【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用
知识点:理解母版页的作用、掌握创建母版页和内容页的方法、掌握常用的导航控件用法、掌握用户控件的用法
本课将讲解 ASP.NET 中的母版页、导航控件(TreeView 和 SiteMapPath)和用户控件。这些 知识点的共性是提升代码和用户界面的重用性,保证用户操作和界面具有统一的风格。母版页是 页面的模板,提供了网站的统一布局。利用 TreeView 和 SiteMapPath 控件简化了站点导航的开 发。用户控件将多个 Web 服务器控件、标签和相关代码组合成一个整体,形成新的控件,允许用 户自定义属性。在页面中注册后,可以使用它,大大提高了用户界面和代码的重用性。
1、母版页和内容页
1.1 为什么要使用母版页
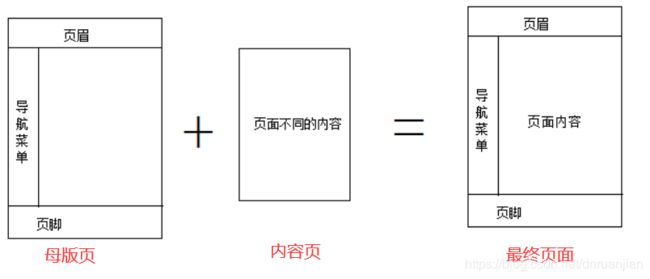
在一个站点中,多个页面的风格应该保持一致,否则会给人造成不好的印象,同时给用户的操作也带来了一定的难度。各个页面存在一些相同的部分,比较常见的有页面头部、底部、导航 菜单等。此时,在每个页面中都编写重复的设计代码和逻辑代码是非常繁琐的。ASP.NET 提供了母版页技术来提取各个页面中相同的内容,各个页面只需要编写各自的内容,页面和母版页合成形成了最后的页面,如图所示。
母版页具有以下 4 个优点:
(1)有利于站点修改和维护,提高开发人员的开发效率:由于公共内容被集中于母版页中,因此,只要修改母版页,就可以快速修改完成整个站点的 页面,这在很大程度上提高了工作效率。
(2)母版页的页面元素丰富:在母版页中允许添加文字、控件等 Web 元素,同时,也可以为这些 Web 元素添加相应的事件 处理程序等。例如,只需要在母版页中添加一个服务器控件事件处理程序,那么站点内所有引用 该母版页的网页都将获得同样的应用效果。
(3)有利于实现页面布局:引用母版页的页面对应于母版页中预留的某处位置,这在很大程度上有利于页面的布局工 作。
(4)提供一种便于利用的对象模型:由母版页和引用该母版页的网页组成的对象模型,能够为应用程序提供一种高效、易用的实 现方式,并且这种对象模型的执行效率较以往的处理方式有了很大的提高。
1.2 什么是母版页
母版页中包含的是页面公共部分,即网页模板。因此,在创建母版页之前,必须判断哪些内容是页面公共部份。
|
区别
|
普通页面
|
母版页 |
|
扩展名
|
aspx
|
master
|
|
可访问性
|
可直接在浏览器中访问
|
不可以直接在浏览器中访问
|
|
页面指令
|
Page
|
Master
|
|
ContentPlaceHolder 控件
|
不可使用
|
可使用
|
示例练习1:理解母版页和内容页
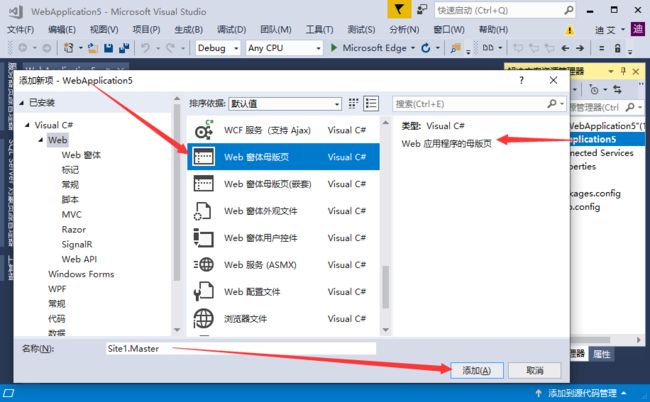
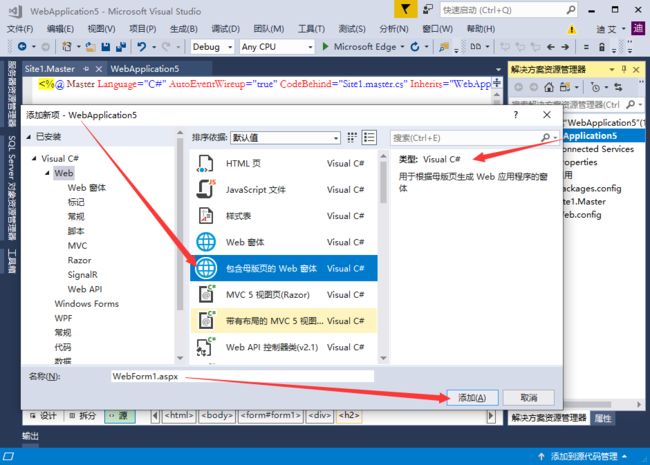
第一步,新建项目:在VS中新建asp.net web项目,这里命名为【WebApplication5】,右键单击项目名称【WebApplication5】, 依次点击【添加】→【新建项】,弹出【添加新项】的窗口,选中【Web窗体母版页】并输入名称,这里使用默认的命名Site1.Master,然后单击【添加】
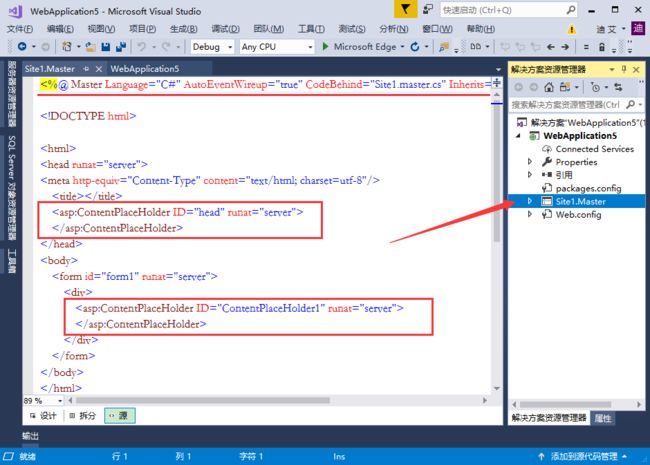
