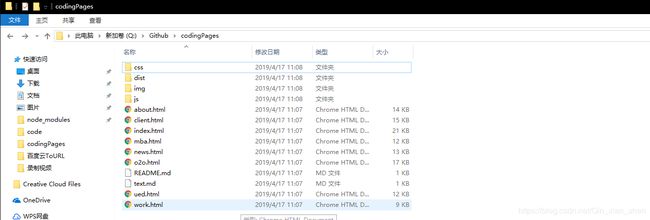
如法炮制,我们现在就准备一个企业官网代码放置在本地的项目下。
可以看到全部是简单的“前端三剑客”代码。并没有使用特别复杂的框架。
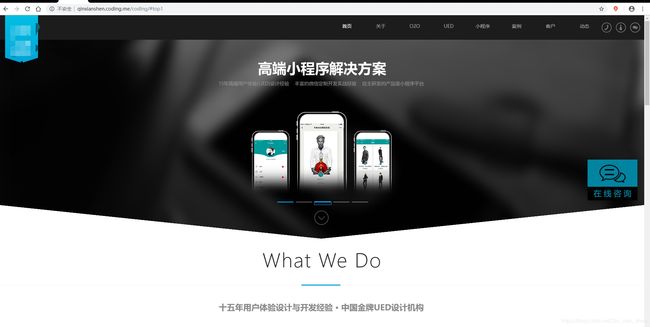
再使用SouceTree提交
这样一个简单的企业官网就部署好了
4.使用CODING Pages 快速搭建个人博客
正如阮一峰老师在他的文章里写道:
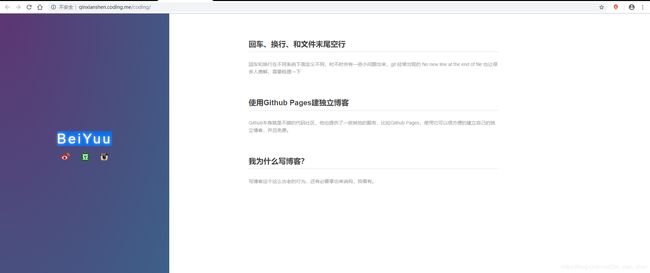
“第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。”
我们可以使用CODING Pages帮我们完成这个简单的轻应用。
CODING Pages为了提供对HTML内容的支持,选择了Jekyll作为模板系统,Jekyll是一个强大的静态模板系统,作为个人博客使用,基本上可以满足要求。具体关于Jekyll的细节。可以查看官网Jekyll:
https://jekyllrb.com/
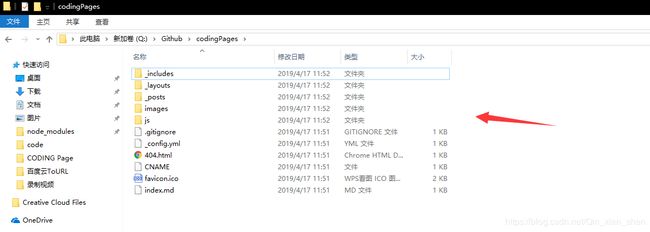
我们准备了一些已经写好的Jekyl模板l
- 关于我:
Github:https://github.com/Qinxianshen
CSDN: https://blog.csdn.net/Qin_xian_shen
Gitchat:https://gitbook.cn/gitchat/author/59ef0b02a276fd1a69094634
哔哩哔哩:https://space.bilibili.com/126021651/#/
微信公众号:松爱家的小秦
更多LIVE:
如何利用 Selenium 爬取评论数据? https://gitbook.cn/gitchat/activity/59ef0fbf54011222e227c720
Neo4j 图数据库在社交网络等领域的应用
https://gitbook.cn/gitchat/activity/5a310961259a166307ceadb4
如何快速编写小程序商城和安卓 APP 商城
https://gitbook.cn/gitchat/activity/5b628776ff984e633d987f7d
小程序效果演示:https://www.bilibili.com/video/av28074835/?p=2
App效果演示:https://www.bilibili.com/video/av28074835/?p=1