JQuery学习笔记——层级选择器
上一篇学习了基础的五种选择,分别是id选择器,class选择器,element选择器,*选择器 和 并列选择器。根据手册大纲,这篇学习的是层级选择器。
选择器:
1、基础选择器
2、层级选择器
1)、ancestor descendant
2)、parent > child
3)、prev + next
4)、prev ~ siblings
3、基本筛选器
4、内容选择器
5、可见性选择器
6、属性选择器
7、子元素选择器
8、表单选择器
9、表单元素选择器
10、混淆选择器
层级选择器:层级选择器有四种选择器
同样与上一篇一样,先写一段简单的HTML代码,供接下来的各选择器使用演示。
<body> <div> <h1 id="h1">jqueryh1> <h1 class="h2">javascripth1> <div> <h1>第二层div中的jqueryh1> <h1>第二层div中的javascripth1> div> div> <h1>htmlh1> <h1>cssh1> body>
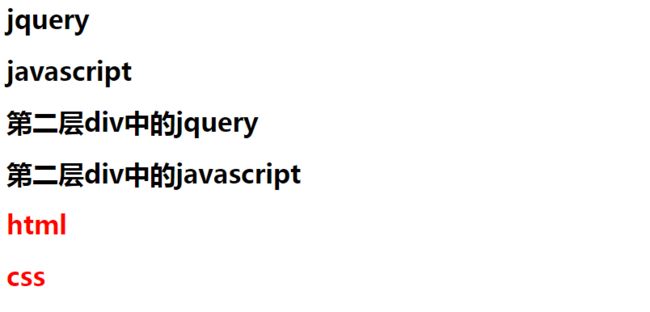
显示如图:
第一种:ancestor descendant(在给定的祖先元素下匹配所有的后代元素)
代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script> <script type="text/javascript"> $(document).ready(function () { $("div h1").css({"color":"red"}); }); script>
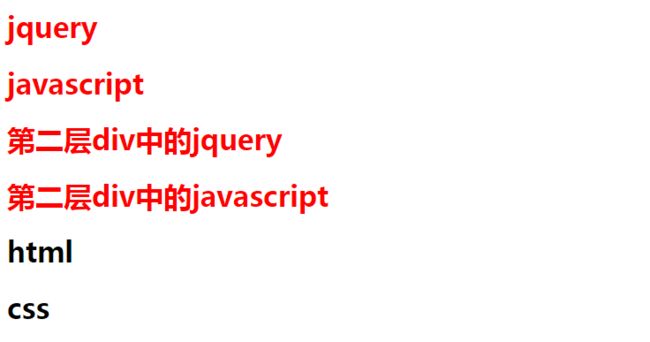
效果如图:
解析:$("div h1"),指定祖先元素div下匹配所有的后代h1元素。在此示例中,第一层div下的所有后代即为
<h1 id="h1">jqueryh1> <h1 class="h2">javascripth1> <div> <h1>第二层div中的jqueryh1> <h1>第二层div中的javascripth1> div>
则这些所有匹配的后代元素的颜色设置为红色。
第二种:parent > child(在给定的父元素下匹配所有的子元素)
代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script> <script type="text/javascript"> $(document).ready(function () { $("#div1 > h1").css({"color":"red"}); }); script>
给第一个div添加一个id="div1",则可明显却分祖先与后代的关系。
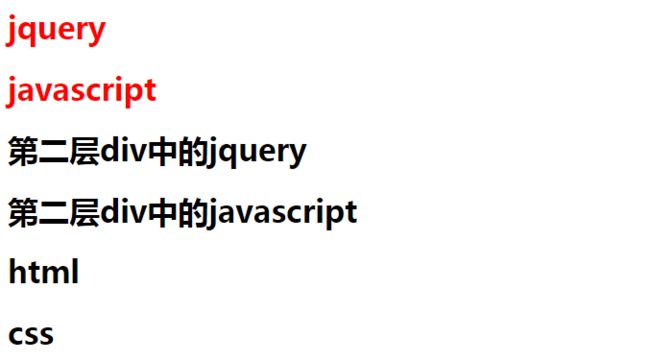
效果图如下:
解析:$("#div1 > h1"),在给定的父元素id为div1的元素下匹配所有为h1标签的子元素,则该父元素的h1子元素有
<h1 id="h1">jqueryh1> <h1 class="h2">javascripth1>
第三种:prev + next(匹配所有紧接在 prev 元素后的 next 元素)
代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script> <script type="text/javascript"> $(document).ready(function () { $("#div1 + h1").css({"color":"red"}); }); script>
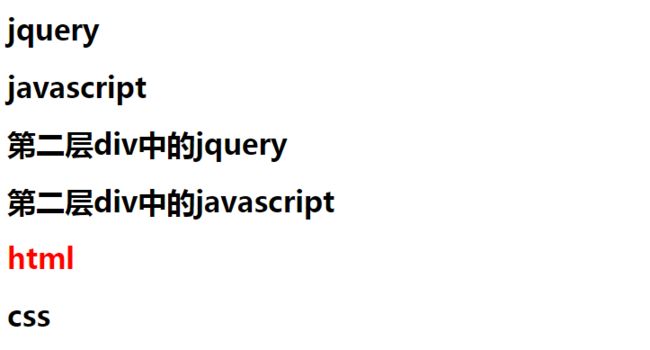
效果图如下:
解析:该段JQuery代码,指的是匹配所有紧接在id=“div1”的元素后的h1元素,紧接则特指一个,即选择器选择的是
<h1>htmlh1>
第四种:prev ~ siblings (匹配 prev 元素之后的所有 siblings 元素)
代码如下:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">script> <script type="text/javascript"> $(document).ready(function () { $("#div1 ~ h1").css({"color":"red"}); }); script>
效果图如下:
解析:该段JQuery代码指的是匹配 id="div1"的元素之后的所有 h1元素,即为
<h1>htmlh1> <h1>cssh1>
四种层级选择器,学完了,总结一下:
prev + next
prev ~ siblings
这两种选择器是同级元素间的选择器。而prev + next特指第一个,prev ~ siblings指所有。
ancestor descendant
parent > child
这两种选择器是上下级关系,也可以称包含关系,后代包含在祖先里,子元素包含在父元素里。区别在于:parent > child,匹配的是parent元素内的第一层所有元素,而ancestor descendant,匹配的是ancestor元素内的所有元素。
这一篇我学习了JQuery的层级选择器,下一篇将学习基本筛选器。进来的大神们,可在文章下面评论,如有理解错误,请指出,一起进步,一起学习。