第二步,理解母版页源代码:系统完成创建后,会自动打开Site1.Master文件,默认创建的母版页是一个空白页,不包括任何可显示的内容。
默认源文件分析:
(1)@ Master 指令:该指令应用于母版文件(.master 文件)。
(2)ContentPlaceHolder 控件:该控件专用于母版页中的内容占位, ContentPlaceHolder 控件指示模板中将被各个页面替换的部分。一个母版页可以写任意多个ContentPlaceHolder 控件,系统一般默认给两个。
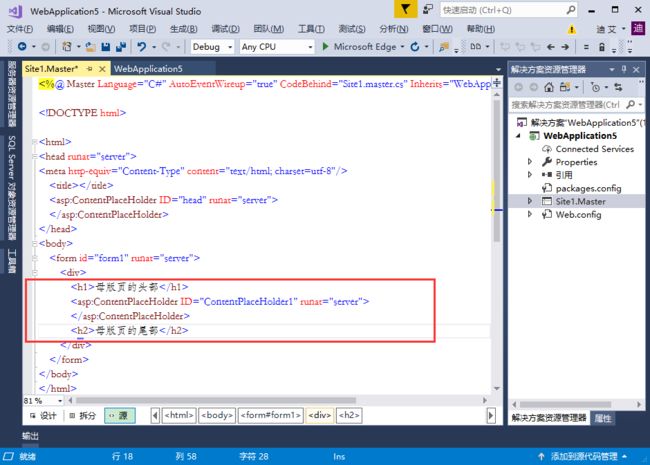
第三步,设计母版页:我们写一个头部和尾部
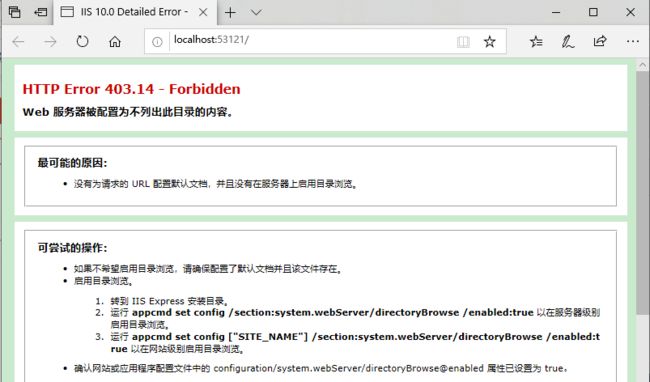
注意:母版页不可在浏览器中直接访问,如果运行,会报错。
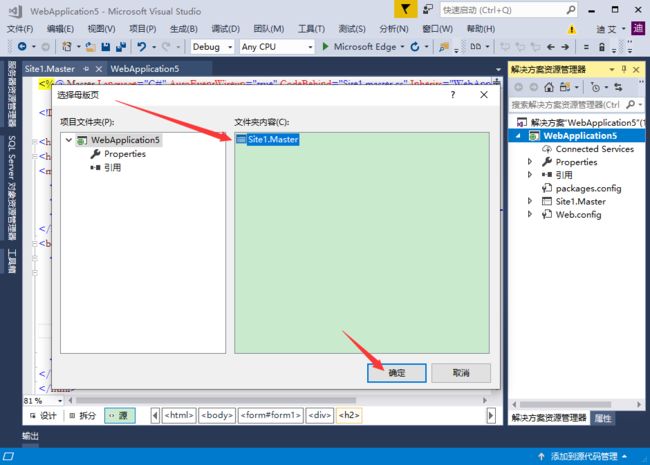
第四步,添加内容页:在解决方案资源管理器窗口中,右键单击网站项目【WebApplication5】, 依次点击【添加】→【新建项】,弹出【添加新项】的窗口,选中【包含母版页的Web窗体】,这里采用默认命名“WebForm1.aspx”,然后单击【确定】。
在弹出的【选择母版页】窗体中,单击选中要作为目标的页面文件【Site1.Master】,然后单击【确定】,系统自动完成创建。
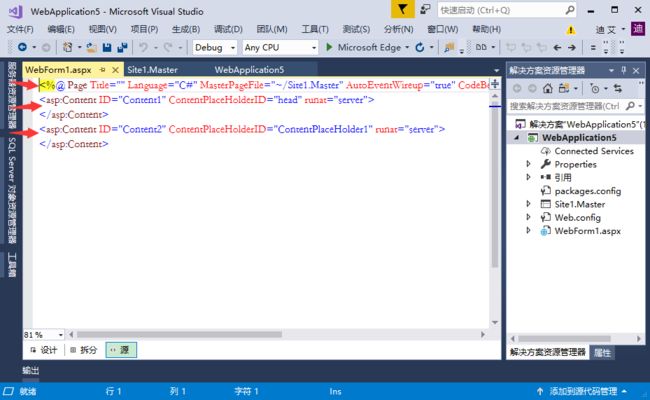
第五步,理解内容页源代码:系统完成创建后,会自动打开WebForm1.aspx文件,默认创建的内容页是一个空白页,不包括任何可显示的内容。
页面代码中只包括 Page 指令和对应母版页中两个 ContentPlaceHolder 控件的 Content 控件。
- Page 指令通过 MasterPageFile 属性指定母版页,并通过 Title 属性指定页面在浏览器中显示的标题,即页面
标签的内容。</li> <li>Content 控件 的 内 容 呈 现 在 母 版 页 中 ContentPlaceHolder 控 件 定 义 的 位 置 。 Content 控 件 使 用 其 ContentPlaceHolderID 属性与 ContentPlaceHolder 控件关联,将 ContentPlaceHolderID 属性 设置为母版页中相关的 ContentPlaceHolder 控件的“id”属性的值。</li> </ul> <p><strong>第六步,设计内容页:</strong>这里给内容添加一个简单文字说明</p> <p><a href="http://img.e-com-net.com/image/info8/7db936dcc42c49b099714aed73956e1a.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第9张图片" height="400" src="http://img.e-com-net.com/image/info8/7db936dcc42c49b099714aed73956e1a.jpg" width="650" style="border:1px solid black;"></a></p> <p><strong>第七步,运行测试:</strong>右键单击WebForm1.aspx,点击【在浏览器中查看】。(注意,如果直接点击工具栏的启动运行按钮,默认打开的是第一个创建的文件Site1.Master,而Site1.Master是母版页,因此会报错。小技巧:可以右键WebForm1.aspx将其设为起始页,这样直接点击启动运行按钮就会默认打开WebForm1.aspx页面。)</p> <p><a href="http://img.e-com-net.com/image/info8/da12fc8f42554b9fb75c255c8cbcbbab.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第10张图片" height="352" src="http://img.e-com-net.com/image/info8/da12fc8f42554b9fb75c255c8cbcbbab.jpg" width="650" style="border:1px solid black;"></a></p> <p><strong>案例思考:</strong>在浏览器中右键查看页面源代码,分析一下源代码,看看两个页面之间的关系是什么样的?</p> <p><a href="http://img.e-com-net.com/image/info8/ea310ce4238449c48b294051b159b40b.png" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第11张图片" height="298" src="http://img.e-com-net.com/image/info8/ea310ce4238449c48b294051b159b40b.png" width="492" style="border:1px solid black;"></a></p> <p><strong>案例延伸思考:</strong></p> <ul> <li>如果要给母版页添加CSS样式,会不会影响到内容页?</li> <li>怎么给内容页添加CSS样式?</li> <li>内容页的CSS样式会不会影响母版页?</li> </ul> <p> </p> <h2>1.3 创建车型管理系统的母版页</h2> <p> 这次课的案例,是在第四课车型管理系“CarSYS.sln”的案例基础上继续完善的。</p> <h3><span style="color:#f33b45;">示例练习2:创建车型管理系统的母版页</span></h3> <p><strong>第一步,创建母版页:</strong>打开CarSYS.sln,在解决方案资源管理器窗口中,右键单击网站项目【CarSYSWeb】, 依次点击【添加】→【Web窗体母版页】,在弹出的【指定项】窗口中输入名称,这里命名为“CarMaster.Master”。</p> <p><a href="http://img.e-com-net.com/image/info8/2b66c12833344c989d75d8771fe9dce5.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第12张图片" height="415" src="http://img.e-com-net.com/image/info8/2b66c12833344c989d75d8771fe9dce5.jpg" width="650" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/ff055609be04427da4f58f4ea1b4e038.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第13张图片" height="400" src="http://img.e-com-net.com/image/info8/ff055609be04427da4f58f4ea1b4e038.jpg" width="650" style="border:1px solid black;"></a></p> <p><strong>第二步,设计母版页:</strong>根据指定样式,设计母版页(内容+样式)</p> <p><a href="http://img.e-com-net.com/image/info8/64a5c075c7e24db88c4ca5a3f5511c3f.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第14张图片" height="322" src="http://img.e-com-net.com/image/info8/64a5c075c7e24db88c4ca5a3f5511c3f.jpg" width="650" style="border:1px solid black;"></a></p> <p>①在CarMaster.Master文件的源代码模式,编写html代码(div布局)</p> <p><a href="http://img.e-com-net.com/image/info8/a6c456f7f851481ca393c735a98d95ce.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第15张图片" height="406" src="http://img.e-com-net.com/image/info8/a6c456f7f851481ca393c735a98d95ce.jpg" width="650" style="border:1px solid black;"></a></p> <p>②根据要求,添加CSS代码</p> <p><a href="http://img.e-com-net.com/image/info8/97d3f5a0584d4cdf9340c6384e902909.jpg" target="_blank"><img alt="【ASP.NET】第五课——搭建风格统一的Web站点、母版页和内容页的使用、站点地图、用户控件的使用_第16张图片" height="400" src="http://img.e-com-net.com/image/info8/97d3f5a0584d4cdf9340c6384e902909.jpg" width="650" style="border:1px solid black;"></a></p> <p><strong>完整源代码:</strong></p> <pre><code class="language-html"><%@ Master Language="C#" AutoEventWireup="true" CodeBehind="CarMaster.master.cs" Inherits="CarSYSWeb.CarMaster" %> <!DOCTYPE html> <html> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>创建母版页-王迪